@Կանոններ
@charset
@charset — Предназначен для определения кодировки css-файла (числовых значений символов, которые необходимы компьютеру для их корректной обработки). По сути, тип кодировки браузера по умолчанию — это то, что необходимо для обработки программных файлов. По сути, правило будет установлено для уверенности.
@charset"utf-8";
p {
margin: 0;
padding: 0;
}
@font-face
@font-face - определяет авторские или пользовательские шрифты.
Проприетарные безопасные шрифты — это стандартные шрифты, встроенные в операционную систему компьютера пользователя, а проприетарные шрифты — это те шрифты, которые разработчик загрузил из Интернета.
Собственный шрифт загружается на сервер вместе со всеми данными сайта, чтобы браузер также загружал данный шрифт вместе с ненужными файлами.
Адрес шрифта, который будет загружен с сервера ( src:url(…); ) и имя ( font-family: someFont; ) определено @font-face в правиле. Они являются обязательными, а другие свойства CSS, связанные с текстом, устанавливаются по желанию.
Можно определить line-gap-override функция тоже. Он сбрасывает межстрочный интервал по умолчанию. Используется, когда два разных шрифта должны иметь одинаковый межстрочный интервал.
Браузеры поддерживают разные форматы шрифтов, поэтому src свойстве необходимо указать несколько адресов форматов шрифтов, разделенных запятыми: url(…)-в Например: " internet explorer » браузер до версии 9 поддерживает шрифт .eot формат, который желательно добавить для пользователей старой версии.
@font-face {
font-family: 'RobotoDelta-VF';
src: url("RobotoDelta-VF.ttf");
line-gap-override: 100%;
}
div {
font-family: 'RobotoDelta-VF';
font-size: 1.5em;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div>
Tincidunt целое число, eu augue augue nunc elit dolor, luctus Placerat scelerisque Euismod, iaculis eu lacus nunc mi elit, vehicula ut laoreet....
</div>
</body>
</html>

Адрес шрифта в @font-face может быть трёх типов:
– src: local(example.ttf) – Браузер сначала проверит, включен ли шрифт в список шрифтов операционной системы пользователя, а если нет, используйте url() определено в
– шрифт определяется из Интернета (src: url(https://…..)), или с сервера (src: url(example/fonts/Future-Friends.ttf) ).
@font-face {
font-family: 'Bodoni MT','Roboto' ;
src: local('Bodoni MT'),
url(https://fonts.gstatic.com/s/roboto/v30/
KFOkCnqEu92Fr1MmgVxFIzIFKw.woff2)
format('woff2'); /* format()-ի միջոցով սահմանվել է տառատեսակի ֆորմատը․ */
}
Это также один из дескрипторов (свойств) @font-face. unicode-range, который определяет диапазон символов шрифта @font-face. Весь шрифт будет загружен с сервера только в том случае, если используется один из символов диапазона. Если сайт доступен на армянском, русском, английском языках и пользователь использует армянскую версию, браузер загрузит с сервера только армянский шрифт, что позволит достичь определенной скорости использования сайта.
Ценности могут быть:
Каждый из символов Юникода: например U+26, что соответствует " & " символ.
Конкретный диапазон символов: например U+0025-00FF, то есть он будет доступен U+0025-ից մինչև U+00FF символы между ними.
"? диапазон, определяемый знаком «: например U+4??, т. е. U+4 будет доступен00до U+4FF символы в диапазоне.
@font-face {
font-family: "AlexBrush";
src: url(AlexBrush-Regular.ttf);
unicode-range: U+26;
}
div {
font-size: 4em;
font-family: AlexBrush, Helvetica, sans-serif;
}
<div>HTML и CSS = ВЕБ</div>

