b… էլեմենտներ
<b>…</b>
Տեքստը պատկերում է ավելի մուգ։

<base>…</base>
Սահմանվում է <head> էլեմենտում։ Եթե <head> -ում <base> -ին սահմանվի սկզբնական հասցե, ապա <body>-ում <img>-ներին կսահմանվի միայն հասցեի շարունակությունը։
Նայենք օրինակին՝
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<base href= "http://example.com/cars/">
</head>
<body>
<img src= "ford/pickup/f-150.png">
<img src= "bmw/SUV/x-5.png">
</body>
</html>
Արդյունքում, բրաուզերը կունենա ընդհանուր հասցեն՝
http://example.com/cars/ ford/pickup/f-150.png
http://example.com/cars/ bmw/SUV/x-5.png
<bdi>…</bdi> <bdo>…</bdo>
Եթե աջակողմյան նախադասության մեջ(օրինակ արաբերեն) նշված է ձախակողմյան գրելաձևի հատված, ապա այն անհրաժեշտ է վերցնել <bdi> էլեմենտի մեջ, որպեսզի պահպանվի դրա ճիշտ գրելաձևը։
<bdi> -ի տարբերությունը <bdo> -ից այն է, որ վերջինիս միջոցով հնարավոր է հստակ սահմանել հատվածի գրելաձևը։
Հետևյալ օրինակում հիմնական նախադասությունը աջից ձախ է։ <bdi> -ի միջոցով հատվածի ձախակողմյան գրելաձևը պահպանվել է։
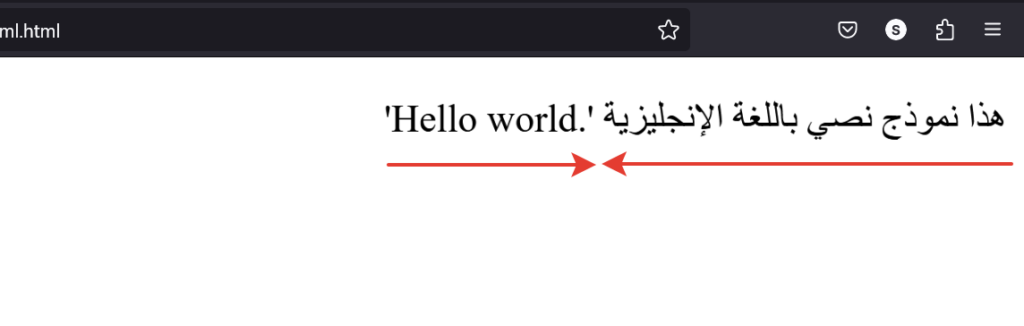
<p dir="rtl" > هذا نموذج نصي باللغة الإنجليزية <bdi>'Hello world.'</bdi> </p>

Հետևյալ օրինակում հիմնական նախադասությունը աջից ձախ է։
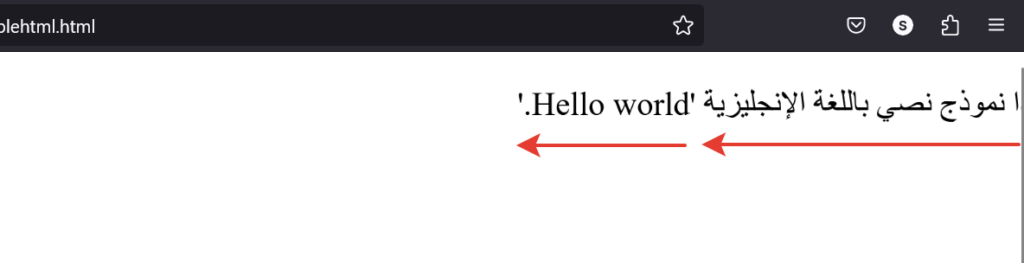
<p dir="rtl" > هذا نموذج نصي باللغة الإنجليزية 'Hello world.' </p>

