CSS-TABLE
border-collapse
border-collapse – определяет, как отображать границы блоков таблицы, каждый блок отдельно или блоки имеют общие границы.
Краткая информация:
| Նախասահմանված արժեքը | separate |
| Ժառանգվում են | Да |
| Կիրառվում են | <table> с элементом, или с теми, которые имеют: display: table или display: inline-table |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
collapse - коробки имеют общие стороны, границы.
separate - у каждой коробки есть свои отдельные стороны, бордюры.
.collapse {
border-collapse: collapse;
}
.separate {
border-collapse: separate;
}
table {
display: inline-table;
margin: 1em;
border: dashed 5px;
border-spacing: 3px 3px;
}
table th,
table td {
border: solid 3px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<table class="separate">
<caption>
<code data-no-auto-translation="">border-collapse: separate</code>
</caption>
<tbody>
<tr>
<th>Երկիր</th>
<th>Մայրաքաղաք</th>
</tr>
<tr>
<td>Հայաստան</td>
<td>Երևան</td>
</tr>
<tr>
<td>Ռուսաստան</td>
<td>Մոսկվա</td>
</tr>
<tr>
<td>Ամերիկա</td>
<td>Վաշինգտոն</td>
</tr>
<tr>
<td>Կանադա</td>
<td>Օտտավա</td>
</tr>
<tr>
<td>Ֆրանսիա</td>
<td>Փարիզ</td>
</tr>
</tbody>
</table>
<table class="collapse">
<caption>
<code data-no-auto-translation="">border-collapse: collapse</code>
</caption>
<tbody>
<tr>
<th>Երկիր</th>
<th>Մայրաքաղաք</th>
</tr>
<tr>
<td>Հայաստան</td>
<td>Երևան</td>
</tr>
<tr>
<td>Ռուսաստան</td>
<td>Մոսկվա</td>
</tr>
<tr>
<td>Ամերիկա</td>
<td>Վաշինգտոն</td>
</tr>
<tr>
<td>Կանադա</td>
<td>Օտտավա</td>
</tr>
<tr>
<td>Ֆրանսիա</td>
<td>Փարիզ</td>
</tr>
</tbody>
</table>
</body>
</html>

Подумайте, если: border-collapseравно collapseи стиль границы " inset "есть, тогда стиль больше похож на " groove на "если" outset " как " ridge " к
Если: border-collapseравно separate, то есть ящики отделены друг от друга, то border-spacingзадает расстояние между ящиками.
border-spacing
Если: border-collapseравно separate, то есть ящики отделены друг от друга, то border-spacingзадает расстояние между ящиками.
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Да |
| Կիրառվում են | отображать table и: inline-table для ценностей. |
| Ենթարկվում է անիմացիայի | Нет |
Может принимать два значения. Значение 1 будет устанавливать расстояние как в горизонтальном, так и в вертикальном направлениях.
В случае двух значений первое горизонтальное, второе вертикальное.
.separate {
border-collapse: separate;
}
table {
display: inline-table;
margin: 1em;
border: solid 5px rgb(255, 51, 51);
border-spacing: 10px 10px;
}
table th,
table td {
border: solid 3px rgb(255, 153, 51);
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<table class="separate">
<caption>
<code data-no-auto-translation="">border-collapse: separate</code>
</caption>
<tbody>
<tr>
<th>Երկիր</th>
<th>Մայրաքաղաք</th>
</tr>
<tr>
<td>Հայաստան</td>
<td>Երևան</td>
</tr>
<tr>
<td>Ռուսաստան</td>
<td>Մոսկվա</td>
</tr>
<tr>
<td>Ամերիկա</td>
<td>Վաշինգտոն</td>
</tr>
<tr>
<td>Կանադա</td>
<td>Օտտավա</td>
</tr>
<tr>
<td>Ֆրանսիա</td>
<td>Փարիզ</td>
</tr>
</tbody>
</table>
</body>
</html>

