CSS-BORDER
background-clip background-origin
Определяет порядок расширения фонового изображения (или цвета фона) внутри элемента.
Краткая информация:
| Նախասահմանված արժեքը | фоновый клип: border-box фоновое происхождение: padding-box |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Нет |
Оба свойства имеют одинаковые значения, за исключением «text» для фонового клипа.
Значения одинаковы, но имеют определенные различия.
С моделью элемента блочного типа мы уже знакомы из курса HTML:

Если дополнение: равно 0, то поле заполнения совпадает с полем содержимого.

Если граница равна 0, то поле границы совпадает с полем заполнения:

Если граница и отступ равны 0, то поле границы, поле заполнения и поле содержимого совпадают:

background-clip -ի ценности
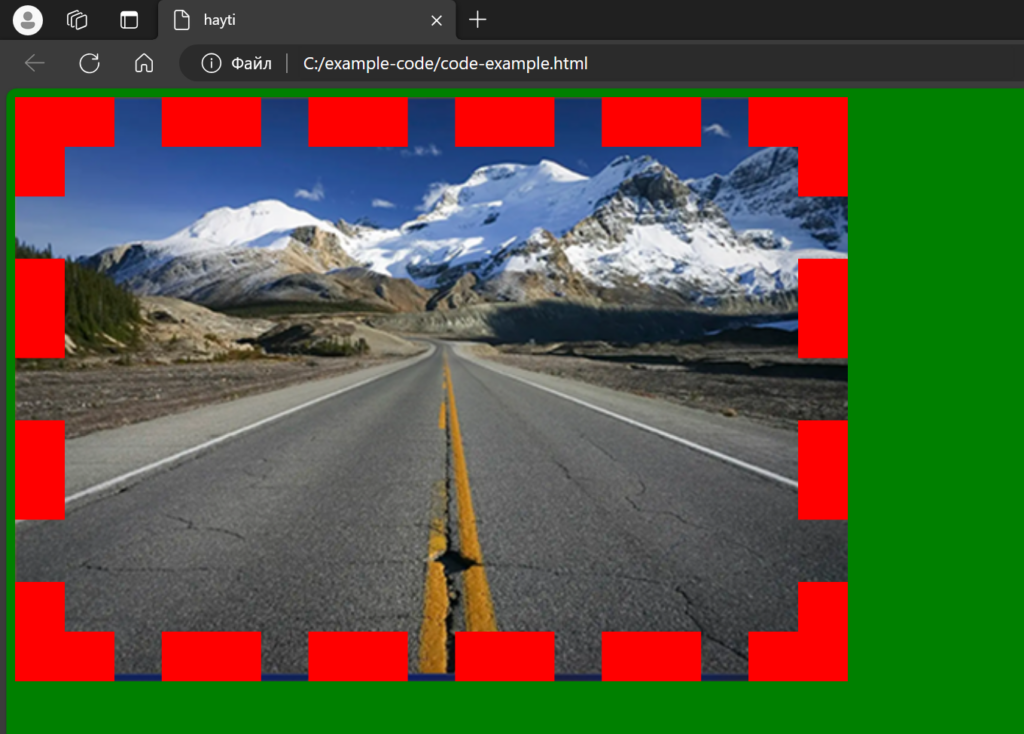
border-box – фоновое изображение (или цвет) охватывает весь элемент, включая padding-box -ի տարածքը. border-box расширяет повторение изображения (если оно не отменено с помощью Background-repeat: no-repeat).
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-clip: border-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 330px;
}
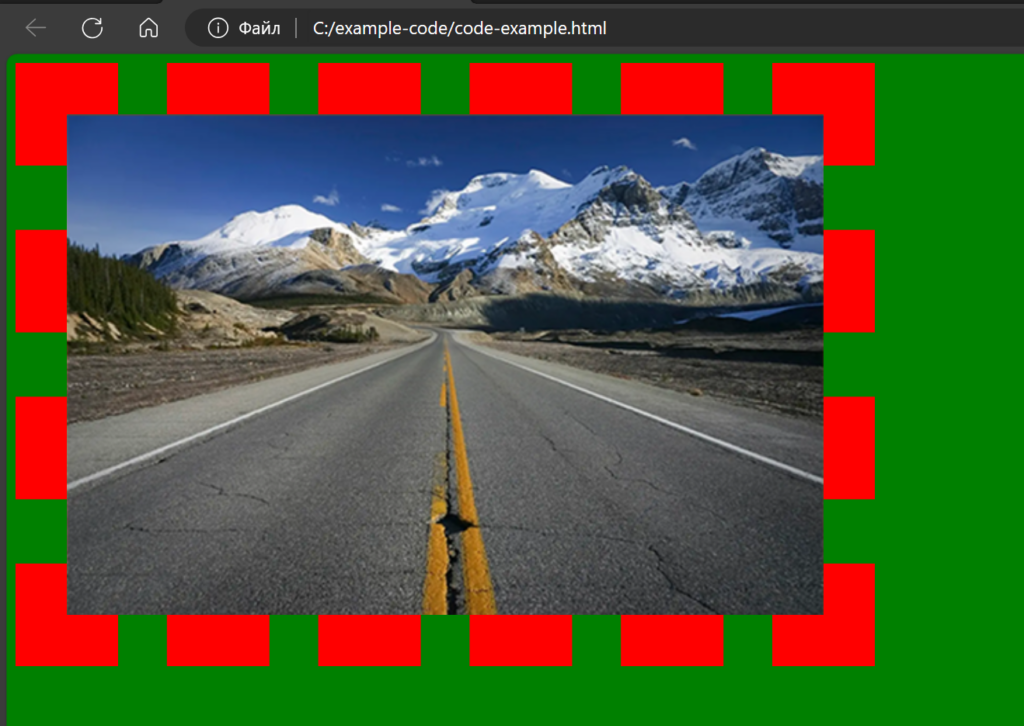
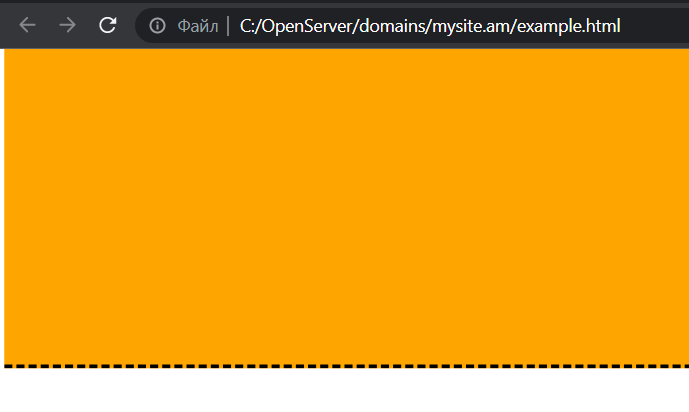
padding-box – фоновое изображение должно выходить за пределы поля отступа элемента. Фон не будет повторяться в рамке.
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-clip: padding-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 330px;
}

