CSS-ANIMATION
Անիմացիայի հատկությունների միջոցով էլեմենտները ենթարկվում են շարժումների։
Անիմացիայի հիմնական @կանոնը @keyframes -ն է՝
@keyframes
@keyframes – անիմացիայի ամբողջ ընթացքի համար սահմանում է հատուկ կադրեր(ключевых кадров / путевых точек), որոնց միջոցով վերահսկվում է այն։
Հատուկ կադրերը կարող են սահմանվել խառը, բայց կմշակվեն տոկոսների աճման հերթականության։
Մինիմալ սահմանվում է երկու հատուկ կադր՝ from(նույնն է ինչ 0%-ը)՝ անիմացիայի սկիզբը, և to(նույնն է ինչ 100%-ը)՝ անիմացիայի վերջը։
Երկուսից ավել կադրերը սահմանվում են %-ներով։
@keyframes-ի կառուցվածքն է՝
@keyframes box {
from {
left: 0;
}
to {
left: 300px;
}
}
box – անիմացիայի անվանումն է, որը պարտադիր է նշել․ կարող է լինել ցանկացած բառ։
from / to – հատուկ կադրերի սելեկտորներն են․ սահմանում է անիմացիայի սկզիբը և վերջը։ from-ը նույնն է ինչ 0%-ը, to-ն՝ 100%-ը։
left: 0; / left: 300px; – css հատկություններն են․ էլեմենտը ձախից աջ կտեղափոխվի 300px-ով։
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation: box 4s infinite;
}
@keyframes box {
0% {
top: 0px;
left: 0px;
background: red;
}
25% {
top: 0px;
left: 530px;
background: blue;
}
50% {
top: 100px;
left: 530px;
background: yellow;
}
75% {
top: 100px;
left: 0px;
background: green;
}
100% {
top: 0px;
left: 0px;
background: red;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Пример</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div></div>
</body>
</html>
animation: box 4s infinite;– animation հատկության մեջ, պրոբելով առանձնացված սահմանվել է ընդհանուր անիմացիայի երեք արժեքներ՝
box– @keyframes-ի անվանումն է,
4s infinite – css-ի հատկություններ են։ 4s-ը՝ անիմացիայի մի ցիկլը կտևա 4 վարկյան, իսկ infinite-ը՝ անիմացիայի վերջանալուց հետո այն նորից կկրկնվի։
@keyframes – ում սահմանվել է 5 հատուկ կադրեր, որոնց միջոցով վերահսկվում է անիմացիան։
Առաջին հատուկ կադրը՝ 0%՝, որին սահմանվել է css-ի հատկություններ՝ վանդակի անիմացիայի սկիզբը պետք է սկսի էջի ամենավերևի(top) ձախ(left) անկյունից կարմիր գույնով(background)։
Երկրորդ հատուկ կադրը՝ 25%՝ մինչև 25% -ը օբյեկտը պետք է տեղափոխվի ձախից աջ 530px-ով, որի ընթացքում գույնը կփոխի կապույտի՝ պահպանելով իր վայրը էջի ամենավերևում։
Անիմացիան այդպես կշարունակվի մինչև այն սկզբնական վայրում ավարտվելը, որը կտևա 4 վարկյան և ավարտվելուն պես նորից կսկսի իր ցիկլը։
animation:
Հակիրճ տվյալներ՝
| Եթե այս հատկությունները չսահմանվեն, ապա դրանց համար կան նախասահմանված արժեքներ | animation-name: none animation-duration: 0s animation-timing-function: ease animation-delay: 0s animation-iteration-count: 1 animation-direction: normal animation-fill-mode: none animation-play-state: running |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
animation-նն ունիվերսալ հատկություն է, որը կարող է ընդունել մեկից ավել անիմացիոն հատկություններ։
Սահմանվող հատկությունների հերթականությունը կարևոր չէ․ դրանք են ՝
animation: animation-duration || animation-timing-function || animation-delay || animation-iteration-count || animation-direction || animation-fill-mode || animation-play-state || animation=name :
Օրինակ՝ animation: frName 4s 3s infinite normal ;
animation-delay։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | animation-delay: 0s; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների և պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
Սահմանում է սպասման ժամանակահատված՝ երբ պետք է սկսի անիմացիան։
0s և 0ms -անիմացիան անմիջապես արձակում է։
Բացասական արժեքի դեպքում անմիացիայի սկիզբը կփոխվի։ Ենթադրենք՝ « -1s »՝ անիմացիան կսկսի այն վայրից, որտեղ պետք է լիներ սկսելուց մեկ վարկյան հետո։
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: infinite;
animation-duration: 4s;
animation-direction: normal;
animation-delay: 3s;
}
Հնարավոր է սահմանել քանի արժեքներ, որոնք ստորակետներով կառանձնացվեն՝
animation-delay: 3s, 4s ; – այս դեպքում անհրաժեշտ է ունենալ անիմացիայի 2 անուններ՝ animation-name-հատկության մեջ։ 3s, 4s արժեքները սկսելու ժամանակահատված կսահմանի անիմացիայի 2 անվանումների համար։
