CSS-COLOR AND BACKGROUND
backdrop-filter
backdrop-filter – устанавливает функции фильтра для фона элемента.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
none – отменяет действие фильтра.
ֆիլտրայինՖունկցիաներ - blur(), brightness(), contrast(), drop-shadow(), grayscale(), hue-rotate(), invert(), opacity(), saturate(), sepia() : Вы можете узнать об этих функциях в разделе «Функции CSS».
.parent-div {
display: grid;
width: 100%;
height: 700px;
align-content: center;
justify-content: center;
}
body {
background-image: url('eraguyn.jpg');
background-repeat: no-repeat;
background-size: cover;
}
.container {
height: 400px;
width: 1000px;
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
border: 10px solid orange;
color: white;
font-size: 35px;
line-height: 1.5;
padding: 1rem 2rem;
}
<body>
<div class="parent-div">
<div class="container">
<p>Фоновое изображение будет масштабировано до размеров элемента «контейнер».</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Должности, которые являются великими, труд iusto itaque autem! ……. фуга</p>
</div>
</div>
</body>

background-image
background-image – устанавливает фоновое изображение для элемента.
Если для фона также установлен цвет, он будет отображаться до тех пор, пока изображение не будет полностью загружено или если изображение недоступно.
Можно определить несколько фоновых изображений, разделив их запятыми.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
none – отменяет фоновое изображение для элемента.
url() - адрес картинки указывается в кавычках или без них.
element() gradient() image-set() -функции можно найти в разделе «Css-функции».
<body>
<div
style=" background-image: url('forest02.png'); background-color: orange; border: 10px solid green; margin: 10px; width: 650px; height: 434px; "
></div>
</body>

background-color
background-color – устанавливает цвет фона.
Краткая информация:
| Նախասահմանված արժեքը | transparent |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
որևէԳույն - цвет в любом формате.
transparent – устанавливает прозрачный фон.
<body>
<div style=" background-color: orange; width: 500px; height: 250px">
Lorem ipsum dolor сидеть amet consectetur adipisicing elit. Вариант Expedita, ․․․․․ делектус ик.
</div>
</body>

background-clip background-origin
Определяет порядок расширения фонового изображения (или цвета фона) внутри элемента.
Краткая информация:
| Նախասահմանված արժեքը | фоновый клип: border-box фоновое происхождение: padding-box |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Нет |
Оба свойства имеют одинаковые значения, за исключением «text» для фонового клипа.
Значения одинаковы, но имеют определенные различия.
С моделью элемента блочного типа мы уже знакомы из курса HTML:

Если: padding равно 0, то padding-boxтакой же как content-boxявляется

Если: borderравно 0, то border-boxтакой же как padding-boxявляется:

Если: borderи paddingравны 0, то border-boxтот padding-boxи content-box одинаковы.

background-clip являются значениями
border-box -фоновое изображение (или цвет) распространяется по всему элементу, включая область заполнения. border-box расширяет повторение изображения (если оно не отменено с помощью Background-repeat: no-repeat).
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-clip: border-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 330px;
}
padding-box -фоновое изображение должно выходить за пределы поля заполнения элемента. Фон не будет повторяться в рамке.
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-clip: padding-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 330px;
}

content-box - фоновое изображение выходит за пределы поля заполнения, но обрезается перед полем содержимого.
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-clip: content-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 330px;
}
text - фоновое изображение отображается только внутри текста.
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;;
background-clip: text;
background-size: cover;
padding: 40px;
color: transparent;
font-weight: bold;
font-size: 60px;
display: flex;
justify-content: center;
}

фоновое происхождение определяет начальное положение изображения.
Он имеет три значения:
border-box -изображение на заднем плане исходное положение начнет рамки с края.
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-origin: border-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 310px;
}

padding-box - изображение на заднем плане исходное положение начнет прокладки с края.
Рамка-бокс будет содержать повторение изображения (если оно не отменено значением background-repeat: no-repeat).
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-origin: padding-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 310px;
}

content-box - изображение на заднем плане исходное положение начнет content-boxот в border-box и padding-box — повторение картинки.
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-origin: content-box;
padding: 40px;
width: 510px;
height: 310px;
}

