CSS — ԱՅԼ ՀԱՏԿՈՒԹՅՈՒՆՆԵՐ(ՄԱՍ-2)
scroll-snap-type scroll-snap-align scroll-snap-stop
scroll-snap-type(обязательное свойство при привязке прокрутки и элемента) определяет привязку scrollмежду позицией и элементом при выполнении scrolling(при перемещении страницы). Другими словами, сверху (снизу или посередине) элемента размещается магнит, который прилипает к родительскому элементу (элементу, для которого scroll-snap-type свойство) верхнее (нижнее или среднее) определенное scrollingв случае
Например, есть несколько картинок, которые отображаются одна под другой. Это свойство настроено на просмотр следующего изображения. scrolling делать не со всей частью картинки, а с определенной scrolling, браузер автоматически перейдет к началу следующего изображения. Следовательно, родительский элемент будет определен scroll-snap-type свойство и изображения для дочерних элементов: scroll-snap-align(обязательное свойство при привязке прокрутки и элемента), которое указывает, должен ли браузер отображать следующее изображение сверху, посередине или снизу родительского элемента.
При быстром перемещении колеса мыши браузер быстро прокручивает страницу вниз и останавливается на элементе, который scrollingближе всего к концу scroll-snap-stop(необязательное свойство при привязке прокрутки и элемента) указывает, что браузер должен остановиться на том или ином элементе, прежде чем разрешить пользователю прокручивать его, если колесо мыши быстро перемещается.
Краткая информация:
| Նախասահմանված արժեքը | тип прокрутки-привязки: none прокрутка-привязка-выравнивание: none прокрутка-привязка-стоп. normal |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
scroll-snap-type – являются значениями
none - отменяет соединение прокрутки.
x - активирует привязку прокрутки к элементу для горизонтального направления.
y - активирует привязку прокрутки к элементу для вертикального направления.
both - активирует соединение прокрутки с элементом в обоих направлениях.
block -равно y –когда для режима записи установлено горизонтальное направление: равно x –когда режим записи установлен в вертикальное направление.
inline -равно x –когда для режима записи установлено горизонтальное направление: равно y –когда режим записи установлен в вертикальное направление.
mandatory - когда передача не осуществляется из-за недостаточной прокрутки, то браузер должен вернуться к точке привязки.
proximity –браузер должен переходить к следующей точке привязки только тогда, когда прокрутка приближается к ней слишком близко; в противном случае будет выполнена обычная прокрутка.
.container {
width: 320px;
height: 320px;
margin-left: auto;
margin-right: auto;
padding: 10px;
margin-bottom: 10px;
border: 2px solid #333;
overflow: scroll;
position: relative;
}
.element {
width: 300px;
height: 300px;
scroll-margin: 10px;
scroll-snap-align: start;
scroll-snap-stop: normal;
color: white;
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.element code {
font-size: 13px;
}
.element:nth-child(4n + 1) {
background: black;
}
.element:nth-child(2) {
background: orange;
}
.element:nth-child(3) {
background: red;
}
.element:nth-child(4) {
background: pink;
}
.y-mandatory {
scroll-snap-type: y mandatory;
}
.y-scroll .element {
margin-bottom: 10px;
}
.snap-stop-always {
scroll-snap-stop: always;
}
<body>
<div class="container y-scroll y-mandatory">
<div class="wrapper">
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element snap-stop-always"><code data-no-auto-translation="">scroll-snap-stop: always;</code></div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element snap-stop-always"><code data-no-auto-translation="">scroll-snap-stop: always;</code></div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
</div>
</div>
</body>
для значения близости:
scroll-snap-align – являются значениями
none - отменяет scrollподключение для данного элемента.
start –фиксирует элемент вертикально над родительским элементом scroll в случае и горизонтально влево scroll в случае
center -фиксирует элемент в середине родительского элемента.
end --фиксирует элемент вертикально ниже родительского элемента scroll в случае и горизонтально вправо scroll в случае
.container {
width: 320px;
height: 350px;
margin-left: auto;
margin-right: auto;
padding: 10px;
margin-bottom: 10px;
border: 2px solid #333;
overflow: scroll;
position: relative;
}
.element {
width: 300px;
height: 300px;
scroll-margin: 10px;
scroll-snap-stop: normal;
scroll-snap-align: start;
color: white;
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.element code {
font-size: 13px;
}
.element:nth-child(5n + 1) {
margin-top: 40px;
scroll-snap-align: start;
background: black;
}
.element:nth-child(2) {
margin-top: 40px;
scroll-snap-align: center;
background: orange;
}
.element:nth-child(3) {
margin-top: 40px;
scroll-snap-align: end;
background: grey;
}
.element:nth-child(4) {
margin-top: 40px;
background: red;
}
.element:nth-child(5) {
margin-top: 40px;
background: grey;
}
.y-mandatory {
scroll-snap-type: y mandatory;
}
.y-scroll .element {
margin-bottom: 10px;
}
.snap-stop-always {
scroll-snap-stop: always;
}
<body>
<div class="container y-scroll y-mandatory">
<div class="wrapper">
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element snap-stop-always"><code data-no-auto-translation="">scroll-snap-stop: always;</code></div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element snap-stop-always"><code data-no-auto-translation="">scroll-snap-stop: always;</code></div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
</div>
</div>
</body>
scroll-snap-stop являются значениями
normal -элемент не определяет уникальность.
always -останавливается на заданном элементе при быстром движении колеса мыши.