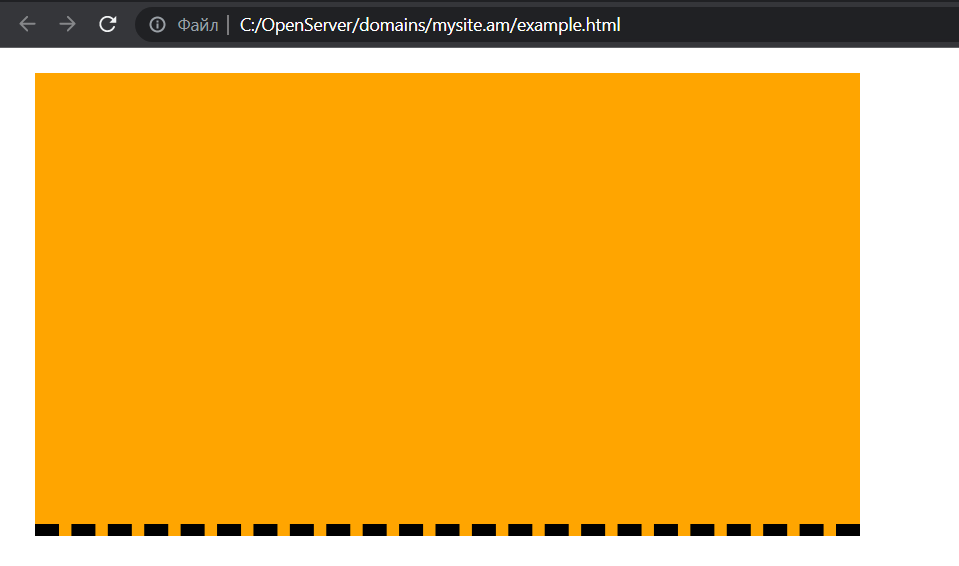
content-box –фоновое изображение выходит за пределы поля отступа, но обрезается перед полем содержимого.
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-clip: content-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 330px;
}
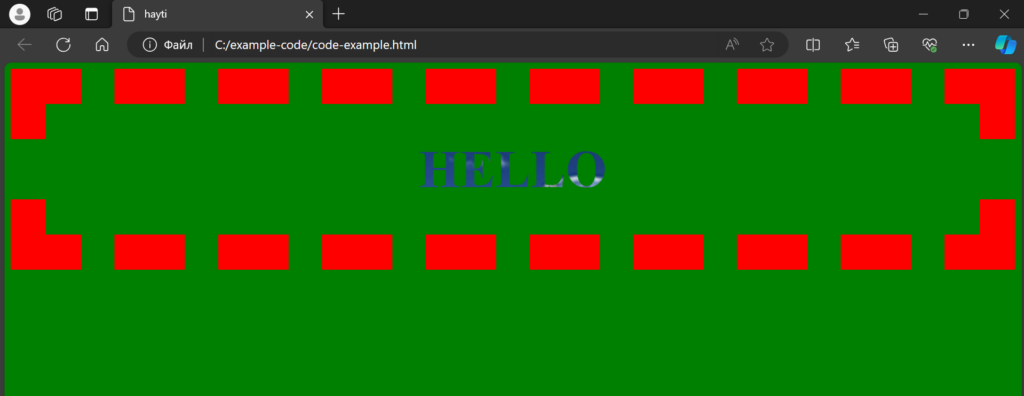
text - фоновое изображение отображается только внутри текста.
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;;
background-clip: text;
background-size: cover;
padding: 40px;
color: transparent;
font-weight: bold;
font-size: 60px;
display: flex;
justify-content: center;
}

background-origin -ը определяет начальное положение изображения.
Он имеет три значения:
border-box - изображение на заднем плане սկզբնական դիրքը начнет border-box-ի с края.
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-origin: border-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 310px;
}

padding-box - изображение на заднем плане սկզբնական դիրքը начнет padding-box-ի с края.
Рамка-бокс будет содержать повторение изображения (если оно не отменено значением background-repeat: no-repeat).
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-origin: padding-box;
background-size: cover;
padding: 40px;
width: 510px;
height: 310px;
}

