Приоритет и каскадирование селекторов
Սելեկտորների առաջնահերթությունը
Существует несколько вариантов стилизации элемента. Если в списке указано несколько селекторов, и все они влияют на один и тот же элемент, браузеру необходимо найти окончательную версию стиля.
Например:
div span {
text-decoration: underline;
}
span {
text-decoration: none;
}
Эту проблему решают два принципа CSS: приоритет селекторов и каскадирование.
Приоритет селекторов — чем более особенным является селектор, тем более приоритетным он является.
Приоритет селектора рассчитывается по трем группам цифр: a, b, c. Наибольший приоритет имеют номера группы a, затем b, c.
Расчет следующий:
- селекторы типа идентификаторы (#example) относятся к группе a.
- группа b включает количество селекторов типа class(.example), селекторов атрибутов и псевдоклассов.
- количество селекторов типов элементов (например, p{...}) и псевдоэлементов, принадлежащих группе c.
учитываются при расчете :not(…) селекторы в псевдоклассах, но :not() псевдоклазы, « +, >, ~ » комбинаторы и универсальные « * » Селектор не влияет на приоритет.
В следующем примере в порядке приоритета перечислены следующие элементы:
li – a=0 b=0 c=1 -> в результате: 0, 0, 1
ul li – a=0 b=0 c=2 -> в результате: 0, 0, 2
ul ol+li – a=0 b=0 c=3 -> в результате: 0, 0, 3
h1 + *[rel=up] – a=0 b=1 c=1 -> в результате: 0, 1, 1
ul ol li.red – a=0 b=1 c=3 -> в результате: 0, 1, 3
li.red.level – a=0 b=2 c=1 -> в результате: 0, 2, 1
#x34y – a=1 b=0 c=0 -> результат: 1, 0, 0
#s12:not(p) – a=1 b=0 c=1 -> в результате: 1, 0, 1
Элемент стиля CSS определяется тремя способами:
1.<link> внешний файл CSS прикрепляется к HTML с помощью элемента.
2.css стиль определен <style>…</style> в элементе.
3. Стиль CSS определяется непосредственно в элементе с помощью атрибута style.
Например:
<p style= "color: red;">Привет, мир! </p>
Последний вариант, третий, имеет приоритет над первыми двумя. В других версиях, если установлено свойство « !important » слово, то оно станет главным приоритетом.
#one {
color: red;
}
#two {
color: blue !important ;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hayti</title>
<style data-no-auto-translation="">
</style>
</head>
<body>
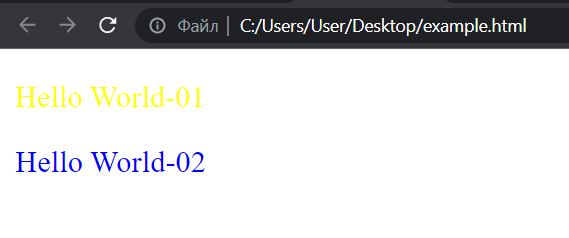
<p id="one" style="color: yellow;">Привет, мир-01</p>
<p id="two" style="color: yellow;">Привет, мир-02</p>
</body>
</html>

Կասկադայնությունը
Каскадирование необходимо, когда возникает конфликт между свойствами, селекторы имеют одинаковый приоритет.
Каскадирование работает следующим образом:
если одинаковые свойства установлены с разными значениями в разных селекторах для одного и того же элемента и если селекторы имеют одинаковый приоритет, то элементу присваивается свойство селектора, указанного последним.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hayti</title>
<style data-no-auto-translation="">
p { color: yellow; }
p { color: red; }
p { color: green; } <!-- էլեմենտին կհատկացվի այս տարբերակը -->
</style>
</head>
<body>
<p>Привет, мир!!</p>
</body>
</html>
Если для одного и того же элемента определены разные свойства, которые не конфликтуют, то они объединяются в один стиль CSS.
h1,h2 {
color: gray;
font-family: sans-serif;
}
h1 {
border-bottom: 1px solid black;
}
/* Վերը նշվածը նույնն է, ինչ հետևյալ տարբերակը՝ */
h1 {
color: gray;
font-family: sans-serif;
border-bottom: 1px solid black;
}
h2 {
color: gray;
font-family: sans-serif;
}
Если есть элементы, которым нужны одинаковые свойства, но одному из них нужны дополнительные свойства, то:
h1,h2,h3 {
color: gray;
font-family: sans-serif;
}
h2 {
border-bottom: 1px solid black;
}