.container {
width: 320px;
height: 320px;
margin-left: auto;
margin-right: auto;
padding: 10px;
margin-bottom: 10px;
border: 2px solid #333;
overflow: scroll;
position: relative;
}
.element {
width: 300px;
height: 300px;
scroll-margin: 10px;
scroll-snap-align: start;
scroll-snap-stop: normal;
color: white;
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.element code {
font-size: 13px;
}
.element:nth-child(4n + 1) {
background: black;
}
.element:nth-child(2) {
background: orange;
}
.element:nth-child(3) {
background: red;
}
.element:nth-child(4) {
background: pink;
}
.element:nth-child(5) {
background: orange;
}
.element:nth-child(6) {
background: red;
}
.element:nth-child(7) {
background: pink;
}
.element:nth-child(8) {
background: orange;
}
.element:nth-child(9) {
background: red;
}
.element:nth-child(10) {
background: pink;
}
.element:nth-child(11) {
background: black;
}
.y-mandatory {
scroll-snap-type: y mandatory;
}
.y-scroll .element {
margin-bottom: 10px;
}
.snap-stop-always {
scroll-snap-stop: always;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
<style data-no-auto-translation=""></style>
</head>
<body>
<div class="container y-scroll y-mandatory">
<div class="wrapper">
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element snap-stop-always">
<code data-no-auto-translation="">scroll-snap-stop: always;</code>
</div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element snap-stop-always">
<code data-no-auto-translation="">scroll-snap-stop: always;</code>
</div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element snap-stop-always">
<code data-no-auto-translation="">scroll-snap-stop: always;</code>
</div>
<div class="element"><code data-no-auto-translation="">scroll-snap-stop: normal;</code></div>
<div class="element snap-stop-always">
<code data-no-auto-translation="">scroll-snap-stop: always;</code>
</div>
</div>
</div>
</body>
</html>
scroll-margin scroll-margin-top scroll-margin-right scroll-margin-bottom scroll-margin-left scroll-margin-block scroll-margin-block-start scroll-margin-block-end scroll-margin-inline scroll-margin-inline-start scroll-margin-inline-end
scroll-margin-является универсальным для свойств ...top, ...right, ...bottom, ...left.
scrollingв случае, когда также активно scroll-snap-type Свойство определяет пространство между основным контейнером и элементами. scroll-marginдолжны быть установлены для каждого элемента разные расстояния для каждого. Если вам нужно установить одно значение для всех элементов контейнера, то scroll-marginбудет использоваться вместо scroll-paddingтот
scroll-margin-block –предназначен для установки пространства между контейнером и элементом в вертикальном направлении (верхняя или нижняя стороны), если для режима письма установлено горизонтальное значение, и для установки пространства в горизонтальном направлении (левая или правая сторона), если режим письма устанавливается вертикально.
scroll-margin-block-start –установит пространство для контейнера и верхней части элемента, и scroll-margin-block-end-для нижней стороны.
scroll-margin-inline –предназначен для установки пространства между контейнером и элементом в горизонтальном направлении (слева или справа), если для режима письма установлено горизонтальное значение, и для установки пространства в вертикальном направлении (сверху или снизу), если для режима письма устанавливается вертикально.
scroll-margin-inline-start –установит пространство для контейнера и левой стороны элемента, и scroll-margin-inline-end-для правой стороны.
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Да |
.example-wrapper {
text-align: center;
width: 360px;
margin-left: auto;
margin-right: auto;
}
.container {
width: 360px;
height: 360px;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
border: 2px solid #333;
overflow: auto;
position: relative;
}
.element {
width: 300px;
height: 300px;
scroll-snap-align: start;
scroll-snap-stop: normal;
color: white;
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.element code {
font-size: 13px;
}
.element:nth-child(1) {
background: orange;
}
.element:nth-child(2) {
background: blue;
}
.element:nth-child(3) {
background: grey;
}
.element:nth-child(4) {
background: red;
}
.both-mandatory {
scroll-snap-type: both mandatory;
}
.both-scroll .wrapper {
width: 620px;
height: 100%;
display: grid;
grid-template-columns: 300px 300px;
grid-gap: 10px;
padding: 100px 100px 400px 100px;
}
.margin-0px {
scroll-margin: 0px;
}
.margin-10px {
scroll-margin: 10px;
}
.margin-50px {
scroll-margin: 50px;
}
.margin-50px-10px {
scroll-margin: 50px 10px;
}
.scroll-margin-top,
.scroll-margin-left {
position: absolute;
left: 0;
top: 0;
width: 100%;
background: green;
opacity: 0.5;
display: block;
z-index: 2;
font-size: 15px;
color: white;
}
/*.margin-10px*/
.margin-10px .scroll-margin-top {
top: -10px;
}
.margin-10px .scroll-margin-left {
transform: rotate(-90deg);
top: calc(50% - 5px);
left: calc(-50% - 5px);
}
.margin-10px .scroll-margin-top,
.margin-10px .scroll-margin-left {
height: 10px;
line-height: 10px;
}
/* .margin-50px */
.margin-50px .scroll-margin-top {
top: -50px;
}
.margin-50px .scroll-margin-left {
transform: rotate(-90deg);
top: calc(50% - 25px);
left: calc(-50% - 25px);
}
.margin-50px .scroll-margin-top,
.margin-50px .scroll-margin-left {
height: 50px;
line-height: 50px;
}
/* .margin-50px-10px */
.margin-50px-10px .scroll-margin-top {
height: 50px;
line-height: 50px;
}
.margin-50px-10px .scroll-margin-left {
height: 10px;
line-height: 10px;
}
.margin-50px-10px .scroll-margin-top {
top: -50px;
}
.margin-50px-10px .scroll-margin-left {
height: 10px;
line-height: 10px;
transform: rotate(-90deg);
top: calc(50% - 5px);
left: calc(-50% - 5px);
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="example-wrapper">
<div class="container both-scroll both-mandatory">
<div class="wrapper">
<div class="element margin-0px">
<code data-no-auto-translation="">scroll-margin: 0px;</code>
</div>
<div class="element margin-10px">
<div class="scroll-margin-top">
прокрутка-маржа-верхняя-
<span style="color: red; font-weight: bold">10 пикселей</span>
</div>
<div class="scroll-margin-left">
прокрутка поля влево
<span style="color: red; font-weight: bold">10 пикселей</span>
</div>
<code data-no-auto-translation="">scroll-margin: 10px;</code>
</div>
<div class="element margin-50px">
<div class="scroll-margin-top">
прокрутка-маржа-верхняя-
<span style="color: red; font-weight: bold">50 пикселей</span>
</div>
<div class="scroll-margin-left">
прокрутка поля влево
<span style="color: red; font-weight: bold">50 пикселей</span>
</div>
<code data-no-auto-translation="">scroll-margin: 50px;</code>
</div>
<div class="element margin-50px-10px">
<div class="scroll-margin-top">
прокрутка-маржа-верхняя-
<span style="color: red; font-weight: bold">50 пикселей</span>
</div>
<div class="scroll-margin-left">
прокрутка поля влево
<span style="color: red; font-weight: bold">10 пикселей</span>
</div>
<code data-no-auto-translation="">scroll-margin: 50px 10px;</code>
</div>
</div>
</div>
</div>
</body>
</html>
Пространство установлено для верхней и левой сторон, потому что scroll-snap-alignравно start–и что? scroll-snap-typeиз: bothиз
start вертикальный scroll будет относиться к верхней стороне, горизонтально scroll в случае - с левой стороны.