content-box - изображение на заднем плане սկզբնական դիրքը начнет content-boxот в border-box и padding-box — повторение картинки.
.example {
background: url(image-road-02.png);
background-color: orange;
border: 40px dashed red;
background-origin: content-box;
padding: 40px;
width: 510px;
height: 310px;
}

border։
border. – предназначен для установки нескольких значений: ширины границы, стиля и цвета.Порядок не важен.
Чтобы установить границу только на одной стороне элемента, используются следующие свойства: border-top, border-bottom, border-left, border-right.
Краткая информация:
| Նախասահմանված արժեքը | ․․․․․․․․․ |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Да |
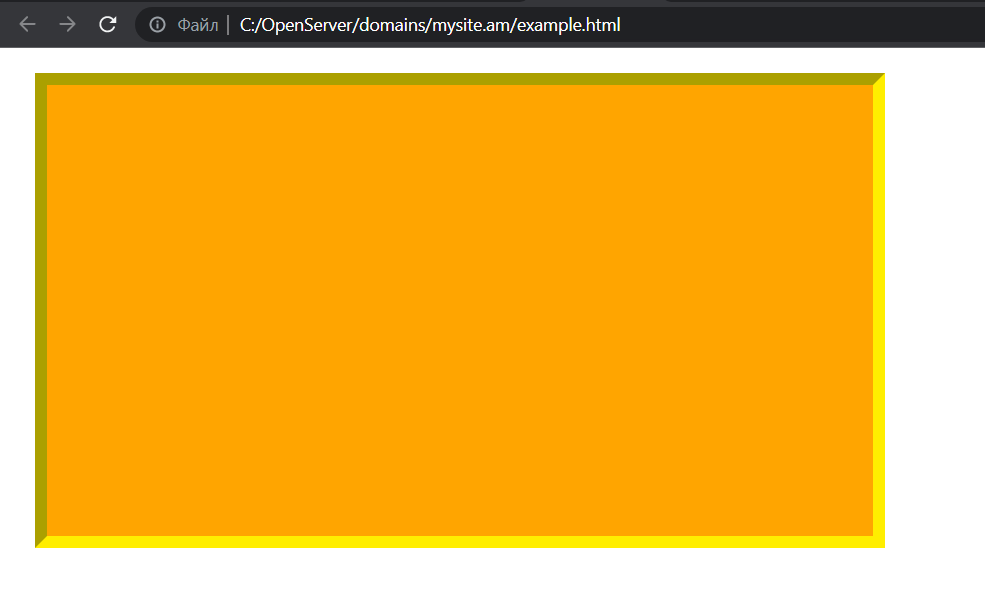
стили границ на следующем изображении:
div {
margin: 20px;
width: 600px;
height: 300px;
border: 10px inset rgba(255, 238, 0, 1);
background: orange;
padding: 30px;
}

border-width
border-width – Определяет ширину четырех сторон границы, если указано одно значение.
Можно определить разную ширину для разных сторон границы:
մեկ արժեքի դեպքում - ширина будет установлена для всех четырех сторон одновременно.
երկու արժեքի դեպքում – первое значение задает ширину верхней и нижней сторон, второе значение – левой и правой сторон.
երրեք արժեքի դեպքում — первый задаст ширину вверху, второй — слева и справа, а третий — внизу.
չորս արժեքի դեպքում – для всех сторон по порядку: сверху, справа, снизу и слева.
Краткая информация:
| Նախասահմանված արժեքը | medium |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
thin – то же, что 2 пикселя.
medium – то же, что 4 пикселя.
thik – то же, что 6 пикселей.
voreveTiv – любое число с единицей измерения.
div {
margin: 20px;
width: 300px;
height: 130px;
border: solid black;
border-width: 5px 10px 15px 20px;
background: orange;
padding: 30px;
}

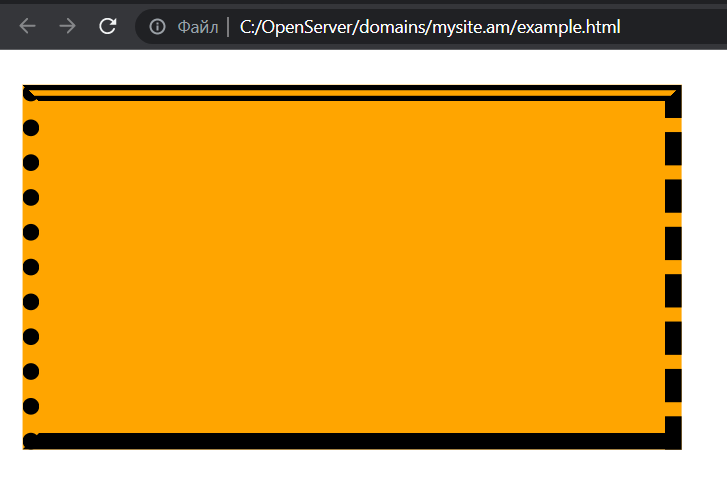
border-style:
border-style: – Определяет стиль четырех сторон границы, если указано одно значение.
Для разных сторон границы можно определить разные стили:
մեկ արժեքի դեպքում – стилизует все четыре стороны одновременно.
երկու արժեքի դեպքում – первое значение задает стиль для верхней и нижней сторон, второе значение для левой и правой сторон.
երեք արժեքի դեպքում – первый будет определять стиль для верха, второй – для левой и правой сторон, а третий – для низа.
չորս արժեքի դեպքում – для всех сторон по порядку: сверху, справа, снизу и слева.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
none — граница отображаться не будет, а ширина будет равна 0.
hidden - граница отображаться не будет, но в некоторых случаях ее ширина сохранится.
div {
margin: 20px;
width: 300px;
height: 130px;
border: 10px black;
border-style: double dashed inset dotted;
background: orange;
padding: 30px;
}

