CSS-ANIMATION
Элементы перемещаются с помощью свойств анимации.
Основное @правило анимации — @keyframes:
@keyframes
@keyframes - определяет специальные кадры (ключевых кадров/путевых пакты) на весь ход анимации, посредством которых она управляется.
Специальные кадры можно задать смешанными, но они будут обрабатываться в порядке возрастания процентов.
Определяются как минимум два специальных кадра: from(то же, что 0%) начало анимации и to(то же, что 100%): конец анимации.
Определено более двух кадров %с
Структура @keyframes следующая:
@keyframes box {
from {
left: 0;
}
to {
left: 300px;
}
}
box — имя анимации, которое необходимо указать. может быть любое слово.
from / to - являются специальными кадровиками. определяет начало и конец анимации. from — то же самое, что 0%, to — 100%.
left: 0; / left: 300px; – свойства CSS: элемент будет перемещен слева направо на 300 пикселей.
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation: box 4s infinite;
}
@keyframes box {
0% {
top: 0px;
left: 0px;
background: red;
}
25% {
top: 0px;
left: 530px;
background: blue;
}
50% {
top: 100px;
left: 530px;
background: yellow;
}
75% {
top: 100px;
left: 0px;
background: green;
}
100% {
top: 0px;
left: 0px;
background: red;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Пример</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div></div>
</body>
</html>
animation: box 4s infinite;— в свойстве анимации определяются три значения общей анимации, разделенные запятой:
box– это имя @keyframes
4s infinite – являются CSS-свойствами. 4s- один цикл анимации будет длиться 4 кредита, и infinite- оно повторится после окончания анимации.
@keyframes определяет 5 специальных кадров, управляющих анимацией.
Первый специальный выстрел: 0%՝, для которого установлены свойства CSS, начало анимации поля должно начинаться с верхнего левого угла страницы с красным фоном.
Второй специальный выстрел: 25%՝ до 25% объект следует переместить слева направо на 530 пикселей, при этом он поменяет цвет на синий, сохраняя свое положение в самом верху страницы.
Анимация будет продолжаться таким образом до тех пор, пока не закончится в исходном месте, что продлится 4 кредита и начнет свой цикл снова, как только закончится.
animation:
Краткая информация:
| Եթե այս հատկությունները չսահմանվեն, ապա դրանց համար կան նախասահմանված արժեքներ | animation-name: none animation-duration: 0 с: animation-timing-function: ease animation-delay: 0 с: animation-iteration-count: 1 animation-direction: normal animation-fill-mode: none animation-play-state: running |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
animation-nn — универсальное свойство, которое может принимать более одного свойства анимации.
Порядок определения свойств не важен; они есть:
animation: animation-duration || animation-timing-function || animation-delay || animation-iteration-count || animation-direction || animation-fill-mode || animation-play-state || animation=name :
Например: animation: frName 4s 3s infinite normal ;
animation-delay։
Краткая информация:
| Նախասահմանված արժեքը | animation-delay: 0 с; |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами и псевдоклассами: в псевдоэлементах только с ::before и ::after. |
Устанавливает время ожидания перед запуском анимации.
0s և 0ms - немедленно воспроизводит анимацию.
Отрицательное значение изменит начало анимации. Предполагать: " -1s ", анимация начнется с того места, где она должна была быть через секунду после начала.
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: infinite;
animation-duration: 4s;
animation-direction: normal;
animation-delay: 3s;
}
Возможна установка нескольких значений через запятую:
animation-delay: 3s, 4s ; — в этом случае необходима анимация 2 имена, animation-name- в собственности. 3s, 4s значения будут устанавливать время начала для двух заголовков анимации.
div {
width: 100px;
height: 100px;
background: orange;
animation-name: toright, todown 5s, infinite;
animation-delay: 1.5s, 3s;
}
@keyframes toright {
from {
left: 0px;
}
to {
left: 100px;
}
}
@keyframes todown {
from {
top: 0px;
}
to {
top: 100px;
}
}
animation-direction:
animation-direction: – Определяет направление движения анимации.
Краткая информация:
| Նախասահմանված արժեքը | animation-direction: normal |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
Он имеет несколько значений:
normal - анимация начнется с начала. после окончания цикла он резко возвращается в исходное состояние.
alternate – анимация начинается с начала. после своего завершения он очень плавно возвращается в исходное состояние.
reverse – анимация начинается с конца в начало, затем резко возвращается в исходное состояние.
alternate-reverse — анимация начинается с конца в начало, затем плавно возвращается в исходное состояние.
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: infinite;
animation-duration: 4s;
animation-direction: normal;
animation-delay: 3s;
}
animation-duration:
animation-duration: – Устанавливает продолжительность одного цикла анимации.
0 с не активируют анимацию.
Можно задать несколько значений, разделенных запятыми. атогда вам нужна анимация 2 имена, animation-name- в собственности. Например: 3с, 4с – будет относиться к двум названиям анимации.
Отрицательное число запрещено. меры измерения: " s, ms ".
Краткая информация:
| Նախասահմանված արժեքը | animation-duration: 0 с: |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: infinite;
animation-duration: 4s;
animation-direction: normal;
animation-delay: 3s;
}
animation-iteration-count:
animation-iteration-count: - задает количество повторений цикла анимации.