background-attachment
background-attachment – при перемещении веб-страницы (scrolling) определяет, является ли фоновое изображение фиксированным, неподвижным или перемещается вместе со страницей.
Для каждого фона можно указать несколько значений, если background-image определяется на нескольких картинках. Они будут разделены запятыми.
Краткая информация:
| Նախասահմանված արժեքը | scroll |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
fixed – замораживает фоновое изображение, делая его неподвижным.
scroll — фон перемещается вместе с содержимым, если он установлен վեբ էջի для.
Если фоновое изображение установлено для элемента, который также имеет scrolling механизм, то картинка зафиксируется.
local – если этот элемент определен scrolling, то фоновое изображение перемещается вместе с содержимым элемента.
body {
background-image: url(vanadzor-city.png);
background-repeat: no-repeat;
background-attachment: scroll;
}
.example {
width: 700px;
height: 250px;
overflow: scroll;
background-image: url(vanadzor-city-small.jpg);
background-attachment: scroll;
background-repeat: no-repeat;
background-color: orange;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="example">
Lorem ipsum dolor сидеть amet consectetur adipisicing elit. Inventore delectus numquam libero consequuntur quidem deserunt illum? Харум .... есть трудум.
</div>
Lorem ipsum dolor сидеть amet consectetur adipisicing elit. Ab quia различение dignissimos exercitationem amet facere sint. Ex eius.... nemo laudantium!
</body>
</html>
background-position background-position-x background-position-y
устанавливает начальную позицию фонового изображения.
Для каждого фонового изображения можно указать несколько значений, если background-image определяется на нескольких картинках. Они будут разделены запятыми.
background-positionзадает два значения: положение фонового изображения в горизонтальном и вертикальном направлениях (background-position-x background-position-y):
Краткая информация:
| Նախասահմանված արժեքը | фоновая позиция: 0% 0% фон-позиция-x : левый: фоновая позиция-y: вершина: |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
top right bottom left - верхняя, правая, нижняя и левая стороны.
չափմանՄիավորներով – значение в одной из единиц измерения.
Если значение должно быть указано в единицах измерения, порядок сначала горизонтальный, затем вертикальный.
Определение процента и специальных слов могут быть равными друг другу:
вверху слева = слева вверху = 0% 0% (левый верхний угол)
вверху = вверху по центру = по центру вверху = 50% 0% (вверху посередине)
справа вверху = вверху справа = 100% 0% (вверху справа)
слева = слева по центру = по центру слева = 0% 50% (левый угол и посередине)
центр = центр центр = 50% 50% (посередине)
правый = правый центр = центральный правый = 100% 50% (правый угол и середина)
внизу слева = слева внизу = 0% 100% (левый нижний угол)
внизу = внизу по центру = по центру внизу = 50% 100% (внизу посередине)
внизу справа = справа внизу = 100% 100% (в правом нижнем углу).
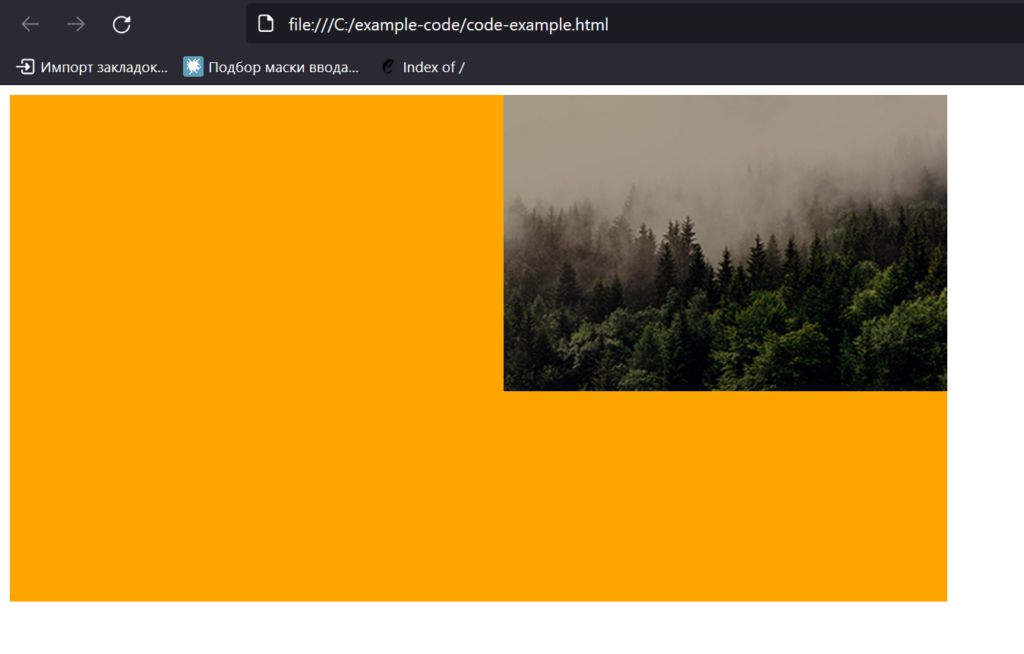
.example {
width: 740px;
height: 400px;
background-image: url(forest-small.jpg);
background-color: orange;
background-repeat: no-repeat;
background-position: right top;
}