scroll-padding scroll-padding-top scroll-padding-right scroll-padding-bottom scroll-padding-left scroll-padding-block scroll-padding-block-start scroll-padding-block-end scroll-padding-inline scroll-padding-inline-start scroll-padding-inline-end
scroll-padding-является универсальным для свойств ...top, ...right, ...bottom, ...left. scrollingв случае, когда также активно scroll-snap-type Свойство определяет пространство между контейнером и элементами.
scroll-paddingдолжен быть определен в контейнере, чтобы он применялся ко всем элементам. Это полезно, например, когда на одной стороне контейнера есть фиксированный элемент и вам нужны элементы, которые не пересекают границы фиксированного элемента.
scroll-padding-block –предназначен для установки пространства между контейнером и элементом в вертикальном направлении (сверху или снизу), если для режима записи установлено горизонтальное значение, и для установки пространства в горизонтальном направлении, если для режима записи установлено вертикальное значение.
scroll-padding-block-start –установит пространство для контейнера и верхней части элемента, и scroll-margin-block-end-для нижней стороны.
scroll-padding-inline –предназначен для установки пространства между контейнером и элементом в горизонтальном направлении (слева или справа), если режим записи установлен на горизонтальный, и для установки пространства в вертикальном направлении, если режим записи установлен на вертикальный .
scroll-padding-inline-start –установит пространство для контейнера и левой стороны элемента, и scroll-padding-inline-end-для правой стороны.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | С прокручиваемым контейнером. |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
auto – значение задается браузером. По умолчанию 0 пикселей.
.example-wrapper {
text-align: center;
width: 360px;
margin-left: auto;
margin-right: auto;
}
.container {
width: 360px;
height: 360px;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
border: 2px solid #333;
overflow: auto;
position: relative;
}
.element {
width: 300px;
height: 300px;
scroll-snap-align: start;
scroll-snap-stop: normal;
color: white;
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.element:nth-child(1) {
background: orange;
}
.element:nth-child(2) {
background: blue;
}
.element:nth-child(3) {
background: grey;
}
.element:nth-child(4) {
background: red;
}
.both-mandatory {
scroll-snap-type: both mandatory;
}
.scroll-wrapper {
position: relative;
}
.scroll-padding-top,
.scroll-padding-left {
position: absolute;
left: 0;
top: 0;
width: 360px;
background: greenyellow;
opacity: 0.5;
display: block;
z-index: 2;
}
.scroll-padding-top {
top: 2px;
}
.both-scroll .wrapper {
width: 620px;
height: 100%;
display: grid;
grid-template-columns: 300px 300px;
grid-gap: 10px;
padding: 100px 100px 400px 100px;
}
.padding-50px {
scroll-padding: 50px 0px 0px 50px;
}
.scroll-wrapper-50px .scroll-padding-top,
.scroll-wrapper-50px .scroll-padding-left {
height: 50px;
line-height: 50px;
}
.scroll-wrapper-50px .scroll-padding-left {
transform: rotate(-90deg);
left: calc(-1 * 360px / 2 + 50px / 2 + 2px);
top: calc(360px / 2 - 50px / 2 + 2px);
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="example-wrapper">
<div class="scroll-wrapper scroll-wrapper-50px">
<div class="scroll-padding-top">прокрутка-padding-top-50px</div>
<div class="scroll-padding-left">прокрутка-padding-left-50px</div>
<div class="container both-scroll both-mandatory padding-50px">
<div class="wrapper">
<div class="element">1</div>
<div class="element">2</div>
<div class="element">3</div>
<div class="element">4</div>
</div>
</div>
</div>
</div>
</body>
</html>
scrollbar-gutter scrollbar-color scrollbar-width
scrollbar-gutterуправляет пространством, выделенным для полосы прокрутки в элементе.
Эта функция работает overflowвместе с
scrollbar-color устанавливает цвета полосы прокрутки.
scrollbar-width определяет ширину полосы прокрутки.
Краткая информация:
| Նախասահմանված արժեքը | Полоса прокрутки: auto цвет полосы прокрутки: auto |
| Ժառանգվում են | Полоса прокрутки – Нет цвет полосы прокрутки – Да |
| Կիրառվում են | С прокручиваемыми элементами. |
| Ենթարկվում է անիմացիայի | Полоса прокрутки – Нет цвет полосы прокрутки – Да |
scrollbar-gutter являются значениями
auto - Без изменений.
stable – область полосы прокрутки сохраняется, даже если ее там нет.
both-edges — содержимое родительского элемента перемещается с левой и правой стороны на ширину полосы прокрутки.

scrollbar-color являются значениями
auto - цвета остаются стандартными.
