Введение
Backend և Frontend
Ф:rontend - языки включают Html, Css, Javascript и т. д. С их помощью мы программируем внешний вид веб-сайтов (текст, кнопки, анимацию, изображения, меню, ссылки и т. д.). Б:ackend - языки включают Java, Php, C#, Python и т. д. Они отвечают за функциональность сайта. Например, для входа в Facebook Frontend предоставляет поля, куда мы записываем данные: при нажатии кнопки «войти» данные передаются на сервер Facebook, где они обрабатываются с использованием языков Backend, и, наконец, сервер отправляет ответ браузеру, и в результате отображается страница Facebook. Давайте посмотрим на пример изображения:
Серверы — это специальные компьютеры, которые всегда работают. там хранятся все файлы, относящиеся к сайту. браузер общается с сервером через Интернет.
API
API, Интерфейс программирования приложений, программный интерфейс приложение, Интерфейс программирования приложений — это набор различных функций, это законченный механизм. Указанные данные обрабатываются через интерфейс и в конце возвращается результат.
Например, на веб-сайтах мы встретим платежные системы, представляющие собой программы, прикрепленные к данному сайту. они предоставляют интерфейс, через который передаются данные карты; API обработает данные (или передаст их другому API) и, наконец, вернет результат.
То есть API — это совокупность различных процессов, которые получают данные через интерфейс, обрабатывают их, взаимодействуют с другим процессом, другим API и возвращают результат.
Другими словами, API — это функция, которая получает данные, обрабатывает их и возвращает ответ.
Кое-где мы встретим аббревиатуру API: поэтому желательно иметь представление о его общей идее.
HTML
Документы содержат простые тексты, и с помощью Html к различным его частям можно придать дополнительные данные, как они должны быть изображены. Поэтому его называют языком разметки (Markup Language — язык разметки). С его помощью мы можем выделять заголовки, делать их крупнее и темнее, выделять цитаты в тексте, показывать список, таблицу и т. д. Используя язык разметки, браузер определяет, как отображать данный документ. Например:
Все html-теги соответствуют стандартам W3C (World Wide Web Consortium) (организация создает стандарты глобальной сети Интернет). Автор языка разметки — Том Бернерс. Язык создавался в 1986-1991 годах. доступна версия Html-5.1 (в 2012-2016 гг.).
Էլեմենտներ
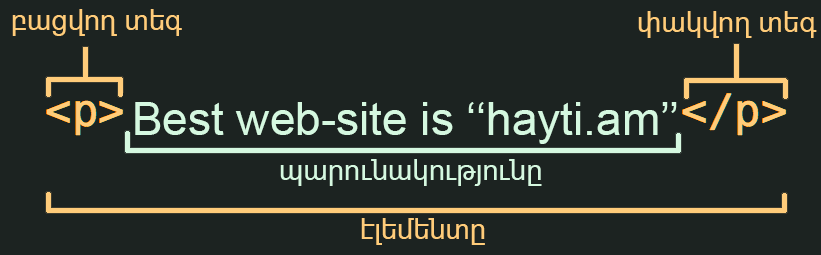
Элемент состоит из открывающей стрелки, содержимого и закрывающей стрелки. Содержимое между открывающей и закрывающей стрелками отображается на экране браузера.

Բացվող տեգ – состоит из имени элемента, заключенного в квадратные скобки; указывает, где начинается элемент.
Փակվող տեգ – то же, что открывающая стрелка. также содержит разделительную косую черту. Указывает, где заканчивается элемент.
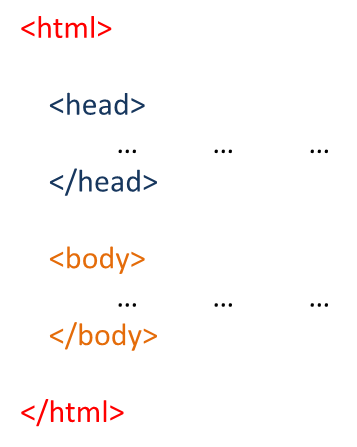
Html փաստաթղթի կառուցվածքը՝