caption-side
caption-side – задает заголовок таблицы (
Левая или правая часть заголовка определяется свойством text-align.
Краткая информация:
| Նախասահմանված արժեքը | top |
| Ժառանգվում են | Да |
| Կիրառվում են | <caption>-в или display: table-caption с |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
top - заголовок располагается вверху таблицы.
bottom - заголовок соответствует нижней части таблицы.
.separate {
border-collapse: separate;
}
table {
display: inline-table;
margin: 1em;
border: solid 5px rgb(255, 51, 51);
border-spacing: 10px 10px;
}
table th,
table td {
border: solid 3px rgb(255, 153, 51);
}
caption {
caption-side: bottom;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<table class="separate">
<caption>
<code data-no-auto-translation="">Երկրներ</code>
</caption>
<tbody>
<tr>
<th>Երկիր</th>
<th>Մայրաքաղաք</th>
</tr>
<tr>
<td>Հայաստան</td>
<td>Երևան</td>
</tr>
<tr>
<td>Ռուսաստան</td>
<td>Մոսկվա</td>
</tr>
<tr>
<td>Ամերիկա</td>
<td>Վաշինգտոն</td>
</tr>
<tr>
<td>Կանադա</td>
<td>Օտտավա</td>
</tr>
<tr>
<td>Ֆրանսիա</td>
<td>Փարիզ</td>
</tr>
</tbody>
</table>
</body>
</html>

empty-cells
empty-cells - если какое-либо поле в таблице пусто, то будет определяться, должны ли быть показаны границы и фон данного поля или поле должно быть скрыто.
Если таблица четная՝ border-collapse: collapse из, тогда empty-cells не учитывается.
Коробка пуста, когда:
1. нет символа,
2. в поле указаны только символы датчиков,
3. когда номер ящика установлен на: visibility: hidden ։
Краткие подробности:
| Նախասահմանված արժեքը | show |
| Ժառանգվում են | Да |
| Կիրառվում են | <td>, <th>-с или со всеми теми, которые имеют следующее: display: table-cell |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
show -показывает границы и фон пустых ящиков.
hide – границы и фон пустых ящиков не отображаются, ящики скрыты.
.separate {
border-collapse: separate;
}
table {
display: inline-table;
margin: 1em;
border: solid 5px rgb(255, 51, 51);
}
table th,
table td {
border: solid 3px black;
background: orange;
empty-cells: hide;
}
caption {
caption-side: top;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<table class="separate">
<caption>
<code data-no-auto-translation=""> Երկրներ </code>
</caption>
<tbody>
<tr>
<th>Երկիր</th>
<th>Մայրաքաղաք</th>
</tr>
<tr>
<td>Հայաստան</td>
<td>Երևան</td>
</tr>
<tr>
<td>Ռուսաստան</td>
<td>Մոսկվա</td>
</tr>
<tr>
<td>Ամերիկա</td>
<td>Վաշինգտոն</td>
</tr>
<tr>
<td></td>
<td>Օտտավա</td>
</tr>
<tr>
<td>Ֆրանսիա</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
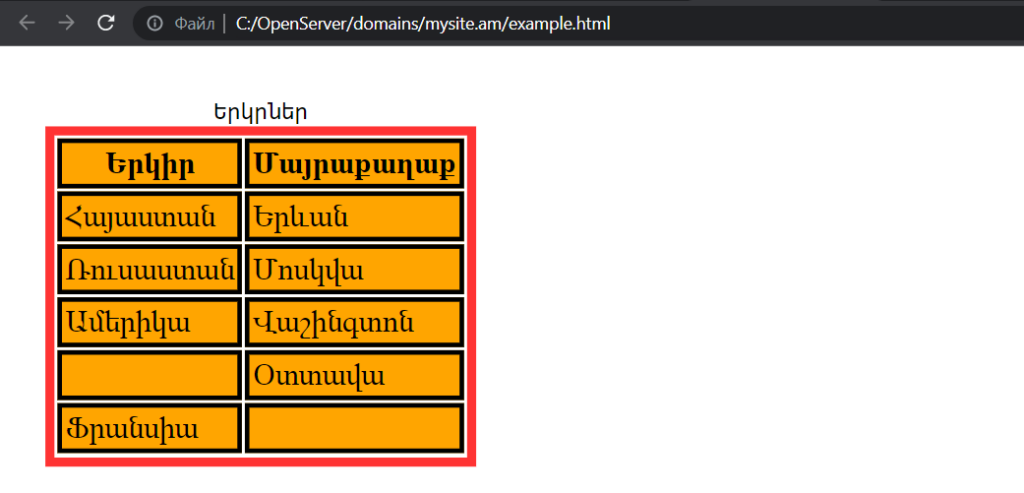
hide в случае:

show в случае

table-layout
table-layout — определяет, как браузер будет рассчитывать ширину столбцов таблицы:
исходя из их содержания,
или используйте указанную ширину для столбцов.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | <table>-с или со всеми теми, которые имеют следующее: display: table display: inline-table |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
auto – браузер загружает таблицу, анализирует ее для определения размеров ячеек, а затем отображает ее.
Ширина столбцов зависит от содержимого ячеек. Если длина любого слова содержимого поля (например, любого текста) больше ширины, определенной для таблицы, то auto значения, данный столбец таблицы автоматически расширится настолько, насколько это необходимо для размещения всего слова в одной строке.
fixed – ширина столбцов таблицы определяется следующим образом:
-
- рассчитывается на основе ширины, заданной для полей в первой строке столбцов таблицы,
-если для столбцов не указана ширина, браузер разделит их на равные части в зависимости от общей ширины, указанной для таблицы.
в случае фиксированного содержимое полей не учитывается при определении ширины столбцов.
Эффективная работа фиксированного значения зависит от установленной ширины стола.
Если: autoВ случае анализа браузера и загрузка это стол полностью затем новый дисплей, затем fixedв случае сразу выводит таблицу, не учитывая ее полноту.
auto в случае:
table {
width: 500px;
table-layout: auto;
display: inline-table;
margin: 1em;
border: solid 5px rgb(255, 51, 51);
}
table th,
table td {
border: solid 3px black;
background: orange;
empty-cells: hide;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
<style data-no-auto-translation=""></style>
</head>
<body>
<table>
<caption>
<code data-no-auto-translation=""> Ծրագրավորման լեզուներ </code>
</caption>
<tbody>
<tr>
<th>Տեսակը</th>
<th>Լեզուն</th>
</tr>
<tr>
<td>
Frontendfronttttttttttttttttttttttttttttttttttt
tttttttttttttttttttttttttttttttttttttttttttttttt
tttttttttttttttttttttttttttttttttttttttttttttttt
tttttttttttttttttttttttttttttttttttttt
</td>
<td>HTML</td>
</tr>
<tr>
<td>Backend</td>
<td>PHP</td>
</tr>
<tr>
<td>Frontend</td>
<td>JAVASCRIPT</td>
</tr>
<tr>
<td></td>
<td>JAVA</td>
</tr>
<tr>
<td>Frontend</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>

fixed в случае:
table {
width: 1150px;
table-layout: fixed;
display: inline-table;
margin: 1em;
border: solid 5px rgb(255, 51, 51);
}
table th,
table td {
border: solid 3px black;
background: orange;
text-align: center;
}
.arajin-syunak {
width: 400px;
}
.arkgh-2 { /* առաջին տողի երկրորդ արկղ */
width: 300px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<table>
<col class="arajin-syunak" />
<caption>
<code data-no-auto-translation=""> Երկրներ </code>
</caption>
<tbody>
<tr>
<th>Երկիր</th>
<th class="arkgh-2">Մայրաքաղաք</th>
<th>Բնակչություն</th>
<th>Լեզու</th>
<th>Կրոն</th>
</tr>
<tr>
<td>Հայաստանի անկախ Հանրապետություն՝ սկսած 1991 թվականից։</td>
<td>Երևան</td>
<td>2.000.000</td>
<td>Հայերեն</td>
<td>Քրիստոնեություն</td>
</tr>
<tr>
<td>Ռուսաստան</td>
<td>Մոսկվա</td>
<td>2.000.000</td>
<td>Ռուսերեն</td>
<td>Քրիստոնեություն</td>
</tr>
<tr>
<td>Ամերիկա</td>
<td>Վաշինգտոն</td>
<td>2.000.000</td>
<td>Անգլերեն</td>
<td>Քրիստոնեություն</td>
</tr>
<tr>
<td>Կանադա</td>
<td>Օտտավա</td>
<td>2.000.000</td>
<td>Անգլերեն</td>
<td>Քրիստոնեություն</td>
</tr>
<tr>
<td>Ֆրանսիա</td>
<td>Ֆրանսիա</td>
<td>2.000.000</td>
<td>Ֆրանսերեն</td>
<td>Քրիստոնեություն</td>
</tr>
</tbody>
</table>
</body>
</html>