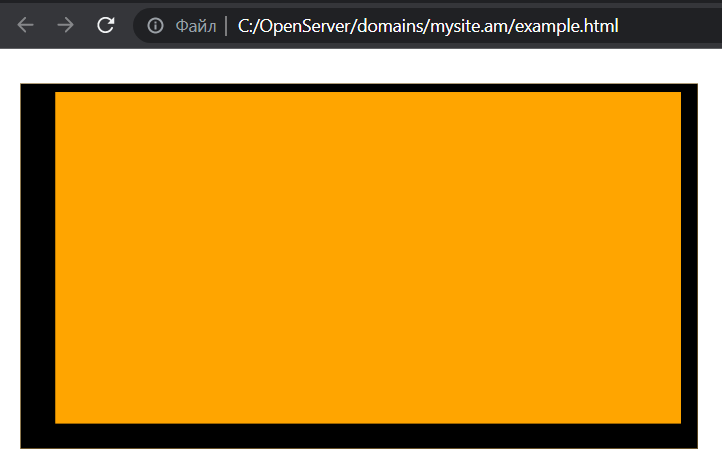
border-bottom։
border-bottom։ – установит границу только на нижней стороне элемента.
Он может принимать три значения: ширину границы, стиль и цвет, порядок которых не важен.
Краткая информация:
| Նախասահմանված արժեքը | ․․․․․ |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Да |
Типы стилей границ:
div {
margin: 20px;
width: 600px;
height: 300px;
border-bottom: 10px dashed black;
background: orange;
padding: 30px;
}

border-bottom-width:
border-bottom-width: – определяет ширину нижней границы элемента.
Краткая информация:
| Նախասահմանված արժեքը | medium |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
thin – то же, что 2px;
medium – то же, что 4px.
thik - то же, что 6 пикселей.
voreveTiv – любое число в пикселях или других единицах измерения.
div {
margin: 20px;
width: 600px;
height: 300px;
border-bottom: dashed black;
border-bottom-width: thik;
background: orange;
padding: 30px;
}

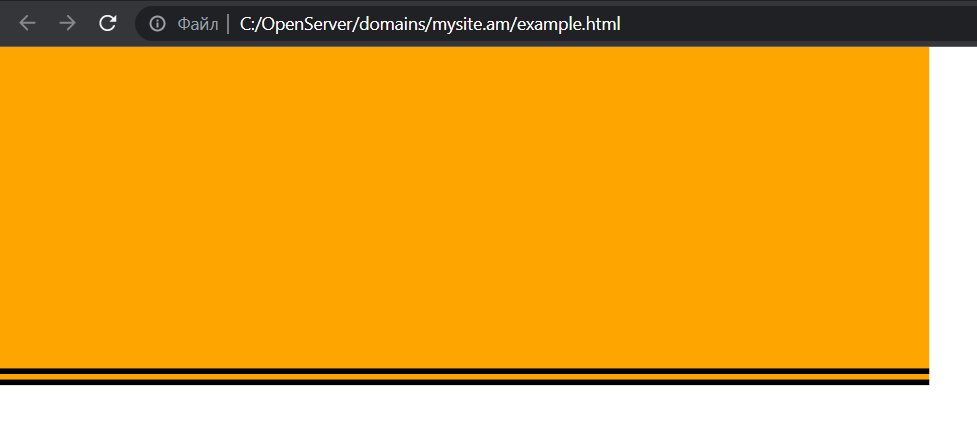
border-bottom-style:
border-bottom-style: – устанавливает стиль нижней границы элемента.
Краткая информация:
| Նախասահմանված արժեքը | Здесь ничего нет |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
div {
margin: 20px;
width: 600px;
height: 300px;
border-bottom: 10px black;
border-bottom-style: double;
background: orange;
padding: 30px;
}

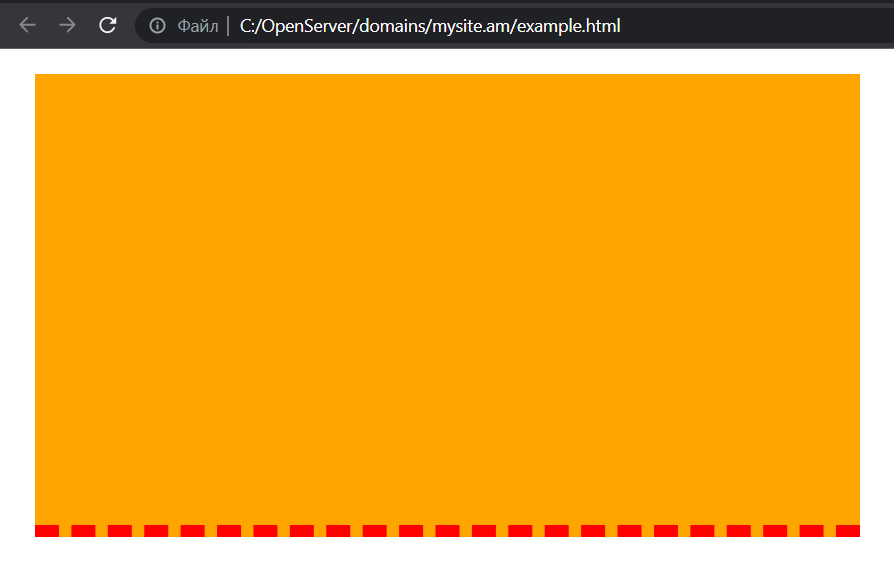
border-bottom-color։
border-bottom-color։ – задает цвет нижней границы элемента.
Краткая информация:
| Նախասահմանված արժեքը | ․․․․․ |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
voreveGuyn - любой цвет.
transparent - определяет прозрачность, т.е. линия границы есть, но не видна.
div {
margin: 20px;
width: 600px;
height: 300px;
border-bottom: 10px dashed;
border-bottom-color: red;
background: orange;
padding: 30px;
}