div {
width: 100px;
height: 100px;
background: orange;
animation-name: toright, todown 5s, infinite;
animation-delay: 1.5s, 3s;
}
@keyframes toright {
from {
left: 0px;
}
to {
left: 100px;
}
}
@keyframes todown {
from {
top: 0px;
}
to {
top: 100px;
}
}
animation-direction:
animation-direction: – Սահմանում է անիմացիայի շարժման ուղղությունը․
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | animation-direction: normal |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
Ունի մի քանի արժեքներ`
normal – անիմացիան սկսելու է սկզբից. ցիկլի ավարտվելուց հետո կտրուկ վերադառնում է նախնական վիճակին։
alternate – անիմացիան սկսում է սկզբից. դրա ավարտից հետո շատ հարթ վերադառնում է նախնական վիճակին։
reverse – անիմացիան սկսում է վերջից դեպի սկիզբ, հետո կտրուկ վերադառնում նախնական վիճակին։
alternate-reverse – անիմացիան սկսում է վերջից դեպի սկիզբ, հետո հարթ վերադառնում նախնական վիճակին։
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: infinite;
animation-duration: 4s;
animation-direction: normal;
animation-delay: 3s;
}
animation-duration:
animation-duration: – Սահմանում է անիմացիայի մեկ ցիկլի ժամանակահատվածը։
0s -ով անիմացիան չի ակտիվանա։
Հնարավոր է սահմանել մի քանի արժեքներ՝ իրարից ստորակետներով առանձնացված։ Այդ դեպքում անհրաժեշտ է ունենալ անիմացիայի 2 անուններ՝ animation-name-հատկության մեջ։ Օրինակ՝ 3s, 4s – կվերաբերեն անիմացիայի 2 անվանումներին։
Բացասական թիվն արգելվում է․ չափման միավորները՝ « s, ms »:
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | animation-duration: 0s |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: infinite;
animation-duration: 4s;
animation-direction: normal;
animation-delay: 3s;
}
animation-iteration-count:
animation-iteration-count: –սահմանում է անիմացիայի ցիկլի կրկնության քանակը։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | animation-iteration-count: 1; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
Կարող է ունենալ երկու արժեք՝
infinite – անիմացիան կրկնվելու է առանց դադարի։
voreveTiv – սահմանում է կրկնության քանակը։ Բացասական թիվն արգելվում է։
Օրինակ՝ 1.5՝ անիմացիան կկրկնվի մեկ անգամ, իսկ երկրորդ ցիկլի ընթացքում այն կակտիվանա մինչև կեսը։
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(500px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 1.3;
animation-duration: 2s;
animation-direction: normal;
animation-delay: 2s;
}
animation-fill-mode:
animation-fill-mode: –սահմանում է՝ ինչ ոճ պետք է կիրառվի էլեմենտի վրա անիմացիայից առաջ և հետո։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | animation-fill-mode: none; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
Ունի մի քանի արժեքներ՝
none – չկա ոճի սահմանում անիմացիայից առաջ և հետո։
forwards –անիմացիայի ավարտի համար էլեմենտին ոճ է սահմանում անիմացիայի վերջին կադրին համապատասխան, այս դեպքում ՝ 100%-ի, եթե animation-direction-ը հավասար է normal-ի, քանի որ դա է սահմանում անիմացիայի առաջին կադրի վայրը(կարող է լինել 100%-ը, կամ 0%-ը)։
Եթե animation-direction-ը հավասար է reverse-ի, անիմացիայի առաջին կադրը սկսելու է 100%-ից և ավարտվելու 0%-ի վրա ․ ուստի անիմացիայի ավարտի համար forwards-ի միջոցով էլեմենտին ոճ կսահմանվի վերջին կադրին համապատսխան, այս դեպքում՝ 0% -ի։
| animation-direction | animation-iteration-count | Վերջին հիմնական կադրը |
| normal | ցանկացած թիվ | 100% |
| reverse | ցանկացած թիվ | 0% |
| alternate | զույգ թվեր | 0% |
| alternate | կենտ թվեր | 100% |
| alternate-reverse | Զույգ թվեր | 100% |
| alternate-reverse | Կենտ թվեր | 0% |
Այսպիսով՝
եթե 0%-ը 1-ին կադրն է, իսկ 100%-ը՝ վերջինը, ապա՝ forwards = 100% .
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 2;
animation-duration: 2s;
animation-direction: normal;
animation-delay: 2s;
animation-fill-mode: forwards;
}
forwards-ի և reverse-ի պարագայում արդյունքը կլինի այլ՝
եթե 100%-ը 1-ին կադրն է, իսկ 0%-ը՝ վերջինը, ապա՝ forwards = 0% .