Краткая информация:
| Նախասահմանված արժեքը | animation-iteration-count: 1; |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: в псевдоэлементах только с ::before и ::after. |
Может иметь два значения:
infinite – анимация будет повторяться без остановки.
voreveTiv - устанавливает количество повторений. Отрицательное число запрещено.
Например, 1,5 анимация повторится один раз, а во время второго цикла она будет активирована в середине.
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(500px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 1.3;
animation-duration: 2s;
animation-direction: normal;
animation-delay: 2s;
}
animation-fill-mode:
animation-fill-mode: – определяет, какой стиль следует применить к элементу до и после анимации.
Краткая информация:
| Նախասահմանված արժեքը | animation-fill-mode: никто; |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
Он имеет несколько значений:
none – нет определения стиля до и после анимации.
forwards –закончить анимацию стилизует элемент в соответствии с последним кадром анимации, в данном случае 100%, если animation-directionравно normal, поскольку он определяет местоположение первого кадра анимации (может быть 100% или 0%).
Если: animation-directionравно reverse, первый кадр анимации начнется в 100% и закончится в 0%. и так в конце анимации forwardsустановит стиль элемента, соответствующий последнему кадру, в данном случае: 0% -ի.
| animation-direction | animation-iteration-count | Վերջին հիմնական կադրը |
| normal | любой номер | 100% |
| reverse | любой номер | 0% |
| alternate | четные числа | 0% |
| alternate | нечетные числа | 100% |
| alternate-reverse | Четные числа | 100% |
| alternate-reverse | Нечетные числа | 0% |
Так:
եթե 0%-ը 1-ին կադրն է, իսկ 100%-ը՝ վերջինը, ապա՝ forwards = 100% .
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 2;
animation-duration: 2s;
animation-direction: normal;
animation-delay: 2s;
animation-fill-mode: forwards;
}
нападающих и reverseв этом случае результат будет другим:
եթե 100%-ը 1-ին կադրն է, իսկ 0%-ը՝ վերջինը, ապա՝ forwards = 0% .
Элемент сначала появляется в начале, останавливается на 2 секунды (animation-delay: 2s;), затем перемещается в конец и начинает активироваться. Результат таков, что только forwards- чтобы завершить анимацию, оформите элемент в соответствии с последним кадром анимации. для начала анимации стиль элемента устанавливается таким, чтобы он соответствовал первому кадру анимации. backwards -ի միջոցով:
backwards -устанавливает стиль элемента для начала анимации, соответствующий первому кадру анимации.
Начало анимации определено animation-directionчерез Если последний равен reverseиз, тогда backwardsустановит стиль элемента для первого кадра анимации, в данном случае 100%. Если не установлено в конце анимации forwards -ը, чтобы анимация завершилась, элементу будет присвоен стиль в соответствии с последним кадром, в данном случае 0%.
Так reversв случае , результат будет:
100%(1-ին կադր) – animation-delay: 2s; – 0%(վերջին կադր) – ուստի՝ backwards = 100%, այսինքն անիմացիայի սկզբի համար էլեմենտի ոճը անիմացիայի առաջին կադրին համապատասխան։
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 2;
animation-duration: 2s;
animation-direction: reverse;
animation-delay: 2s;
animation-fill-mode: backwards;
}
backwardsэто список
| animation-direction | Առաջին հիմնական կադրը |
| обычный или альтернативный | 0% |
| реверс или поочередно-реверс | 100% |
both - здесь активируются обе опции: forwards и: backwards:
animation-direction: reverse; – В случае , первый кадр анимации начнется с 100%. backwards, элемент сохранит свою позицию на 100% до тех пор, пока не начнется анимация. Когда анимация закончится, элемент останется в последнем ключевом кадре 0%: это уже будет сделано forwardsчерез
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 2;
animation-duration: 2s;
animation-direction: reverse;
animation-delay: 2s;
animation-fill-mode: both;
}
Если: animation-direction равно normal , анимация начнется с ее основного местоположения (0%) и остановится на последнем кадре по завершении (100%).
animation-name:
animation-name: — принимает в качестве значения название анимации. Если вы определяете несколько имен, вы должны сопоставить их @keyframes -եր.
Краткая информация:
| Նախասահմանված արժեքը | animation-name: никто; |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах.:before и ::after с |
none – отключает анимацию.
identificatory – имя, определенное нами, которое также упоминается @keyframes в
Идентификатор, имя, должно начинаться с любой латинской буквы или " _ " с может содержать цифры и " – " символ. Запрещено использовать специальные слова, определенные в css: none, unset, inherit, Initial и т.д.
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(300px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 2;
animation-duration: 2s;
animation-direction: normal;
animation-delay: 2s;
}
animation-play-state:
animation-play-state: – останавливает анимацию. После активации анимация продолжается с того места, на котором остановилась.
Краткая информация:
| Նախասահմանված արժեքը | animation-play-state: бег |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
Может принимать два значения:
running - включить анимацию.
paused - остановить анимацию.
@keyframes move {
from {
background: #e4efc7;
transform: translateX(0);
}
to {
background: #fee5db;
transform: translateX(800px);
}
}
div {
width: 100px;
height: 100px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 4s;
animation-direction: normal;
animation-delay: 1s;
}
div:hover {
animation-play-state: paused;
}
animation-timing-function:
animation-timing-function: – задает скорость для разных частей анимации.