border-left border-left-color border-left-style border-left-width
— это свойства границы с левой стороны.
border-left является универсальным свойством, и можно установить значения border-left-color, border-left-style и border-left-width.
Краткие данные соответствуют данным ранее упомянутых свойств (граница, стиль границы и т. д.).
border-right border-right-color border-right-style border-right-width
Свойства границы справа таковы.
border-right является универсальным свойством и может быть установлен в значения border-right-color, border-right-style и border-right-width.
Краткие данные соответствуют данным ранее упомянутых свойств (граница, стиль границы и т. д.).
border-top border-top-color border-top-style border-top-width
Свойства границы на верхней стороне таковы.
border-top является универсальным свойством и может быть установлен в значения border-top-color, border-top-style и border-top-width.
Краткие данные соответствуют данным ранее упомянутых свойств (граница, стиль границы и т. д.).
.div01 {
margin: 10px 1px;
width: 550px;
height: 400px;
background: brown;
border-top: 25px double red;
border-right: 25px dashed blue;
border-bottom: 25px ridge orange;
border-left: 25px dotted yellow;
border-radius: 90px 90px 65px 65px / 45px 45px 65px 65px;
}
.div02 {
padding: 10px 10px;
color: orange;
}

border-bottom-left-radius
устанавливает кривую в левом нижнем углу кадра или основном фоне.
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
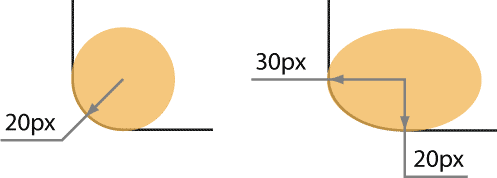
В качестве значения указывается любое число в любой единице измерения.
Можно указать два значения, в этом случае будет получен эллиптический угол. Первое значение относится к горизонтальному направлению, второе — к вертикальному.

div {
margin: 20px;
width: 200px;
height: 70px;
border-bottom: 10px double black;
border-bottom-left-radius: 45px;
background: orange;
padding: 30px;
}

border-bottom-right-radius:
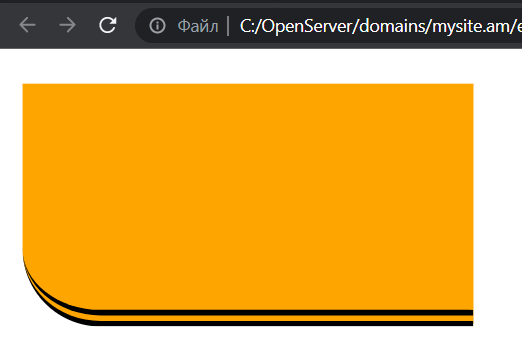
Определяет кривую в правом нижнем углу кадра или основного фона.
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
В качестве значения указывается любое число в любой единице измерения.
Можно указать два значения, в этом случае будет получен эллиптический угол. Первое значение относится к горизонтальному направлению, второе — к вертикальному.

div {
margin: 20px;
width: 200px;
height: 70px;
border-bottom: 10px double black;
border-bottom-right-radius: 45px;
background: orange;
padding: 30px;
}