Էլեմենտը հայտնվում է նախ սկզբում, կանգ առնում 2 վարկյանով(animation-delay: 2s;), հետո տեղափոխվելով վերջ սկսում է ակտիվանալ։ Արդյունքն այդպիսին է, քանի որ սահմանվել է միայն forwards-ը՝ անիմացիայի ավարտի համար էլեմենտի ոճը անիմացիայի վերջին կադրին համապատասխան․ անիմացիայի սկզբի համար էլեմենտի ոճը անիմացիայի առաջին կադրին համապատասխան սահմանվում է backwards -ի միջոցով:
backwards –ոճ է սահմանում էլեմենտին անիմացիայի առաջին կադրին համապատասխան անիմացիայի սկզբի համար։
Անիմացիայի սկիզբը որոշվում էր animation-direction-ի միջոցով։ Եթե վերջինս հավասար է reverse-ի, ապա backwards-ի միջոցով անիմացիայի սկզբի համար էլեմենտին ոճ կսահմանվի անիմացիայի առաջին կադրին համապատասխան, այս դեպքում 100% -ի։ Եթե անիմացիայի վերջի համար սահմանված չէ forwards -ը, անիմացիայի ավարտվի համար էլեմենտը կոճավորվի վերջին կադրին համապատսխան, այս դեպքում՝ 0% -ի։
Այսպիսով revers-ի պարագայում, արդյունքը կլինի հետևյալը՝
100%(1-ին կադր) – animation-delay: 2s; – 0%(վերջին կադր) – ուստի՝ backwards = 100%, այսինքն անիմացիայի սկզբի համար էլեմենտի ոճը անիմացիայի առաջին կադրին համապատասխան։
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 2;
animation-duration: 2s;
animation-direction: reverse;
animation-delay: 2s;
animation-fill-mode: backwards;
}
backwards-ի ցուցակն է՝
| animation-direction | Առաջին հիմնական կադրը |
| normal կամ alternate | 0% |
| reverse կամ alternate-reverse | 100% |
both – այստեղ ակտիվանում են երկու տարբերակն էլ՝ forwards և backwards:
animation-direction: reverse; – ի պարագայում անիմացիայի առաջին կադրը սկսվելու է 100%-ից․ backwards-ի միջոցով մինչ անիմացիայի սկիզբը էլեմենտը իր դիրքը կպահպանի 100%-ի վրա։ Երբ անիմացիան վերջանա, էլեմենտը կմնա վերջին հիմնական կադրի վրա՝ 0%-ի․ դա արդեն կկատարվի forwards-ի միջոցով։
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 2;
animation-duration: 2s;
animation-direction: reverse;
animation-delay: 2s;
animation-fill-mode: both;
}
Եթե animation-direction -ը հավասար է normal -ի՝ անիմացիան կսկսվի իր հիմնական վայրից(0%) և ավարտվելուն պես կմնա վերջին կադրի վրա(100%)։
animation-name:
animation-name: –որպես արժեք ընդունում է անիմացիայի անունը։ Մի քանի անուններ սահմանելու դեպքում պետք է ունենալ դրանց համապատասխան @keyframes -եր։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | animation-name: none; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
none – անջատում է անիմացիան։
identificatory – մեր կողմից սահմանված անվանում, որը նշվում է նաև @keyframes -ում։
Իդենտիֆիկատորը՝ անվանումը, պետք է սկսի լատինական որևէ սիմվոլով կամ « _ » -ով․ կարող է պարունակել թվեր և « – » սիմվոլը։ Արգելվում է օգտագործել css-ում սահմանված հատուկ բառեր՝ none, unset, inherit, initial և այլն:
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 2;
animation-duration: 2s;
animation-direction: normal;
animation-delay: 2s;
}
animation-play-state:
animation-play-state: – սահմանում է անիմացիայի կանգ առնելը։ Ակտիվանալուց հետո անիմացիան շարունակվում է այն վայրից, որտեղ կանգ է առել։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | animation-play-state: running; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
Կարող է ընդունել երկու արժեք՝
running – միացնել անիմացիան։
paused – անիմացիայի կանգ առ։
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(800px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 4s;
animation-direction: normal;
animation-delay: 1s;
}
div:hover {
animation-play-state: paused;
}
animation-timing-function:
animation-timing-function: – անիմացիայի տարբեր մասերի համար սահմանում է արագություն։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | animation-timing-function: ease; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
Արժեքներն են՝
ease – անիմացիան սկսում է դանդաղ, ընթացքում՝ արագանում և վերջում՝ նորից դանդաղում։
ease-in – անիմացիան սկսում է դանդաղ, վերջում՝ արագանում։
case-out – անիմացիան սկսում է արագ, վերջում՝ դանդաղում։
ease-in-out – անիմացիան սկսում և ավարտվում է դանդաղ։
