k…l…m…n…o…p…q…r… Էլեմենտներ
<kbd>…</kbd>
Указывается любой раздел, который должен собрать пользователь. Он отображается другим шрифтом.

<label>…</label>
<label>-чей текст является меткой <input>-for , поэтому данное поле также будет активировано
for атрибут определен <input>-идентификатор, которому принадлежат данные <label>тот Если: <label>-ը <form>-вышел из тогда form атрибут определен <form>Идентификатор, которому принадлежат данные <label>-час
Например:
<body>
<form action= "/ru/example.php/" method="post" data-trp-original-action="example.php">
<input type= "text" id= "label1" >
<label for= "label1" >Имя </label>
<p>Страна</p>
<input type= "radio" id= "label2" >
<label for= "label2" >Армения: </label>
<input type= "radio" id= "label3" >
<label for= "label3">Россия </label>
<input type="hidden" name="trp-form-language" value="ru"/></form>
</body>
Или:
<body>
<form action= "/ru/example.php/" method="post" data-trp-original-action="example.php">
<label><input type= "text">Имя</label>
<p>Страна</p>
<label> <input type= "radio">Армения: </label>
<label> <input type= "radio">Россия </label>
<input type="hidden" name="trp-form-language" value="ru"/></form>
</body>
<li>…</li> <ul>…</ul>
և
elements определяет список, в котором
<li> элемент перечисляет значения списка.
<ol>-перечисляет список с числами и <ul>-с баллами.
<li> элемент имеет только один атрибут: value- например value= “5”. когда мы его используем <li> в любом из элементов перечисление будет выполняться value значения , начиная с данного элемента.
<body>
<ol>
<li>HTML:</li>
<li>CSS:</li>
<li value= "5">Бутстрап:</li>
<li>ФлексБокс:</li>
<li>Javascript:</li>
</ol>
<ul>
<li>HTML:</li>
<li>CSS:</li>
<li>начальная загрузка:</li>
<li>яваскрипт:</li>
</ul>
</body>


<link …>
Определяет внешние ресурсы, которые необходимо подключить. html-документ и указывает свое отношение к ним..
<link>определено <head>-в
Атрибуты:
href
href - например՝ <link href= “style.css” > - указывает адрес ресурса.
hreflang
hreflang- например <link href= “author.html” hreflang= “hy” > - указывает язык, используемый в прикреплённом документе.
media
media - например <link href= “style.css” media= ”all” > – используется для файлов CSS и определяет тип устройства, для которого предназначена данная таблица стилей.
Каждое устройство может использовать свою собственную таблицу стилей. В одном медиа-атрибуте можно указать несколько типов устройств: например: <link href= “style.css” media= ”braille|handheld|print|screen|tv ” >:
media значения атрибутов
all - подходит ко всему оборудованию.
braille - оборудование, предназначенное для людей с проблемами зрения.
handheld - подходит для смартфонов или тех, у которых небольшой экран.
print - совместим с принтерами.
screen - соответствует компьютерным мониторам.
speech -соответствует оборудованию или программам, предназначенным для произнесения текста слышимым голосом.
projection - соответствует проекторам.
tty -соответствует, например, экрану терминалов (телетайп, монохромные экраны).
tv - соответствует экрану телевизора.
rel
rel - например <link href=”style.css” rel= “stylesheet” > – определяет, как веб-страница связана с тем, что указано в атрибуте href.
rel Некоторые значения атрибутов используются поисковыми системами для предоставления дополнительной информации о ссылке, указанной в href.
Значения следующие:
prefetch - указывает, что ресурс необходимо загрузить в фоновом режиме, прежде чем он действительно понадобится другой веб-странице, таким образом получая дополнительную скорость отображения веб-страницы.
<link rel="prefetch" href="https://example.com/images/large-image.jpg">
dns-prefetch - Определяет браузеру, что DNS-запрос данного сайта необходимо выполнить заранее, прежде чем пользователь фактически перейдет по этой ссылке. Через «DNS» запрос браузер заранее узнает IP-адрес доменного имени данного сайта (см. раздел «Программа «Браузер-сервер»).
По сути, «dns-prefetch» используется, когда ресурс расположен в другом домене домена.
<link rel="dns-prefetch" href="//example.com">
preconnect - Устанавливает браузеру, что необходимо заранее связаться с сервером, прежде чем действительно необходимо отправить на него запрос.
В основном используется, когда ресурс расположен в другом домене.
<link rel="preconnect" href="https://example.com">
preload -Настраивает браузер на максимально быструю загрузку ресурса, необходимого текущей веб-странице. Обычно используется для загрузки файлов CSS и JavaScript, необходимых для обеспечения внешнего вида и функциональности текущей страницы.
<link rel="preload" href="https://example.com/js/custom.js" as="font" type="font/ttf" crossorigin="anonymous" >
alternate, author, canonical, first, help, last, licence, next, prev, search, – См.: «а… элементы» из « <a data-no-auto-translation=""> ” -ի ” rel ” բաժնում։

