a… էլեմենտներ
<a data-no-auto-translation="">…</a>
Определяет ссылки на странице.
<a href="/ru/www.hayti.am/" data-no-auto-translation="">անցնել հետևյալ կայք</a>

Атрибуты:
href
<a href="/ru/www.hayti.am/" data-no-auto-translation="">անցնել հետևյալ կայք</a>
href - определяет адрес сайта.
Имеет особые значения:
<a href= "/ru/image.png/" data-no-auto-translation="">…</a>
Если: image.png файл находится в той же папке, что и html-документ, тогда будет использоваться короткий путь, просто записывая имя файла в его формате (image.png). если где-то еще, необходимо указать полный путь (C:Users\User\Documents\image\image.img):
При нажатии на ссылку откроется указанное изображение.
mailto:
<a href="mailto:haytilessons@gmail.com" data-no-auto-translation="">ուղարկել նամակ</a>
mailto: - при нажатии на ссылку откроется программа для отправки электронных писем на компьютере, и указанный адрес электронной почты (haytilessons@gmail.com) будет автоматически помещено в поле адреса.
tell:
<a href="tel: 374XX-xxx-xxx" data-no-auto-translation="" > Զանգել․․․ </a>
tel: - откроется окно, где нужно выбрать способ совершения звонка. Если мы нажмем на ссылку в смартфонах, он позвонит.
ftp:
<a href="ftp://hayti:admin111@hayti.com/image.png">
FTP: - Ссылка на файл, который находится ftp на сервере.
Например:
ftp://user:pass@example.com/image.img – user и pass — это имя и пароль учетной записи, которую вы открыли на хостинге для ftp.
id-href
<a id="abc12" data-no-auto-translation="">Երկրորդ գլուխ․․․</a>
<a href="#abc12" data-no-auto-translation=""> Երկրորդ գլուխ․․․</a>
wikipedia На сайте есть ссылки на подзаголовки статей. нажатие на ссылку переводит браузер в начало подзаголовка.

Прежде всего, следует определиться с местом переезда. <а:> элемент устанавливает атрибут id (<а: id="abc12">:Вторая глава...</а:>:).
В этом же документе <a data-no-auto-translation=""> էլեմենտի մեջ սահմանվում է տեղափոխման հղումը. href Адрес указан в # с , за которым следует отмеченное слово id в атрибуте (<а: href=" #abc12”>: Вторая глава...</а:>:):
так <a data-no-auto-translation=""> элемент խարիսխ перемещаться из одного места в другое.


ping
<a href="https://wikipedia.com"
ping="https://analytics.example.com/track" data-no-auto-translation="">
Անցնել կայք</a>
ping -attribute работает с серверным программированием (php.Java, c# и т. д.).
Когда пользователь нажимает на ссылку, браузер отправляет POS-запрос на адрес, указанный перед переходом на сайт. ping в атрибуте (https://analytics.example.com/track: – ), который сообщает, что пользователь перешел по ссылке. Таким образом, сайт будет собирать данные о том, сколько человек перешли по ссылке.
Атрибут ping устарел.
download
<a href="/ru/html.png/" download="nkar" data-no-auto-translation="">Ներբեռնել նկարը</a>
Указанный файл доступен для скачивания. download значение ”nkar” — это имя, которое будет иметь файл после загрузки.
rel
<a href="https://hayti.am/ru/about/" rel="author" data-no-auto-translation="" >Մուտք գործել էջ </a>
rel – определяет, как текущая веб-страница связана с тем, что указано в href.
rel – некоторые значения атрибутов используются поисковыми системами; rel –предоставляет дополнительную информацию href о ссылке, упомянутой в
rel являются значениями
alternate - справочная страница является альтернативной версией документа. например, он предназначен для копирования, или это перевод документа, это PDF-версия документа и т. д.
bookmark - указывает на то, что адрес страницы ссылки не изменился.
canonical – используется
help - страница ссылки предназначена для поддержки.
license - страница ссылки посвящена авторским правам.
next – страница ссылки – это следующий раздел.
nofollow - поисковым системам запрещено индексировать (индексировать - повышать индекс) ссылающийся сайт и использовать предоставленный вес для увеличения общего веса ссылающегося сайта. Иными словами, поисковым системам запрещено влияние данной ссылки на показатели ИКС и PageRank, используемые поисковыми системами (ИКС предназначен для Яндекса, а PageRank для Google) с целью повышения уровня данного сайта. масса).
Индикаторы ИКС и PageRank работают следующим образом - чем больше ссылок на наш сайт размещено на других аналогичных сайтах и чем выше качество этих сайтов (то есть их индекс), тем выше индекс нашего сайта, благодаря чему он получает высокий рейтинг. позиции в поисковой системе.
noreferer - пользователь находится на нашем сайте (например, www.example.com); там у нас есть ссылка, ведущая на другой веб-сайт (например, www.2example.com). Когда кто-то нажимает на ссылку, например, www.2example.com, владелец этого веб-сайта может знать, что на его веб-сайт осуществляется доступ с нашего веб-сайта, то есть www.example.com. Когда мы устанавливаем атрибут rel=noreferrer для ссылки на нашем веб-сайте, мы запрещаем передачу этих данных.
first, last, next, prev, up - указывает, что ссылка переместится на первую, последнюю, следующую, предыдущую или домашнюю страницу сайта.
search - переместит ссылку в окно поиска.
tag - Предположим, наш сайт представляет собой новостной блог, который состоит из нескольких категорий: Политика, спорт, шоу-бизнес и т.д. На любой веб-странице, когда мы хотим добавить ссылку и если движущаяся страница связана с категорией спорта, мы можем добавить атрибут «rel="tag" для этой ссылки. Например: <а: rel=ярлык href="https://example.com/tag/sports">:Виды спорта:</а:>: - ссылка на раздел категории «Спорт».
external - указывает на то, что страница откроется в новом окне и ссылка будет проиндексирована.
Целесообразно использовать значения в ссылках для передачи дополнительных данных поисковым системам.
target
<a href="https://hayti.am/ru/" target= "_blank" data-no-auto-translation="">Մուտք գործել կայք</a>
По умолчанию при нажатии на ссылку документ открывается на той же странице браузера. Для изменения этого условия устанавливается target атрибут.
Может принимать следующие значения:
_parent - открывает страницу в родительском фрейме. Фрейм — это другая страница, открывающаяся независимо на той же странице браузера, имеющая свои параметры.
ֆրեյմի—անվանումը - открывает страницу указанный на рамке.
_top - отменяет все кадры и отображает документ на полной странице браузера.
Пример использования рамки:
<!DOCTYPE html>
<html lang="hy">
<head>
<meta charset="utf-8" />
</head>
<body>
<a href="/ru/code-example-03.html/" target="newframe" data-no-auto-translation="">այցելել</a>
<iframe
src="code-example-02.html"
width="500"
height="500"
align="left"
name="newframe"
>Если браузер не поддерживает элемент iframe, этот текст будет отображаться на экране.
</iframe>
</body>
</html>
<abbr>…</abbr>
<abbr title="Հայաստանի Հանրապետություն">ՀՀ</abbr>
Используется для сокращений. title мы определяем открытую версию аббревиатуры с помощью атрибута.