linear – միատեսակ արագություն ամբողջ անիմացիայի ընթացքում։
step-start – անիմացիայի սկզբում է ակտիվանում և անմիջապես ավարտվում։ steps()-ը անիմացիան կտրատում է ըստ սահմանված քանակի․ եթե մեկ կտոր է՝ անմիջապես կավարտվի(Տես՝ steps())։
step-end – անիմացիայի վերջում է ակտիվանում և անմիջապես ավարտվում։
@keyframes move {
from {
transform: translateX(0);
}
to {
transform: translateX(900px);
}
}
.div01 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: ease;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div02 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: ease-in;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div03 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div04 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: ease-in-out;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div05 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: linear;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div06 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: step-start;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div07 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: step-end;
animation-fill-mode: forwards;
animation-duration: 10s;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="all">
<div class="div01">EASE</div>
<div class="div02">EASE-IN</div>
<div class="div03">EASE-OUT</div>
<div class="div04">EASE-IN-OUT</div>
<div class="div05">LINEAR</div>
<div class="div06">STEP-START</div>
<div class="div07">STEP-END</div>
</div>
</body>
</html>
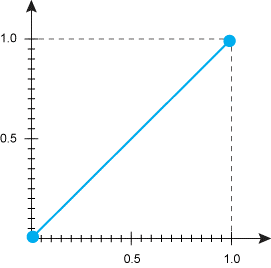
cubic-bezier(x1,y1,x2,y2);
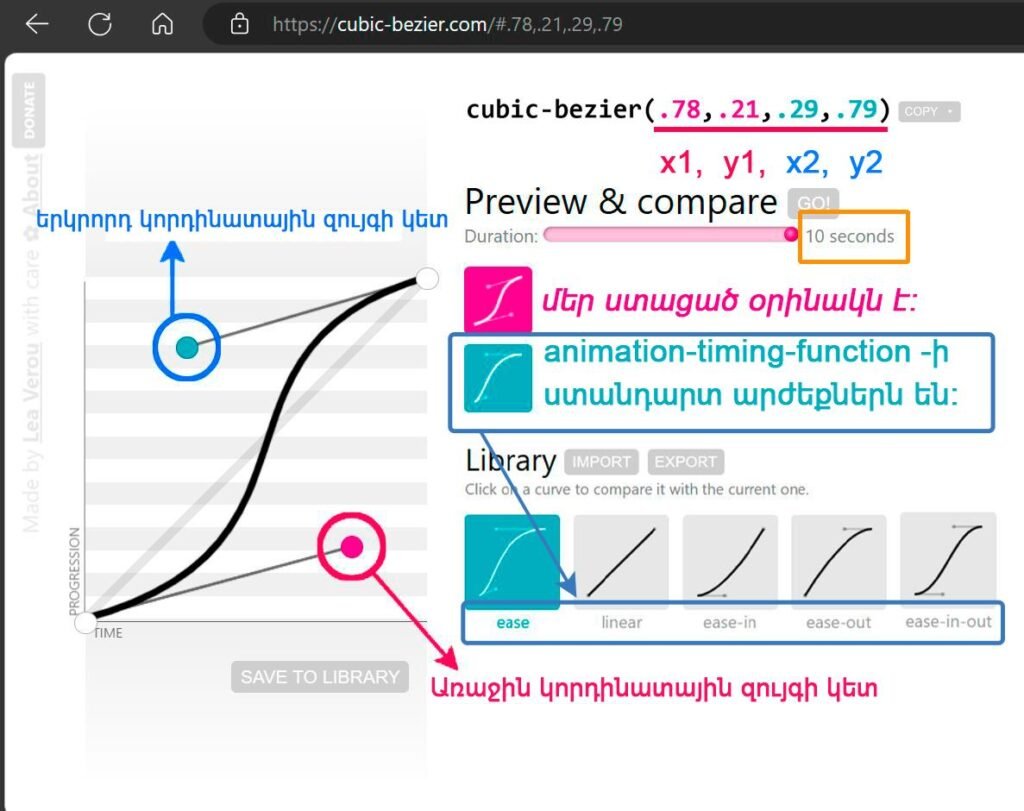
Ինքներս էլ կարող ենք անիմացիային արագություն սահմանել․ այն կատարվում է cubic-bezier(x1,y1,x2,y2) ֆունկցիայի միջոցով։
Արժեքների առաջին զույգը( x1, y1 ) վերաբերում է ֆունկցիայի առաջին կետի հորիզոնական և ուղղահայաց կորդինատներին, որը նշվում է 0-ից 1 ընկած միջակայքում(օրինակ՝ 0.45), որը անիմացիայի սկիզբն է։
Երկրորդ զույգը՝ երկրորդ կետի հորիզոնական և ուղղահայաց կորդինատներին և նույնպես նշվում է 0-ից 1 ընկած միջակայքում, որը անիմացիայի վերջն է։
Կորդինատները ավելի հեշտ որոշելու համար կարող ենք այցելել հետևյալ կայքը՝
https://cubic-bezier.com :
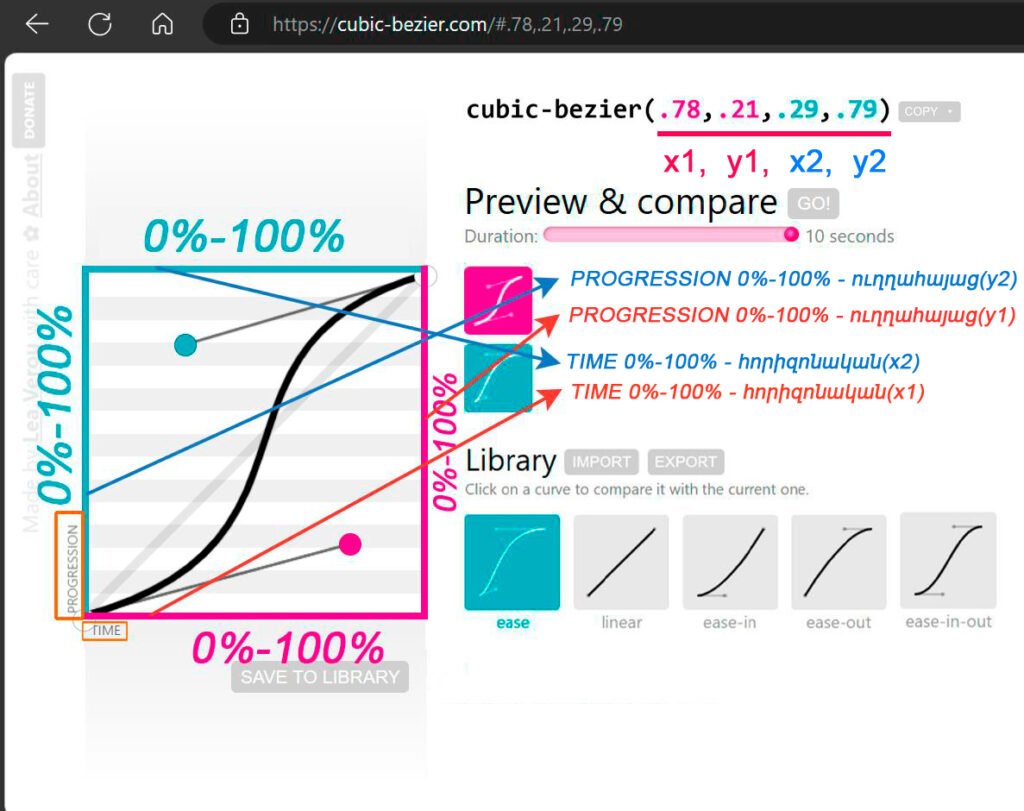
Կորդինատային կետերը հիմնական գիծը ձևափոխելու համար է․ գիծը հորիզոնական ուղղությամբ ցույց է տալիս ժամանակը, իսկ ուղղահայաց՝ անիմացիայի տարածությունը։ Կարմիրը անիմացիայի սկիզբն է, կապույտը՝ վերջը։


Ունենք անիմացիա, որը տևելու է 10 վարկյան։
PROGRESSION – որոշվում է ուղղահայաց ուղղությամբ։ Անիմացիայի ամբողջ տարածությունն է ներկայացնում %-ով։ Օրինակ, եթե անիմացիայի ամբողջ տարածքը հավասար է 900px -ի, 33%-ը կնշանակի՝ պետք է ստանալ 900-ի 33%-ը, այսինքն՝ 900×33/100=297px:
TIME – որոշվում է հորիզոնական ուղղությամբ։ Անիմացիայի ժամանակահատվածն է ներկայացնում %-ով։ Օրինակ, եթե TIME – 33% է, ապա գտնվում ենք անիմացիայի 3.3 վարկյանում։
Ենթադրենք՝ 33% – 33%՝ անիմացիան 3.3 վարկյանում կանցնի 297px տարածություն։
Նույնը տրամաբանությամբ կսահմանվի նաև անիմացիայի վերջի համար։

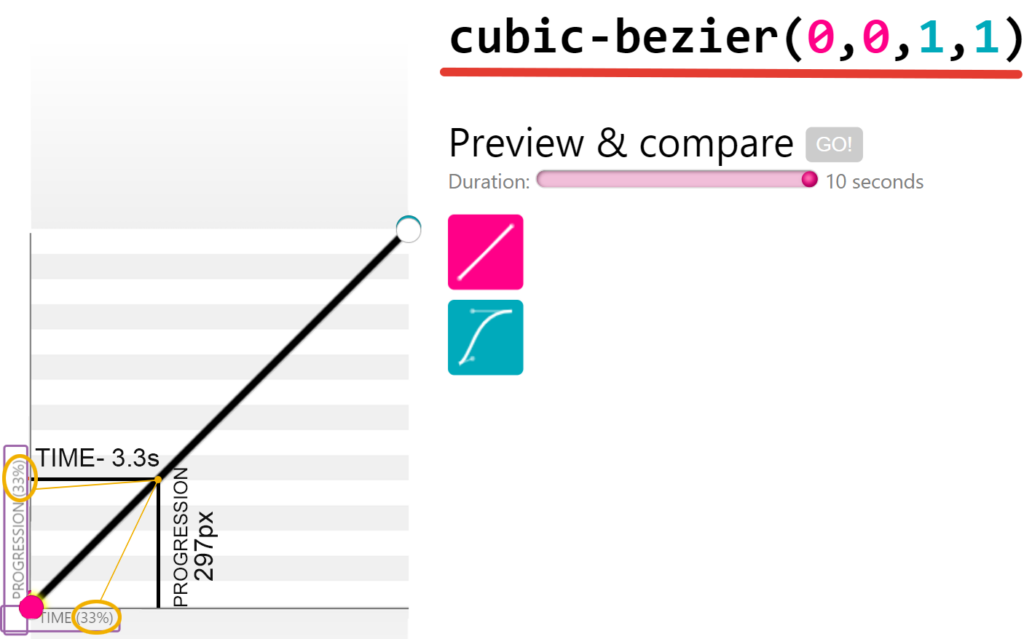
Ուղիղ գիծը նույնն է ինչ animation-timing-function –ի linear արժեքը, այսինքն տարածքն ու ժամանակը հավասար են շարժվում առաջ։

Անիմացիայի ամբողջ տարածությունը հավասար է 900px-ի, իսկ ժամանակը՝ 10 վարկյան է։
Անիմացիայի տարածությունը բաժանենք 3 մասի`
33.3%(299.7px) + 33.3%(299.7px) + 33.4%(300.6px) ։
Վարկյանները նույնպես բաժանենք երեք մասի՝
33.3%(3.3վ) + 33.3%(3.3վ) + 33.4%(3.4վ)․

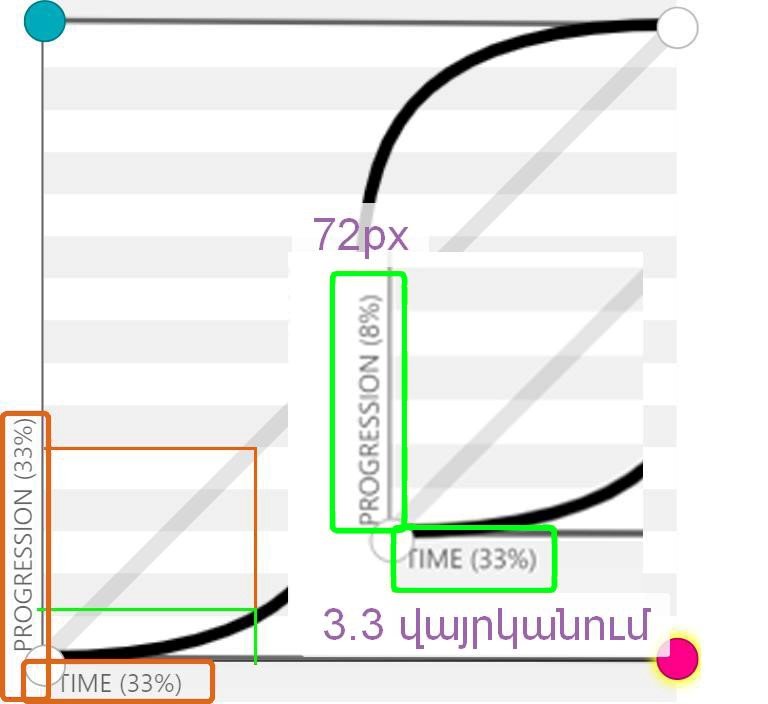
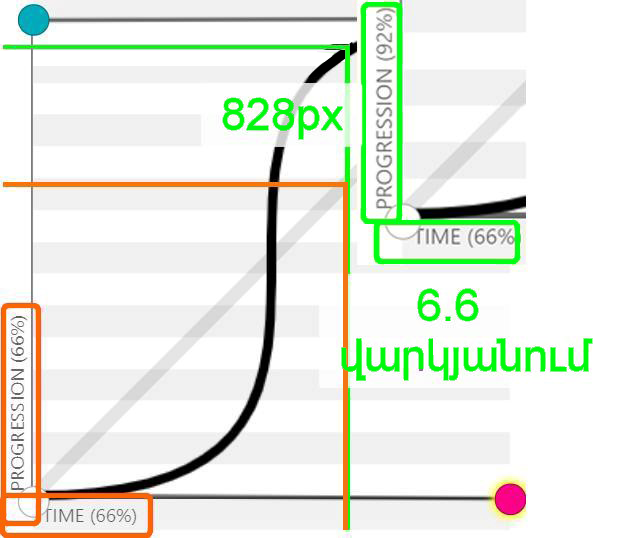
3.3 վարկյանում անցել է 72px տարածություն, այն դեպքում երբ ստանդարտ արագությամբ(linear) 3.3 վարկյանում պիտի անցած լիներ 299.7px տարածություն։

3.3 + 3.3 = 6.6 վարկյանում անցել է 828px տարածություն(քանի որ TIME-ի 66%-ում(6.6 վարկյան) վերջինս PROGRESSION-ի հետ հատվում է 92%-ում, որ է 828px-ը), այն դեպքում երբ ստանդարտ արագությամբ(linear) 6.6 վարկյանում պիտի անցած լիներ 599.4px տարածություն։