որևէԳույն - определены два цвета для кнопки полосы прокрутки и области перемещения кнопки.
scrollbar-width являются значениями
auto - остается в стандартном размере.
thin – полоса прокрутки относительно Это становится уже.
none - полоса прокрутки потеряна, но возможность прокручивать контент (перемещать страницу) нет.
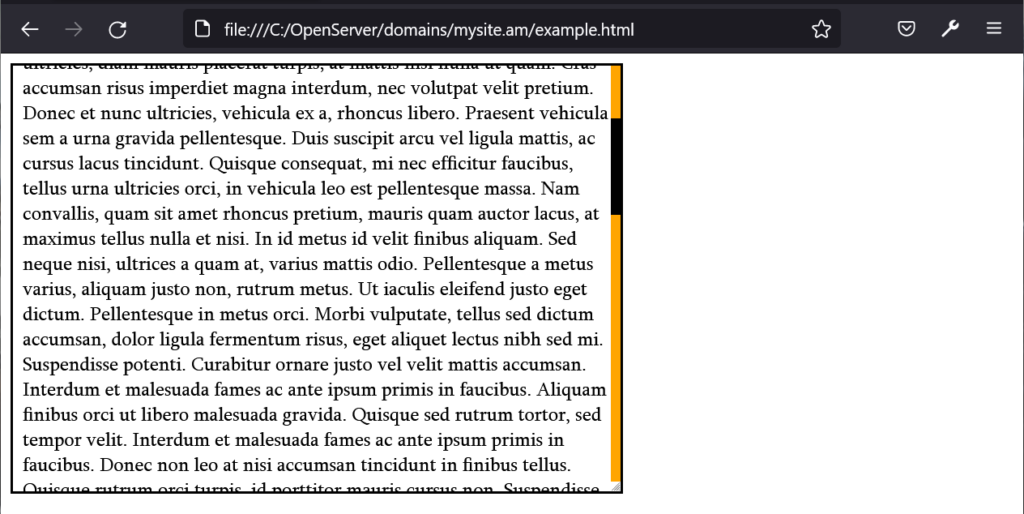
scrollbar-color и: scrollbar-width поддерживаются только свойства Firefox браузером.
div {
width: 500px;
height: 350px;
border: 2px solid black;
overflow: auto;
scrollbar-gutter: stable both-edges;
scrollbar-color: black orange;
scrollbar-width: thin;
resize: both;
}
<body>
<div>
Lorem ipsum dolor …….. в ultrices est.
</div>
</body>

fill stroke paint-order stroke-dasharray stroke-dashoffset stroke-linecap stroke-width
SVG h для элементовлицом к паху являются графическими свойствами.
SVG здесь не рассматривается, но вы можете ознакомиться с ними по следующим ссылкам:
SVG — элементы — https://developer.mozilla.org/ru/docs/Web/SVG/Element
SVG — графические свойства — https://developer.mozilla.org/ru/docs/Web/SVG/Attribute
perspective perspective-origin
Для элемента определяется трехмерное трехмерное пространство, что позволяет получить трехмерное изображение через дочерние элементы.
perspective-origin определяет ориентацию 3D-изображения: горизонтальную и вертикальную.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Да |
| Կիրառվում են | Для элементов, подвергающихся трансформации. |
| Ենթարկվում է անիմացիայի | Да |
perspective-ценности
none - элементу не назначен эффект перспективы.
չափմանՄիավորովԱրժեք - например: перспектива. 120 пикселей Определяет расстояние между экраном компьютера и элементом.
perspective-origin –ценности
ափմանՄիավորովԱրժեք – например, перспективное происхождение. 501ТП3Т 501ТП3Т;
բանալիԲառերով - справа, слева, по центру в горизонтальном направлении и вверху, внизу, по центру в вертикальном направлении.
слева = 0%, в центре = 50%, справа = 100%.
верх = 0%, центр = 50%, низ = 100%.
.cube {
border: 2px solid orange;
font-size: 2em;
width: 70px;
height: 63px;
margin: .5em auto;
perspective: 150px;
perspective-origin: left -50%;
}
.side {
position: absolute;
width: 70px;
height: 63px;
background: rgba(0, 17, 255, 0.5);
border: 1px solid rgba(0, 0, 0, .5);
color: white;
text-align: center;
line-height: 2em;
}
.front {
transform: translateZ(1em); /*մոտեցնում կամ հեռացնում է էլեմենտը
եռաչափ տարածության մեջ` Z առանցքով։ */
}
.top {
transform: rotateX(90deg) translateZ(1em);
}
<body>
<div class="cube">
<div class="side front">1</div>
<div class="side top">2</div>
</div>
</body>

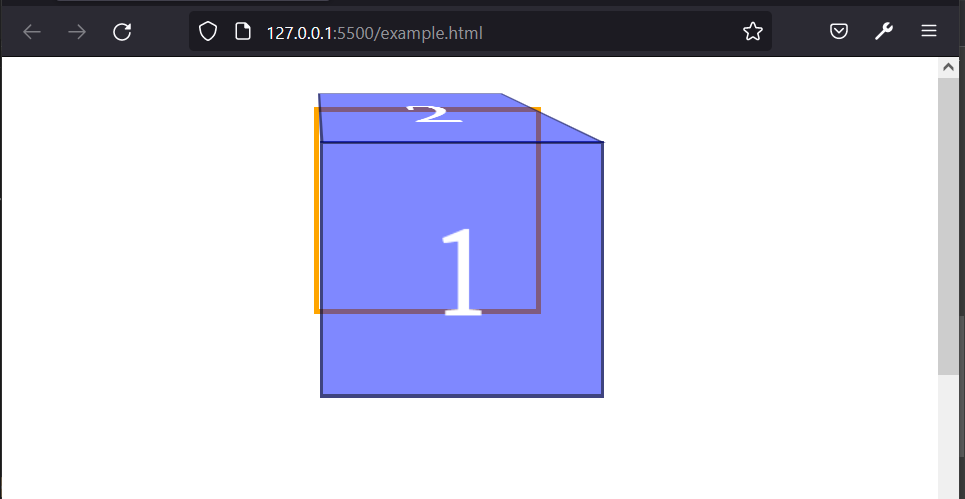
Родительский элемент имеет перспективу (perspective), в результате чего появилась возможность получения 3d изображения посредством вспомогательных элементов.