Краткая информация:
| Նախասահմանված արժեքը | animation-timing-function: легкий |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
Значения следующие:
ease - анимация начинается медленно, ускоряясь в процессе и снова замедляясь в конце.
ease-in – анимация начинается медленно и ускоряется в конце.
case-out – анимация начинается быстро и замедляется в конце.
ease-in-out – анимация начинается и медленно заканчивается.
linear – равномерная скорость на протяжении всей анимации.
step-start – активируется в начале анимации и сразу же заканчивается. Steps() пошагово выполняет анимацию на указанное количество шагов: если это цельная деталь, она будет завершена немедленно (см.: шаги()).
step-end – активируется в конце анимации и сразу же заканчивается.
@keyframes move {
from {
transform: translateX(0);
}
to {
transform: translateX(900px);
}
}
.div01 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: ease;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div02 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: ease-in;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div03 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div04 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: ease-in-out;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div05 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: linear;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div06 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: step-start;
animation-fill-mode: forwards;
animation-duration: 10s;
}
.div07 {
width: 65px;
height: 65px;
margin: 5px;
background: orange;
animation-name: move;
animation-iteration-count: 1;
animation-direction: alternate;
animation-timing-function: step-end;
animation-fill-mode: forwards;
animation-duration: 10s;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="all">
<div class="div01">ПРОСТОТА:</div>
<div class="div02">ЛЕГКОСТЬ ВХОДА</div>
<div class="div03">EASE-OUT</div>
<div class="div04">ЛЕГКОСТЬ ВЫХОДА</div>
<div class="div05">ЛИНЕЙНЫЙ:</div>
<div class="div06">ШАГ-СТАРТ</div>
<div class="div07">ШАГ-КОНЕЦ:</div>
</div>
</body>
</html>
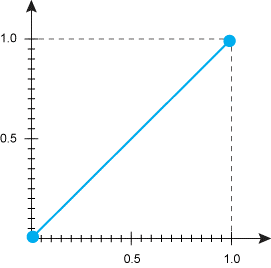
cubic-bezier(x1,y1,x2,y2);
Мы можем сами установить скорость анимации. сделано cubic-bezier(x1,y1,x2,y2) через функцию.
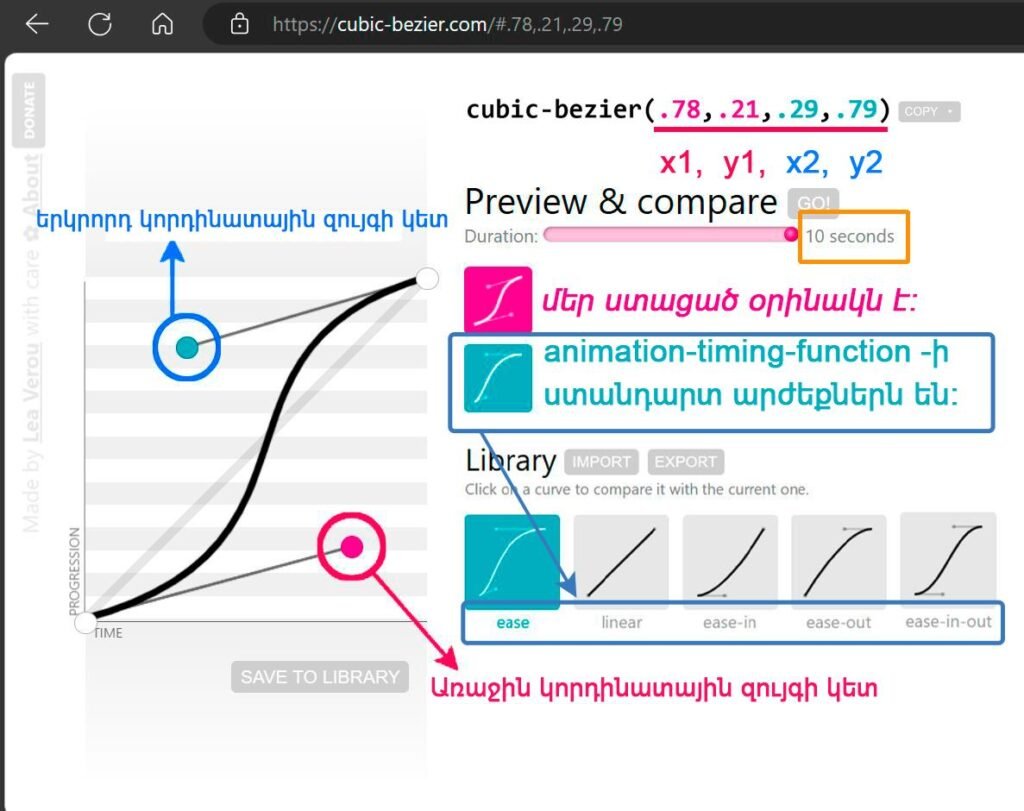
Первая пара значений ( x1, y1 ) относится к горизонтальным и вертикальным координатам первой точки указанной функции. 0-ից 1 ընկած միջակայքում(օրինակ՝ 0.45), որը անիմացիայի սկիզբն է։
Вторая пара представляет собой горизонтальную и вертикальную координаты второй точки и также указывается в диапазоне от 0 до 1, что соответствует концу анимации.
