b… էլեմենտներ
<b data-no-auto-translation="">…</b>
В тексте изображение темнее.

<base>…</base>
Определенный в элементе. Если: в к затем установите начальный адрес <body>в <img>, будет определено только продолжение адреса.
Давайте посмотрим на пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<base href= "http://example.com/cars/">
</head>
<body>
<img src= "ford/pickup/f-150.png">
<img src= "bmw/SUV/x-5.png">
</body>
</html>
В результате браузер будет иметь общий адрес:
http://example.com/cars/ ford/picup/f-150.png
http://example.com/cars/ bmw/внедорожник/x-5.png
<bdi>…</bdi> <bdo>…</bdo>
Если в правом предложении (например, на арабском языке) указано левша часть письменной формы, то ее необходимо взять в элементе, чтобы сохранить правильное написание.
Разница между - и - в том, что с помощью последнего можно четко определить стиль написания раздела.
В следующем примере главное предложение идет справа налево. Левосторонняя манера письма отрывка сохранена.
<p dir="rtl" > Этот образец текста на английском языке <bdi>'Привет, мир.'</bdi> </p>

В следующем примере главное предложение идет справа налево.
<p dir="rtl" > Этот пример текста на английском языке: «Привет, мир». </p>

Для английского предложения не сохраняется левостороннее написание, поэтому оно будет читаться справа налево (точка переносится в крайнюю левую часть).
В следующем примере главное предложение идет справа налево.
<p dir="rtl" > Этот образец текста на английском языке <bdo dir="ltr">'Привет, мир.'</bdo> </p>

Дано четкое определение левостороннего письма для английского предложения, поэтому его следует читать слева направо (конечная точка находится в самой правой части).
В следующем примере главное предложение идет справа налево.
<p dir="rtl" > Этот образец текста на английском языке <bdo dir="rtl">'Привет, мир.'</bdo>

Для английского предложения было произведено явное изменение левостороннего стиля письма, подчинившего его правостороннему стилю письма.
<blockquote>…</blockquote>
Когда текст будет содержать какую-либо длинную цитату(цитат), это определяется <blockquote> с элементом.
Цитата будет иметь поля справа и слева (по умолчанию 40 пикселей).
Если цитата короткая, она определена <q> в элементе.
<blockquote> и: <q> элементы имеют один атрибут:
<blockquote cite= "https://hy.wikipedia.org/wiki/Anush">…</blockquote>
cite
cite- в котором указан адрес, с которого была взята цитата. Он будет использоваться поисковыми системами.
Адрес котировки будет использоваться для иллюстрации <cite> элемент.
Например (</br>-перемещает текст на следующую строку. ):
<p>
Легко создать с помощью HTML<br>
относительно простой, но красиво оформленный документ.<br>
Помимо упрощения структуры документа,<br>
Гипертекст поддерживался в HTML.</br>
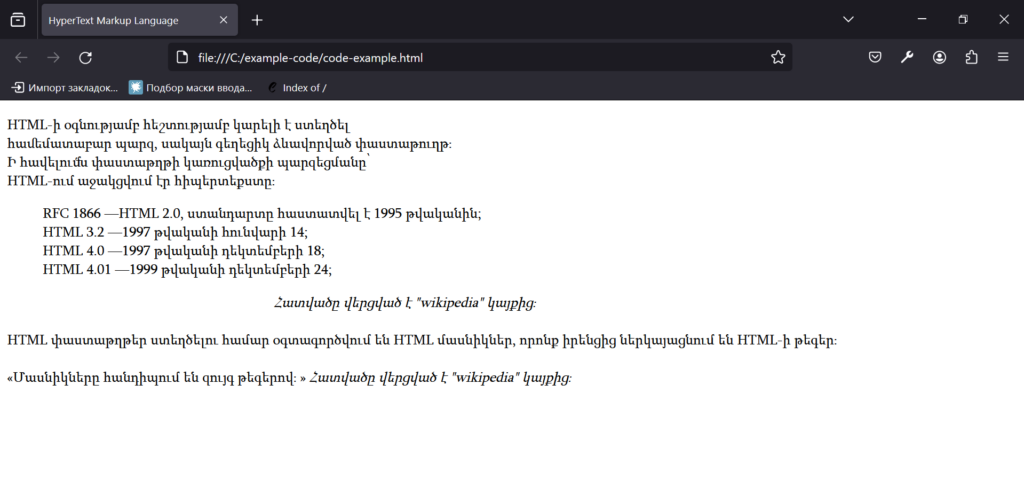
<blockquote cite= "https://hy.wikipedia.org/wiki/HTML">
RFC 1866 — HTML 2.0, стандарт, утвержденный в 1995 г.;<br>
HTML 3.2 — 14 января 1997 г.;<br>
HTML 4.0 — 18 декабря 1997 г.;<br>
HTML 4.01 — 24 декабря 1999 г.;<br>
</blockquote>
<cite style="margin-left: 300px">Отрывок взят с сайта «Википедия».</cite><br><br>
Частицы HTML используются для создания документов HTML, которые представляют собой теги HTML.<br><br>
<q>Частицы встречаются парами тегов. </q>
<cite> Отрывок взят с сайта «Википедия». </cite>
</p>