Дочерние элементы должны простираться слева и сверху от родительского в соответствии с perspective-origin: left -50% свойство.
Как мы видим на рисунке, трехмерное изображение (дочерние элементы) простирается горизонтально влево от родительского элемента и вертикально вверх, выше, чем top(0%) на -50%.
RotateX() поворачивает второй элемент на 90 градусов, и поскольку элемент является частью перспективы, в результате мы видим эффект наклона.
transform transform-origin transform-box transform-style
Transform позволяет сгибать, масштабировать, вращать или перемещать элемент с помощью функций трансформации (ознакомиться с ними можно в разделе Функции Css).
Можно определить несколько функций, которые будут активироваться слева направо.
Если будет использоваться функция Perspective(), ее необходимо указать в первую очередь.
Краткая информация:
| Նախասահմանված արժեքը | преобразовать: никто; преобразование-происхождение: 50% 50% 0; трансформация-коробка: окно просмотра; стиль преобразования: плоский |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами, претерпевающими трансформацию. |
| Ենթարկվում է անիմացիայի | Да |
transform являются значениями
none - указывает на то, что данный элемент не может быть преобразован.
տրանսֆորմացիայիՖունկցիաներ - например matrix(), perspective(), rotate(), scale(), scew(), translate() и т. д.
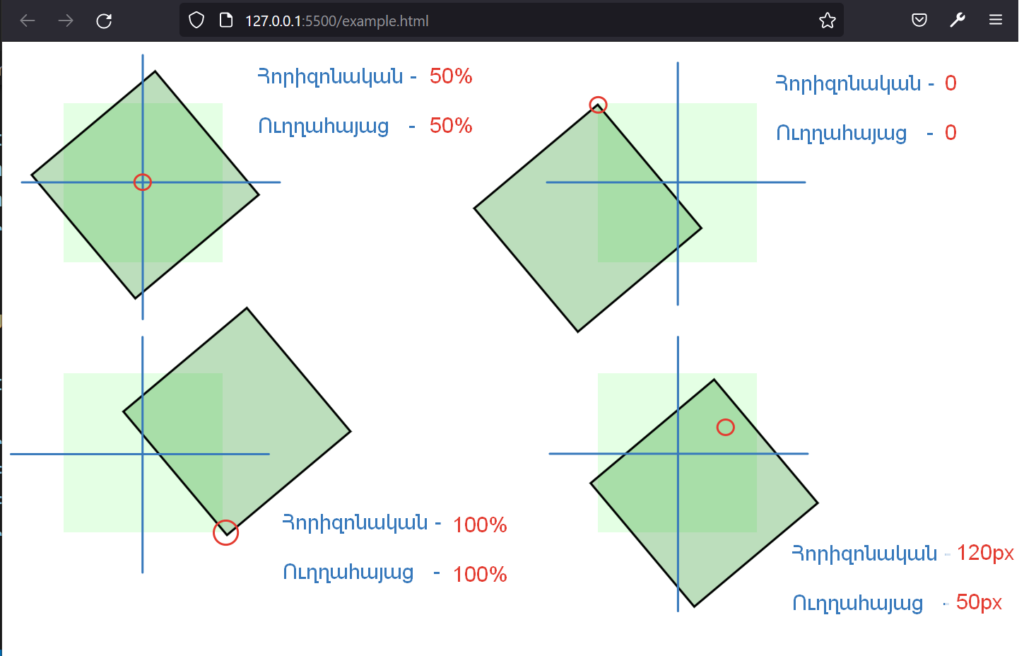
transform-origin определяет горизонтальную и вертикальную координатную точку элемента, вокруг которой элемент будет преобразован.
Первое значение определяет вертикальную (или горизонтальную) координату точки, второе — горизонтальную (или вертикальную), а третье определяет направление Z — расстояние, на котором элемент находится от экрана.
Значения следующие:
для вертикального и горизонтального направлений:
չափմանՄիավորով –px, % и т. д.
բանալիԲառեր –right, left, center для горизонтального и top, bottom, center для вертикали.
Расстояние между элементами определяется в единицах измерения, кроме 1ТП3Т.
Можно указать одно, два или три значения. В одном случае это будет относиться к горизонтальному направлению. В случае обоих первый — вертикальный (или горизонтальный), второй — горизонтальный (или вертикальный). В случае трех, первый и второй одинаковы, третий будет относиться к направлению Z.