<html> элемент — это контейнер, содержащий все содержимое документа, включая <head> и: <body> элементы.
<head> элемент содержит данные о странице: какие-то адреса или внешние файлы, прикрепленные к документу (например, отдельные файлы Javascript) и т. д.
<body> Элемент содержит все, что будет отображаться на экране браузера.
Все стрелки должны быть написаны строчными буквами.
Существует два типа элементов: блочный (блочный) и линейный (строчный).
К элементам блочного типа относятся:
<div>, <p>, <h1 data-no-auto-translation="">, <h6 data-no-auto-translation=""> и т. д.
К линейным элементам относятся: <a data-no-auto-translation="">, <span>, <code data-no-auto-translation=""> и т. д.
Блоки могут содержать строковые элементы. Они прямоугольные и по умолчанию занимают всю длину строки, а ширина определяется содержимым.
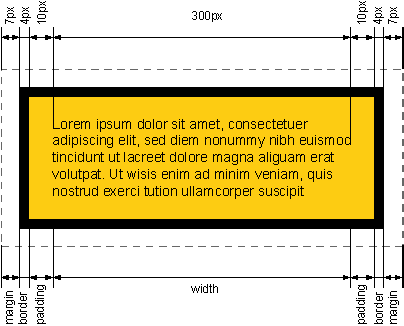
В следующем примере margin— внешняя граница элемента (отступ), paddingвнутренний заряд, а borderявляются границами блока.

Как мы уже говорили, блоки могут содержать как блоки, так и строковые элементы, но строки не могут содержать блоки:
Это верно

Строковые элементы — это те, которые являются частью другого элемента и используются для замены некоторой части текста (например, <a data-no-auto-translation=""> տողային էլեմենտի միջոցով տեքստի որոշ մասին կկցվի հասցե և կդառնա այն հղում(ссылка))։
Различия между блочными и линейными элементами:
— Строковые элементы могут содержать другие строковые элементы, но не блоки.
— Длина элементов строки определяется ее содержимым, а блоки по умолчанию охватывают всю длину строки.
- Размер блоков изменяется, а линейных - нет.
Полный html-документ будет выглядеть так:
<!– …․․․․․ –> - с двумя парами черточек. Комментарии указаны. Комментарии видны только в html-документе. Они добавлены для подсказок. Например, указывает, для чего предназначена данная часть кода.
<!DOCTYPE html> - определяет тип и версию документа. Если указан только «html», это версия html-5.
<html lang=”hy”> - является основным контейнером для остальных элементов, а атрибут (lang="hy") сообщает браузеру, что содержимое страницы армянское.
<head> - вставляется дополнительная информация о документе.
<meta charset=”utf-8″ /> - определяет кодировщик, который является транслятором, делающим передаваемые символы понятными компьютеру.
<title>Իմ հաշիվը</title> – браузер состоит из окон. окном, которое откроет документ, является его заголовок.
</head>
<body> - здесь определяются все элементы, которые будут отображаться на экране.
<p>Hello World!</p> — обычный элемент, в котором размещается текст.
</body>
</html>
<!DOCTYPE>необходимо отметить. оно должно быть вверху: <html>от առաջ։
<!DOCTYPE>не является элементом. это должно быть html указать тип документа: документ htmlВ какой версии написано? Указан пример для html-5 и более поздних версий. . Восклицательный знак ( ! ) предназначен для отделения этой строки от остального html-кода. Помимо html есть еще XHTML, который похож на HTML, но имеет синтаксические различия.
<!DOCTYPE html>необходимо указать, чтобы браузер мог решить, как обрабатывать документ и с какой версией html.
Լրացուցիչ տեղեկություններ
Некоторые стрелки из HTML-4 устарели для HTML-5. Они есть: acronym, applet, basefont, big, center, dir, frame, frameset, font, isindex, noframes, strike, tt, contextmenu:
Существуют элементы HTML, а также свойства CSS, которые поддерживаются не всеми браузерами. Для таких случаев предназначен следующий сайт:
https://caniuse.com/