Чтобы облегчить определение координат, мы можем посетить следующий сайт:
https://cubic-bezier.com :
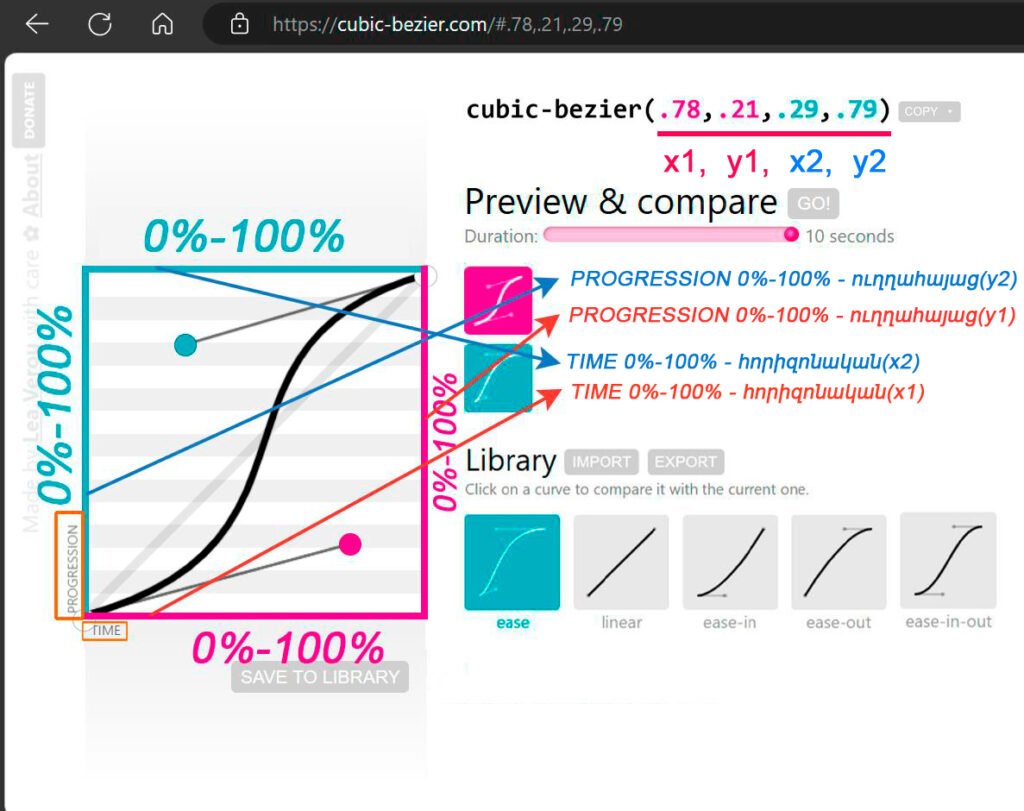
Координаты основных точек գիծը это изменить форму. գիծը горизонтальное направление показывает время, а вертикальное направление показывает пространство анимации. Красный — начало анимации, синий — конец.


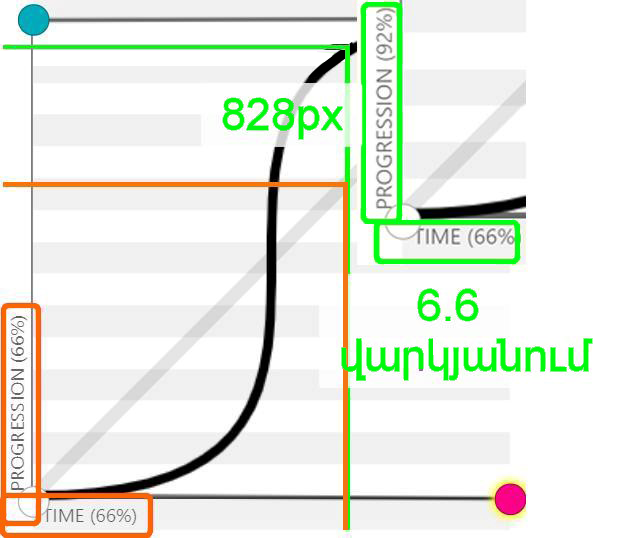
У нас есть анимация, которая продлится 10 кредитов.
PROGRESSION - определяется в вертикальном направлении. Весь спектр анимации представлен 1ТП3Т. Например, если вся площадь анимации равна 900 пикселей, 33% будет означать, что у вас должно получиться 33% равное 900, т.е. 900×33/100=297 пикселей.
TIME - определяется в горизонтальном направлении. Продолжительность анимации обозначается %. Например, если TIME — 33%, то мы находимся в версии анимации 3.3.
Допустим: 33% — 33%, анимация будет переходить на пространство 297 пикселей за 3,3 кадра.
Та же логика будет установлена и для конца анимации.