Специальные слова равны следующим процентам:
| Հատուկ բառ | Տոկոսը |
| левый: | 0% |
| center | 50% |
| верно | 100% |
| вершина: | 0% |
| center | 50% |
| нижний: | 100% |
.DIV-ONE .div-01 {
width: 150px;
height: 150px;
margin: 50px;
background-color: rgba(0, 255, 0, 0.107);
}
.DIV-ONE .div-02 {
width: 150px;
height: 150px;
float: left;
background-color: rgba(0, 128, 0, 0.264);
transform: rotate(50deg);
transform-origin: 50% 50%;
border: 2px solid black;
}
.DIV-TWO .div-01 {
width: 150px;
height: 150px;
margin: 50px 100px;
margin-left: 300px;
background-color: rgba(0, 255, 0, 0.107);
}
.DIV-TWO .div-02 {
width: 150px;
height: 150px;
float: left;
background-color: rgba(0, 128, 0, 0.264);
transform: rotate(50deg);
transform-origin: 0 0;
border: 2px solid black;
}
.DIV-THREE .div-01 {
width: 150px;
height: 150px;
margin: 50px 50px;
background-color: rgba(0, 255, 0, 0.107);
}
.DIV-THREE .div-02 {
width: 150px;
height: 150px;
float: left;
background-color: rgba(0, 128, 0, 0.264);
transform: rotate(50deg);
transform-origin: 100% 100%;
border: 2px solid black;
}
.DIV-FOUR .div-01 {
width: 150px;
height: 150px;
margin: 50px 150px;
margin-left: 300px;
background-color: rgba(0, 255, 0, 0.107);
}
.DIV-FOUR .div-02 {
width: 150px;
height: 150px;
float: left;
background-color: rgba(0, 128, 0, 0.264);
transform: rotate(50deg);
transform-origin: 50px 120px;
border: 2px solid black;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="DIV-ONE" style="display: inline-block">
<div class="div-01">
<div class="div-02"></div>
</div>
</div>
<div class="DIV-TWO" style="display: inline-block">
<div class="div-01">
<div class="div-02"></div>
</div>
</div>
<div class="DIV-THREE" style="display: inline-block">
<div class="div-01">
<div class="div-02"></div>
</div>
</div>
<div class="DIV-FOUR" style="display: inline-block">
<div class="div-01">
<div class="div-02"></div>
</div>
</div>
</body>
</html>
В следующем примере открытый прозрачный квадрат просто показывает исходный вид трансформируемого квадрата, чтобы дать более четкое представление о том, где находится координатная точка.

transform-box определяет, к какой области он будет относиться transform и: transform-origin характеристики.
На данный момент поддерживаются только два значения fill-box и: view-box, и остальное content-box, border-box, stroke-box будет иметь тот же результат, что и view-boxтот
Значения следующие:
fill-box –transform-originопределит координатную точку в области трансформируемого элемента.
view-box –transform-originукажет координатную точку SVG в районе рисунка.
svg {
width: 500px;
height: 500px;
border: 10px solid grey;
position: absolute;
margin: auto;
background-color: rgb(44, 44, 128);
top: 50px;
right: 0;
bottom: 0;
left: 0;
}
#box {
transform-origin: 50% 50%;
transform-box: fill-box; /* կամ՝ view-box*/
animation: rotateBox 3s linear infinite;
}
@keyframes rotateBox {
to {
transform: rotate(360deg);
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<pre style="font-size: 40px; margin-top: 0px" data-no-auto-translation="">
<span style="color: orange;">fill-box</span> <span style="color: rgb(44, 44, 128);">view-box</span>
</pre>
<svg id="svg" xmlns="http://www.w3.org/2000/svg" viewbox="0 0 50 50">
<g>
<rect
id="box"
x="10"
y="10"
width="10"
height="10"
stroke="lime"
fill="orange"
/>
</g>
</svg>
</body>
</html>
В случае fill-box объект вращается согласно координатной точке его области.
В случае view-box он вращается в соответствии с границей, поскольку имеет тип svg.
transform-style определяет, как дочерние элементы родительского элемента должны отображаться в трехмерном пространстве, должны ли они иметь собственное трехмерное пространство или оставаться в двухмерной форме.
transform-styleс , необходимо также определить transform свойство.
Значения следующие:
flat – дочерние элементы будут расположены в 2d пространстве.
preserve-3d – дочерние элементы будут иметь собственное трехмерное пространство.
div {
width: 200px;
height: 200px;
border: 2px solid rgb(255, 255, 255);
}
.blok {
display: inline-block;
background: silver;
margin: 50px;
perspective: 500px;
}
@keyframes anim-example {
100% {
transform: rotateX(360deg);
}
}
.test1 {
animation: anim-example 15s linear infinite;
background: red;
transform-style: flat;
}
.test2 {
animation: anim-example 15s linear infinite;
background: red;
transform-style: preserve-3d;
}
.orange-side {
animation: anim-example 15s linear infinite;
background: orange;
}
<!DOCTYPE html>
<html>
<head>
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="blok">
<b data-no-auto-translation="">transform-style: flat;</b>
<div class="test1">
<div class="orange-side"></div>
</div>
</div>
<div class="blok">
<b data-no-auto-translation="">transform-style: preserve-3d;</b>
<div class="test2">
<div class="orange-side"></div>
</div>
</div>
</body>
</html>
Дочерний элемент test1 с оранжевой стороной должен оставаться в 2D-пространстве, а у test2 будет свое собственное 3D-пространство.
Как результат,
pointer-events
pointer-events -разрешает или отключает действие мыши на элементе. Эта функция чаще всего используется SVG формат для фотографий.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Да |
| Կիրառվում են | Для всех типов элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
auto -элемент остается как обычно.
none -Элемент не может быть выбран целью мыши, но если целью является один из дочерних элементов элемента, мышь может оказать некоторый эффект.
visiblePainted, visibleFill, visibleStroke, visible, painted, fill, stroke, all – эти значения предназначены только SVG формат для фотографий.
.href-02 {
pointer-events: none;
}
<body>
<ul>
<li><a class="href-01" href="https://www.facebook.com/" data-no-auto-translation="">Facebook</a></li>
<li><a class="href-02" href="https://www.youtube.com/" data-no-auto-translation="">Youtube</a></li>
</ul>
</body>
Первая ссылка работает как обычно, а вторая не реагирует на нажатие.
resize
resize -позволяет изменить размер элемента по горизонтали или вертикали или по обоим направлениям.
Это свойство не распространяется на строки и overflow: visible по элементам типа.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | Для всех типов элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
none -не определяет изменение размера элемента.
both - позволяет изменять размер элемента в обоих направлениях.
horizontal - есть возможность изменять размеры элемента в горизонтальном направлении.
vertical - есть возможность изменять размеры элемента по вертикали.
black , inline Размер элемента можно изменить в соответствии со свойствами режима записи и направления.
div {
width: 400px;
height: 200px;
background-color: orange;
overflow: scroll;
resize: both;
}
rotate
rotate - вращает элемент в трехмерном пространстве X, Y, Z.
Используется без функции преобразования.