@import
@import – предназначен для прикрепления внешнего CSS-файла к html. такой же как <link> элемент.
Их отличие – в языке. @importэто механизм, рекомендованный CSS, и <link>в HTML. @importне поддерживается старыми браузерами. Какой из двух предпочтительнее? <link> вариант.
@importопределяется в самом начале или после @charset.
Для стиля CSS можно установить тип устройства.
В следующем примере: screen ՝ для компьютерных мониторов и print ՝ для принтеров:
@import "/style/example01.css" screen;
@import "/style/example02.css" print;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p>Привет, мир!!</p>
</body>
</html>
@keyframes
@keyframes – предназначено для анимации. На протяжении всей анимации определяются точки (ключевых кадров/путевых пакетов), посредством которых пошагово контролируется анимация.
Специальные снимки можно задавать в смешанном порядке, но они будут обрабатываться в порядке возрастания процентов.
Устанавливается минимум два выстрела:
from(то же, что и 0%) — устанавливает начало анимации.
to(то же самое, что 100%) — устанавливает конец анимации.
Определено более двух кадров %с.
Структура @keyframes следующая:
@keyframes box {
from {
left: 0;
}
to {
left: 300px;
}
}
box – название анимации, обязательное. может быть любое слово.
from / to - являются специальными кадровиками. определяет начало и конец анимации.
left: 0; / left: 300px;- свойства CSS, объект переместится влево на 300 пикселей.
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation: box 4s infinite;
}
@keyframes box {
0% {
top: 0px;
left: 0px;
background: red;
}
25% {
top: 0px;
left: 530px;
background: blue;
}
50% {
top: 100px;
left: 530px;
background: yellow;
}
75% {
top: 100px;
left: 0px;
background: green;
}
100% {
top: 0px;
left: 0px;
background: red;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Пример</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div></div>
</body>
</html>
animation: box 4s infinite;- в свойстве анимации через запятую определяются три значения общей анимации:
box– это имя @keyframes
4s infinite – являются CSS-свойствами. 4s- один цикл анимации будет длиться 4 кредита, и infinite- оно повторится после окончания анимации.
@keyframes определяет 5 специальных кадров, управляющих анимацией.
Первый специальный выстрел: 0%՝, для которого установлены свойства CSS, начало анимации поля должно начинаться с верхнего левого угла страницы с красным фоном.
Второй специальный выстрел: 25%՝ до 25% объект следует переместить слева направо на 530 пикселей, при этом он поменяет цвет на синий, сохраняя свое положение в самом верху страницы.
Анимация будет продолжаться таким образом до тех пор, пока не закончится в исходном месте, что продлится 4 кредита и начнет свой цикл снова, как только закончится.
@media
@media - такой же как из media атрибут. media Атрибут — это механизм, предоставляемый HTML и @media по CSS.
all - подходит для всех типов оборудования,
print – совместимость с принтерами,
screen – совместимость с компьютерными мониторами,
speech - совместимо с оборудованием для слабовидящих.
@media screen {
p {
color: red;
}
}
@media print {
p {
color: green;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p>Привет, мир!!</p>
</body>
</html>
@page
@page — предназначено, когда тип носителя CSS равен печати, или для разделения специальных свойств в CSS, которые будут использоваться только при печати страницы.
Правило позволяет изменить расположение полей на странице перед печатью. свойства, определенные в этом правиле, будут использоваться только при печати.
Можно установить определенные свойства: margin, margin-top, margin-bottom, margin-right, margin-left՝ внешние границы сверху и снизу, справа и слева.
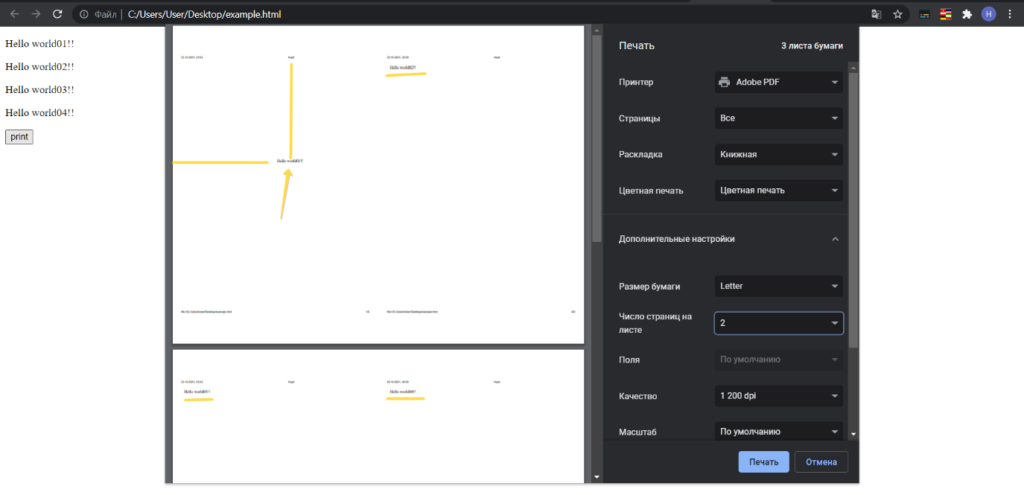
В браузере есть программа, предназначенная для печати, где можно посмотреть внешний вид страниц перед их печатью. Там можно отображать страницы документа по порядку, либо в правом и левом расположении.
Существуют специальные псевдоклассы, которые позволяют использовать свойства только для страниц, отображаемых справа, только для страниц, отображаемых слева, или только для первой страницы документа.
Эти псевдоклассы
:left - используйте функции только для страниц, показанных слева,
:right – только для тех, что показаны справа,
։first - только для первой страницы.
@page :first {
margin-left: 50%;
margin-top: 50%;
}
p {
page-break-after: always;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p>Привет, мир01!!</p>
<p>Привет, мир02!!</p>
<p>Привет, мир03!!</p>
<p>Привет, мир04!!</p>
<button onclick="window.print()">Распечатать:</button>
</body>
</html>

@supports
@supports – проверяет, поддерживает ли браузер указанное свойство css и на основании этого разрешает использовать указанный стиль css.
Существует три типа условий: not, and, or :
Например:
@supports (display: flex) {
p {
color: red;
}
}
Если браузер поддерживает это display: flex css, то будет использоваться только стиль CSS, определенный в @supports.
@supports not (transform: perspective(300px)) {
p {
color: red;
}
}
Если браузер не поддерживает transform: perspective() css, то будет использоваться только стиль CSS, определенный в @supports.
@supports (display: flex) and (transform: perspective(300px)) {
p {
color: red;
}
}
Если браузер тоже поддерживает! display: flex и что! transform: perspective() css, только тогда будет определен стиль CSS, указанный в @supports.
@supports (display: flex) or (transform: perspective(300px)) {
p {
color: red;
}
}
Если браузер поддерживает хотя бы одно из упомянутых, то только в этом случае будет использоваться стиль css, определенный в @supports.
В следующем примере, если браузер поддерживает свойство css, текст с селектором «.no» не будет отображаться: если не поддерживается, отображается Текст с селектором «.yes».
@supports (display: flex) {
.no {
display: none;
}
}
@supports not (display: flex) {
.yes {
display: none;
}
}
<!DOCTYPE html>
<html>
<head>
<title>@supports</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="yes">Ваш браузер поддерживает отображение. функция гибкости.</p>
<p class="no">Ваш браузер не поддерживает отображение. гибкая функция</p>
</body>
</html>