<body>...</body>
Это контейнер для содержимого документа, которое будет отображаться в окне браузера (текст, ссылка, изображение и т. д.).
Определяется один раз в документе и располагается немедленно <html> в элементе: <head> после элемента.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
</head>
<body>
<p>Привет, мир!</p>
</body>
</html>
Определены глобальные атрибуты и некоторые атрибуты типа «событие».
К атрибутам типа «Событие» относятся:
onafterprint
onafterprint– Код Javascript будет активирован сразу после того, как пользователь распечатает html-документ.
onbeforeprint
onbeforeprint- Код JavaScript будет активирован, когда пользователь отправит HTML-документ на печать.
onbeforeunload
onbeforeunload- կակտիվանա մինչ էջի փակվելը.
onblur
onblur– будет активирован, когда мы потеряем фокус документа (см. «Что такое атрибут» в разделе «Атрибуты Javascript»).
onfocus
onfocus– активируется, когда документ получает фокус(см. раздел «Атрибуты JavaScript» раздела «Что такое атрибут»).
onerror
onerror– активируется, когда документ не скачивается (не огручается) как надо.
onhashchange
onhashchange– активируется при изменении идентификатора в URL. Это в URL #начиная с это последняя часть.
Например:
www.example.com/cars/bmw/#cabriolet – օրինակ իидентификатор будет изменен при использовании кнопок браузера «Назад» или «Вперед».

onlanguagechange
onlanguagechange– активируется, когда пользователь меняет язык.
onload
onload- активируется после полной загрузки документа.
onmessage
onmessage– когда на документ отправляется системное электронное письмо, onmessage сработает для получения сообщения. Скрипт html-документа (код Javascript) может взаимодействовать с чужим скриптом посредством писем, которые он получит с данным атрибутом.
onoffline
onoffline– будет активирован при отключении Интернета.
ononline
ononline– будет активирован при восстановлении Интернета.
onpopstate
onpopstate- активируется при переходе пользователя со страницы на страницу с помощью кнопок браузера «Назад» и «Вперед».
onredo
onredo- активируется при обновлении страницы в браузере.
onresize
onresize– активируется при изменении размера окна браузера.
onstorage
onstorage– активируется при обновлении веб-хранилища (область памяти, подобная файлу cookie, где хранятся данные, предоставленные пользователем. Например, если веб-сайт предлагает темный или светлый интерфейс, выбор темного цвета сохранит данные о цвете в веб-хранилище).
onundo
onundo- активируется при нажатии кнопки «Отмена» браузера.
onunload
onunload- активируется, когда пользователь покидает страницу, например переходит в другое окно.
<br> или <br/>
разрывает строку, текст будет записан с новой строки.
<button>…</button>
Определяет кнопку. Кнопка представлена текстом или картинкой.

Атрибуты:
autofocus
autofocus– указывает, что кнопка должна быть в фокусе после загрузки страницы.
disabled
disabled– кнопка становится неактивной.
form
form- упомянуто Идентификатор, которому принадлежит кнопка. предназначен для передачи данных от пользователя на сервер.
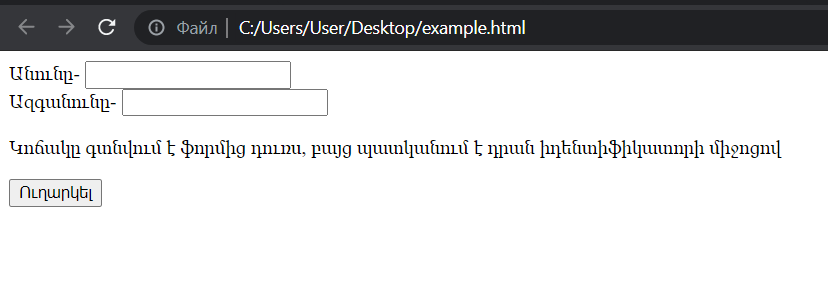
<body>
<form action="/ru/sqlfile.php/" method="get" id="nameform" data-trp-original-action="sqlfile.php"> <!--
method="get"- ի միջոցով ենք այս տվյալները ուղարկելու սերվերին,
երբ օգտվողը լրացնի դաշտերը և սեղմի կոճակին -->
Имя- <input type="text" name="fname"><br>
Фамилия- <input type="text" name="lname">
<input type="hidden" name="trp-form-language" value="ru"/></form>
<p>Кнопка находится вне формы, но принадлежит атрибуту формы.</p>
<button type="submit" form="nameform" value="Submit">Отправлять</button>
</body>