Принимает 4 значения без запятых. Первые три относятся к трёхмерному пространству, а четвёртый определяет степень их инверсии.
x может принимать значения 1, 0, -1. 1 является положительным, x-пространство активно для вращения по часовой стрелке, 0 предотвращает активацию x-пространства, а -1 означает, что x-пространство активно для обратного движения против часовой стрелки. То же самое относится и к пространствам Y и Z.
Поддерживается только Firefox браузером.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | Для всех типов элементов. |
| Ենթարկվում է անիմացիայի | Да |
Значения определяются в градуированных единицах измерения.
rotate: 120deg -Элемент будет наклонен по оси Z трехмерного трехмерного изображения. Соответствует функции Rotate().
rotate: x 90deg – соответствует функции RotateX().
rotate: y 90deg – соответствует функции RotatY().
rotate: z 90deg – соответствует функциям RotateZ() или Rotate().
rotate: 1 1 0 90deg - определяет наклон в измерениях X, Y и Z трехмерного изображения. Соответствует функции Rotate3d().
html {
font-size: 40px;
}
.x-rotate {
width: 200px;
height: 100px;
display: inline-block;
margin-top: 50px;
margin-left: 20px;
background-color: orange;
text-align: center;
transition: 2s;
}
.x-rotate:hover {
rotate: x 200deg;
}
.y-rotate {
width: 200px;
height: 100px;
display: inline-block;
margin-top: 50px;
margin-left: 20px;
background-color: orange;
text-align: center;
transition: 2s;
}
.y-rotate:hover {
rotate: y 200deg;
}
.z-rotate {
width: 200px;
height: 100px;
display: inline-block;
margin-top: 50px;
margin-left: 20px;
background-color: orange;
text-align: center;
transition: 2s;
}
.z-rotate:hover {
rotate: z 360deg;
}
.xyz-rotate {
width: 200px;
height: 100px;
display: inline-block;
margin-top: 80px;
margin-left: 20px;
background-color: orange;
text-align: center;
transition: 2s;
}
.xyz-rotate:hover {
rotate: 1 1 0 200deg;
}
<body>
<div class="x-rotate">х повернуть:</div>
<div class="y-rotate">y вращаться:</div>
<div class="z-rotate">z повернуть:</div>
<div class="xyz-rotate">xyz повернуть:</div>
</body>
ruby-align ruby-position
определены в тексте расположение элементов.
ruby-align -nn поддерживается только Firefox браузером.
Краткая информация:
| Նախասահմանված արժեքը | рубиновое выравнивание: space-around рубиновая позиция: alternate |
| Ժառանգվում են | Нет |
| Կիրառվում են | для элементов типа. |
| Ենթարկվում է անիմացիայի | Нет |
ruby-align являются значениями
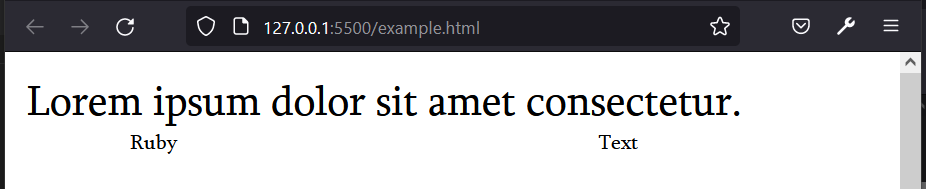
ruby {
ruby-align: start;
}
<body>
<ruby>
<rb>Lorem ipsum dolor сидеть amet consectetur.</rb>
<rt>Рубиновый текст:</rt>
</ruby>
</body>
start

center

space-between

space-around

ruby-position являются значениями
ruby {
ruby-align: space-around;
ruby-position: over;
}
over

under

alternate
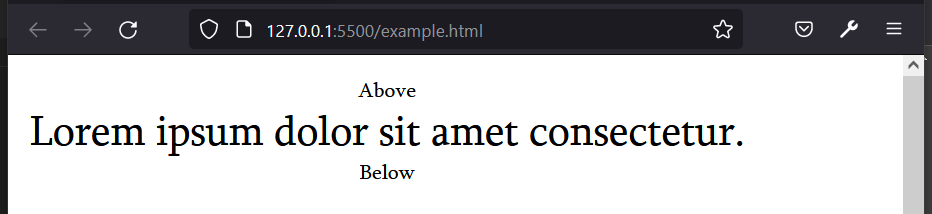
ruby {
ruby-align: space-around;
ruby-position: alternate;
}
<body>
<ruby>
<rb>Lorem ipsum dolor сидеть amet consectetur.</rb>
<rtc>Выше:</rtc>
<rtc>Ниже:</rtc>
</ruby>
</body>

alternate поддерживается только Firefox браузером.
touch-action
touch-action - отключает или разрешает взаимодействие пальцев с сенсорными экранами.
Это свойство установлено для элементов, которые поддерживают свойства ширины и высоты для элементов блочного типа.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | Для элементов блочного типа, кроме строк и столбцов таблицы. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
auto - Браузер позволяет взаимодействовать пальцами с сенсорным экраном.
manipulation -позволяет перемещать палец во всех направлениях по элементу или странице, а также масштабировать двумя пальцами. Жест двойного касания отменяется.
none - отменяет взаимодействие пальца с сенсорным экраном.
pan-x -позволяет взаимодействовать пальцами с сенсорным экраном, только горизонтально.
pan-y – позволяет взаимодействовать пальцами с сенсорным экраном только вертикально.
pan-left -позволяет взаимодействовать пальцем с тачскрином, если действие начинается со смещения влево, пользователь перемещает палец вправо. После первого перемещения влево страницу или элемент можно перемещать в любом направлении.
pan-right -позволяет взаимодействовать пальцем с тачскрином, если действие начинается со смещения вправо, пользователь перемещает палец влево. После первого перемещения вправо страницу или элемент можно перемещать в любом направлении.
pan-up -позволяет взаимодействовать пальцем с сенсорным экраном, если действие начинается с движения вверх, пользователь перемещает палец вниз. После предварительного перемещения вверх страницу или элемент можно перемещать в любом направлении.
pan-down – позволяет взаимодействовать пальцем с сенсорным экраном, если действие начинается со смещения вниз, пользователь перемещает палец вверх. После предварительного перемещения вниз страницу или элемент можно перемещать в любом направлении.
pinch-zoom - позволяет взаимодействовать пальцами с сенсорным экраном при попытке масштабирования страницы или элемента двумя пальцами.