<address>…</address>
<address> автор - ...,
<a href="mailto: example@mail.com" data-no-auto-translation="">կապնվել հեղինակի հետ</a>
</address>
Используется для указания контактной информации владельца сайта или автора статьи: адрес, номер телефона, электронная почта. адрес, ссылка на сайт и т. д.
<area …>
Пишет только
Давайте посмотрим на пример:
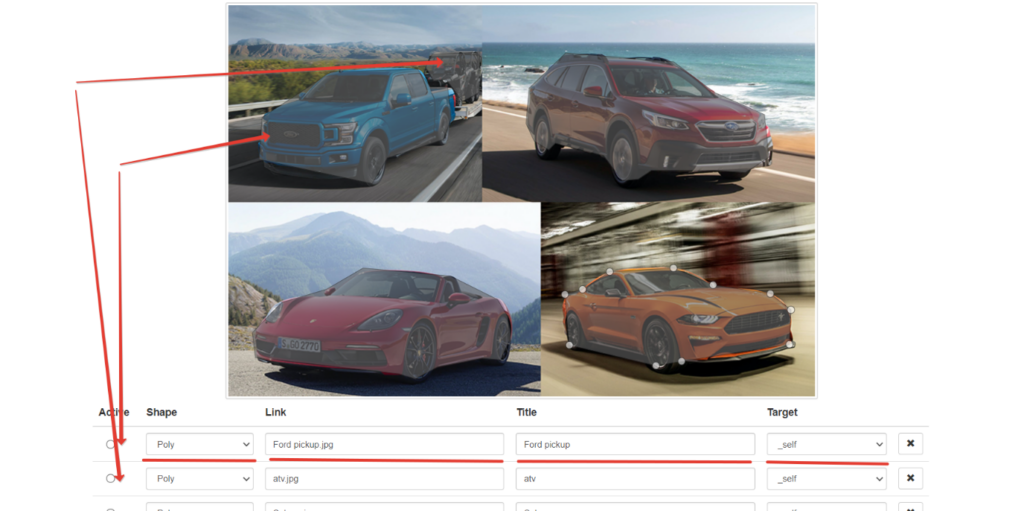
<img decoding="async" src="cars.jpg" usemap="#image-map" />
<map name="image-map">
<area
target="_self"
alt="Ford pickup"
title="Форд пикап"
href="Ford pickup.jpg"
shape="poly"
coords="140,91,258,87,276,112,299,111,304,154,293,183,217,208,196,243,42,210, 46,153"
/>
<area target="_self" alt="atv" title="квадроцикл" href="atv.jpg" shape="poly" coords="278,67,343,64,342,119,319,131,297,101,280,103,269,84" />
<area
target="_self"
alt="Subaru"
title="Субару:"
href="Subaru.jpg"
shape="poly"
coords="607,77,663,119,731,149,737,207,705,228,664,225,577,225,559,237,537, 239,512,205,446, 188,437,197,417,185,406,161,410,113,460,65"
/>
<area
target="_self"
alt="Porche"
title="Порше:"
href="Porche.jpg"
shape="poly"
coords="303,369,184,358,134,387,73,405,33,446,37,480,232,502,255,509,285, 493,346,481,371,483,383,457,381,424,367,401"
/>
<area
target="_self"
alt="Ford Mustang"
title="Форд Мустанг"
href="Ford Mustang.jpg"
shape="poly"
coords="618,485,765,462,767,415,739,393,661,381,607,358,520,363,483,387, 459,394,465,463,583,491"
/>
</map>
<img decoding="async" src="cars.jpg" usemap= "#image-map">
usemap
usemap изображение прикрепляется к карте с помощью атрибута. Как ценность #-после пишется название карты: image-map։
<map name= "image-map">
Устанавливает карту для изображения. на карте <area>указывает на активные области изображения.
target
<area
target="_self"
alt="Ford pickup"
title="Ford pickup"
href="Ford pickup.jpg"
shape="poly"
coords="140,91,258,87,276,112,299,111,304,154,293,183,217,208,196,243,42,210,46,153"
/>
target через href- Файл (ссылка) будет отображаться на той же странице.
alt
<area
target="self"
alt="Ford pickup"
title="Ford pickup"
href="Ford pickup.jpg"
shape="poly"
coords="140,91,258,87,276,112,299,111,304,154,293,183,217,208,196,243,42,210,46,153"
/>
Атрибут alt нужен для отображения его значения вместо изображения, когда изображение не отображается (например, неправильно написан адрес изображения).
<area
target="_self"
alt="Ford pickup"
title="Ford pickup"
href="Ford pickup.jpg"
shape="poly"
coords="140,91,258,87,276,112,299,111,304,154,293,183,217,208,196,243,42,210,46,153"
/>
при наведении курсора мыши на активную область изображения появляется небольшое окошко и отображается изображение title значение атрибута.
<area
target="_self"
alt="Ford pickup"
title="Ford pickup"
href="Ford pickup.jpg"
shape="poly"
coords="140,91,258,87,276,112,299,111,304,154,293,183,217,208,196,243,42,210,46,153"
/>
href— это адрес изображения.
shape
<area
target="_self"
alt="Ford pickup"
title="Ford pickup"
href="Ford pickup.jpg"
shape="poly"
coords="140,91,258,87,276,112,299,111,304,154,293,183,217,208,196,243,42,210,46,153"
/>
shape с помощью атрибута мы определяем форму геометрического изображения для указания координат изображения. Должно быть установлено coord вместе с атрибутом.
shape являются значениями
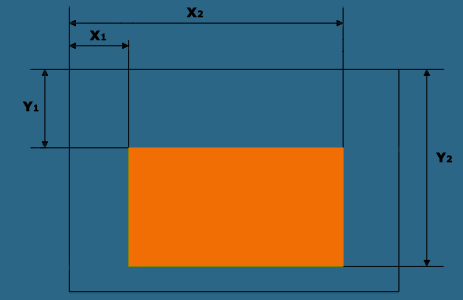
rect - определяет площадь прямоугольника. имеет 4 точки координат.
x1, y1 указывает начало прямоугольника.
на x2, y2 отмечено конец прямоугольника.