@counter-style
@counter-style – устанавливает счетчик списка.
Списочный счетчик обычно бывает нескольких типов, состоящий из цифр, римских цифр, латинских букв и т. д.
@counter-style правило позволяет использовать выбранные нами типы счетчиков.
Например:
@counter-style mrgayin {
system: cyclic;
symbols: "1F347";
suffix: " ";
}
ul {
list-style-type: mrgayin;
}
<body>
<ul>
<li>один:</li>
<li>два:</li>
<li>три:</li>
<li>четыре</li>
<li>пять:</li>
</ul>
</body>

Стиль счетчика определяется дескрипторами, расположенными в @counter-style в правиле.
Они есть:
system
system: определяет, какой алгоритм должен использовать браузер для отображения стиля счетчика списка.
Например, циклический алгоритм можно использовать для выделения перечисленных символов по одному в счетчик и повторения цикла по завершении.
Краткая информация:
| Նախասահմանված արժեքը | symbolic |
| Հարակից կանոն | @counter-style |
Значения следующие:
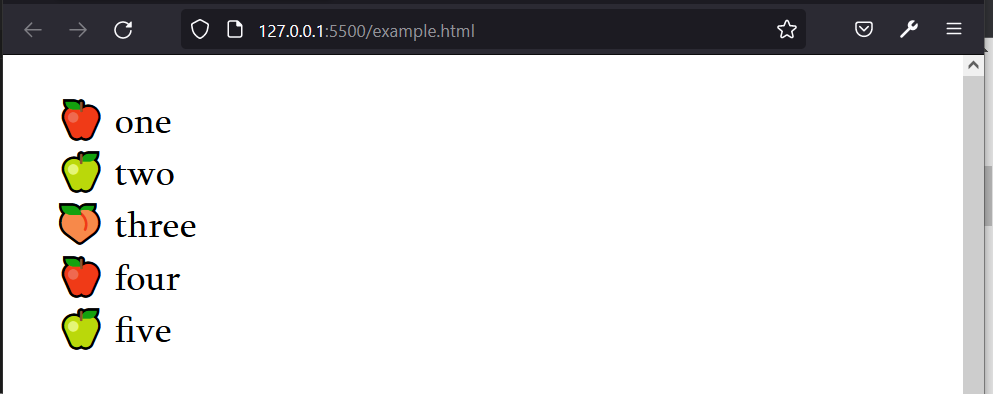
cyclic - циклический алгоритм: перечисляемые символы присваиваются счетчику один за другим, и по завершении цикл повторяется.
В пустые кавычки следующего примера необходимо вставить предпочтительный символ или значок.
@counter-style mrger {
system: cyclic;
symbols: "" "" "";
suffix: " ";
}
ul {
list-style-type: mrger;
}
<body>
<ul>
<li>один:</li>
<li>два:</li>
<li>три:</li>
<li>четыре</li>
<li>пять:</li>
</ul>
</body>

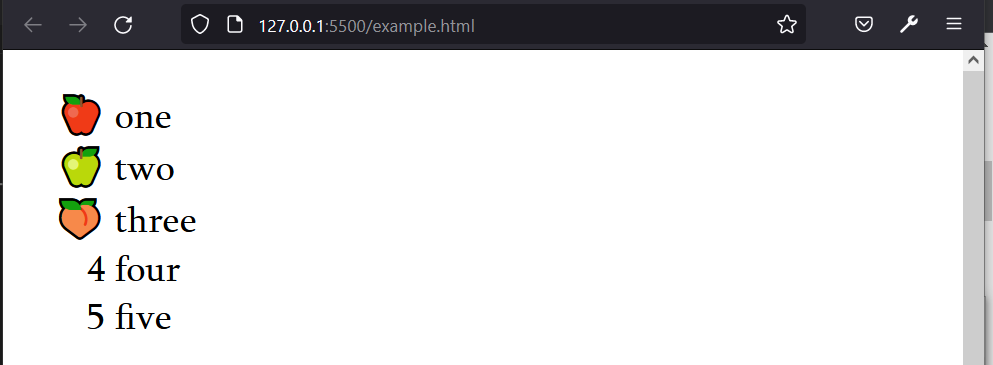
fixed - все указанные символы располагаются по порядку: когда символы заканчиваются, список возвращается к собственной нумерации:
@counter-style mrger {
system: fixed;
symbols: "" "" "";
suffix: " ";
}
ul {
list-style-type: mrger;
}