background-repeat
background-repeat – определяет повторение фонового изображения в элементе в горизонтальном, вертикальном направлении или в обоих вместе.
Для каждого фонового изображения можно указать несколько значений, если background-image определяется на нескольких картинках. Они будут разделены запятыми.
Краткая информация:
| Նախասահմանված արժեքը | repeat |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
no-repeat – устанавливает одно фоновое изображение без повторения. По умолчанию используется верхний левый угол, который можно изменить. background-position через недвижимость.
repeat – фоновое изображение повторяется в горизонтальном и вертикальном направлениях.
repeat-x – фоновое изображение повторяется только по горизонтали.
repeat-y – фоновое изображение повторяется только вертикально.
space - фоновое изображение повторяется столько раз, сколько необходимо для данного пространства.
Фоновое изображение отображается полностью - если в области есть участок, которого недостаточно для полного повторения картинки, то оставшийся пустым раздел делится между вложенными картинками.
round – фоновое изображение повторяется столько, сколько необходимо для данной местности. Картинка отображается полностью. Если места для полной репликации изображения недостаточно, места размещения будут масштабированы так, чтобы полностью покрыть площадь элемента.
.example {
width: 820px;
height: 480px;
background-image: url(forest-small.jpg);
background-repeat: space;
background-color: orange;
}

background-size
background-size – масштабирует фоновое изображение до заданных размеров.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Да |
Если установлено одно значение, оно будет относиться к ширине фонового изображения, а высота будет равна autoиз Если задано два значения, сначала указывается ширина фонового изображения, затем высота.
Значения следующие:
չափմանՄիավորով – значение в одной из единиц измерения. В случае процентов размер фонового изображения определяется шириной или высотой элемента.
auto – если указано и для ширины, и для длины, размер фонового изображения останется прежним (например,՝ background-size: auto auto;):
Если указано для одной стороны фонового изображения, например՝ background-size: 100px auto, то ширина будет равна 100pxи что? auto, высота, будет масштабироваться до указанной ширины соответствующий.
cover — фоновое изображение масштабируется так, что занимает всю площадь элемента. Поскольку значение должно быть единственным background-size: cover:
contain – фоновое изображение масштабируется так, чтобы полностью поместиться в область элемента. Поскольку значение должно быть единственным background-size: contain:
в случае прикрытия.
.example {
width: 740px;
height: 400px;
background-image: url(forest-small.jpg);
background-color: orange;
background-repeat: no-repeat;
background-size: cover;
}

в случае содержания.
.example {
width: 740px;
height: 400px;
background-image: url(forest-small.jpg);
background-color: orange;
background-repeat: no-repeat;
background-size: contain;
}

.example {
width: 740px;
height: 400px;
background-image: url(forest-small.jpg);
background-color: orange;
background-repeat: no-repeat;
background-size: 800px auto; /* նկարի օրիգինալ չափը՝ 350px 234px։
800px auto -ի դեպքում՝ 800px 535px*/
}