3.3 + 3.3 + 1.6 = 8.2 վարկյանում անցել է 900px տարածություն և այսպիսով ավարտվել, այն դեպքում երբ ստանդարտ արագությամբ(linear) 10 վարկյանում պիտի ավարտած լիներ 900px տարածությունը։
@keyframes move {
from {
transform: translateX(0);
}
to {
transform: translateX(900px);
}
}
.div01 {
width: 65px;
height: 65px;
background: #f86508;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 10s;
animation-direction: normal;
animation-fill-mode: forwards;
animation-timing-function: cubic-bezier(0, 0, 1, 1);
}
.div02 {
width: 65px;
height: 65px;
margin: 50px 0px 0px 0px;
background: lime;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 10s;
animation-direction: normal;
animation-fill-mode: forwards;
animation-timing-function: cubic-bezier(1, 0, 0, 1);
}
.orange01 {
width: 3px;
height: 100px;
background: #f86508;
margin: -190px 0px 0px 299.7px;
}
.orange02 {
width: 3px;
height: 100px;
background: #f86508;
margin: -100px 0px 0px 599.4px;
}
.orange03 {
width: 3px;
height: 100px;
background: #f86508;
margin: -100px 0px 0px 900px;
}
.lime01 {
width: 3px;
height: 100px;
background: lime;
margin: 30px 0px 0px 72px;
}
.lime02 {
width: 3px;
height: 100px;
background: lime;
margin: -108px 0px 0px 828px;
}
.lime03 {
width: 3px;
height: 100px;
background: lime;
margin: -103px 0px 0px 900px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="div01"></div>
<div class="div02"></div>
<div class="orange01"></div>
<div class="orange02"></div>
<div class="orange03"></div>
<div class="lime01"></div>
<div class="lime02"></div>
<div class="lime03"></div>
</body>
</html>
animation-timing-function: – ի արժեքները ըստ cubic-bezier() ֆունկցիայի՝
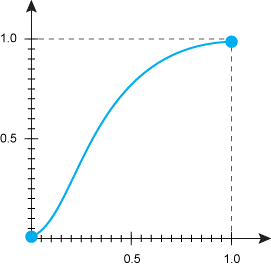
ease – cubic-bezier(0.25,0.1,0.25,1)

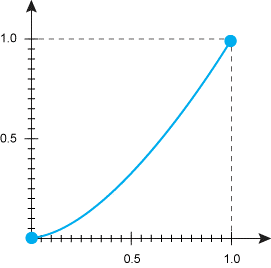
ease-in – cubic-bezier(0.42,0,1,1)

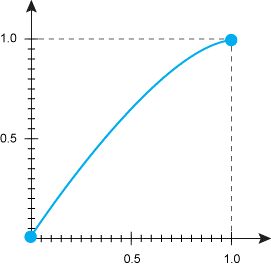
ease-out – cubic-bezier(0,0,0.58,1)

ease-in-out – cubic-bezier(0.42,0,0.58,1)

linear – cubic-bezier(0,0,1,1)

Հնարավոր է ունենալ նաև 0-ից 1 ընկած միջակայքից դուրս կորդինատներ և արդյունքը կլինի հետևյալը՝
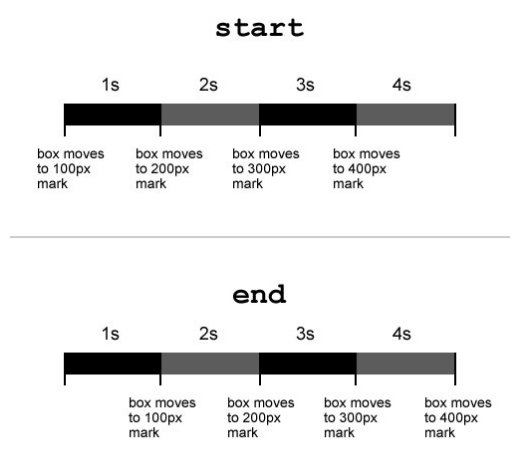
steps()
steps() –ֆունկցիան անիմացիան կտրատում է որոշված քանակի չափով։
step-start արժեքը նույնն է ինչ steps(1,start)
step-end-ը նույնն է ինչ steps(1,end)
Օրինակ՝

Անիմացիան տևալու է 4 վարկյան և steps()-ով այն կտրատված է 4 մասի։
start-ի դեպքում անիմացիան կսկսի միանգամից և կտևա երեք վարկյան, իսկ end-ի դեպքում կլինի սովորականի պես և կտևա 4 վարկյան։
Եթե անիմացիայի տևողությունը հավասար է 10 վարկյանի և ֆունկցիայում կտրատված է 50 մասի, end -ի(step(50, end)) դեպքում անիմացիան կսկսի 10/50 = 0.2 վարկյանից և ամեն վարկյանի ընթացքում կկտրատվի 5 անգամ(0.2 * 5 = 1վարկյան)։
@keyframes move {
from {
transform: translateX(0);
}
to {
transform: translateX(900px);
}
}
.div01 {
width: 65px;
height: 65px;
background: #f86508;
margin: 5px;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 10s;
animation-direction: normal;
animation-fill-mode: forwards;
animation-timing-function: steps(10, start);
}
.div02 {
width: 65px;
height: 65px;
background: orange;
margin: 5px;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 10s;
animation-direction: normal;
animation-fill-mode: forwards;
animation-timing-function: steps(10, end);
}
.div03 {
width: 65px;
height: 65px;
background: lime;
margin: 5px;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 10s;
animation-direction: normal;
animation-fill-mode: forwards;
animation-timing-function: steps(50, end);
}
Մինչ հաջորդին անցնելը համեմատենք` ինչ տարբերություն ունի animation հատկությունը transition-ից, քանի որ երկուսն էլ օբյեկտը դնում են շարժման մեջ։
transition-նն օգտագործվում է ավելի թեթև անիմացիայի համար, երբ օբյեկտը ուղղակի A կետից հարթորեն պիտի անցնի B կետ:
Եթե անհարաժեշտ է անիմացիան վերահսկել(կատարվում է @keyframes-ի միջոցով), transition-ի փոխարեն կօգտագործվի animation-ը։