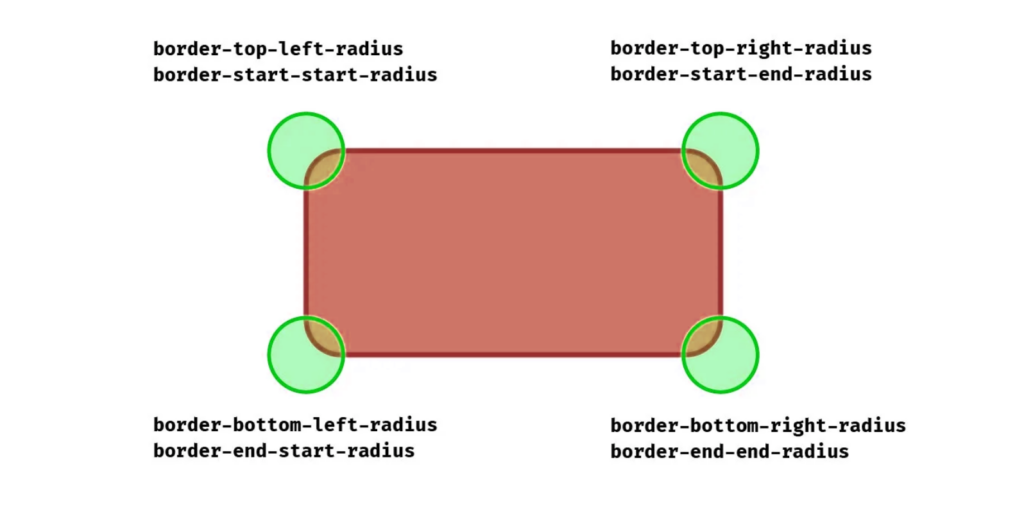
border-radius border-top-left-radius border-top-right-radius border-bottom-left-radius border-bottom-right-radius
отвечают за определение кривизны 4 углов круга.
border-radius — универсальное свойство, определяющее border-top-left-radius, border-top-right-radius, border-bottom-left-radius, border-bottom-right-radius.
Краткие сведения по всем перечисленным объектам недвижимости:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах |
| Ենթարկվում է անիմացիայի | Да |
4 значения в border-radius можно задать по-разному:
մեկ արժեքի դեպքում -установит кривизну для всех четырех углов элемента одновременно.
երկու արժեքի դեպքում – первое значение задаст кривизну верхнему левому и нижнему правому углам, второе значение – верхнему правому и нижнему левому углам.
երրեք արժեքի դեպքում – первое значение задаст кривизну верхнему левому углу, второе — правому верхнему и левому нижнему углам, а третье — правому нижнему углу.
չորս արժեքի դեպքում – назначит кривизну элементу в следующем порядке: вверху слева, вверху справа, внизу справа и внизу слева.
Чтобы установить кривизну эллипса на границе радиуса « / » с помощью символа различают значения сторон: горизонтальные и вертикальные.
.ellipse-container {
width: 200px;
height: 100px;
background-color: #3498db;
border-radius: 20% 25% / 30% 35% / 40% 45% / 50% 55%;
}
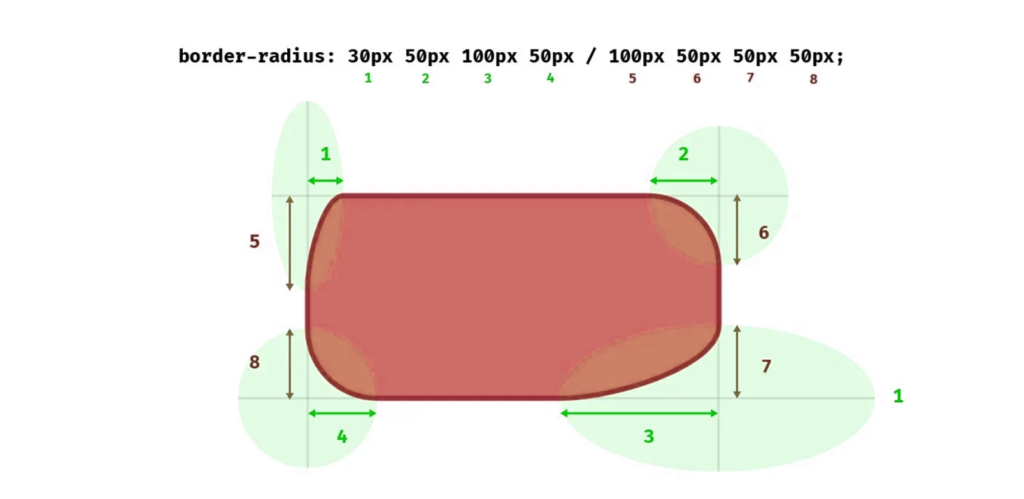
значения также будут заданы в двух группах: сначала по горизонтали, а затем по вертикали.
div {
border-radius: 30px 50px 100px 50px / 100px 50px 50px 50px;
}

border-end-end-radius border-end-start-radius border-start-start-radius border-start-end-radius
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Нет |
| Կիրառվում են | По всем элементам. Если border-collapse равен схлопыванию, это не будет работать для таблиц и встроенных таблиц. |
| Ենթարկվում է անիմացիայի | Да |
border-end-end-radiusсоответствует правому нижнему углу элемента блока,
border-end-start-radiusв левый нижний угол элемента,
border-start-start-radius в верхний левый угол элемента,
border-start-end-radius в правый верхний угол элемента.

Для них можно задать одно или два значения. При одном значении кривизна будет круговой, при двух значениях будет определен эллиптический тип кривизны.
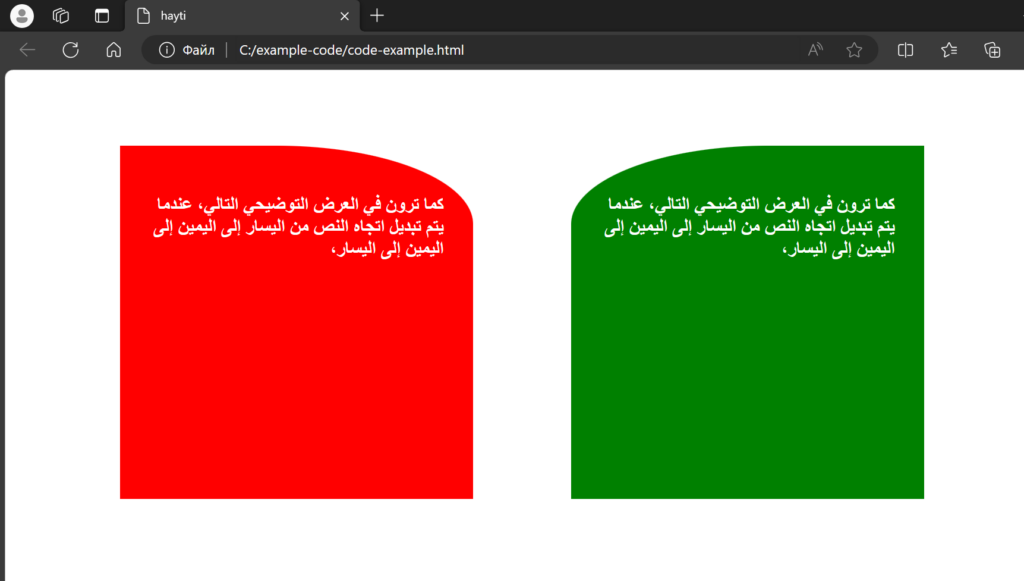
Сторона кривой меняется. writing-mode, direction, text-orientation по свойствам.
body {
display: flex;
justify-content: center;
height: 500px;
align-items: center;
font-size: 15px;
}
div {
width: 300px;
height: 300px;
padding: 30px;
color: white;
font-size: 20px;
font-weight: bold;
margin-right: 100px;
}
.div01 {
border-start-start-radius: 200px 80px;
direction: rtl;
background: red;
}
.div02 {
border-top-left-radius: 200px 80px;
direction: rtl;
background: green;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
<style data-no-auto-translation=""></style>
</head>
<body>
<div class="div01">
<p>
Как вы можете видеть на следующем рисунке, при изменении направления текста слева направо на право налево,
</p>
</div>
<div class="div02">
<p>
Как вы можете видеть на следующем рисунке, при изменении направления текста слева направо на право налево,
</p>
</div>
</body>
</html>