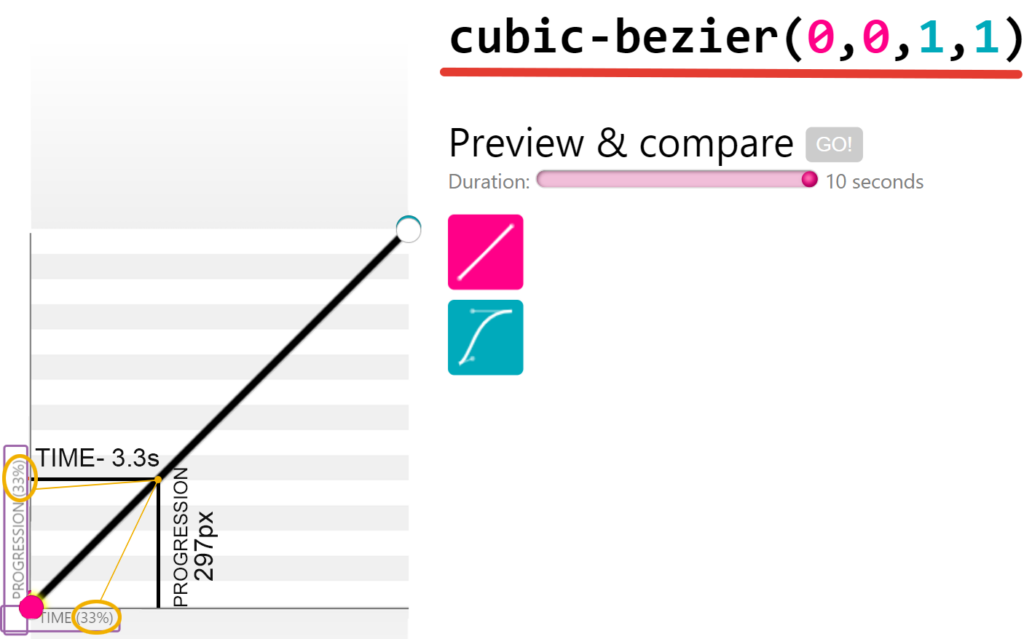
Прямая линия аналогична animation-timing-function из linear значение, то есть пространство и время движутся вперед одинаково.

Все пространство анимации равно 900px, а время 10 секунд.
Давайте разделим анимационное пространство на 3 части.
33.3%(299.7px) + 33.3%(299.7px) + 33.4%(300.6px) ։
Давайте также разделим рейтинг на три части:
33.3%(3.3վ) + 33.3%(3.3վ) + 33.4%(3.4վ)․

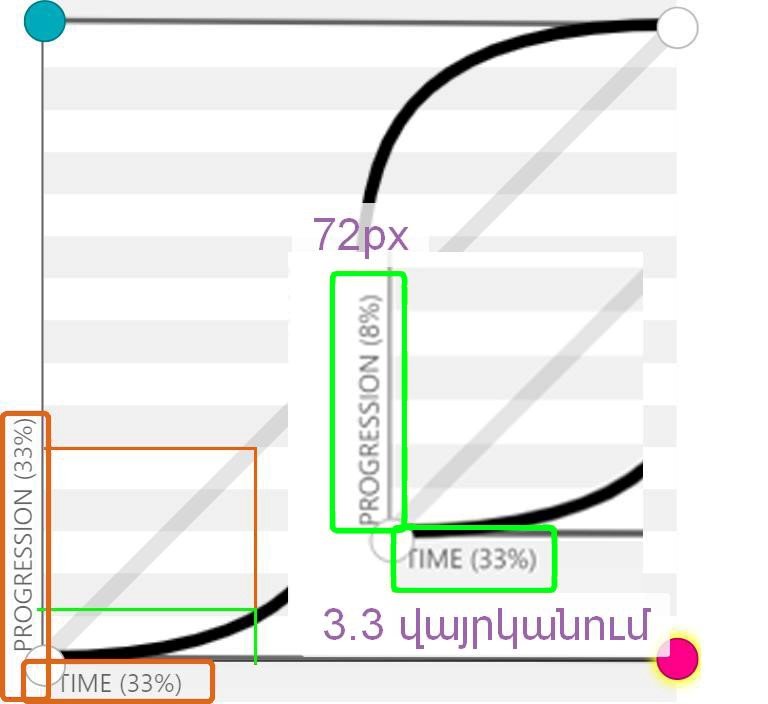
3.3 վարկյանում անցել է 72px տարածություն, тогда как на стандартной скорости(linear) 3.3 վարկյանում պիտի անցած լիներ 299.7px տարածություն։

3.3 + 3.3 = 6.6 վարկյանում անցել է 828px տարածություն(потому что на 66% ВРЕМЕНИ (6,6 кредитов) последнее пересекается с ПРОГРЕССИЕЙ на 92%, что составляет 828 пикселей), тогда как на стандартной скорости(linear) 6.6 վարկյանում պիտի անցած լիներ 599.4px տարածություն։

3.3 + 3.3 + 1.6 = 8.2 վարկյանում անցել է 900px տարածություն և այսպիսով ավարտվել, при стандартной скорости(linear) 10 վարկյանում պիտի ավարտած լիներ 900px տարածությունը։
@keyframes move {
from {
transform: translateX(0);
}
to {
transform: translateX(900px);
}
}
.div01 {
width: 65px;
height: 65px;
background: #f86508;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 10s;
animation-direction: normal;
animation-fill-mode: forwards;
animation-timing-function: cubic-bezier(0, 0, 1, 1);
}
.div02 {
width: 65px;
height: 65px;
margin: 50px 0px 0px 0px;
background: lime;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 10s;
animation-direction: normal;
animation-fill-mode: forwards;
animation-timing-function: cubic-bezier(1, 0, 0, 1);
}
.orange01 {
width: 3px;
height: 100px;
background: #f86508;
margin: -190px 0px 0px 299.7px;
}
.orange02 {
width: 3px;
height: 100px;
background: #f86508;
margin: -100px 0px 0px 599.4px;
}
.orange03 {
width: 3px;
height: 100px;
background: #f86508;
margin: -100px 0px 0px 900px;
}
.lime01 {
width: 3px;
height: 100px;
background: lime;
margin: 30px 0px 0px 72px;
}
.lime02 {
width: 3px;
height: 100px;
background: lime;
margin: -108px 0px 0px 828px;
}
.lime03 {
width: 3px;
height: 100px;
background: lime;
margin: -103px 0px 0px 900px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="div01"></div>
<div class="div02"></div>
<div class="orange01"></div>
<div class="orange02"></div>
<div class="orange03"></div>
<div class="lime01"></div>
<div class="lime02"></div>
<div class="lime03"></div>
</body>
</html>
animation-timing-function: – значения согласно cubic-bezier() функция:
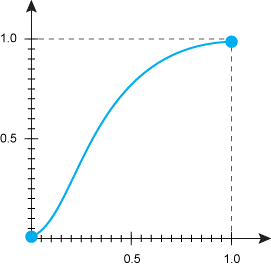
ease – кубическая Безье(0,25,0,1,0,25,1)

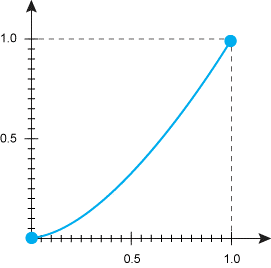
ease-in – кубическая Безье(0,42,0,1,1)

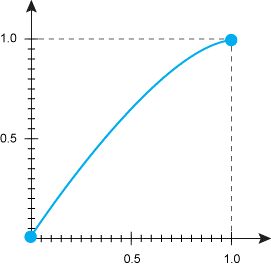
ease-out – кубическая Безье(0,0,0.58,1)

ease-in-out – кубическая Безье(0.42,0,0.58,1)

linear – кубическая Безье(0,0,1,1)

Также возможно иметь координаты вне диапазона от 0 до 1, и результат будет:
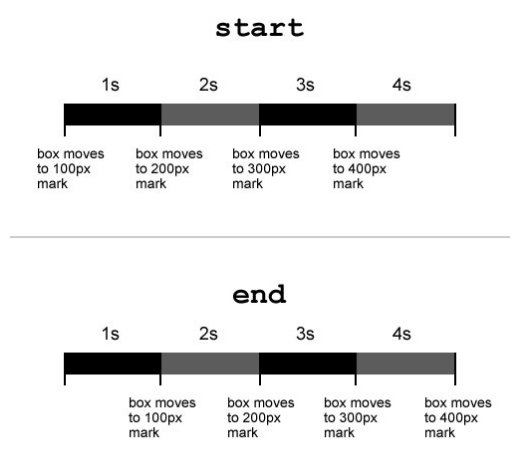
steps()
steps() -функция разрезает анимацию на указанную величину.
step-start значение такое же, как steps(1,start)
step-endтакой же как steps(1,end)
Например:

Анимация продлится 4 кредита и steps()-кто это нарезал? 4 часть.
startв случае , анимация начнется немедленно и продлится три кредита, и endбудет как обычно и продлится 4 кредита.
Если длительность анимации равна 10 секундам и функция разделена на 50 частей, то в конце (шаг(50, end)) анимация запустится 10/50 = 0.2 из кредита и будет списываться 5 раз в течение каждого кредита(0.2 * 5 = 1վարկյան)։
@keyframes move {
from {
transform: translateX(0);
}
to {
transform: translateX(900px);
}
}
.div01 {
width: 65px;
height: 65px;
background: #f86508;
margin: 5px;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 10s;
animation-direction: normal;
animation-fill-mode: forwards;
animation-timing-function: steps(10, start);
}
.div02 {
width: 65px;
height: 65px;
background: orange;
margin: 5px;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 10s;
animation-direction: normal;
animation-fill-mode: forwards;
animation-timing-function: steps(10, end);
}
.div03 {
width: 65px;
height: 65px;
background: lime;
margin: 5px;
animation-name: move;
animation-iteration-count: 1;
animation-duration: 10s;
animation-direction: normal;
animation-fill-mode: forwards;
animation-timing-function: steps(50, end);
}
Прежде чем перейти к следующему, давайте сравним, чем свойство анимации отличается от перехода, ведь оба приводят объект в движение.
переход используется для более легкой анимации, когда объекту просто нужно плавно перейти из точки А в точку Б.
Если управлять анимацией не требуется (это делается с помощью @keyframes), вместо перехода будет использоваться анимация.
transition:
transition: — это универсальное свойство, как и анимация.
Краткая информация:
| Նախասահմանված արժեքը | transition: все 0 облегчают 0; |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
body {
margin: 0;
}
.menu {
position: absolute;
height: 100px;
width: 100%;
background: #fc0;
border-bottom: 20px solid #333;
top: -100px;
transition: top 2s 1s;
}
.menu:hover {
top: 0;
border-bottom: 20px solid lime;
}
p {
color: white;
font-size: 80px;
margin: 8px 25% 0px 25%;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="menu">
<p>Привет, мир!!!</p>
</div>
</body>
</html>
transition-delay:
transition-delay: - устанавливает период ожидания перехода.
0s և 0ms значения выдаются сразу анимацией.
Отрицательное значение изменит начало анимации. Скажем, «-1с», анимация начнется с того места, где она должна была быть через секунду после запуска.
Можно задать несколько значений, разделенных запятыми.
transition-delay: 3s, 4s ; - В этом случае transition-property вам нужно определить два свойства CSS. Они установят время начала для обоих свойств CSS.