circle – определяет область кадра. имеет 3 точки координат.
Центр определяется x, y, а радиус r.

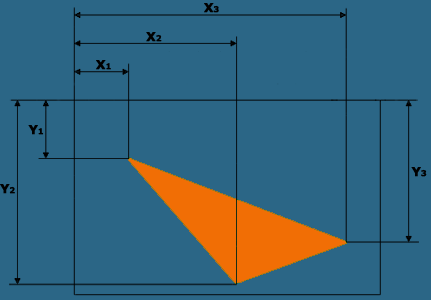
poly -имеет много точек координат. можно получить любое изображение.
В примере для получения изображения было использовано 5 автомобилей. poly вариант.

coord
<area
target="_self"
alt="Ford pickup"
title="Ford pickup"
href="Ford pickup.jpg"
shape="poly"
coords="140,91,258,87,276,112,299,111,304,154,293,183,217,208,196,243,42,210,46,153"
/>
coords в атрибуте много точек координат, что позволило в качестве активной опорной области брать только автомобили.
Следующий сайт поможет легко установить точки координат. poly версия:

<article>…</article>
Чтобы определить отдельную статью на странице, включающую название, статья, автор, дата и т. д.
<article>
<h1 data-no-auto-translation="">Հոդվածներ</h1>
<article>
<h1 data-no-auto-translation="">HTML-ի մասին</h1>
<p>
Html «Язык гипертекстовой разметки» был создан в 1993 году Тимом Бернерсом-Ли...
</p>
<address>Автор статьи - Гаити.)</address>
<time>2000-05-16</time>
</article>
<article>
<h1 data-no-auto-translation="">CSS-ի մասին</h1>
<p>
Css «Каскадные таблицы стилей» были созданы в 1996 году Хоконом Вимом Ли...
</p>
<address>Автор статьи - Гаити.)</address>
<time>2000-08-21</time>
</article>
</article>

<aside>…</aside>
Определяет раздел, не являющийся частью основной статьи (без него смысл статьи не изменится). Может содержать полезный комментарий к слову или предложению основной статьи, содержать рекламу, имеющую отношение к статье и т. д.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<style data-no-auto-translation="">
aside {
width: 10%;
padding-left: 0.5rem;
margin-left: 0.5rem;
margin-right: 800px;
margin-top: -100px;
float: right;
box-shadow: inset 5px 0 5px -5px #29627e;
font-style: italic;
color: #29627e;
}
aside > p {
margin: 0.5rem;
}
p {
font-family: "Fira Sans", sans serif;
}
</style>
</head>
<body>
<article>
<h1 data-no-auto-translation="">Հոդվածներ</h1>
<article>
<h1 data-no-auto-translation="">HTML-ի մասին</h1>
<p>HTML был создан в 1993 году Тимом Бернерсом-Ли...</p>
<aside>
<p>HTML — это аббревиатура, обозначающая язык гипертекстовой разметки.</p>
<p></p>
</aside>
<address>Автор статьи – Гаити.</address>
<time>2050-05-16</time>
</article>
</article>
</body>
</html>