stylesheet — указывает, что ресурс представляет собой таблицу стилей CSS для html-документа.
sizes
sizes - например <link href= “icon.png” rel=”icon” sizes= ”16×16 32×32 ”> – задает размеры иконки: ширина х высота.
Браузер отображает значок в окне страницы, но его также можно использовать, когда адрес сохранен на экране смартфона.:

В этом случае необходим значок разных размеров. Если на сервере хранятся две иконки с одинаковым названием, но разного размера, например icon.png(16×16) и icon.png(32×32), браузер сам решает, где отображать иконку. Перечислены два размера иконок с одинаковыми названиями. sizes ատրիբուտի մեջ: – <link href= “icon.png” rel=”icon” sizes= ”16×16 32×32 ”>։
Могло бы также быть < link href= “icon.svg” rel=”icon” sizes= “any”> սա կնշանակի, որ Значок можно увеличить до любого размера. он должен быть в векторном формате: .svg, который можно автоматически расширить. В этом случае нет необходимости сохранять два изображения значков.
type
type – См. «а… элементы» из « в разделе «принять».
<main>…</main>
Это контейнер для основного содержимого веб-страницы.
По сути, веб-страница состоит из трех частей:
– предназначено для основного содержания веб-страницы.
- предназначены для основных адресов сайта, а также контактных данных или другой информации.
Каждый HTML-документ может иметь один <main> элемент.
<map>…</map>
См. «a... элементы» из « " раздел.
Используется для определения карты на изображении — активных областей изображения, которые являются ссылками.
name Требуется атрибут, указывающий имя карты. его значение необходимо <img>-в: usemap для атрибута.
<mark>…</mark>
Этот участок текста выделен другим цветом, чтобы привлечь к нему внимание клиента.