background
background — универсальное свойство, где определено несколько значений свойства. Их порядок не важен.
Для каждого фонового изображения можно задать свои значения, если background-image определяется на нескольких картинках. Они будут разделены запятыми.
Краткая информация:
| Նախասահմանված արժեքը | значение по умолчанию для этого свойства. |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Да |
Стоимость недвижимости:
background-attachment, background-clip, background-color, background-image, background-repeat, background-position, background-size :
background-sizeбудет отмечено background-position-сразу после этого, и эти двое будут отделены друг от друга». / с символом «.
.example {
width: 740px;
height: 400px;
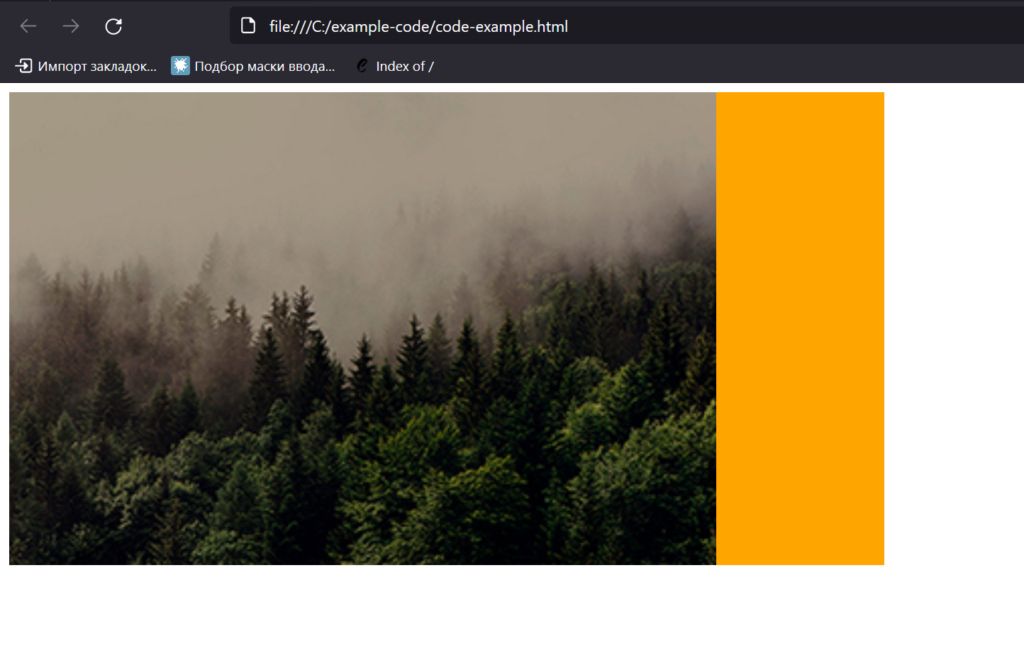
background: url(vanadzor-city-small.jpg) orange
no-repeat top right / 500px auto;
}