formaction
formaction- На сервере находятся файлы, принадлежащие серверным языкам (например, Java, php и т. д.), посредством которых обрабатываются данные, отправленные пользователем.
Օրինակ <form> в элементе action Атрибут указывает имя файла PHP, обрабатывающего данные, и <button>-в: formaction мы переопределяем имя файла, используя атрибут.
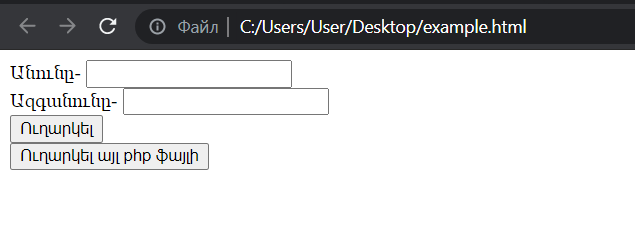
<body>
<form action="/ru/demo_form.php/" method="get" data-trp-original-action="demo_form.php">
Имя- <input type="text" name="fname"><br>
Фамилия- <input type="text" name="lname"><br>
<button type="submit">Отправлять</button><br>
<button type="submit" formaction= "demo_other.php">
Отправить в другой php-файл
</button>
<input type="hidden" name="trp-form-language" value="ru"/></form>
</body>

formenctype
formenctype- символы кодируются (каждый символ имеет свое кодовое значение) перед отправкой на сервер. Он имеет три значения:
“application/x-www-form-urlencoded” – заменяет пробники на «+», а буквы или другие символы кодируются в соответствии с их числовыми значениями.
“multipart/form-data” - данные не зашифрованы. Он используется, когда какой-либо файл необходимо отправить на сервер.
“text/plain”
-пробели заменяются на «+», а буквы или другие символы не кодируются.
Это то же самое, что Атрибут enctype . Если указаны оба, то formenctype является более предпочтительным.
formmethod
formmethod – определяет тип метода http. Имеет два значения:
“get” - данные для отправки добавляются в конце адреса (URL):
http://www.example.com/account?Անունը=Հովհաննես?Ազգանունը=Թումանյան/
“post” – данные передаются без добавления к адресу:
http://www.example.com/account/
Это то же самое, что <form> –в: method атрибут. Если оба доступны formmethod -ն ավելի գերադաս է.
formnovalidate
formnovalidate - корректность содержания полей проверяться не будет. Например, поле предназначено для цифр, но используются и другие символы.
Это то же самое, что <form>-в: novalidate атрибут. Если оба доступны formnovalidate является более предпочтительным.
formtarget
formtarget – определяет место для отображения ответа сервера после передачи данных.
Принимает следующие значения: _blank, _self, _parent, _top, _frame:
_self - результат отображается в том фрейме или на странице, где он находится тот
Если: тот находится на главной странице, а не во фрейме( ), то «_self» будет иметь тот же результат, что и «_top».
_blank - результат отображается на новой странице. Ответом сервера может быть фрагмент html-кода, куда помещается результат переданных данных.
_parent - данные, переданные из дочернего кадра, будут отображаться в родительском кадре.
_top – Браузер переопределит все содержимое страницы с помощью результата с сервера.
freymi_anuny – браузер отобразит результат во фрейме, имя которого указано в «formtarget», то есть переопределяет содержимое кадра.
Это то же самое, что <form>-в: target атрибут. Если оба доступны formtarget -ն ավելի գերադաս է.
name
name -задает имя элементу, который будет использоваться в Javascript.
type
type – определяет тип кнопки.
Принимает несколько значений:
“button” - при нажатии на кнопку будет активирован атрибут типа «событие». Например:
<button type= "button" onclick= "myfunction()" > Սեղմել </button>
“reset” - удалю из содержимое полей.
“submit” - отправит данные на сервер.
Это предпочтительнее type – , поскольку разные браузеры используют его как значение по умолчанию. type разные значения
value
value Значением является название кнопки, ее значение.
Значение атрибута отправляется на сервер или используется в Javascript.