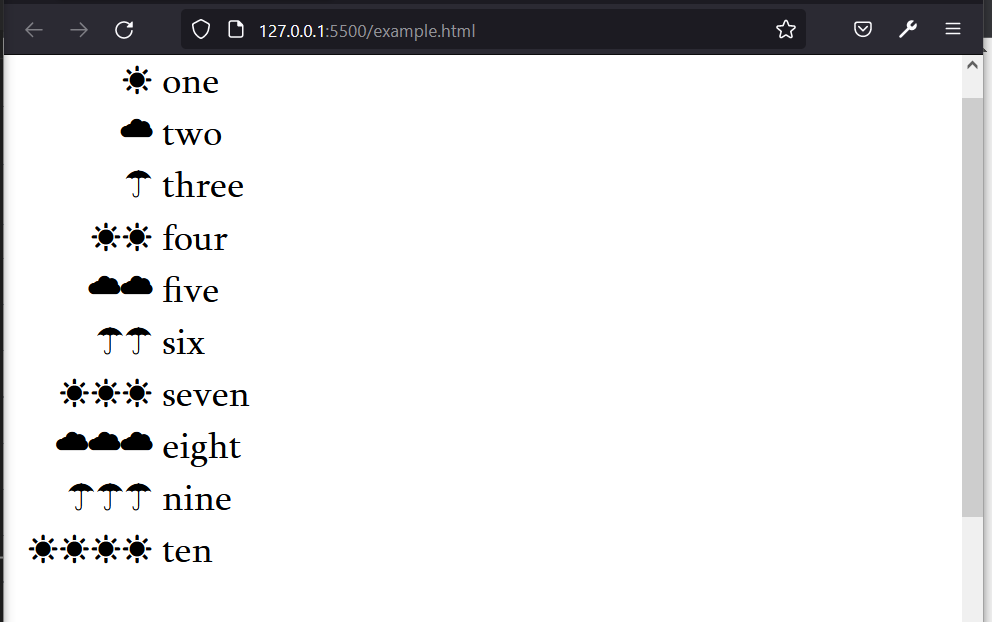
symbolic -Увеличивает каждый символ на единицу после каждого цикла размещения символов.
Например: символы a, b, c. во время второго цикла они в сумме составят единицу: аа, bb, cc и т. д.
@counter-style eghanak {
system: symbolic;
symbols: "" "" "";
suffix: " ";
}
ul {
list-style-type: eghanak;
}

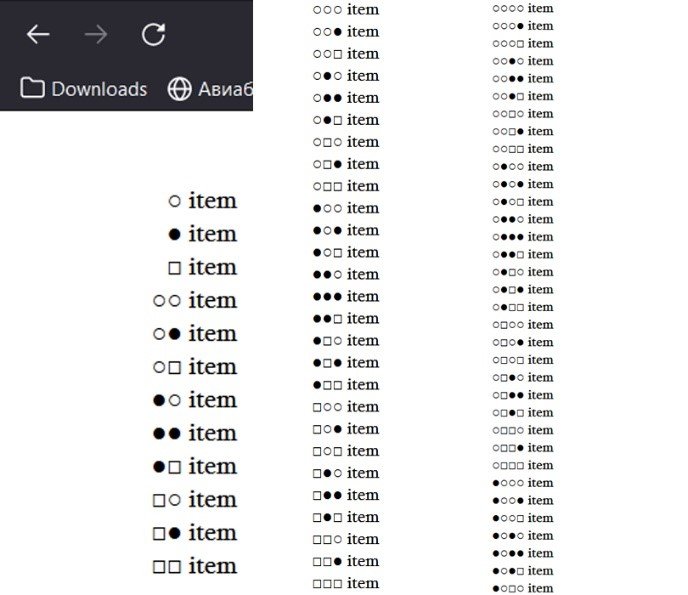
alphabetic -размещает символы, такие как азбука Морзе.
Например: символы a, b, c. в первом цикле символы будут вставлены как есть, во втором цикле будут вставлены два символа: сначала аа, затем аб, ба, бб, в третьем - ааа, аба, абб, аса, акб, акк и т.д. .
@counter-style erkr_patkerner {
system: alphabetic;
symbols: "○" "●" "□";
suffix: " ";
}
ul {
list-style-type: erkr_patkerner;
}

numeric - как это работает? alphabetic, но с отличием. alphabeticотображает символы азбуки Морзе и numericотображает символы в виде нумерации. Нумерация начинается с единицы.
Разница будет заметна, если в качестве символов использовать цифры:
@counter-style alph_tver {
system: alphabetic;
symbols: "0" "1" "2" "3" "4" "5" "6" "7" "8" "9";
suffix: " ";
}
@counter-style num_tver {
system: numeric;
symbols: "0" "1" "2" "3" "4" "5" "6" "7" "8" "9";
suffix: " ";
}
.ul01 {
list-style-type: alph_tver;
}
.ul02 {
list-style-type: num_tver;
}

additive – Римские цифры определяются следующим образом: I-1…IV-4, V-5…IX-9, X-10… и т.д.
По этой же логике additive В качестве значения можно использовать любой символ вместо латинских букв.
Символы определены additive-symbols по собственности, в порядке от большего к меньшему. указывается номер, за которым следует соответствующий символ.
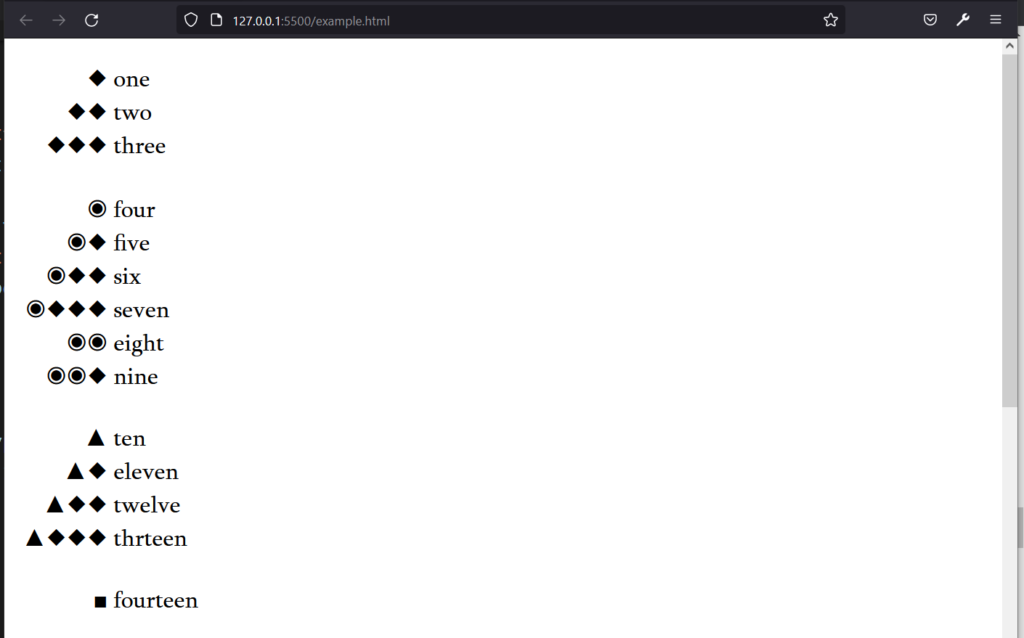
@counter-style tvayin_model {
system: additive;
additive-symbols: 14 "■", 10 "▲", 4 "◉", 1 "◆";
suffix: " ";
}
ul {
list-style-type: tvayin_model;
margin-left: 100px;
}