transition:
transition: – ունիվերսալ հատկություն է, ինչպես animation-ը։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | transition: all 0s ease 0s; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
body {
margin: 0;
}
.menu {
position: absolute;
height: 100px;
width: 100%;
background: #fc0;
border-bottom: 20px solid #333;
top: -100px;
transition: top 2s 1s;
}
.menu:hover {
top: 0;
border-bottom: 20px solid lime;
}
p {
color: white;
font-size: 80px;
margin: 8px 25% 0px 25%;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="menu">
<p>Hello world!!!</p>
</div>
</body>
</html>
transition-delay:
transition-delay: – սահմանում է սպասման ժամանակահատված transition -ի համար։
0s և 0ms արժեքները անիմացիան անմիջապես արձակում է։
Բացասական արժեքի դեպքում անմիացիայի սկիզբը կփոխվի։ Ենթադրենք՝ « -1s »՝ անիմացիան կսկսի այն վայրից, որտեղ պետք է լիներ սկսելուց մեկ վարկյան հետո։
Հնարավոր է մի քանի արժեքներ սահմանել՝ իրարից ստորակետներով առանձնացված։
transition-delay: 3s, 4s ; – այս դեպքում transition-property -ում պետք է սահմանել երկու css հատկություն։ Դրանք սկսելու ժամանակահատված կսահմանեն երկու css հատկությունների համար։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | transition-delay: 0s; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
body {
margin: 0;
}
.menu {
position: absolute;
height: 100px;
width: 100%;
background: #fc0;
border-bottom: 20px solid #333;
top: -100px; /* էլեմենտը 100px-ով դուրս է եկել բրաուզերի պատուհանի վերևի
սահմանից */
transition-delay: 1s;
transition-duration: 3s;
transition-property: top; /* նշված է այն հատկությունը(top-ը),
որը պետք է փոփոխման ենթարկվի */
transition-timing-function: cubic-bezier(0.54, -0.01, 0, 0.99);
}
.menu:hover {
top: 0;
border-bottom: 20px solid lime;
}
/* մկնիկի սլաքը էլեմենտին մոտեցնելու դեպքում top-ը կհավասարվի զրոյի,
այսինքն էլեմենտը կհայտնվի բրաուզերի էկրանին։ */
/* քանի որ top-ը նշված է transition-property հատկության մեջ,
ապա top-ին կարող ենք սահմանել անիմացիայի լրացուցիչ տվյալներ,
օրինակ transition-delay: -ի միջոցով սահմանել, թե երբ պիտի սկսի անիմացիան։ */
p {
color: white;
font-size: 80px;
margin: 8px 25% 0px 25%;
}
transition-duration:
transition-duration: – Սահմանում է transition -ի տևողությունը։
0s -անիմացիան չի ակտիվանա։
Հնարավոր է նշել մի քանի արժեքներ՝ ստորակետներով առանձնացված․ գործում է նույն տրամաբանությամբ, ինչ transition-delay -ի դեպքում։
Բացասական թիվն արգելվում է․ չափման միավորները՝ « s, ms »:
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | transition-duration: 0s; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
body {
margin: 0;
}
.menu {
position: absolute;
height: 100px;
width: 100%;
background: #fc0;
border-bottom: 20px solid #333;
top: -100px;
transition-delay: 1s;
transition-duration: 3s;
transition-property: top;
transition-timing-function: cubic-bezier(.54, -0.01, 0, .99);
}
.menu:hover {
top: 0;
border-bottom: 20px solid lime;
}
p {
color: white;
font-size: 80px;
margin: 8px 25% 0px 25%;
}
transition-property:
transition-property: – այստեղ նշվում են այն css հատկությունները, որոնք անիմացիայի համար պետք է փոփոխման ենթարկվեն։
Հատկությունների փոփոխման արժեքները սահմանվում են օրինակ :hover և :active պսևդոկլասների մեջ։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | transition-property: all; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
Արժեքներն են՝
none – չկա css հատկություն փոփոխման էֆֆեկտի կիրառման համար։
all – բոլոր այն css հատկությունները, որոնք կարող են ենթարկվել անիմացիայի, հասանելի են փոփոխման համար։
voreveHatkutyun – թվարկվում են փոփոխման ենթարկվող css հատկությունները։
body {
margin: 0;
}
.menu {
position: absolute;
height: 100px;
width: 100%;
background: orange;
border-bottom: 20px solid #333;
top: -100px;
transition-delay: 1s;
transition-duration: 3s;
transition-property: top, background;
transition-timing-function: cubic-bezier(.54, -0.01, 0, .99);