background-blend-mode mix-blend-mode
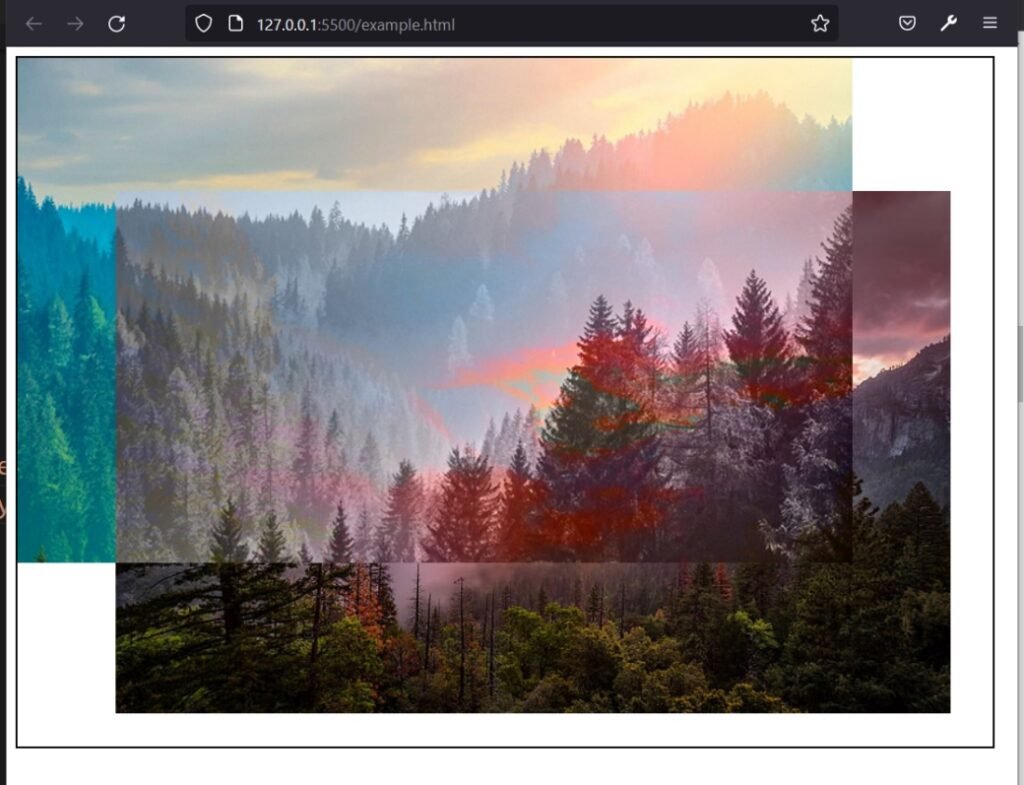
background-blend-modeс помощью цвета фона элемента разрешаются с фоновыми цветами фона, устанавливая различные эффекты смешивания цветов изображений.
mix-blend-mode – в приведенном выше примере смесь установлена на фоновое изображение (или цвет), а mix-blend-mode-в случае с элементом. например, элементом может быть любой текст.
Краткая информация:
| Նախասահմանված արժեքը | normal |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
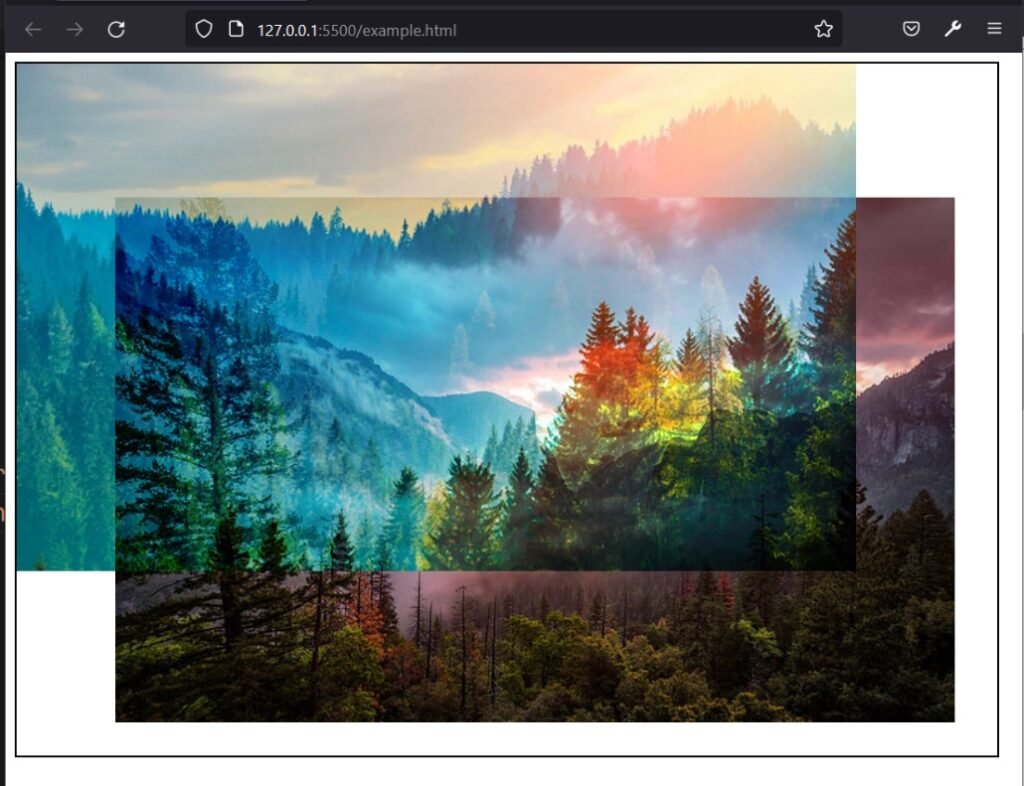
.div01 {
width: 850px;
height: 600px;
background-color: orange;
border: 2px solid black;
background: url(forest-2.jpg) no-repeat, url(forest.jpg)
no-repeat 70% 80%;
background-blend-mode: normal;
}