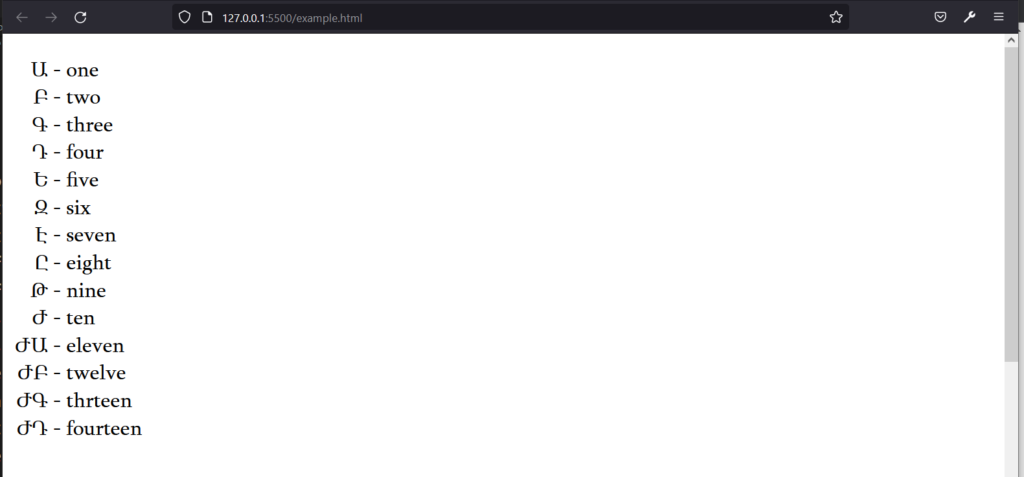
extends - наследует list-style-type любое значение свойства CSS.
Не определено в данном случае symbols или additive-symbols характеристики.
@counter-style tvayin_model {
system: extends armenian;
suffix: " - ";
}
ul {
list-style-type: tvayin_model;
}

negative
negative: – обычно, если счетчик в списке начинается с отрицательных чисел, добавляется символ минус. negative Свойство установит другой символ вместо минуса.
Краткая информация:
| Նախասահմանված արժեքը | «-» означает минус. |
| Հարակից կանոն | @counter-style |
Значением будет любой символ, слово или изображение.
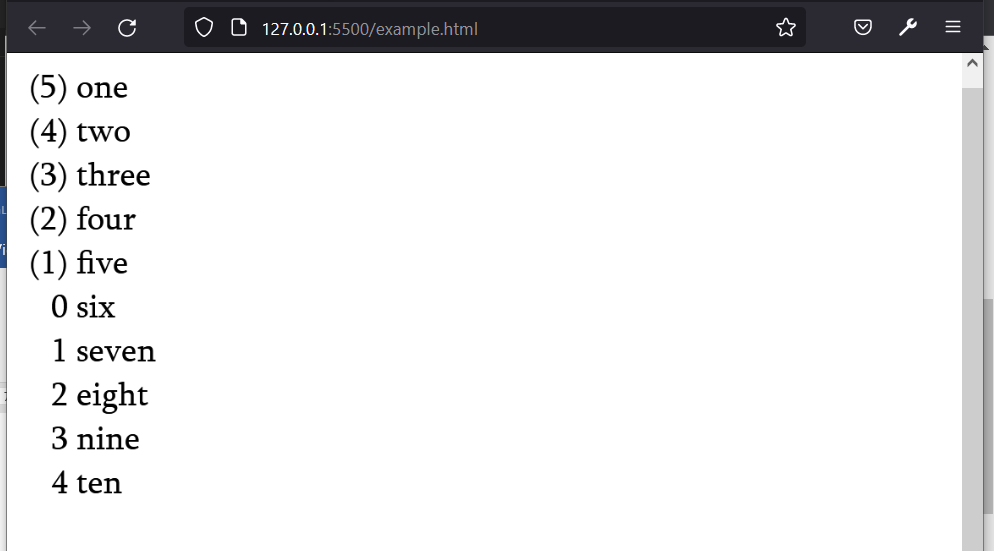
@counter-style decimal-negative {
system: extends decimal;
suffix: " ";
negative: "(" ")";
}
ol {
list-style-type: decimal-negative;
}
<body>
<ol start="-5">
<li>один:</li>
<li>два:</li>
.
.
.
</ol>
</body>

prefix
prefix: – устанавливает любой символ, слово или изображение перед маркером списка.
Краткая информация:
| Նախասահմանված արժեքը | ничего |
| Հարակից կանոն | @counter-style |
Значением может быть любой символ, слово или изображение.
@counter-style numeric-prefixed {
system: numeric;
symbols: "0" "1" "2" "3" "4" "5" "6" "7" "8" "9";
prefix: "Համար ";
}
ol {
list-style-type: numeric-prefixed;
list-style-position: inside;
}