}
.menu:hover {
top: 0;
border-bottom: 20px solid lime;
background: red;
}
p {
color: white;
font-size: 80px;
margin: 8px 25% 0px 25%;
}
transition-timing-function:
transition-timing-function: – նույնն է ինչ animation-timing-function –ը՝ անիմացիայի տարբեր մասերի համար սահմանում է արագություն։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | transition-timing-function: ease; |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների, ինչպես նաև պսևդոկլասների հետ․ պսևդոէլեմենտներում միայն ::before ու ::after – ի հետ։ |
Ունի հետևյալ արժեքները՝
ease – անիմացիան դանդաղ է սկսում, ընթացքում արագանում և վերջում նորից դանդաղում։
ease-in – անիմացիան սկսում է դանդաղ, վերջում՝ արագանում։
case-out – անիմացիան սկսում է արագ, վերջում՝ դանդաղում։
ease-in-out – անիմացիան սկսում և ավարտվում է դանդաղ։
linear – միատեսակ արագություն ամբողջ անիմացիայի ժամանակ։
step-start – անիմացիան անմիջապես ավարտվում է։ steps()-ը անիմացիան կտրատում է ըստ սահմանված քանակի․ եթե մեկ կտոր է՝ անմիջապես կավարտվի(Տես՝ steps())։
step-end – անիմացիան ակտիվանում է ամենավերջում և անմիջապես ավարտվում։
cubic-bezier(x1,y1,x2,y2) և steps() ֆունկցիաները տես animation-timing-function -ից հետո։Դրանք նույնպես հնարավոր է սահմանել transition-timing-function: -ի համար։
body {
margin: 0;
}
.menu {
position: absolute;
height: 100px;
width: 100%;
background: orange;
border-bottom: 20px solid #333;
top: -100px;
transition-delay: 1s;
transition-duration: 3s;
transition-property: top, background;
transition-timing-function: cubic-bezier(.54, -0.01, 0, .99);
}
.menu:hover {
top: 0;
border-bottom: 20px solid lime;
background: red;
}
p {
color: white;
font-size: 80px;
margin: 8px 25% 0px 25%;
}
offset offset-path offset-distance offset-anchor offset-rotate offset-position
offset-ը ունիվերսալ հատկություն է մնացած offset-․․․ -ների համար։
Սահմանում է անիմացիա երկրաչափական պարզ ֆիգուրների կորդինատներով, օրինակ՝ path(), ellipse(), polygon() և այլն։
Արժեքների հերթականությունը հետևյալն է՝ offset = offset-position offset-path offset-distance offset-rotate / offset-anchor ; ։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | ըստ իր հատկությունների կանխադրված արժեքների։ |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Տրանսֆորմացիայի ենթարկվող էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | ըստ իր հատկությունների։ |
offset-path
offset-path – սահմանում է այն կորդինատները, որով պիտի շարժվի էլեմենտը։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Տրանսֆորմացիայի ենթարկվող էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Այո |
Արժեքներն են՝
none – սահմանված չէ որևէ կորդինատ։
երկրաչափականՖունկցիաներ – circle(), ellipse(), inset(), polygon() և path() ։
url() – հղում է կատարվում SVG ֆորմատով ֆիգուրի իդենտիֆիկատորին՝ <circle>, <ellipse>, <line>, <path>, <polygon>, <polyline> կամ <rect> :
body {
background-color: #333;
padding: 0 4em;
width: 100%;
}
svg,
.box {
position: absolute;
}
.box {
height: 100px;
width: 100px;
offset-path: path("M0 100 H 500 V 500");
/* path() ֆունկցիայի հետ կարող եք ծանոթանալ Css ֆունկցիաներ բաժնում */
offset-rotate: 0;
animation: move 6s 0ms infinite alternate ease-in-out;
}
.one {
background-image: url(cubicc.png);
offset-anchor: right top;
}
@keyframes move {
100% {
offset-distance: 100%;
}
}
<!DOCTYPE html>
<html>
<head>
<title>css offset-anchor</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<svg
xmlns="http://www.w3.org/2000/svg"
width="500"
height="500"
viewBox="0 0 500 500"
>
<defs>
<style>
.cls-1 {
stroke: #000;
stroke-width: 5.07px;
fill-rule: evenodd;
}
</style>
</defs>
<path
id="figure-1"
data-name="figure-2"
class="cls-1"
d="M0 100 H 500 V 500"
/>
</svg>
<div class="box one"></div>
</body>
</html>
Հետևյալ օրինակում path()-ի կորդինատներն այն է, որով շարժվելու է քառակուսին։ Իսկ եռանկյունը դա ուղղակի SVG-ով նկարված պատկեր է։
offset-distance