<menu>…</menu>
Является контейнером
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<style data-no-auto-translation="">
menu,
ul {
display: flex;
list-style: none;
padding: 0;
width: 400px;
}
li {
flex-grow: 1;
}
button {
cursor: pointer;
width: 100%;
}
button:hover {
background: #b7b7b7;
}
</style>
</head>
<body style="background: black">
<div style="width: 300px; height: 200px; background: grey; padding: 10px">
<p>
HTML (язык разметки гипертекста) — язык разметки, используемый для разметки большинства веб-страниц. Язык HTML обрабатывается браузером и отображается как удобочитаемый документ.
</p>
<div
style="display: flex; justify-content: center; align-content: center"
>
<menu
style=" display: flex; width: 280px; justify-content: center; align-content: center; "
>
<li><button onclick="copy()">Скопируйте статью</button></li>
<li><button onclick="cut()">Делиться</button></li>
<li><button onclick="paste()">Жаловаться</button></li>
</menu>
</div>
</div>
</body>
</html>
<meta>… </meta>
Определенный in и используется для указания дополнительной информации о html-документе.
Например, краткое описание страницы, какие-то специальные слова и т. д.
Эти данные назначаются браузерам и поисковым системам.
Атрибуты:
charset
charset – указывает тип кодировки, используемой на веб-странице, например UTF-8.
Следующие атрибуты работают вместе: «անուն = արժեք» в той форме, где имя http-equiv или name атрибуты и значение content атрибут:
http-equiv
http-equiv= “expires” content= ”Wed, 15 Feb 1996 15:30:51 UTC+4” – Кэширование предназначено для управления тем, когда браузер должен открывать страницу перед доступом к кэшированному содержимому. По прошествии указанной даты браузер уже отправит запрос на сервер.
Если: content= “0” , то браузер должен каждый раз проверять, была ли страница изменена перед использованием кеша.
http-equiv= “pragma” content= “no-cache” Данные -cache не будут использоваться, вместо этого на сервер всегда будет отправляться запрос.
http-equiv= “content-type” content= “text/html” — указывает тип документа, который полезен браузеру и поисковым системам.
http-equiv= “content-language” content= “en-GB” - указывает тип языка содержания документа. Может использоваться поисковыми системами, когда последние индексируют html-документ. «Проиндексировать страницу» означает, что поисковая система помещает страницу в свою базу данных и отображает ее в результатах поиска (см.: «a... элементы» из « <a data-no-auto-translation=""> ” -ի ” rel ” բաժնի ” nofollow ” -ում):
http-equiv= “refresh” content= “3, url=http://www.hayti.am ” Через 3 секунды браузер автоматически либо обновит страницу, либо перейдет по указанному URL-адресу.
name
name - например name= “robots” – предназначен для управления индексацией страниц(См.: «а... элементы» из « <a data-no-auto-translation=""> ” -ի ” rel ” բաժնի ” nofollow ” -ում).
Если атрибут http-equiv присутствует Атрибут name не следует использовать.
name= “robots” content= “noindex” - запрещено индексировать веб-страницу.
name= “robots” content= “nofollow” - запрещает поисковым системам сканировать ссылки страниц сайта. Сканируя, поисковые системы индексируют веб-страницы сайта.
name= “robots” content= “index” – позволяет индексировать страницу.
name= “robots” content= “ follow ” позволяет сканировать ссылки веб-страниц сайта.
name= “robots” content= “all” - это то же самое. что content= “index, follow”-н.
name= “robots” content= “none ” - такой же как: content= “noindex, nofollow”
name= “description” content= “ Այս կայքը Frontend ծրագրավորման լեզուներին տիրապետելու համար է ” - здесь указывается небольшая информация о странице, которая будет отображаться поисковыми системами.
name= “keywords” content= “ ծրագրավորում, frontend, html, css, bootstrap, javascript ” - здесь упоминаются специальные слова, относящиеся к основной деятельности сайта. Поисковые системы будут использовать их для отображения данной страницы при похожих поисковых запросах.
name= “googlebot” content= “ noarchive ” — это номер Google, который указывает на то, что веб-страницу нельзя индексировать и сохранять в архиве Google.
name= “author” content= “ www.hayti.am” - указывается имя автора веб-страницы или организации.
name= “viewport” content= “ width= device-width (կամ width= 300) ” - viewport-определяет ограничения видимости страниц в мобильных браузерах. width= device-width – ширина будет подстраиваться под ширину экрана смартфона. Если ширина указана в пикселях (width= 300), то содержимое страницы будет отображаться в соответствии с шириной, указанной в width.
name= “viewport” content= “ height= device-height (կամ height = 300) ” - height= device-height - высота будет подстраиваться под высоту экрана смартфона. Если указано в пикселях (height= 300), то содержимое страницы будет отображаться в соответствии с высотой, указанной в height.
name= “viewport” content= ”initial-scale=2.0” – начальная шкала может иметь значение от 0,0 до 10. Определяет, в каком масштабе должна быть открыта страница заранее.
name= “viewport” content= ”maximum-scale=2.5” – может иметь значение от 0,0 до 10. Устанавливает предел масштабирования, насколько можно увеличить страницу.
name= “viewport” content= “minimum-scale=0.5” – может иметь значение от 0,0 до 10. Устанавливает предел масштабирования, насколько можно уменьшить страницу.
name= “viewport” content= “user-scalable= yes(կամ no)” – разрешает или запрещает клиенту масштабировать страницу.
<meter>…</meter>
Определяет счетчик, который можно использовать для ранжирования чего-либо.
Цвет калькулятора меняется в зависимости от значений перечисленных атрибутов.
Например:
<meter min= "0" max= "100" low= "10" high= "80" optimum= "85" value= "81" >վարկանիշը՝ 81 </meter>

min
min - определяет минимальное значение счетчика.
max
max- определяет максимальное значение счетчика.
low
low- определяет, какое количество считается минимальным. В приведенном выше примере минимумом будет считаться до 10.
high
high- определяет, со скольки начинается максимальное значение. В приведенном выше примере максимальным будет считаться начиная с 80.
optimum
optimum – определяет, сколько вариантов считается лучшим вариантом.
value
value – определяет значение, с которым будет отображаться счетчик.
<nav>…</nav>
Это контейнер для главного меню веб-сайта.
<body>
<header>
<nav>
<ul>
<li><a href="/ru/home.html/" data-no-auto-translation="">Տուն</a></li>
<li><a href="/ru/About.html/" data-no-auto-translation="">О нас</a></li>
<li><a href="/ru/Contact.html/" data-no-auto-translation="">Կոնտակտ</a></li>
</ul>
</nav>
</header>
</body>
<noscript>…</noscript>
Содержимое этого элемента отображается, когда в браузере заблокированы или отключены связанные с сайтом javascript-скрипты:
<!DOCTYPE html>
<html>
<head>
<title>Hayti</title>
<script type="text/javascript">
document.write("Hello World!");
</script>
</head>
<body>
<noscript>Ваш браузер не поддерживает джаваскрипт</noscript>
</body>
</html>
<object>…</object>
Это универсальный элемент для размещения ресурсов: изображений, видео, аудио, pdf, а также ресурсов, которые
Атрибуты:
data
data– указывает адрес файла. такой же как <img>src из .
form
form - связывает <object>-ը <form>-ին.
height
height– задает высоту объекта в пикселях.
name
name– определяет имя элемента, которое будет использоваться, например, в javascript.
type
type – указан MIME-тип объекта.
usemap
usemap – связывает объект <map> элемент, определяющий координаты активной области объекта.
width
width – указывает ширину объекта.
Например:
<body>
<object width = "320" height = "240" data= "sample.pdf"> Браузер не поддерживает этот элемент.</object>
</body>

<ol>…</ol>
Определяет список. Является контейнером <li> для элементов.
Атрибуты:
reversed
reversed - наличие этого признака указывает на то, что список будет отсортирован по убыванию.
start
start - указывает начальное числовое значение, с которого должен начинаться список.
type
type – определяет, какой тип должен быть указан в списке:
“1” - будет список с десятичными числами.
“A” - перечислю латинскими буквами.
“a” - будет перечисляться строчными латинскими буквами.
“I” - перечислю римскими цифрами, заглавными буквами.
“i” - будет указан римскими цифрами в нижнем регистре.
Например:
<body>
<ol type= "1" start= "5" >
<li>HTML:</li>
<li>CSS:</li>
<li>начальная загрузка:</li>
<li>яваскрипт:</li>
</ol>
<ol type= "I" >
<li>HTML:</li>
<li>CSS:</li>
<li>начальная загрузка:</li>
<li>яваскрипт:</li>
</ol>
</body>

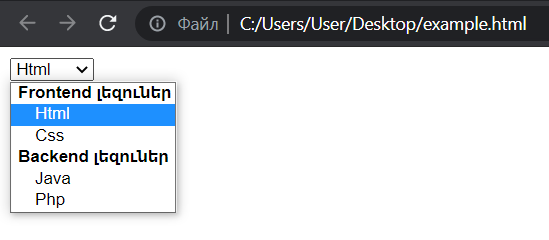
<optgroup>…</optgroup>
Является контейнером <option> для элементов.
<select>меню определяется с помощью там перечислены варианты <option>-с они сгруппированы вместе <optgroup>-через , который также определяет соответствующие заголовки.
Атрибуты:
disabled
disabled- его присутствие <optgroup> -ում сгруппированы вместе <option>-делает их недоступными.
label
label - сгруппированы <option>-присваивает им соответствующие титулы.
<body>
<select>
<optgroup label= "Frontend լեզուներ">
<option >HTML:</option>
<option >CSS:</option>
</optgroup>
<optgroup label= "Backend լեզուներ">
<option>Джава:</option>
<option> PHP:</option>
</optgroup>
</select>
</body>

<option>…</option>
Как уже упоминалось выше: <option>-через <select> опции перечислены в меню.
Атрибуты:
disabled
disabled - наличие этого признака означает, что данная версия недоступна.
label
label– определяет более короткий тип варианта. Если этот атрибут указан, то вместо содержимого будет отображаться labelзначение
selected
selected - логический атрибут, наличие которого определяет значение данного элемента по умолчанию и будет отображаться после открытия страницы.
value
value – указывает значение версии, которая будет отправлена на сервер для обработки.
<body>
<select>
<option value= "html" disabled>HTML-язык</option>
<option value= "css" label= "Css">Css — «Каскадная таблица стилей» </option>
<option value= "bootstrap" selected>Язык начальной загрузки</option>
<option value= "javascript" >язык Javascript</option>
</select>
</body>

<output>…</output>
Определяет область, в которой будет отображаться результат выполнения кода JavaScript.
Атрибуты:
for
for - здесь указано через щупы <input> из nameзначения, используемые в javascript для получения конечного результата.
form
form - упомянуто <form> элемента idзначение так, что <output>приложу <form>-в: используется, когда <output>-вне от
name
name - упомянуто <output>Имя: Окончательный результат JavaScript будет присвоен этому имени. <output> к
Например:
<body>
<p>введите два числа, чтобы получить их сумму.</p>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)" action="">
<input type="number" name="a" value="50" />+
<input type="number" name="b" value="50" />
= <output name="x" for="a b"></output>
<input type="hidden" name="trp-form-language" value="ru"/></form>
</body>

<p>...</p>
Используется для добавления абзаца на страницу, которая отображается с границами по бокам.
Это элемент блочного типа и занимает всю горизонтальную линию, а высота определяется его содержимым.
Браузер будет игнорировать все ненужные проверки в тексте.

<param…>
Определяет <object>-параметры указанного ресурса для любого плагина. Например, для FlashPlayer (устарело) можно было установить видеоресурс, соответствующий его формату и <param> с помощью элемента указать параметры плагина, которые не нужны для данного видео.
Атрибуты:
name
name – указывается имя параметра плагина. например для видео это может быть: autoplay, src и т.д.
value
value – указывается значение параметра, определенного в имени. В следующем примере автоматический запуск анимации отключен (autoplay-false).
<body>
<object width="300" height= "200" data="anyvideo.swf">
<param name= "autoplay" value= "false">
</object>
<body>
<pre>…</pre>
Когда? <p> текст был вставлен в элемент, он игнорировал все ненужные запросы. <pre> текст, помещенный в элемент, будет отображаться как есть.
Например, перед объяснением можно вставить фрагмент кода из языка программирования. Код нельзя поместить в простые текстовые элементы, поскольку там будут символы (например, <, >, “, & и т. д.), которые являются специальными символами языка HTML и, следовательно, приведут к нежелательному результату. <pre> все в элементе становятся обычными символами (<code> также предназначен для обозначения фрагмента кода).
<body>
<pre data-no-auto-translation="">
HTML փաստաթղթեր ստեղծելու համար
օգտագործվում են HTML մասնիկներ,
որոնք HTML-ի թեգեր են պարփակված
ուղղանկյուն փակագծերում։
</pre>
</body>