Ձախակողմյան գրելաձևի պահպանում չի կատարվել անգլերեն նախադասության համար, ուստի այն կկարդացվի աջից ձախ(վերջակետը տեղափոխվել է ամենաձախ հատված)։
Հետևյալ օրինակում հիմնական նախադասությունը աջից ձախ է։
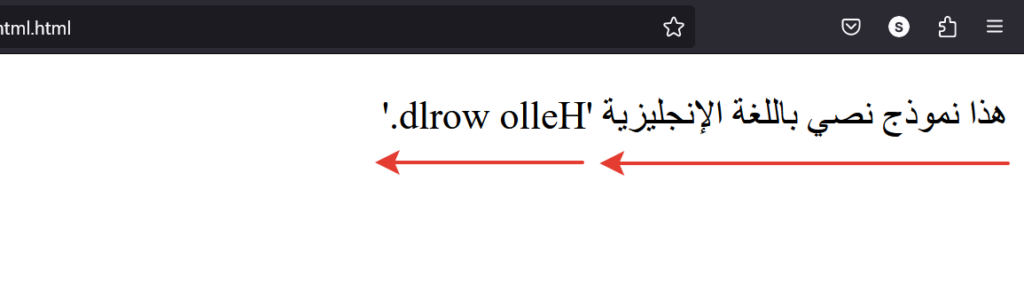
<p dir="rtl" > هذا نموذج نصي باللغة الإنجليزية <bdo dir="ltr">'Hello world.'</bdo> </p>

Կատարվել է ձախակողմյան գրելաձևի հստակ սահմանում անգլերեն նախադասության համար, ուստի այն կարդացվի ձախից աջ(վերջակետը ամենաաջ հատվածում է)։
Հետևյալ օրինակում հիմնական նախադասությունը աջից ձախ է։
<p dir="rtl" > هذا نموذج نصي باللغة الإنجليزية <bdo dir="rtl">'Hello world.'</bdo>

Կատարվել է ձախակողմյան գրելաձևի հստակ փոփոխություն անգլերեն նախադասության համար, այն ենթարկելով աջակողմյան գրելաձևի։
<blockquote>…</blockquote>
Երբ տեքստը պարունակելու է որևէ երկար մեջբերում(цитат), այն սահմանվում է <blockquote> էլեմենտով։
Մեջբերումը աջից և ձախից կունենա սահմաններ(отступ)(նախապես սահմանված է 40px)։
Եթե մեջբերումը կարճ է , այն սահմանվում է <q> էլեմենտում։
<blockquote> և <q> էլեմենտներն ունեն մեկ ատրիբուտ՝
<blockquote cite= "https://hy.wikipedia.org/wiki/Anush">…</blockquote>
cite
cite– ում նշվում է հասցեն, որտեղից վերցված է մեջբերումը: Այն կօգտագործվի որոնողական համակարգերի կողմից։
Մեջբերման հասցեն պատկերելու համար կօգտագործվի <cite> էլեմենտը։
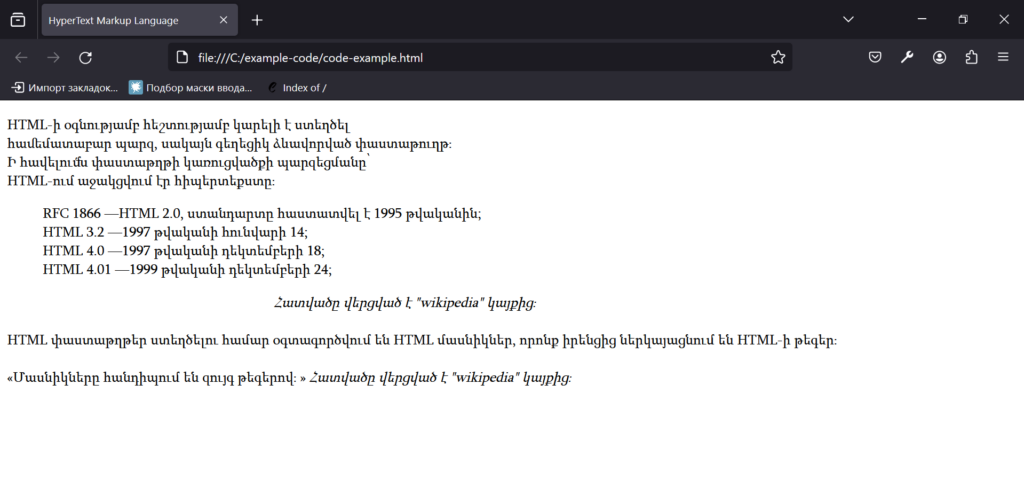
Օրինակ(</br>-ները տեքստը տեղափոխում է հաջորդ տող։ )՝
<p>
HTML-ի օգնությամբ հեշտությամբ կարելի է ստեղծել<br>
համեմատաբար պարզ, սակայն գեղեցիկ ձևավորված փաստաթուղթ։<br>
Ի հավելումն փաստաթղթի կառուցվածքի պարզեցմանը՝<br>
HTML-ում աջակցվում էր հիպերտեքստը։</br>
<blockquote cite= "https://hy.wikipedia.org/wiki/HTML">
RFC 1866 —HTML 2.0, ստանդարտը հաստատվել է 1995 թվականին;<br>
HTML 3.2 —1997 թվականի հունվարի 14;<br>
HTML 4.0 —1997 թվականի դեկտեմբերի 18;<br>
HTML 4.01 —1999 թվականի դեկտեմբերի 24;<br>
</blockquote>
<cite style="margin-left: 300px">Հատվածը վերցված է "wikipedia" կայքից։</cite><br><br>
HTML փաստաթղթեր ստեղծելու համար օգտագործվում են HTML մասնիկներ, որոնք իրենցից ներկայացնում են HTML-ի թեգեր։<br><br>
<q>Մասնիկները հանդիպում են զույգ թեգերով։ </q>
<cite> Հատվածը վերցված է "wikipedia" կայքից։ </cite>
</p>