.element {
display: flex;
flex-direction: row;
width: 100%;
height: 50vh;
overflow: auto;
position: relative;
}
.element div {
min-width: 75%;
height: 75vh;
}
section div:nth-child(1) {
background-image: -webkit-gradient(linear, left top,
left bottom, from(#c0392b),
color- stop(50%, #c0392b),
color-stop(50%, #3498db), to(#3498db));
background-image: -webkit-linear-gradient(top, #c0392b 0%,
#c0392b 50%, #3498db 50%, #3498db 100%);
background-image: linear-gradient(to bottom, #c0392b 0%, #c0392b 50%,
#3498db 50%, #3498db 100%);
}
section div:nth-child(2) {
background-image: -webkit-gradient(linear, left top, left bottom,
from(#f1c40f), color- stop(50%, #f1c40f),
color-stop(50%, #2ecc71), to(#2ecc71));
background-image: -webkit-linear-gradient(top, #f1c40f 0%,
#f1c40f 50%, #2ecc71 50%, #2ecc71 100%);
background-image: linear-gradient(to bottom, #f1c40f 0%,
#f1c40f 50%, #2ecc71 50%, #2ecc71 100%);
}
@supports (touch-action: manipulation) {
.manipulation {
-ms-touch-action: manipulation;
touch-action: manipulation;
}
}
<body>
<section>
<div class="element manipulation">
<div></div>
<div></div>
</div>
<h2 data-no-auto-translation="">touch-action: manipulation</h2>
</section>
</body>
will-change
will-change - когда дело касается графики, например CSS 3d анимации (то есть элементов, которые могут быть изменены в процессе), браузер перекладывает такие проблемы на графический процессор компьютера, чтобы не перегружать основной процессор.
Он предназначен для таких случаев will-change свойство, сообщающее браузеру о том, что тот или иной элемент вскоре будет подвержен изменению и необходимо подготовиться к передаче этой задачи графическому процессору. Таким образом, мы получаем определенную скорость работы сайта.
Это свойство չարաշահելը может привести к сбоям в работе сайта.
В следующем примере указано использование до и после всех элементов. will-change свойство, которое является неправильным.
*,
*::before,
*::after {
will-change: all;
}
Само свойство не влияет на элемент. Это просто каталог для браузера.
will-changeпредназначен для уведомления об изменении элемента заранее, а не во время изменения, поскольку браузеру требуется некоторое время для подготовки к изменению элемента.
Например, элемент может изменить свой внешний вид при появлении на нем курсора мыши. Если: will-changeустановлен для данного элемента, то браузер не успеет подготовиться.
.element:hover {
will-change: transform;
transition: transform 2s;
transform: rotate(30deg) scale(1.5);
}
Если изменение должно быть активировано, например, при щелчке мыши по элементу, то между наведением курсора мыши и щелчком браузер получает некоторое время на подготовку.
.element {
transition: transform 1s ease-out;
}
.element:hover {
will-change: transform;
}
.element:active {
transform: rotateY(180deg);
}
Если это необходимо, :hover в течение will-change-становится активным, то при появлении стрелки мыши на родительском элементе браузер должен быть готов к изменению дочернего элемента.
.element {
transition: opacity .3s linear;
}
.element-1:hover .element-2 {
will-change: opacity;
}
.element-2:hover {
opacity: .5;
}
Подготовка браузера стоит дорого и может отнять много ресурсов (например, перегрузить память компьютера).
Бывают случаи, когда will-changeнет необходимости, поскольку браузер автоматически готовится передать любую проблему графическому процессору и по правилу старается как можно быстрее вернуться в нормальный режим работы, удаляя с компьютера все следы подготовки.
Но will-changeпредотвращает этот процесс и надолго сохраняет следы приготовления.
Для этого необходимо will-changeостановить его после использования, что необходимо использовать для Javascript:
Это может быть следующим образом:
var el = document.getElementById('element');
el.addEventListener('mouseenter', hintBrowser); /* մկնիկի սեղման
ժամանակ կակտիվանա hintBrowser
ֆունկցիան, որը կակտիվացնի
willChange հատկությունը*/
el.addEventListener('animationEnd', removeHint); /* անիմացիայի
ավարտվելուն պես կակտիվանա
removeHint ֆունկցիան, որը կդադարեցնի
willChange ընթացքը*/
function hintBrowser() {
this.style.willChange = 'transform, opacity';
}
function removeHint() {
this.style.willChange = 'auto';
}
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
auto – браузер не будет выполнять какие-либо специальные приготовления, кроме тех, которые он обычно выполняет.
scroll-position - при прокрутке страницы сообщает браузеру, что изменяющийся элемент скоро появится и необходимо подготовиться.
contents -браузер обычно кэширует определенное содержимое веб-страницы, чтобы при повторном отображении страницы он не загружал содержимое снова с сервера, а вместо этого использовал то, что хранится в кеше компьютера, для более быстрого отображения страницы.
contents -ը сообщает браузеру, что не обязательно кэшировать содержимое данного элемента на компьютере, так как оно может быть изменено в процессе, поэтому его кэширование является бессмысленной тратой времени.
որևէՀատկություն- указаны возможности, которые необходимо использовать перед активацией will-change тот Можно упомянуть несколько.
Например: will-change: transform, opacity, left ; :
При этом запрещено упоминать will-changeдругие значения