suffix
suffix: -устанавливает любой символ, слово или изображение после маркера списка.
Например, стандартную точку можно заменить другим символом.
Краткая информация:
| Նախասահմանված արժեքը | ". » |
| Հարակից կանոն | @counter-style |
Значением может быть любой символ, слово или изображение.
@counter-style numeric-suffixed {
system: numeric;
symbols: "0" "1" "2" "3" "4" "5" "6" "7" "8" "9";
suffix: "~";
}
ol {
list-style-type: numeric-suffixed;
list-style-position: inside;
}

range
range: – стиль маркеров списка будет использоваться только rangeв диапазоне, определенном в
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Հարակից կանոն | @counter-style |
Значения следующие:
auto – для циклических, числовых и фиксированных значений диапазон может быть от отрицательной бесконечности до положительной бесконечности. в случае буквенных, символических значений – от единицы до положительной бесконечности. в случае аддитивности — от нуля до положительной бесконечности.
infinite - если в диапазоне указано первое, то оно будет относиться к отрицательной бесконечности, а если второе, то оно будет относиться к положительной бесконечности.
որևէՄիջակայք — диапазон, состоящий из двух чисел, первое из которых должно быть меньше второго.
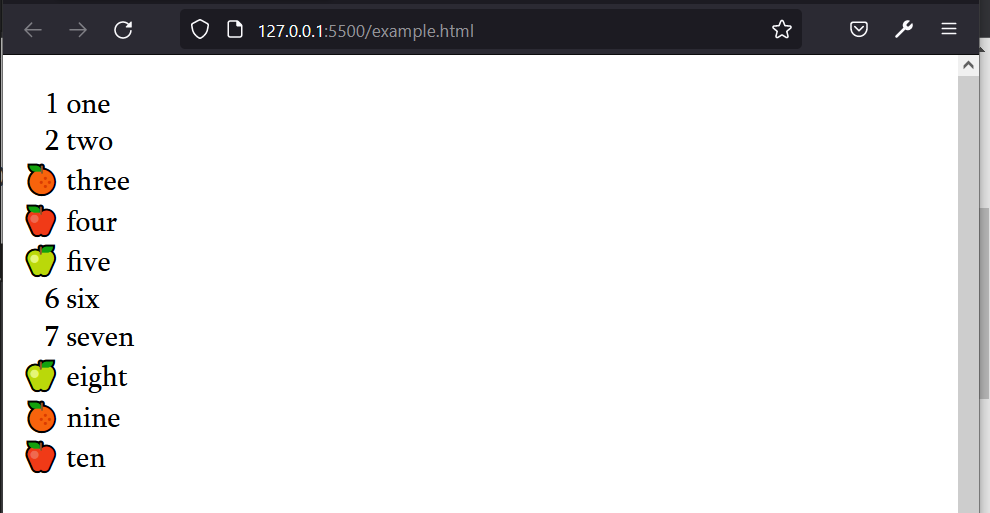
@counter-style fruit-range {
system: cyclic;
symbols: "1F34E" "1F34F" "1F34A";
suffix: " ";
range: 3 5, 8 10;
}
ol {
list-style-type: fruit-range;
}

pad
pad: – определяет минимальное количество символов в счетчике списка. Определяются два значения: первое — это количество символов счетчика (положительное число), а второе — любой символ, обычно «0».
Краткая информация:
| Նախասահմանված արժեքը | 0 "" |
| Հարակից կանոն | @counter-style |
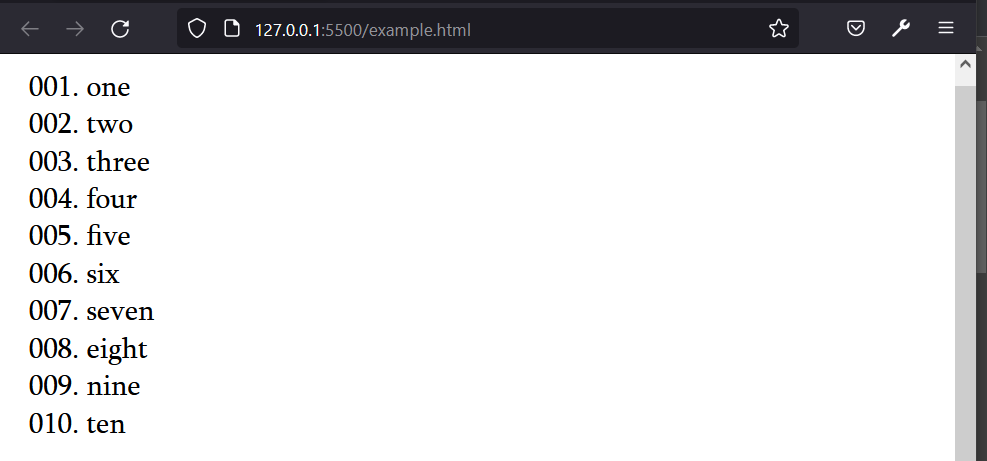
@counter-style numeric-padded {
system: numeric;
symbols: "0" "1" "2" "3" "4" "5" "6" "7" "8" "9";
pad: 3 "0";
}
ol {
list-style-type: numeric-padded;
}

fallback
fallback: -устанавливает резервную версию стиля счетчика списка, когда текущий стиль не отображается.
Краткая информация:
| Նախասահմանված արժեքը | десятичная дробь: |
| Հարակից կանոն | @counter-style |
Принимает как значение list-style-typeлюбая версия
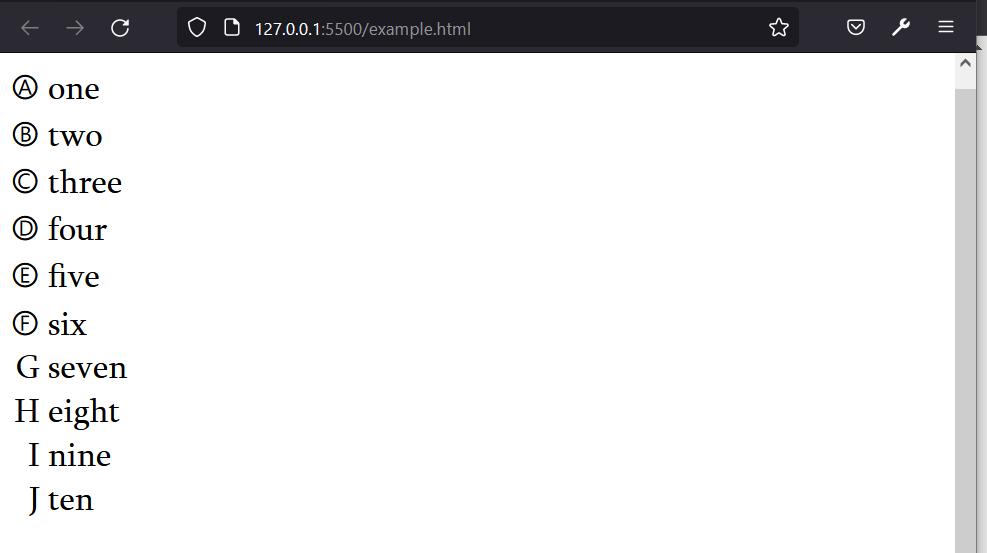
@counter-style alpha-fallback {
system: fixed;
symbols: "24B6" "24B7" "24B8" "24B9" "24BA" "24BB";
suffix: " ";
fallback: upper-alpha;
}
ol {
list-style-type: alpha-fallback;
}

symbols
symbols: -устанавливает символы счетчика списка.
Краткая информация:
| Նախասահմանված արժեքը | Целые числа |
| Հարակից կանոն | @counter-style |
Значением может быть любой символ, слово или изображение.
@counter-style symbol-example {
system: cyclic;
symbols: "1F34E" "1F34F";
suffix: " ";
}
ol {
list-style-type: symbol-example;
}