<body>…</body>
Հանդիսանում է կոնտեյներ փաստաթղթի պարունակության համար, որը պատկերվելու է բրաուզերի պատուհանին(տեքստ, հղում, նկար և այլն)։
Փաստաթղթում սահմանվում է մեկ անգամ և գտնվում է անմիջապես <html> էլեմենտում՝ <head> էլեմենտից հետո։
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
</head>
<body>
<p>Hello world</p>
</body>
</html>
Սահմանվում են գլոբալ ատրիբուտները և որոշ «իրադարձություն» տեսակի ատրիբուտներ(атрибуты события / обработчики событий)։
«Իրադարձություն» տեսակի ատրիբուտներից են՝
onafterprint
onafterprint– Javascript կոդը կակտիվանա օգտվողի կողմից html փաստաթուղթը տպելուց անմիջապես հետո։
onbeforeprint
onbeforeprint- Javascript կոդը կակտիվանա, երբ օգտվողը html փաստաթուղթն ուղարկի տպելու։
onbeforeunload
onbeforeunload- կակտիվանա մինչ էջի փակվելը։
onblur
onblur– կակտիվանա, երբ փաստաթղթի ֆոկուսը կորցնենք(տես ” Ի՞նչ է հատկանիշը ” մասի “javascript attributes” բաժնում)։
onfocus
onfocus– ակտիվանում է, երբ փաստաթուղթն ընդունում է ֆոկուս(տես ” Ի՞նչ է հատկանիշը ” մասի “javascript attributes” բաժնում)։
onerror
onerror– ակտիվանում է, երբ փաստաթուղթը չի ներբեռնվում(не загружается) ինչպես հարկն է։
onhashchange
onhashchange– ակտիվանում է, երբ URL-ում փոխվում է իդենտիֆիկատորը։ Այն URL հասցեում #-ով սկսվող վերջին հատվածն է։
Օրինակ՝
www.example.com/cars/bmw/#cabriolet – օրինակ իդենտիֆիկատորը կփոխվի, երբ օգտագործվի բրաուզերի «Հետ(Back)» կամ «Առաջ(Forward)» կոճակները։