Мы просто указываем имя html-тега или свойства css (например: ), и он захватывает все браузеры. те, которые поддерживают, показаны зеленым цветом.
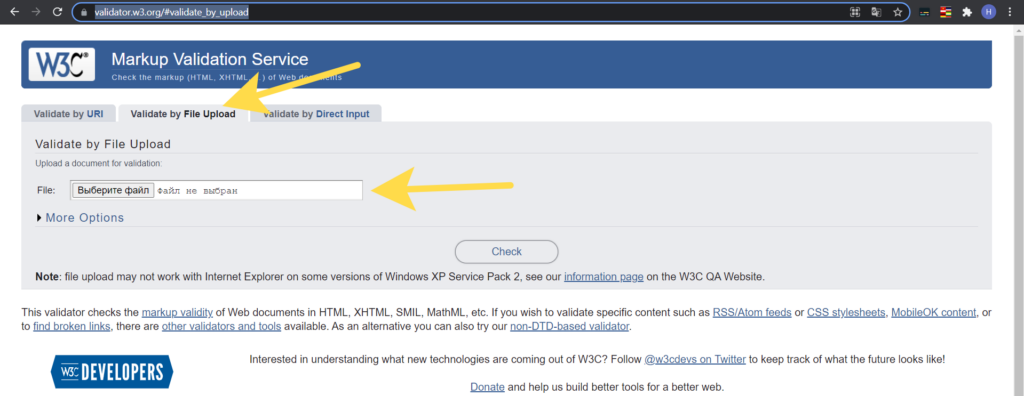
Можно проверить HTML-документ и найти пропущенные ошибки.
https://validator.w3.org/#validate_by_upload
Документы, соответствующие веб-стандартам, предоставленные Консорциумом W3, действительны.

Мы отправляем html-документ, и веб-сайт отобразит результат.
html-документ будет работать, если в коде нет синтаксических ошибок, но может не соответствовать некоторым стандартам.
Не обязательно соблюдать все стандарты, но важно владеть языком Html и избегать синтаксических ошибок.
Синтаксис – это строгие правила языка, которые необходимо соблюдать: например <h1 data-no-auto-translation=""> տեգը, որը տեքստը ցույց է տալիս համեմատած ավելի մեծ և մուգ, հնարավոր չէ h-ի փոխարեն e գրել, անկյունաձև փակագծերի փոխարեն օգտագործել կլոր փակագծեր, կամ փակվող տեգի՝ </h1> не писать наклонную линию и т.п.
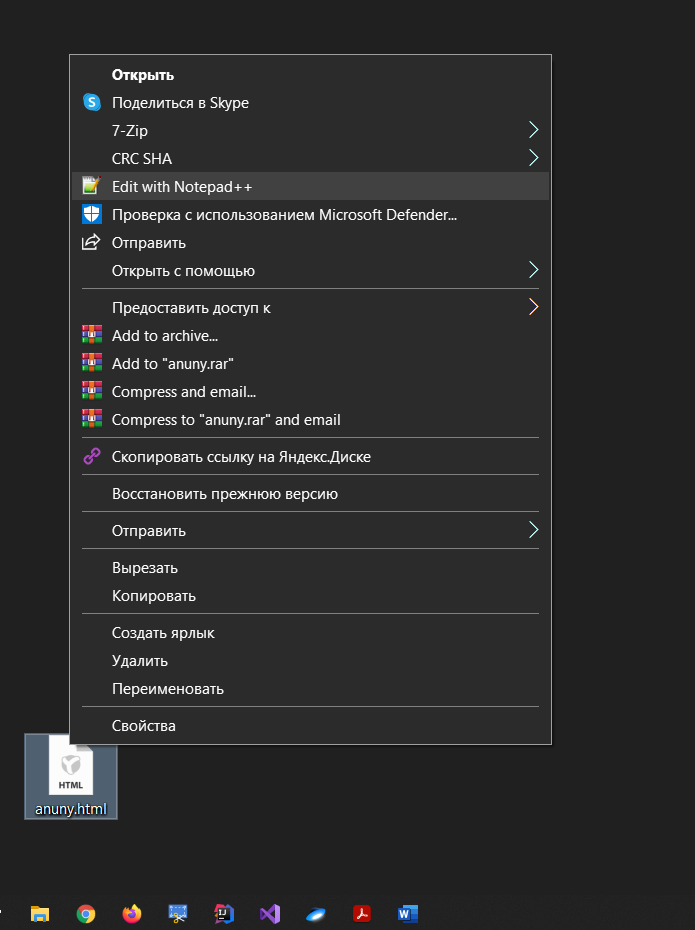
Notepad++ это базовая программа для новичков(Sublimeболее предпочтителен). Перейдите по следующей ссылке, чтобы скачать:
https://notepad-plus-plus.org/ или https://www.sublimetext.com/
" Visual Studio Code «Программа лучше всего подходит для опытных пользователей. Это облегчит работу, поскольку раскрасит весь код, или сообщит о синтаксических ошибках и т. д.
Перейдите по следующей ссылке, чтобы скачать:
https://code.visualstudio.com/
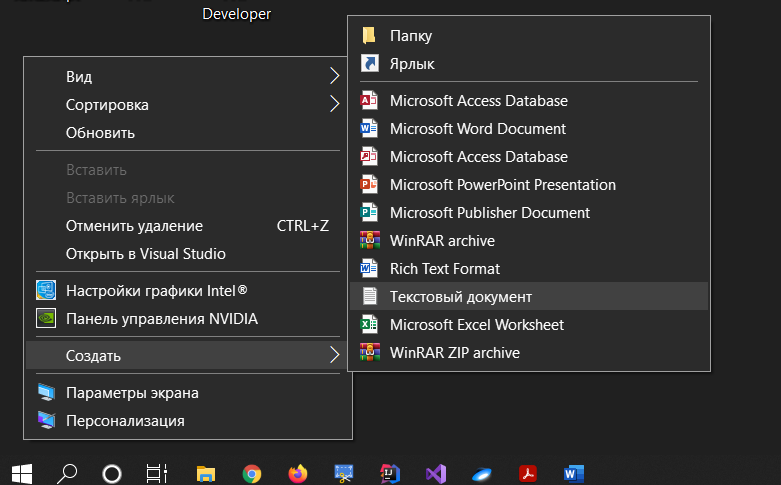
Как сделать первый html-документ? для начала вам необходимо проверить, активирована ли на вашем компьютере следующая функция:

Следуйте изображениям, чтобы подготовиться:



Чтобы создать html-документ, скопируйте следующий пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
</head>
<body>
<h1 class="class01" style="color: black" data-no-auto-translation="">Hello World</h1>
</body>
</html>
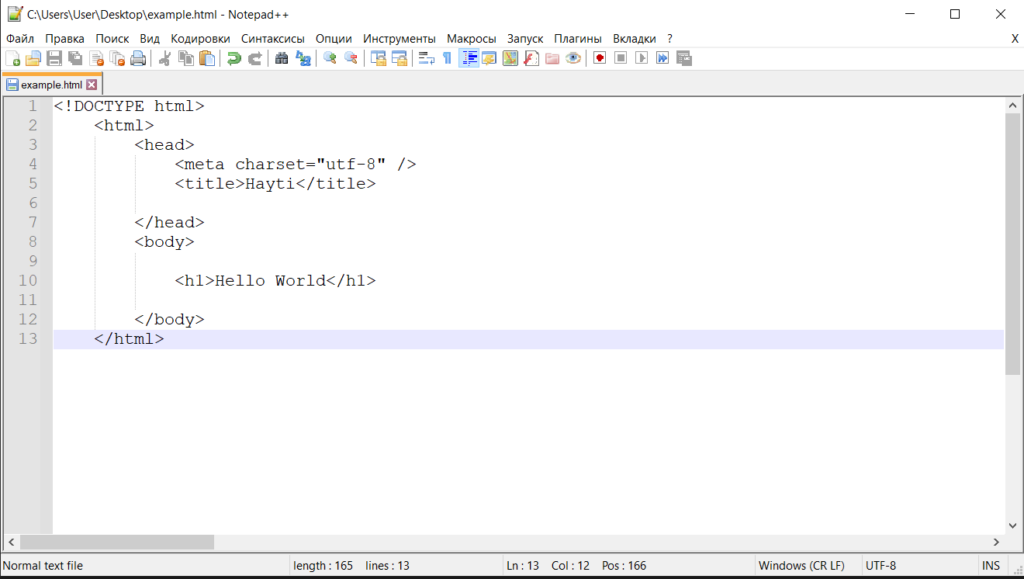
После копирования приведенного выше примера кода он будет выглядеть так:

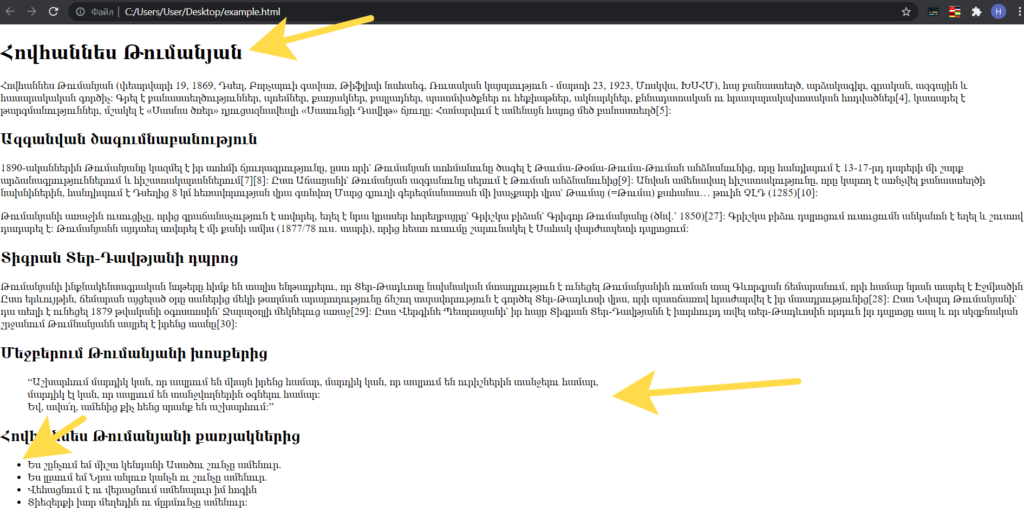
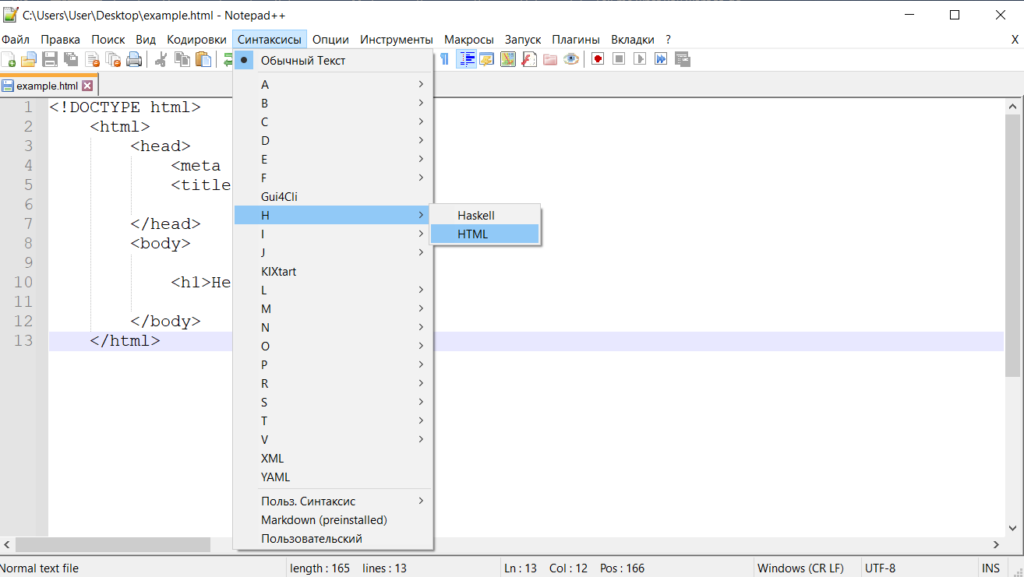
Чтобы визуализировать синтаксис, активируйте следующую функцию:

Результат будет выглядеть следующим образом: