CSS-COLOR AND BACKGROUND
backdrop-filter
backdrop-filter – էլեմենտի ֆոնի համար սահմանում է ֆիլտրային ֆունկցիաներ։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Ոչ |
Արժեքներն են՝
none – չեղարկում է ֆիլտրի գործողությունը։
ֆիլտրայինՖունկցիաներ – blur(), brightness(), contrast(), drop-shadow(), grayscale(), hue-rotate(), invert(), opacity(), saturate(), sepia() : Այս ֆունկցիաների մասին կարող եք ծանոթանալ «CSS ֆունկցիաներ» բաժնում։
.parent-div {
display: grid;
width: 100%;
height: 700px;
align-content: center;
justify-content: center;
}
body {
background-image: url('eraguyn.jpg');
background-repeat: no-repeat;
background-size: cover;
}
.container {
height: 400px;
width: 1000px;
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
border: 10px solid orange;
color: white;
font-size: 35px;
line-height: 1.5;
padding: 1rem 2rem;
}
<body>
<div class="parent-div">
<div class="container">
<p>Հետևի նկարը կշաղվի ՛container՛ էլեմենտի չափերով։</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Officiis, quae distinctio
magnam, laborum iusto itaque autem! ……. fuga.</p>
</div>
</div>
</body>

background-image
background-image – էլեմենտի համար սահմանում է ֆոնային նկար։
Եթե ֆոնի համար սահմանված է նաև գույն, ապա կցուցադրվի գույնը` մինչ նկարի ամբողջական ներբեռնումը, կամ եթե նկարն անհասանելի է։
Հնարավոր է սահմանել մի քանի ֆոնային նկարներ՝ դրանք առանձնացնելով ստորակետներով։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Ոչ |
Արժեքներն են՝
none – չեղարկում է էլեմենտի համար ֆոնային նկարը։
url() – նշվում է նկարի հասցեն չակերտներում, կամ առանց դրանց։
element() gradient() image-set() –ֆունկցիաների հետ կարող ենք ծանոթանալ «Css-ի ֆունկցիաներ» բաժնում։
<body>
<div
style="
background-image: url('forest02.png');
background-color: orange;
border: 10px solid green;
margin: 10px;
width: 650px;
height: 434px;
"
></div>
</body>

background-color
background-color – սահմանում է ֆոնի գույնը։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | transparent |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Այո |
Արժեքներն են՝
որևէԳույն –գույնը՝ ցանկացած ֆորմատով։
transparent – սահմանում է թափանցիկ ֆոն։
<body>
<div style="
background-color: orange;
width: 500px;
height: 250px">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita optio, ․․․․․ delectus hic.
</div>
</body>

background-clip background-origin
Սահմանում են ֆոնային նկարի ընդլայնման կարգը(կամ ֆոնի գույնը) էլեմենտի ներսում։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | background-clip: border-box background-origin: padding-box |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր էլեմենտների վրա |
| Ենթարկվում է անիմացիայի | Ոչ |
Երկու հատկություններն էլ նույնն արժեքներն ունեն՝ բացառությամբ « text »-ից՝ background-clip -ի համար։
Արժեքները նույնն են, բայց ունեն որոշակի տարբերություններ։
Արդեն ծանոթ ենք բլոկ տեսակի էլեմենտների մոդելին «HTML»-ի դասընթացից՝

Եթե padding -ը 0 -ի է հավասար, ապա padding-box-ը նույնն է ինչ content-box-ը.

Եթե border-ը հավասար է 0-ի, ապա border-box-ը նույնն է, ինչ padding-box-ը․

Եթե border-ը և padding-ը հավասար են 0-ի, ապա border-box-ը, padding-box-ը և content-box -ը նույնն են․

background-clip -ի արժեքներն են՝
border-box –ֆոնային նկարը(կամ գույնը) տարածվում է ամբողջ էլեմենտով՝ ընդգրկելով նաև padding-box -ի տարածքը։ border-box-ի սահմանում տարածվում է նկարի կրկնությունը(եթե այն չեղարկված չէ background-repeat: no-repeat -ով)։
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-clip: border-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 330px;
}
padding-box –ֆոնային նկարը պետք է տարածվի սկսած էլմենտի padding-box -ից։ Ֆոնը border-box -ում չի կրկնվի։
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-clip: padding-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 330px;
}

content-box – ֆոնային նկարը տարածվում է padding-box -ից, բայց կտրվում է մինչև content-box-ը։
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-clip: content-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 330px;
}
text – ֆոնային նկարը ցուցադրվում է միայն տեքստի ներսում։
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;;
background-clip: text;
background-size: cover;
padding: 40px;
color: transparent;
font-weight: bold;
font-size: 60px;
display: flex;
justify-content: center;
}

background-origin -ը սահմանում է նկարի սկզբնական դիրքը։
Ունի երեք արժեք՝
border-box –ֆոնային նկարի սկզբնական դիրքը կսկսի border-box-ի եզրից։
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-origin: border-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 310px;
}

padding-box – ֆոնային նկարի սկզբնական դիրքը կսկսի padding-box-ի եզրից։
border-box-ի սահմանում կտարածվի նկարի կրկնությունը(եթե այն չեղարկված չէ background-repeat: no-repeat արժեքով)։
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-origin: padding-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 310px;
}

content-box – ֆոնային նկարի սկզբնական դիրքը կսկսի content-box-ից։ border-box -ում և padding-box -ում նկարի կրկնությունն է։
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-origin: content-box;
padding: 40px;
width: 510px;
height: 310px;
}

background-attachment
background-attachment – վեբ էջի տեղաշարժման ժամանակ(scrolling) սահմանում է՝ ֆոնային նկարը ֆիքսվի՝ անշարժ մնա, թե էջի հետ տեղաշարժվի։
Կարելի է նշել մի քանի արժեքներ յուրաքանչյուր ֆոնի համար, եթե background-image -ում սահմանված է մի քանի նկարներ։ Դրանք իրարից կառանձնացվեն ստորակետներով։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | scroll |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Ոչ |
Արժեքներն են՝
fixed – ֆոնային նկարը ֆիքսում է՝ դարձնելով անշարժ։
scroll – ֆոնը տեղաշարժվում է պարունակության հետ միասին, եթե այն սահմանված է վեբ էջի համար։
Եթե ֆոնային նկարը սահմանված է որևէ էլեմենտի համար, որն ունի նաև scrolling մեխանիզմը, ապա նկարը կֆիքսվի։
local – եթե տվյալ էլեմենտին սահմանած է scrolling-ի մեխանիզմը, ապա ֆոնային նկարը տեղաշարժվում է էլեմենտի պարունակության հետ միասին։
body {
background-image: url(vanadzor-city.png);
background-repeat: no-repeat;
background-attachment: scroll;
}
.example {
width: 700px;
height: 250px;
overflow: scroll;
background-image: url(vanadzor-city-small.jpg);
background-attachment: scroll;
background-repeat: no-repeat;
background-color: orange;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="example">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Inventore
delectus numquam libero consequuntur quidem deserunt illum? Harum .... est
laborum.
</div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab quia distinctio
dignissimos exercitationem amet facere sint. Ex eius .... nemo
laudantium!
</body>
</html>
background-position background-position-x background-position-y
սահմանում է ֆոնային նկարի սկզբնական դիրքը։
Կարելի է նշել մի քանի արժեքներ յուրաքանչյուր ֆոնային նկարի համար, եթե background-image -ում սահմանված է մի քանի նկարներ։ Դրանք իրարից կառանձնացվեն ստորակետներով։
background-position-ը սահմանում է երկու արժեք՝ ֆոնային նկարի դիրքը հորիզոնական և ուղղահայաց ուղղություններով(background-position-x background-position-y):
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | background-position: 0% 0% background-position-x : left background-position-y : top |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Այո |
Արժեքներն են՝
top right bottom left –վերևի, աջ, ներքևի և ձախ կողմերը։
չափմանՄիավորներով – արժեքը չափման միավորներից մեկով։
Եթե արժեքը նշվելու է չափման միավորով, հերթականությունը նախ՝ հորիզոնական, հետո՝ ուղղահայաց։
Տոկոսի և հատուկ բառերի սահմանումը կարող են իրար հավասար լինել՝
top left = left top = 0% 0% (վերևի ձախ անկյունը)
top = top center = center top = 50% 0% (վերևի մեջտեղում)
right top = top right = 100% 0% (վերևի աջ կողմը)
left = left center = center left = 0% 50% (ձախ անկյունում և մեջտեղում)
center = center center = 50% 50% (մեջտեղում)
right = right center = center right = 100% 50% (աջ անկյունում և մեջտեղում)
bottom left = left bottom = 0% 100% (ձախ ներքևի անկյունում)
bottom = bottom center = center bottom = 50% 100% (ներքևի մեջտեղում)
bottom right = right bottom = 100% 100% (ներքևի աջ անկյունում) ։
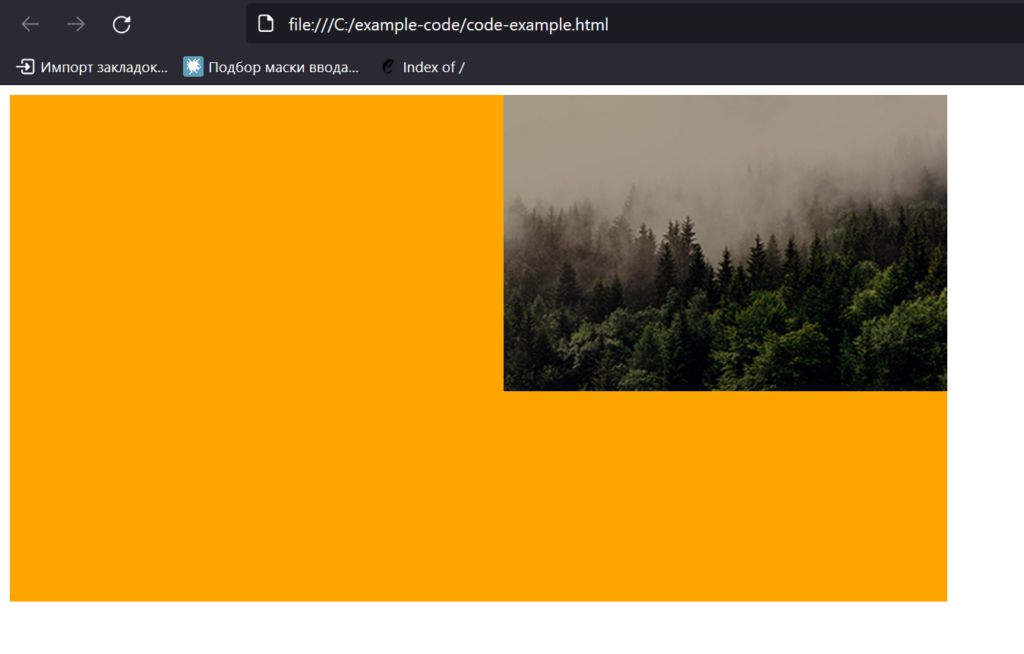
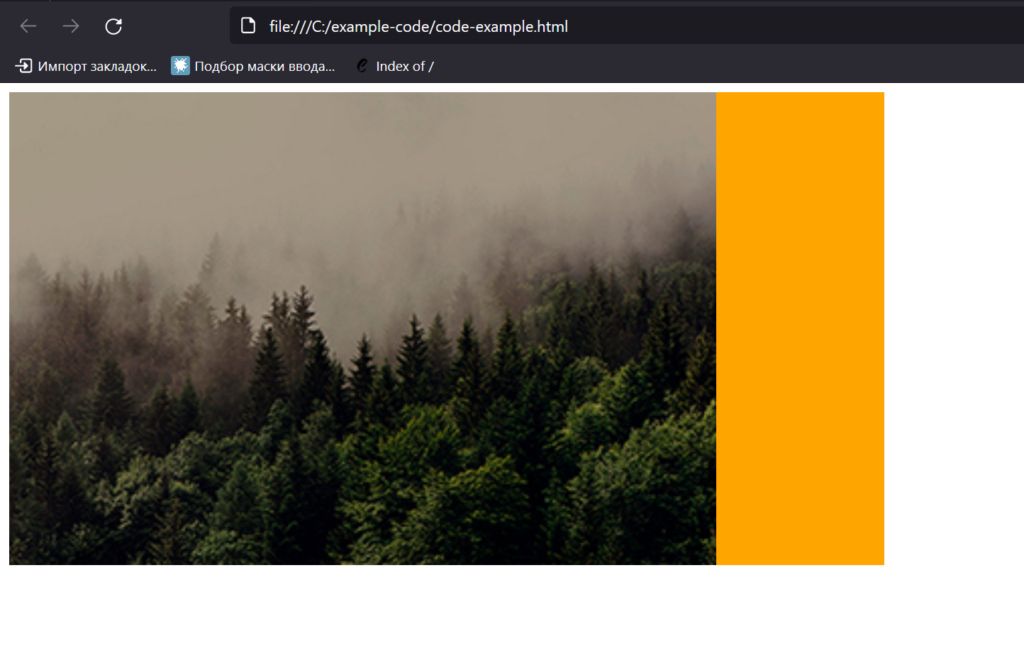
.example {
width: 740px;
height: 400px;
background-image: url(forest-small.jpg);
background-color: orange;
background-repeat: no-repeat;
background-position: right top;
}

background-repeat
background-repeat – էլեմենտի մեջ սահմանում է ֆոնային նկարի կրկնությունը հորիզոնական, ուղղահայաց ուղղություններով, կամ երկուսը միասին։
Կարելի է նշել մի քանի արժեքներ յուրաքանչյուր ֆոնային նկարի համար, եթե background-image -ում սահմանված է մի քանի նկարներ։ Դրանք իրարից կառանձնացվեն ստորակետներով։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | repeat |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Ոչ |
Արժեքներն են՝
no-repeat – սահմանում է մեկ ֆոնային նկար՝ առանց կրկնելու։ Դիրքի համար կանխադրված է ձախ վերևի անկյունը, որը կարելի է փոխել background-position հատկության միջոցով։
repeat – ֆոնային նկարը կրկնվում է հորիզոնական և ուղղահայաց ուղղություններով։
repeat-x – ֆոնային նկարը կրկնվում է միայն հորիզոնական ուղղությամբ։
repeat-y – ֆոնային նկարը կրկնվում է միայն ուղղահայաց ուղղությամբ:
space – ֆոնային նկարը կրկնվում է այնքան, որքան անհրաժեշտ է տարածքի համար:
Ֆոնային նկարը ցուցադրվում է ամբողջությամբ՝ եթե տարածքում կա հատված, որը բավարար չէ նկարի ամբողջական կրկնման համար, ապա հատվածը, որը մնացել է դատարկ, բաժանվում է տեղավորված նկարների արանքներում:
round – ֆոնային նկարը կրկնվում է այնքան, որքան անհրաժեշտ է տարածքի համար։ Նկարը ցուցադրվում է ամբողջությամբ։ Եթե տարածքը բավարար չէ նկարի ամբողջական կրկնման համար, ապա տեղավորվածները կենթարկվեն մասշտաբի, որպեսզի ամբողջությամբ ընգրկեն էլեմենտի տարածքը։
.example {
width: 820px;
height: 480px;
background-image: url(forest-small.jpg);
background-repeat: space;
background-color: orange;
}

background-size
background-size – ֆոնային նկարը ենթարկում է մասշտաբի՝ սահմանված չափերին համապատասխան։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Այո |
Եթե սահմանված է մեկ արժեք, այն կվերաբերվի ֆոնային նկարի լայնությանը, իսկ բարձրությունը հավասար կլինի auto-ի։ Երկու արժեք սահմանելու դեպքում նախ նշվում է ֆոնային նկարի լայնությունը, հետո՝ բարձրությունը։
Արժեքներն են՝
չափմանՄիավորով – արժեքը չափման միավորներից մեկով։ Տոկոսի դեպքում ֆոնային նկարի չափը որոշվում է ըստ էլեմենտի լայնության կամ բարձրության։
auto – եթե նշված է թե լայնության և թե երկարության համար, ֆոնային նկարի չափը կմնա նույնը(օրինակ՝ background-size: auto auto;):
Եթե նշված է ֆոնային նկարի մեկ կողմի համար, օրինակ՝ background-size: 100px auto, ապա լայնությունը կհավասարվի 100px-ի, իսկ auto-ն՝ բարձրությունը, կմեծանա նշված լայնությանը համապատասխան։
cover – ֆոնային նկարը ենթարկվում է մասշտաբի այնպես, որ զբաղեցնի էլեմենտի ամբողջ տարածքը։ Որպես արժեք պետք է լինի միակը՝ background-size: cover:
contain – ֆոնային նկարը ենթարկվում է մասշտաբի այնպես, որ ամբողջական տեղավորվի էլեմենտի տարածքում։ Որպես արժեք պետք է լինի միակը՝ background-size: contain:
cover -ի դեպքում։
.example {
width: 740px;
height: 400px;
background-image: url(forest-small.jpg);
background-color: orange;
background-repeat: no-repeat;
background-size: cover;
}

contain -ի դեպքում։
.example {
width: 740px;
height: 400px;
background-image: url(forest-small.jpg);
background-color: orange;
background-repeat: no-repeat;
background-size: contain;
}

.example {
width: 740px;
height: 400px;
background-image: url(forest-small.jpg);
background-color: orange;
background-repeat: no-repeat;
background-size: 800px auto; /* նկարի օրիգինալ չափը՝ 350px 234px։
800px auto -ի դեպքում՝ 800px 535px*/
}

background
background –ունիվերսալ հատկություն է, որտեղ սահմանվում է մի քանի հատկության արժեքներ։ Դրանց հերթականությունը կարևոր չէ։
Կարելի է յուրաքանչյուր ֆոնային նկարի համար սահմանել իր արժեքները, եթե background-image -ում սահմանված է մի քանի նկարներ։ Դրանք իրարից կառանձնացվեն ստորակետներով։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | տվյալ հատկության կանխադրված արժեքը։ |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Այո |
Հատկության արժեքները հետևյալն են՝
background-attachment, background-clip, background-color, background-image, background-repeat, background-position, background-size :
background-size-ը նշվելու է background-position-ից անմիջապես հետո և այս երկուսն իրարից կառանձնացվեն « / » սիմվոլով։
.example {
width: 740px;
height: 400px;
background: url(vanadzor-city-small.jpg) orange
no-repeat top right / 500px auto;
}

background-blend-mode mix-blend-mode
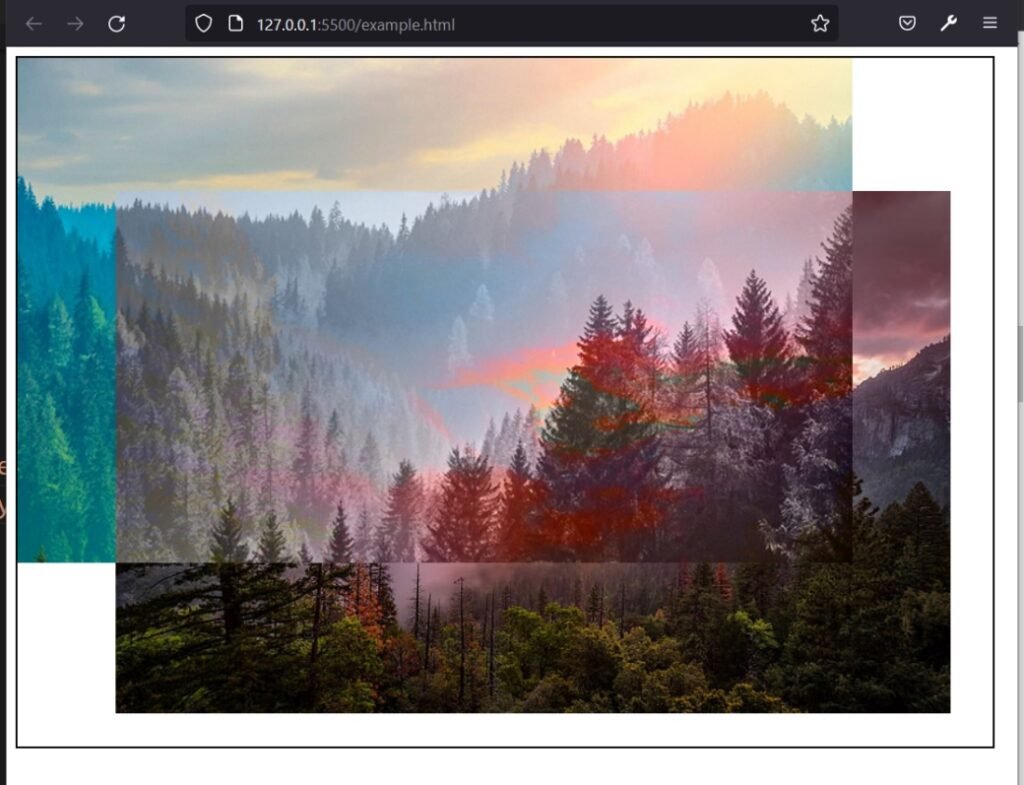
background-blend-mode-ի դեպքում էլեմենտի ֆոնի գույները լուծվում են հետևի ֆոնի գույների հետ` սահմանվում է նկարների գույների խառնուրդի տարբեր էֆֆեկտներ։
mix-blend-mode –վերը նշվածում խառնուրդը սահմանվում է ֆոնային նկարին(կամ գույնին), իսկ mix-blend-mode-ի դեպքում՝ էլեմենտին․ օրինակ էլեմենտը կարող է լինել որևէ տեքստ։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | normal |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Ոչ |
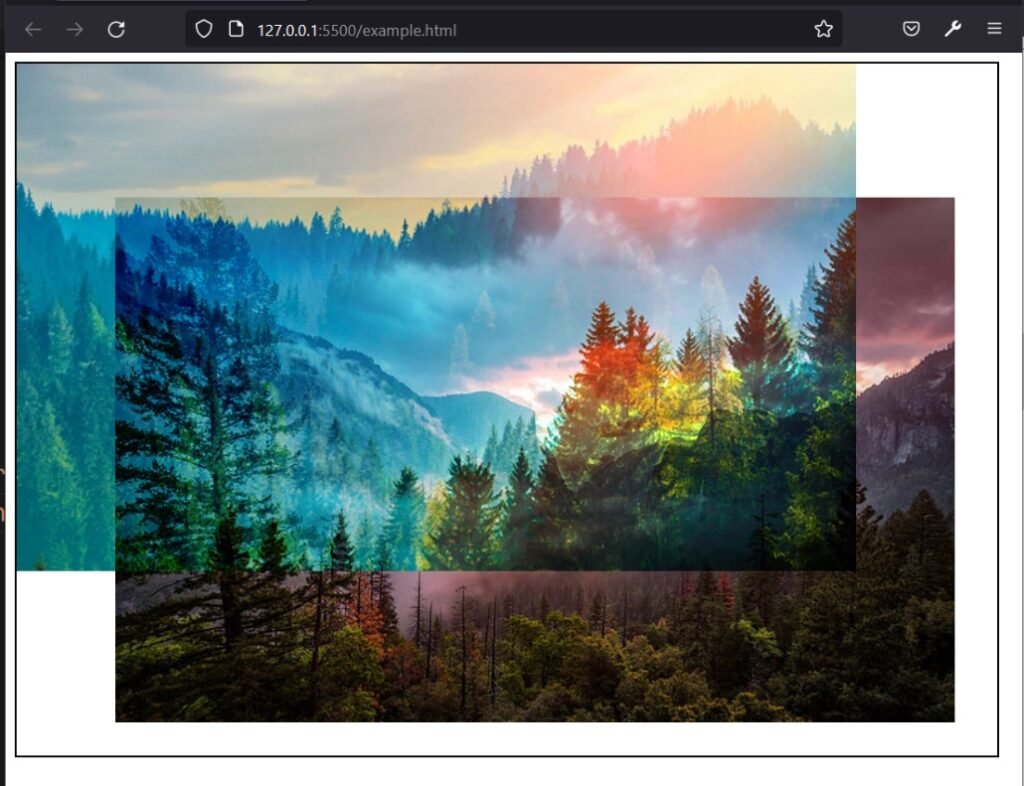
.div01 {
width: 850px;
height: 600px;
background-color: orange;
border: 2px solid black;
background: url(forest-2.jpg) no-repeat, url(forest.jpg)
no-repeat 70% 80%;
background-blend-mode: normal;
}

multiply

screen

overlay

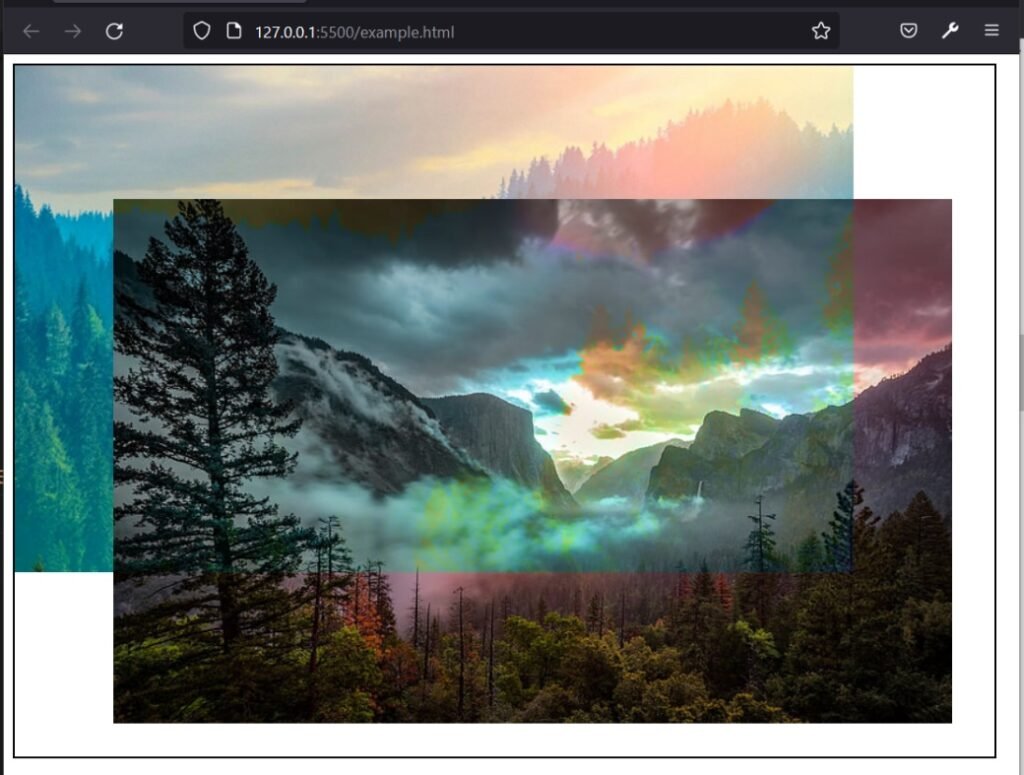
darken

lighten

color-dodge

color-burn

hard-light

soft-light

difference

exclusion

hue

saturation

color

luminosity

էլեմենտի ֆոնը որպես gradient`
.div01 {
width: 850px;
height: 600px;
border: 2px solid black;
background: url(forest-2.jpg) no-repeat,
linear-gradient(#a01e1e, #FFF);
background-blend-mode: darken;
}

mix-blend-mode-ից օրինակ`
p {
font-family: 'cyber princess';
font-size: 70px;
mix-blend-mode: overlay;
}
.background {
width: 650px;
height: 390px;
display: grid;
justify-items: center;
align-items: center;
background-image: url(forest.jpg);
}
<body>
<div class="background">
<p>Welcome!!</p>
</div>
</body>

isolation
isolation –կանխում է էլեմենտի լուծվելը մեկ այլի հետ։
Ծնող էլեմենտի դուստրը կարող է լուծվել հետևի ֆոնի հետ։ isolation-ը կարելի է օգտագործել ծնողի համար, որով կկանխվի վերջինիս բոլոր դուստրերի լուծվելու էֆֆեկտը՝ mix-blend-mode-ը։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Ոչ |
Արժեքներն են՝
auto – չի կանխում էլեմենտի լուծվելը և թույլ է տալիս ստանալ այդ էֆֆեկտը։
isolate – կանխում է էլեմենտի լուծվելը հետևինի հետ։
.div-head {
isolation: isolate;
}
.div-01 {
position: absolute;
top: 5em;
left: 7%;
background-color: #555;
border: 15px solid #000;
color: #fff;
padding: 25px 10px;
mix-blend-mode: overlay;
text-align: center;
width: 60%;
}
cite {
color: #ccc;
display: block;
margin-top: 25px;
}
<body>
<img decoding="async" src="forest-black.jpg" alt="">
<div class="div-head">
<div class="div-01">
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
<cite>Lorem ipsum dolor sit amet consectetur adipisicing elit.
</cite>
</div>
</div>
</body>

.div-head {
isolation: auto;
}

color
color – սահմանում է էլեմենտի տեքստի գույնը։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | Կախված է բրաուզերից։ Սովորաբար՝ սև։ |
| Ժառանգվում են | Այո |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Այո |
Արժեքներն են՝
որևէԳույն – որևէ գույն՝ ցանկացած ֆորմատով։
transparent – տեքստը դառնում է թափանցիկ։
p {
color: red;
}

filter
filter – սահմանում է ֆիլտրային ֆունկցիաներ էլեմենտի նկարին որևէ էֆֆեկտ հաղորդլեու համար։
Ֆիլտրային ֆունկցիաներից են՝ blur(), grayscale(), sepia() և այլն, որոնց հետ կարող եք ծանոթանալ «Css-ի ֆունկցիաներ» բաժնում։
Հակիրճ տվյալներ՝
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Բոլոր տեսակի էլեմենտների հետ։ |
| Ենթարկվում է անիմացիայի | Այո |
Որպես արժեք հանդիսանում են ֆիլտրային ֆունկցիաները։
.filterr {
filter: grayscale(100%);
transition: 1.5s;
}
.filterr:hover {
filter: none;
}
<body>
<img decoding="async" class="filterr" src="forest.jpg">
</body>