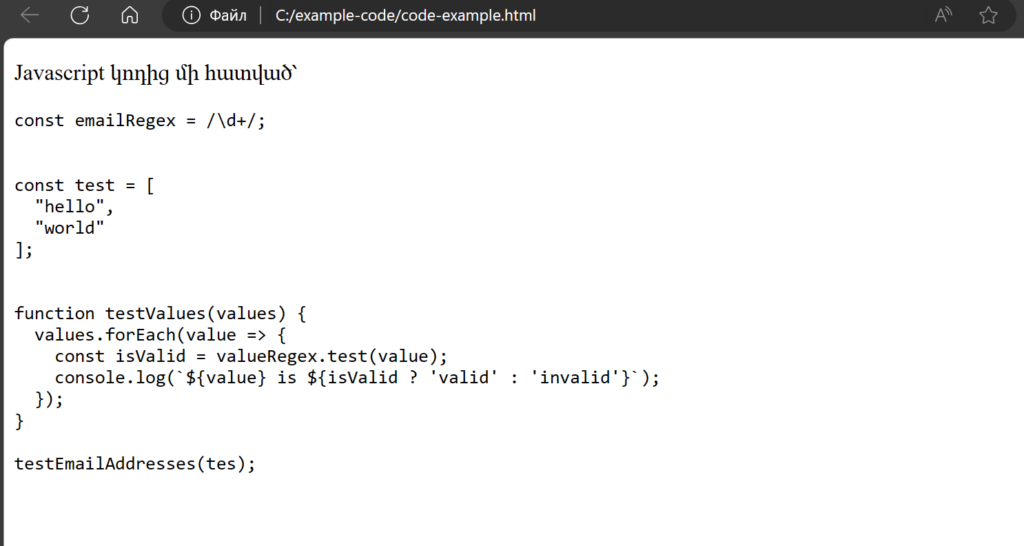
<body>
<p>Фрагмент кода Javascript:</p>
<pre data-no-auto-translation="">
const valueRegex = /\d+/;
const test = [
"hello",
"world"
];
function testValues(values) {
values.forEach(value => {
const isValid = valueRegex.test(value);
console.log(`${value} is ${isValid ? 'valid' : 'invalid'}`);
});
}
testEmailAddresses(tes);
</pre>
</body>

<progress>…</progress>
Он показывает, например, индикатор загрузки, то есть какой процент выполнения задачи.
Изменение прогресса индикатора осуществляется с помощью javascript.
Атрибуты:
max
max - определяет объем всей работы. если указано 100, то показатель будет считаться завершенным В случае 100 проц.
value
value - указывает сумму, сколько процентов прошло.
<body>
<p>Пожалуйста, подождите, пока загрузка завершится...</p>
<progress value= "30" max= "100"></progress>
</body>

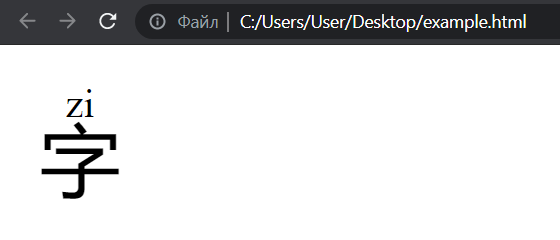
<ruby>…<ruby> <rp>…</rp> <rt>…</rt>
Является контейнером <rt> և <rp> для элементов.
<ruby>- чьи установленные азиатские символы нуждаются в объяснении, что и сделано <rt> через элемент. он добавляет примечание к этому символу.
<rp>-отображается, когда браузер не поддерживает <ruby> элемент.
<body>
<ruby>
<rp>Ваш браузер не поддерживает элемент Ruby</rp>
字:
<rt>зи:</rt>
<ruby>
</body>