Краткая информация:
| Նախասահմանված արժեքը | transition-delay: 0 с; |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
body {
margin: 0;
}
.menu {
position: absolute;
height: 100px;
width: 100%;
background: #fc0;
border-bottom: 20px solid #333;
top: -100px; /* էլեմենտը 100px-ով դուրս է եկել բրաուզերի պատուհանի վերևի
սահմանից */
transition-delay: 1s;
transition-duration: 3s;
transition-property: top; /* նշված է այն հատկությունը(top-ը),
որը պետք է փոփոխման ենթարկվի */
transition-timing-function: cubic-bezier(0.54, -0.01, 0, 0.99);
}
.menu:hover {
top: 0;
border-bottom: 20px solid lime;
}
/* մկնիկի սլաքը էլեմենտին մոտեցնելու դեպքում top-ը կհավասարվի զրոյի,
այսինքն էլեմենտը կհայտնվի բրաուզերի էկրանին։ */
/* քանի որ top-ը նշված է transition-property հատկության մեջ,
ապա top-ին կարող ենք սահմանել անիմացիայի լրացուցիչ տվյալներ,
օրինակ transition-delay: -ի միջոցով սահմանել, թե երբ պիտի սկսի անիմացիան։ */
p {
color: white;
font-size: 80px;
margin: 8px 25% 0px 25%;
}
transition-duration:
transition-duration: - Определяет продолжительность перехода.
0 с — анимация не активируется.
Возможно указать несколько значений через запятую: работает по той же логике, что и transition-delay в случае
Отрицательное число запрещено. единицы измерения: «с, мс».
Краткая информация:
| Նախասահմանված արժեքը | transition-duration: 0 с; |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
body {
margin: 0;
}
.menu {
position: absolute;
height: 100px;
width: 100%;
background: #fc0;
border-bottom: 20px solid #333;
top: -100px;
transition-delay: 1s;
transition-duration: 3s;
transition-property: top;
transition-timing-function: cubic-bezier(.54, -0.01, 0, .99);
}
.menu:hover {
top: 0;
border-bottom: 20px solid lime;
}
p {
color: white;
font-size: 80px;
margin: 8px 25% 0px 25%;
}
transition-property:
transition-property: — вот свойства CSS, которые необходимо изменить для анимации.
Значения модификатора свойств задаются по примеру :hover և :active среди псевдоклассов.
Краткая информация:
| Նախասահմանված արժեքը | transition-property: все; |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
Значения следующие:
none – нет свойства CSS для применения эффекта перехода.
all — все свойства CSS, которые можно анимировать, доступны для модификации.
voreveHatkutyun – перечисляет свойства CSS, которые необходимо изменить.
body {
margin: 0;
}
.menu {
position: absolute;
height: 100px;
width: 100%;
background: orange;
border-bottom: 20px solid #333;
top: -100px;
transition-delay: 1s;
transition-duration: 3s;
transition-property: top, background;
transition-timing-function: cubic-bezier(.54, -0.01, 0, .99);
}
.menu:hover {
top: 0;
border-bottom: 20px solid lime;
background: red;
}
p {
color: white;
font-size: 80px;
margin: 8px 25% 0px 25%;
}
transition-timing-function:
transition-timing-function: - это то же самое, что animation-timing-function –, устанавливает скорость для различных частей анимации.
Краткая информация:
| Նախասահմանված արժեքը | transition-timing-function: легкий |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, а также псевдоклассами: только в псевдоэлементах ::before и ::after с |
Имеет следующие значения:
ease – анимация начинается медленно, ускоряется и снова замедляется в конце.
ease-in – анимация начинается медленно и ускоряется в конце.
case-out – анимация начинается быстро и замедляется в конце.
ease-in-out – анимация начинается и медленно заканчивается.
linear – равномерная скорость на протяжении всей анимации.
step-start – анимация немедленно заканчивается. Steps() пошагово выполняет анимацию на указанное количество шагов: если это цельная деталь, она будет завершена немедленно (см.: шаги()).
step-end – анимация активируется в самом конце и сразу заканчивается.
cubic-bezier(x1,y1,x2,y2) և steps() функции см. после анимации-тайминг-функции. Они также возможны определить transition-timing-function: -ի համար.
body {
margin: 0;
}
.menu {
position: absolute;
height: 100px;
width: 100%;
background: orange;
border-bottom: 20px solid #333;
top: -100px;
transition-delay: 1s;
transition-duration: 3s;
transition-property: top, background;
transition-timing-function: cubic-bezier(.54, -0.01, 0, .99);
}
.menu:hover {
top: 0;
border-bottom: 20px solid lime;
background: red;
}
p {
color: white;
font-size: 80px;
margin: 8px 25% 0px 25%;
}
offset offset-path offset-distance offset-anchor offset-rotate offset-position
offsetявляется универсальным свойством оставшегося смещения-... для
Определяет анимацию с координатами простых геометрических фигур, например. путь(), эллипс(), многоугольник() и т. д..
Порядок значений следующий: offset = offset-position offset-path offset-distance offset-rotate / offset-anchor ; .
Краткая информация:
| Նախասահմանված արժեքը | согласно значениям его свойств по умолчанию. |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами, претерпевающими трансформацию. |
| Ենթարկվում է անիմացիայի | согласно его свойствам. |
offset-path
offset-path — определяет координаты, по которым должен перемещаться элемент.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами, претерпевающими трансформацию. |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
none - координата не определена.