onlanguagechange
onlanguagechange– ակտիվանում է, երբ օգտվողը փոխում է լեզուն։
onload
onload– ակտիվանում է փաստաթղթի ամբողջական ներբեռնման ավարտից հետո։
onmessage
onmessage– երբ փաստաթղթին ուղարկվի սիստեմային նամակ, onmessage -ը կակտիվանա, որպեսզի նամակը ստանա։ html փաստաթղթի սցենարը(Javascript կոդը) կարող է շփվել մեկ ուրիշի սցենարի հետ նամակների միջոցով, որը ստանալու է տվյալ ատրիբուտով։
onoffline
onoffline– կակտիվանա, երբ ինտերնետն անջատվի։
ononline
ononline– կակտիվանա, երբ ինտերնետը վերականգնվի։
onpopstate
onpopstate– ակտիվանում է, երբ օգտվողը տեղափոխվում է էջից էջ բրաուզերի “Back և Forward” կոճակների միջոցով։
onredo
onredo– ակտիվանում է, երբ բրաուզերում թարմացվում է(refresh) էջը։
onresize
onresize– ակտիվանում է, երբ բրաուզերի պատուհանի չափերը փոխվում են։
onstorage
onstorage– ակտիվանում է, երբ թարմացվում է Web Storage-ը(cookie-ի նման հիշողության տիրույթ է, որտեղ պահպանվում են օգտվողի կողմից տրամադրված տվյալները։ Օրինակ, երբ կայքն առաջարկում է մուգ կամ բաց ինտերֆեյս, ընտրելով մուգը, գույների տվյալները կպահպանվեն Web Storage-ում)։
onundo
onundo- ակտիվանում է բրաուզերի “չեղարկել” կոճակը սեղմելիս։
onunload
onunload– ակտիվանում է երբ, օգտվողը հեռանում է էջից, օրինակ տեղափոխվում է այլ պատուհան։
<br> կամ <br/>
կտրում է տողը՝ տեքստը կգրվի նոր տողից։
<button>…</button>
Սահմանում է կոճակ։ Կոճակը ներկայացվում է տեքստի կամ նկարի միջոցով։

Ատրիբուտներն են՝
autofocus
autofocus– սահմանում է, որ էջը ներբեռնվելուց հետո կոճակը պետք է ֆոկուսի մեջ լինի։
disabled
disabled– կոճակը դառնում է անակտիվ։
form
form– նշվում է <form>-ի իդենտիֆիկատորը, որին պատկանում է կոճակը։ <form>-ը օգտվողի կողմից սերվերին տվյալներ փոխանցելու համար է։
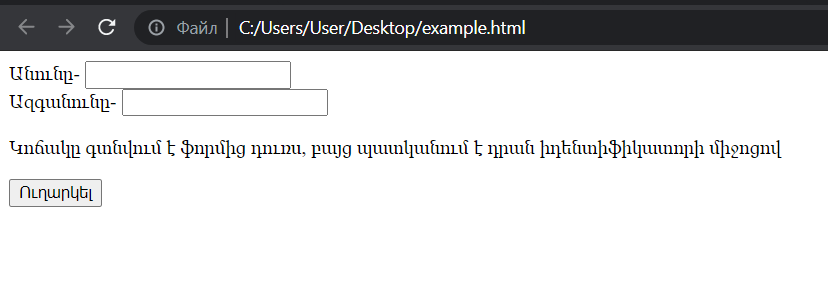
<body>
<form action="sqlfile.php" method="get" id="nameform"> <!--
method="get"- ի միջոցով ենք այս տվյալները ուղարկելու սերվերին,
երբ օգտվողը լրացնի դաշտերը և սեղմի կոճակին -->
Անունը- <input type="text" name="fname"><br>
Ազգանունը- <input type="text" name="lname">
</form>
<p>Կոճակը գտնվում է ֆորմից դուրս, բայց պատկանում է դրան
form ատրիբուտի միջոցով</p>
<button type="submit" form="nameform" value="Submit">Ուղարկել</button>
</body>

formaction
formaction– Սերվերում կան սերվերային լեզուներին պատկանող(օրինակ՝ Java, php և այլն) ֆայլեր, որոնց միջոցով մշակվում է օգտվողի կողմից ուղարկած տվյալները։
Օրինակ <form> էլեմենտում action ատրիբուտի միջոցով նշվում է տվյալները մշակող Php ֆայլի անունը, իսկ <button>-ի formaction ատրիբուտի միջոցով վերասահմանում ենք ֆայլի անունը։
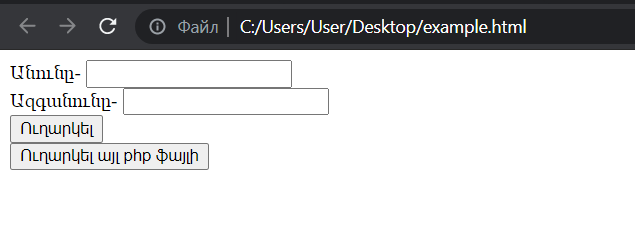
<body>
<form action="demo_form.php" method="get">
Անունը- <input type="text" name="fname"><br>
Ազգանունը- <input type="text" name="lname"><br>
<button type="submit">Ուղարկել</button><br>
<button type="submit" formaction= "demo_other.php">
Ուղարկել այլ php ֆայլի
</button>
</form>
</body>