multiply

screen

overlay

darken

lighten

color-dodge

color-burn

hard-light

soft-light

difference

exclusion

hue

saturation

color

luminosity

фон элемента в виде градиента
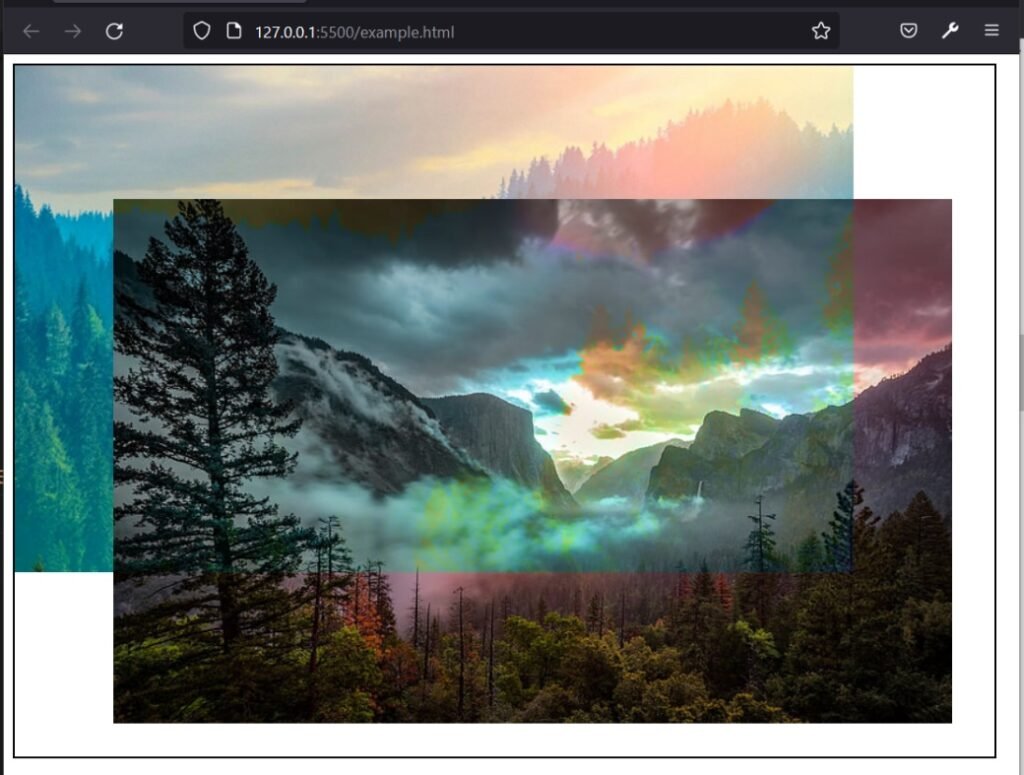
.div01 {
width: 850px;
height: 600px;
border: 2px solid black;
background: url(forest-2.jpg) no-repeat,
linear-gradient(#a01e1e, #FFF);
background-blend-mode: darken;
}

mix-blend-modeиз например:
p {
font-family: 'cyber princess';
font-size: 70px;
mix-blend-mode: overlay;
}
.background {
width: 650px;
height: 390px;
display: grid;
justify-items: center;
align-items: center;
background-image: url(forest.jpg);
}
<body>
<div class="background">
<p>Добро пожаловать!!</p>
</div>
</body>

isolation
isolation -предотвращает растворение одного элемента с другим.
Дочерний элемент родительского элемента может быть разрешен с фоном. isolationможет использоваться для родителя, чтобы предотвратить эффект разрешения всех его дочерних элементов: mix-blend-modeтот
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
auto - не препятствует растворению элемента и позволяет получить такой эффект.
isolate - предотвращает растворение элемента с фоном.
.div-head {
isolation: isolate;
}
.div-01 {
position: absolute;
top: 5em;
left: 7%;
background-color: #555;
border: 15px solid #000;
color: #fff;
padding: 25px 10px;
mix-blend-mode: overlay;
text-align: center;
width: 60%;
}
cite {
color: #ccc;
display: block;
margin-top: 25px;
}
<body>
<img decoding="async" src="forest-black.jpg" alt="">
<div class="div-head">
<div class="div-01">
<h1 data-no-auto-translation="">Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
<cite>Lorem ipsum dolor sit amet consectetur adipisicing elit.
</cite>
</div>
</div>
</body>

.div-head {
isolation: auto;
}

color
color – задает цвет текста элемента.
Краткая информация:
| Նախասահմանված արժեքը | Это зависит от браузера. Обычно черный. |
| Ժառանգվում են | Да |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
որևէԳույն — любой цвет в любом формате.
transparent – текст становится прозрачным.
p {
color: red;
}

filter
filter – определяет функции фильтра для применения любого эффекта к изображению элемента.
Функции фильтра включают в себя: blur(), grayscale(), sepia() и т. д., с которыми вы можете ознакомиться в разделе «Css-функции».
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Да |
Функции фильтра являются ценностью.
.filterr {
filter: grayscale(100%);
transition: 1.5s;
}
.filterr:hover {
filter: none;
}
<body>
<img decoding="async" class="filterr" src="forest.jpg">
</body>