երկրաչափականՖունկցիաներ – круг(), эллипс(), вставка(), многоугольник() и path() .
url() – делается ссылка на идентификатор формы в формате SVG: , , , , , или :
body {
background-color: #333;
padding: 0 4em;
width: 100%;
}
svg,
.box {
position: absolute;
}
.box {
height: 100px;
width: 100px;
offset-path: path("M0 100 H 500 V 500");
/* path() ֆունկցիայի հետ կարող եք ծանոթանալ Css ֆունկցիաներ բաժնում */
offset-rotate: 0;
animation: move 6s 0ms infinite alternate ease-in-out;
}
.one {
background-image: url(cubicc.png);
offset-anchor: right top;
}
@keyframes move {
100% {
offset-distance: 100%;
}
}
<!DOCTYPE html>
<html>
<head>
<title>css offset-anchor</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<svg
xmlns="http://www.w3.org/2000/svg"
width="500"
height="500"
viewbox="0 0 500 500"
>
<defs>
<style data-no-auto-translation="">
.cls-1 {
stroke: #000;
stroke-width: 5.07px;
fill-rule: evenodd;
}
</style>
</defs>
<path
id="figure-1"
data-name="figure-2"
class="cls-1"
d="M0 100 H 500 V 500"
/>
</svg>
<div class="box one"></div>
</body>
</html>
В следующем примере path()-Координаты i — это те, по которым будет перемещаться квадрат. А треугольник — это просто SVG-изображение.
offset-distance
offset-distance - определяет, с какой координатной позиции должна начинаться, продолжаться и заканчиваться анимация.
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами, претерпевающими трансформацию. |
| Ենթարկվում է անիմացիայի | С точки зрения качества |
Значение определяется в процентах.
body {
background-color: #333;
padding: 0 4em;
width: 100%;
}
svg,
.box {
position: absolute;
}
.box {
height: 100px;
width: 100px;
offset-path: path('M0 100 H 500 V 500');
offset-rotate: 0;
animation: move 6s 0ms infinite alternate ease-in-out;
}
.one {
background-image: url(cubicc.png);
offset-anchor: right top;
}
@keyframes move {
0% {
offset-distance: 0%;
}
50% {
offset-distance: 80%;
}
100% {
offset-distance: 100%;
}
}
В следующем примере определяются контрольные точки анимации и path().
Во время анимации с 0% по 50% элемент должен пройти 80% линии пути, а оставшиеся 20% — во время следующего 50% анимации.
offset-anchor
offset-anchor - определяет горизонтальное и вертикальное положение движущегося элемента с координатами.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами, претерпевающими трансформацию. |
| Ենթարկվում է անիմացիայի | В некоторой степени. |
Значения следующие:
auto – устанавливает то же значение, что и имеет transform-origin свойство. Если: offset-pathравно noneиз, тогда определю offset-positionзначение
ըստԲանալիԲառերի - в четырех основных словах: right, left для горизонтального и top, bottom для вертикали.
ըստՉափմանՄիավորների - положение может определяться любой единицей измерения.
offset-anchor հատկության сначала определяется горизонтальное положение элемента, затем вертикальное положение.
body {
background-color: #333;
padding: 0 4em;
width: 100%;
}
svg,
.box {
position: absolute;
}
.box {
height: 100px;
width: 100px;
offset-path: path('M0 100 H 500 V 500');
offset-rotate: 0deg;
animation: move 8s 0ms infinite alternate ease-in-out;
}
.one {
background-image: url(cubicc.png);
offset-anchor: right top;
}
@keyframes move {
100% {
offset-distance: 100%;
}
}
Свойство относится к анимируемому элементу — квадрату.
Для горизонтальной стороны квадрата определяется right –, поэтому он находится с правой стороны (цифра 2), чтобы начинаться и заканчиваться на горизонтальной линии.
Для вертикальной стороны квадрата определяется top , поэтому его верхняя сторона (цифра 1) находится на вертикальной линии начала и конца.
offset-rotate
offset-rotate - определяет направление элемента.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами, претерпевающими трансформацию. |
| Ենթարկվում է անիմացիայի | С геометрическими функциями и path(). |
Значения следующие:
auto -элемент меняет свое направление в зависимости от pathнаправлений
աստիճանայինՉափմանՄիավորով - например 90deg:
երկուսըՄիասին -элемент меняет свое направление в зависимости от pathнаправлений. плюс он определяет степень, например. auto 40deg :
reverse - элемент полностью повернут в горизонтальном и вертикальном направлениях.
body {
background-color: #333;
padding: 0 4em;
width: 100%;
}
svg,
.box {
position: absolute;
}
.box {
height: 100px;
width: 100px;
offset-path: path('M0 100 H 500 V 500');
offset-rotate: auto 10deg;
animation: move 8s 0ms infinite alternate ease-in-out;
}
.one {
background-image: url(cubicc.png);
offset-anchor: left top;
}
@keyframes move {
100% {
offset-distance: 100%;
}
}
В следующем примере offset-anchor равно " left top И что? offset-rotate ": " auto 10deg " из
offset-anchor в соответствии с offset-rotate установлено на auto значение, то квадрат будет поворачиваться со сменой линии и в результате квадрат на вертикальной линии будет начинаться и заканчиваться цифрой 4.
Вопрос:цифра также будет смещена на 10 градусов offset-rotate соответствующий второму значению ( auto: 10deg ):
offset-position
offset-position - не поддерживается браузерами.