speak-as
speak-as: – определяет, как программа чтения вслух браузера должна произносить указанные символы.
Например, он может произносить цифры счетчика списка или обозначать символы вместо цифр звуковым сигналом. Поддерживается только Firefox браузером.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Հարակից կանոն | @counter-style |
Значения следующие:
bullets – любая фраза или звуковой сигнал, позволяющий идентифицировать используемый браузер.
numbers - прочитает цифровое значение счетчика.
words - произнесет числовое значение счетчика в соответствии с языком веб-страницы.
spell-out – будет отображать числовое значение счетчика в виде буквы в соответствии с языком веб-страницы.
auto - если systemравно alphabeticиз, тогда speak-asбудет равен spell-outЕсли systemравно cyclicиз, тогда speak-asбудет равен bulletsиз В других случаях speak-asравно numbersиз
@property
@property – определяет переменную.
Другой способ определить переменную, где:
--цвет синий: — имя переменной, а «#0026ff» — ее значение.
var(–colorBlue) – переменная как значение цвета фона.
div {
--colorBlue: #0026ff;
background-color: var(--colorBlue);
}
@property правило также определит переменную, но дескрипторы будут указывать дополнительные данные для переменной:
@property --elementWidth {
syntax: "<percentage>"; /* սահմանում է արժեքի տեսակը․ տվյալ
դեպքում՝ % ։ */
initial-value: 50%; /* փոփոխականի կանխադրված արժեքը։ */
inherits: false; /* ժառանգելու՞է արդյոք ծնող էլեմենտի տվյալ
հատկության արժեքը․ false` ոչ(կամ՝ true- այո)։ */
}
.div01 {
width: 1200px;
}
.div02 {
width: --elementWidth; /* եթե չի ժառանգելու, ապա 50% -ը կվերաբերի բրաուզերի պատուհանի տեսադաշտին։ */
}
<body>
<div class="div01">
<div class="div02"></div>
</div>
</body>
@layer
@layer - Мы знаем это !important приоритет значения определяется специальным словом (см.: «Приоритет селектора и каскадирование» в разделе «Приоритет селектора»).
В следующем примере синий будет предпочтительнее красного:
div {
color: red;
}
<body>
<div style="color: blue;">Привет, мир!</div>
</body>
А здесь красный отличается от синего, хотя !important определено:
div {
color: red !important;
}
<body>
<div style="color: blue;"></div>
</body>
@layer правило также предназначено для определения предпочтений стиля.
@layerопределяет любое количество «слоев стиля» и свойств Css для каждого слоя.
@layerв , слой, определенный в самом конце, будет самым лучшим из всех.
Немногослойный стиль (тот, для которого не определено правило @layer) имеет приоритет над всеми многоуровневыми стилями.
В следующем примере предпочтительным является бесуровневый стиль, хотя селектор в многоуровневом стиле установлен на уровне идентификатора (#a01). Таким образом, ссылка будет зеленой.
@layer defaults, utilities; /* սահմանված է երկու շերտային ոճ */
@layer utilities {
/* գերադաս է մնացած շերտերից, քանի որ վերջում է։ */
#a01 {
color: red;
}
}
@layer defaults {
/* ունի ամենաթույլ գերադասությունը */
a {
color: blue;
}
}
a {
/* չշերտավորված ոճ է և ամենագերադասն է։ */
color: green;
}
<a id="a01" href="/ru/some-url/" data-no-auto-translation="">some url</a>
Если установлено одно и то же свойство в разных стилях слоя. !important, то предпочтительным будет тот, который указан первым в @layer.
В следующем стиле defaults -ը является самым лучшим, хотя оно и определено в самом начале. Таким образом, ссылка будет красной.
@layer defaults, components, utilities;
@layer defaults {
a {
color: red !important;
}
}
@layer utilities {
#a01 {
color: blue !important;
}
}
@layer components {
a {
color: green;
}
}
#a01 {
color: yellow;
}
Стиль слоя можно определить несколько раз с одним и тем же именем. Без слоев здесь лучше всего. после этого последовательность начинается с конца: слой-3, слой:-2, слой:-1 .
@layer layer-1 {
a {
color: red;
}
}
@layer layer-2 {
a {
color: orange;
}
}
@layer layer-3 {
a {
color: yellow;
}
}
a {
color: green;
}
В следующем примере мы использовали !importantи слой-1-стал самым лучшим, потому что он находится в самом начале. порядок: слой-1, слой:-2, слой:-3, a :
@layer layer-1 {
a {
color: red !important;
}
}
@layer layer-2 {
a {
color: orange !important;
}
}
@layer layer-3 {
a {
color: yellow !important;
}
}
a {
color: green !important;
}
Пронумерованные стили слоев также можно группировать.
В следующем примере порядок приоритета следующий:
a,
layer-3 – a,
layer-3 – sub-layer-2,
layer-3 – sub-layer-1,
layer-2,
layer-1:
@layer layer-1 {
a {
color: red;
}
}
@layer layer-2 {
a {
color: orange;
}
}
@layer layer-3 {
@layer sub-layer-1 {
a {
color: yellow;
}
}
@layer sub-layer-2 {
a {
color: green;
}
}
a {
color: blue;
}
}
a {
color: indigo;
}
Стили слоев также можно группировать. Мы можем группировать двумя способами:
@layer one {
@layer two, three;
@layer three {
/* styles ... */
}
@layer two {
/* styles ... */
}
}
Или используйте этот вариант:
@layer one.two, one.three;
@layer one.three {
/* ... */
}
@layer one.two {
/* ... */
}
В следующем примере порядок следующий:
Verona,
Capulets.Tybalt,
Capulets.Juliet,
Montagues.Benvolio,
Montagues.Romeo:
@layer Montagues, Capulets, Verona;
@layer Montagues.Romeo {
a {
color: red;
}
}
@layer Montagues.Benvolio {
a {
color: orange;
}
}
@layer Capulets.Juliet {
a {
color: yellow;
}
}
@layer Verona {
a {
color: blue;
}
}
@layer Capulets.Tybalt {
a {
color: green;
}
}
В следующем примере старший стоит первым. Чем глубже группируется стиль слоя, тем менее предпочтительным он является;
@layer defaults {
a {
color: red;
}
@layer reset {
a {
color: blue;
}
}
}
Сгруппированные стили слоев в @layer можно указывать в смешанном порядке и не терять приоритет каждой группы. В следующем примере порядок следующий:
default.media,
default.type,
reset.media,
reset.type։
@layer reset.type, default.type, reset.media, default.media;
В следующем примере мы определили один из многоуровневых стилей (утилит). @importПолный стиль Css, импортированный через (example.css css-свойства файла).
@layer default, components, utilities;
@import url("example.css") layer(utilities);
Стиль слоя также может быть анонимным: он не будет иметь приоритета и будет активирован вместе со стилем слоя вышестоящего уровня.
@layer layer-1 {
a {
color: red;
}
}
@layer {
a {
font-size: 40px;
}
}
@layer layer-2 {
a {
color: orange;
}
}
@layer layer-3 {
a {
color: blue;
}
}
revert-layer — отменяем свойство со значением revert-layer данного стиля слоя.
В следующем примере .no-themeотменено theme стиль слоя все color характеристики. В результате он будет счастлив defaultцветовое свойство
@layer default {
a {
color: red;
}
}
@layer theme {
a {
color: blue;
}
.no-theme {
color: revert-layer;
}
}
@namespace
@namespace - SVG формат изображения не определяется элементами html, он XML имеет тип, хотя может быть типа html <a data-no-auto-translation=""> էլեմենտ։ Եթե նв том же html-документе <a data-no-auto-translation=""> էլեմենտը սահմանվի թե SVG-ի և թե html-ի համար, ապա ոճ սահմանելիս անհրաժեշտ է տեղեկացնել բրաուզերին, թե այն որ տեսակի համար է նախատեսված։
Проблема решена! անվանատարածքներ(пространства имен) ՛ -ի միջոցով, который отделяет элементы SVG от элементов html.
@namespace svg-nkar "http://www.w3.org/2000/svg";
svg-nkar|a {
color: red;
}
a {
color: green;
}
@namespace – определяет пространство имен.
svg-nkar- данная территория определяется как " svg-nkar » префикс
“http://www.w3.org/2000/svg”- тип пространства имен @namespace в этом случае svg-nkar-принадлежит …/svg – в пространстве имен.
svg-nkar | a - " | Символ ” определяется как: данные a стиль элемента принадлежит " svg-nkar » пространство имен <a data-no-auto-translation=""> элемент. Другой a из стиль будет принадлежать html <a data-no-auto-translation=""> элемент.