offset-distance – սահմանում է, թե անիմացիան կորդինատների ո՞ր դիրքից պետք է սկսվի, շարունակվի և ավարտվի։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Տրանսֆորմացիայի ենթարկվող էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Որաշակի չափով |
Արժեքը սահմանվում է տոկոսով։
body {
background-color: #333;
padding: 0 4em;
width: 100%;
}
svg,
.box {
position: absolute;
}
.box {
height: 100px;
width: 100px;
offset-path: path('M0 100 H 500 V 500');
offset-rotate: 0;
animation: move 6s 0ms infinite alternate ease-in-out;
}
.one {
background-image: url(cubicc.png);
offset-anchor: right top;
}
@keyframes move {
0% {
offset-distance: 0%;
}
50% {
offset-distance: 80%;
}
100% {
offset-distance: 100%;
}
}
Հետևյալ օրինակում սահմանված է անիմացիայի և path()-ի վերահսկվող կետերը։
0%-ից 50% անիմացիայի ընթացքում էլեմենտը պետք է անցած լինի path գծի 80%-ը, իսկ մնացած 20%-ը՝ անիմացիայի հաջորդ 50%-ի ընթացքում։
offset-anchor
offset-anchor – սահմանում է կորդինատներով շարժվող էլեմենտի հորիզոնական և ուղղահայաց դիրքը։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Տրանսֆորմացիայի ենթարկվող էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Որոշակի չափով։ |
Արժեքներն են՝
auto – սահմանում է նույն արժեքը, ինչ ունի transform-origin հատկությունը։ Եթե offset-path-ը հավասար է none-ի, ապա կսահմանի offset-position-ի արժեքը։
ըստԲանալիԲառերի – չորս հիմնական բառերով՝ right, left հորիզոնականի համար և top, bottom ուղղահայացի համար:
ըստՉափմանՄիավորների – դիրքը կարելի է որոշել ցանկացած չափման միավորով։
offset-anchor հատկության մեջ նախ սահմանվում է էլեմենտի հորիզոնական դիրքը, հետո՝ ուղղահայաց։
body {
background-color: #333;
padding: 0 4em;
width: 100%;
}
svg,
.box {
position: absolute;
}
.box {
height: 100px;
width: 100px;
offset-path: path('M0 100 H 500 V 500');
offset-rotate: 0deg;
animation: move 8s 0ms infinite alternate ease-in-out;
}
.one {
background-image: url(cubicc.png);
offset-anchor: right top;
}
@keyframes move {
100% {
offset-distance: 100%;
}
}
Հատկությունը վերաբերում է անիմացիայի ենթարկվող էլեմենտին՝ քառակուսուն։
Քառակուսու հորիզոնական կողմի համար սահմանված է right –ը, ուստի դրա աջ կողմն է(2-րդ համարը) սկսելու և ավարտվելու հորիզոնական գծի վրա։
Քառակուսու ուղղահայաց կողմի համար սահմանված է top -ը, ուստի դրա վերևի կողմն է(1-ին համարը) սկսելու և ավարտվելու ուղղահայաց գծի վրա։
offset-rotate
offset-rotate – սահմանում է էլեմենտի ուղղությունը։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Տրանսֆորմացիայի ենթարկվող էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Երկրաչափական ֆունկցիաների և path()-ի հետ։ |
Արժեքներն են՝
auto –էլեմենտն իր ուղղությունը փոխում է՝ ըստ path-ի ուղղությունների։
աստիճանայինՉափմանՄիավորով –օրինակ՝ 90deg:
երկուսըՄիասին –էլեմենտն իր ուղղությունը փոխում է՝ ըստ path-ի ուղղությունների․ գումարած դրան սահմանվում է աստիճան, օրինակ՝ auto 40deg :
reverse –էլեմենտն ամբողջովին շրջվում է հորիզոնական և ուղղահայաց ուղղություններով։
body {
background-color: #333;
padding: 0 4em;
width: 100%;
}
svg,
.box {
position: absolute;
}
.box {
height: 100px;
width: 100px;
offset-path: path('M0 100 H 500 V 500');
offset-rotate: auto 10deg;
animation: move 8s 0ms infinite alternate ease-in-out;
}
.one {
background-image: url(cubicc.png);
offset-anchor: left top;
}
@keyframes move {
100% {
offset-distance: 100%;
}
}
Հետևյալ օրինակում offset-anchor -ը հավասար է « left top » -ի, իսկ offset-rotate -ը՝ « auto 10deg » -ի։
offset-anchor -ին համապատասխան, քառակուսու ձախ կողմն է(4-րդ համարը) սկսելու և ավարտվելու հորիզոնական գծի վրա և վերևի մասը(1-ին համարը) պիտի սկսվեր ու ավարտվեր ուղղահայաց գծի վրա, բայց քանի որ offset-rotate -ին սահմանած է auto արժեքը, ապա քառակուսին կշրջվի գծի փոփոխման հետ և արդյունքում ուղղահայաց գծի վրա քառակուսին կսկսի և կավարտվի 4-րդ համարով։
Քառակուսին կշեղվի նաև 10 աստիճանով offset-rotate -ի երկրորդ արժեքին համապատասխան( auto 10deg ):
offset-position
offset-position – չի աջակցվում բրաուզերների կողմից։