<audio>…</audio>
Определяет аудиофайл. Некоторые браузеры не поддерживают некоторые форматы аудиофайлов. <source> будет определяться элементом аудиофайл в нескольких форматах. Браузер первым запустит тот, который ему соответствует.
<audio autoplay src="Lyudvig-van-Bethoven-Moonlight-Sonata.mp3">
Բրաուզեռը չկարողացավ աշխատացնել այս ֆայլը
</audio>
autoplay
autoplay – аудиофайл будет воспроизводиться автоматически после того, как он будет загружен с сервера в течение некоторого времени.
<audio autoplay>
<audio autoplay= "autoplay">
<audio autoplay= "">
controls
<audio autoplay controls src="Lyudvig-van-Bethoven-Moonlight-Sonata.mp3">
Բրաուզեռը չկարողացավ աշխատացնել այս ֆայլը
</audio>
controls– для аудио, изображен интерфейс для него: плей-пауза, стоп, изменение минут аудио и другие кнопки.

loop
<audio autoplay controls loop src="Lyudvig-van-Bethoven-Moonlight-Sonata.mp3">
Բրաուզեռը չկարողացավ աշխատացնել այս ֆայլը
</audio>
loop– как только звук закончится, его следует воспроизвести снова.
preload
<audio
autoplay
controls
loop
preload="auto"
src="Lyudvig-van-Bethoven-Moonlight-Sonata.mp3"
>
Բրաուզեռը չկարողացավ աշխատացնել այս ֆայլը
</audio>
preload – устанавливает действие браузера, если не указано autoplay атрибут.
Есть специальные слова:
auto – после загрузки общей страницы браузер должен загрузить и аудиофайл.
none – загружает аудиофайл при нажатии кнопки воспроизведения.
metadata - предварительно скачивает только информацию об аудиофайле (например, сколько минут).
autoplay атрибут имеет приоритет preload on: если установлены оба атрибута, будет работать только autoplay атрибут.
src
<audio
autoplay
controls
loop
preload="auto"
src="Lyudvig-van-Bethoven-Moonlight-Sonata.mp3"
>
Բրաուզեռը չկարողացավ աշխատացնել այս ֆայլը
</audio>
src - указывает местоположение аудиофайла.
Чтобы установить аудиофайл в разные форматы src вместо этого будет использоваться <source> элемент.
crossorigin
<audio controls>
<source src="Lyudvig-van-Bethoven-Moonlight-Sonata.mp3" type="audio/mpeg" />
<source src="Lyudvig-van-Bethoven-Moonlight-Sonata.ogg" type="audio/ogg" />
Բրաուզեռը չկարողացավ աշխատացնել այս ֆայլը
</audio>
<audio
autoplay
controls
loop
crossorigin="anonymous"
preload="auto"
src="Lyudvig-van-Bethoven-Moonlight-Sonata.mp3"
>
Բրաուզեռը չկարողացավ աշխատացնել այս ֆայլը
</audio>
anonymous / use-credentials –CORS (Совместное использование ресурсов между источниками или совместное использование ресурсов между разными источниками) позволяет использовать ресурсы, установленные на другом сервере.
Например, веб-сайт www.mysite.com хочет использовать ресурс, размещенный на сервере www.othersite.com. Чтобы первый сайт мог использовать ресурс, принадлежащий второму сайту, например аудиофайл, браузер первого сайта должен отправить на сервер второго сайта не обычный, а CORS запрос, поскольку ресурс находится на другом сервере. Браузер отправляет CORS запрос, если он определен crossorigin атрибут.
crossorigin "="anonymous” Атрибут сообщит браузеру отправить запрос CORS, но отправит запрос без него Cookie данныхСессия: и Cookie посмотреть около «Браузер-серверная программа" из "http-ответ" в разделе).
Если есть ограничения на ресурс (например, ресурс может использоваться только сайтом с таким-то доменом или зарегистрированными в нем клиентами) и требуется, чтобы сервер получал входные данные клиента, сохраненные в cookie или домен сайта, то его следует установить crossorigin=“use-credentials” , который укажет браузеру, что ему необходимо отправить запрос CORS Cookie, а также домен сайта, который подтвердит второму сайту, что да, клиент зарегистрирован на первом сайте и ему разрешено отправлять аудиофайл в браузер клиента.
muted
<audio
autoplay
controls
loop
muted
crossorigin="anonymous"
preload="auto"
src="Lyudvig-van-Bethoven-Moonlight-Sonata.mp3"
>
Բրաուզեռը չկարողացավ աշխատացնել այս ֆայլը
</audio>
muted – указывает, что звук должен быть отключен.