formenctype
formenctype– կոդավորվում են սիմվոլները(ամեն սիմվոլ ունի իր կոդային արժեքը) մինչ այն սերվեր կուղարկվելը։ Ունի երեք արժեք՝
“application/x-www-form-urlencoded” – պրոբելները փոխարինում է «+» -երի, իսկ տառերը կամ այլ սիմվոլներ կոդավորվում են ըստ իրենց թվային արժեքների։
“multipart/form-data” –տվյալները չեն կոդավորվում։ Օգտագործվում է, երբ սերվերին որևէ ֆայլ պիտի ուղարկվի։
“text/plain”
-պրոբելները փոխարինվում են «+»-ով, իսկ տառերը կամ այլ սիմվոլներ չեն կոդավորվում։
Նույն է ինչ <form>-ի enctype ատրիբուտը։ Երբ նշված են երկուսն էլ, ապա formenctype -ն ավելի գերադաս է։
formmethod
formmethod – սահմանում է http մեթոդի տեսակը։ Ունի երկու արժեք՝
“get” –հասցեի(URL-ի) վերջում ավելացվում են ուղարկվող տվյալները՝
http://www.example.com/account?Անունը=Հովհաննես?Ազգանունը=Թումանյան/
“post” – տվյալները փոխանցվում են առանց հասցեի մեջ ավելացվելու՝
http://www.example.com/account/
Նույնն է, ինչ <form> –ի method ատրիբուտը։ Երկուսի առկայության դեպքում formmethod -ն ավելի գերադաս է։
formnovalidate
formnovalidate – չի ստուգվելու դաշտերի պարունակության կոռեկտությունը։ Օրինակ՝ դաշտը նախատեսված է թվերի համար, բայց օգտագործվել է նաև այլ սիմվոլներ։
Նույնն է, ինչ <form>-ի novalidate ատրիբուտը։ Երկուսի առկայության դեպքում formnovalidate -ն ավելի գերադաս է։
formtarget
formtarget – սահմանում է տվյալները փոխանցելուց հետո սերվերի պատասխանը ցուցադրելու վայրը։
Ընդունում է հետևյալ արժեքները՝ _blank, _self, _parent, _top, _frame:
_self –արդյունքը ցուցադրվում է ֆրեյմում, կամ էջում, որտեղ գտնվում է <form> -ը:
Եթե <form> -ը գտնվում է հիմնական էջում՝ ոչ ֆրեյմում(<iframe>), ապա “_self” -ը կունենա նույն արդյունքն ինչ “_top”-ը։
_blank – արդյունքը ցուցադրվում է նոր էջում։ Սերվերի պատասխանը կարող է html կոդից հատված լինել, որտեղ տեղադրված է փոխանցված տվյալների արդյունքը։
_parent –դուստր ֆրեյմից փոխանցված տվյալները կցուցադրվի ծնող ֆրեյմում։
_top –Բրաուզերը կվերասահմանի էջի ողջ պարունակությունը սերվերից եկած արդյունքով։
freymi_anuny – բրաուզերը արդյունքը կցուցադրի ֆրեյմում, որի անունը նշված է <form> “formtarget” -ում, այսինքն կվերասահմանի ֆրեյմի պարունակությունը։
Նույնն է ինչ <form>-ի target ատրիբուտը։ Երկուսի առկայության դեպքում formtarget -ն ավելի գերադաս է։
name
name –էլեմենտին սահմանվում է անուն, որը կօգտագործվի Javascript-ում։
type
type – սահմանում է կոճակի տեսակը։
Ընդունում է մի քանի արժեքներ՝
“button” – կոճակին սեղմելիս կակտիվանա «իրադարձություն» տեսակի ատրիբուտը։ Օրինակ՝
<button type= "button" onclick= "myfunction()" > Սեղմել </button>
“reset” – կջնջի <form> -ի դաշտերի պարունակությունը։
“submit” – տվյալները կուղարկի սերվեր։
Ցանկալի է type – ը միշտ նշել, քանի որ տարբեր բրաուզերներ որպես կանխադրված արժեք(по умолчанию) օգտագործում են type -ի տարբեր արժեքները։
value
value -ի արժեքը կոճակի անվանումն է, դրա նշանակությունը։
Ատրիբուտի արժեքն ուղարկվում է սերվեր, կամ օգտագործվում է Javascript-ում։