В первом примере «border-start-start-radius. 200px 80px;» (верхняя левая часть), поэтому при изменении направления текста (направление: rtl — правосторонний стиль письма) меняется и направление кривизны (верхняя правая часть).
Во втором примере «border-top-left-radius. 200 пикселей 80 пикселей; (вверху слева): при изменении направления текста (направление: rtl — правостороннее письмо) направление кривизны не меняется.
Значения могут быть указаны в разных единицах измерения. Для % ширина элемента будет учитываться при горизонтальной кривизне, а высота – при вертикальной кривизне.
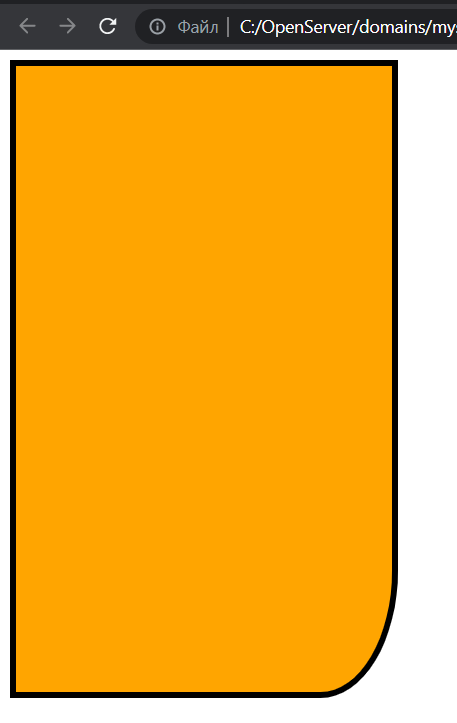
div {
width: 300px;
height: 500px;
background: orange;
border: 5px solid black;
writing-mode: horizontal-tb;
border-end-end-radius: 20%;
}

В приведенном выше примере border-end-end-radiusодно значение, кривизна должна быть круглой, но на картинке она эллиптическая.
Значение указывается в процентах, поэтому оно будет учитывать ширину родительского элемента для горизонтальной кривизны и высоту для вертикальной кривизны.
Ширина и высота основного элемента разные (width-300px, height-500px), поэтому была получена эллиптическая кривизна.
Если посчитать ширину и высоту 20%отдельно, то это будет: 60px, 100px, ուստի border-end-end-radius: 20% -ը նույնն է ինչ border-end-end-radius: 60px 100px -ը․ քանի որ значение равно двум, поэтому кривизна будет эллиптической.
border-image
border-image — универсальное свойство, которому определено несколько значений.
border-image используется, когда необходимо использовать картинку в качестве рамки элемента.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | На всех элементах, кроме тех, которые border-collapseравно collapse из |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
none - изображение не отображается в виде рамки. вместо этого элемент будет иметь обычную границу, если она определена для этого элемента.
url(nkari hascen) — указывает адрес изображения, которое будет использоваться в качестве рамки для элемента. URL вместо изображения также возможен linear и: radial определить градиенты. Мы увидим пример позже.
voreveTiv - это то же самое, что border-image-slice свойство. Число указывает, сколько их на каждой стороне (из 4-х сторон) изображения. միավոր, или сколько տոկոս Для получения кадра необходимо взять внутреннее пространство (внутреннее пространство с каждой стороны равно 100%).
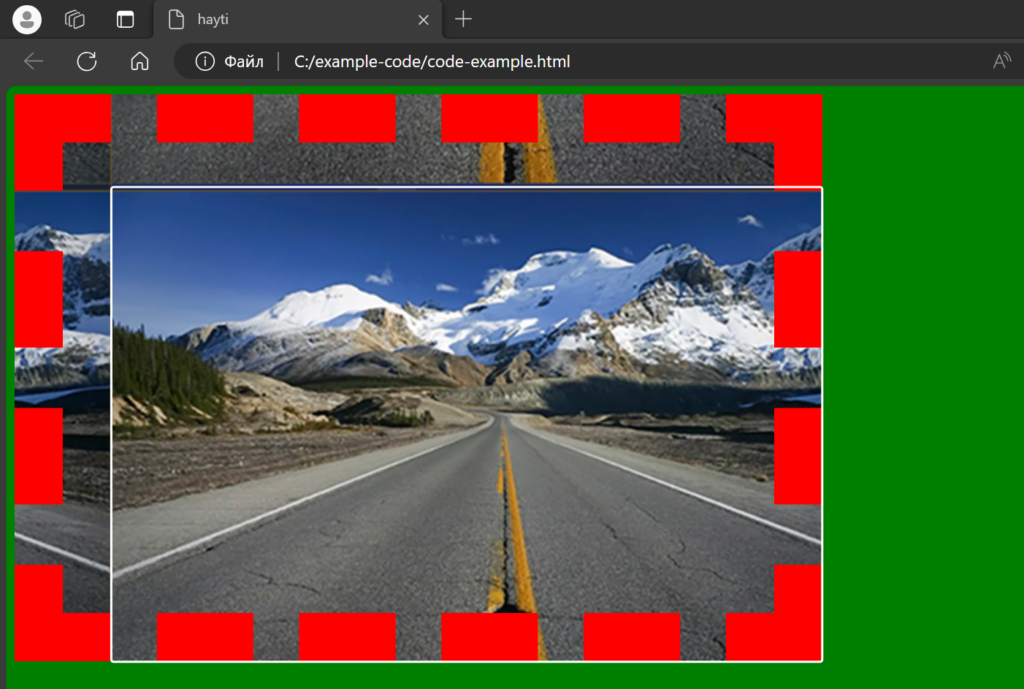
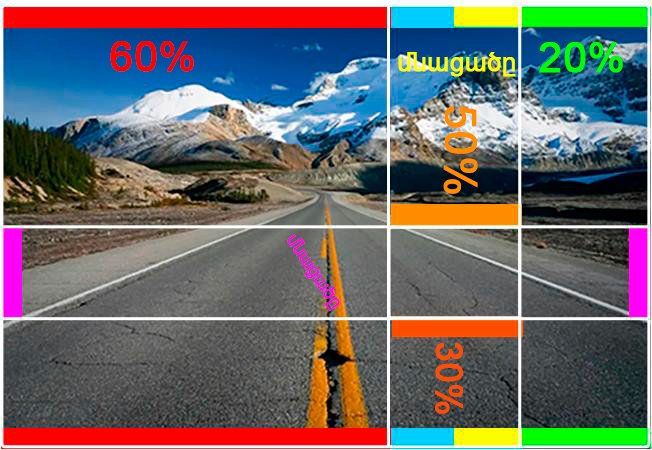
Прежде чем перейти к основному изображению рамки, давайте рассмотрим следующий пример. Чтобы понять border-image-slice .
фото границы:

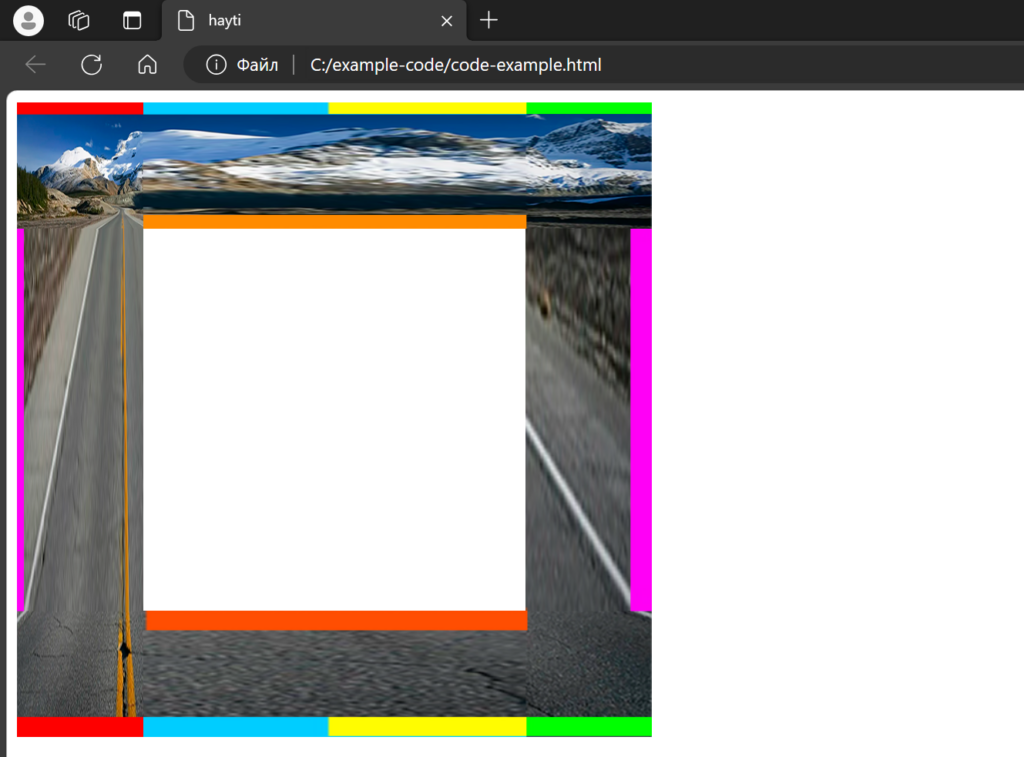
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
border: solid black;
border-width: 50px;
border-image: url(for-border-road.jpg) 50% 20% 30% 60% / 2 2 2 2 stretch
stretch;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
<style data-no-auto-translation=""></style>
</head>
<body>
<div class="div01"></div>
</body>
</html>
Результат:


основное изображение границы:

пример:

После установки процента четырех сторон границы изображение будет разделено на 9 частей, чтобы определить четыре угла изображения, 2 горизонтальные и 2 вертикальные стороны изображения, а также середину изображения, то есть часть изображения, которая не появится в рамке (или будет использоваться fill специальное слово и часть 9 уже будут фоном для данного элемента).
laynutyun - это то же самое border-image-width свойство. Устанавливает границу изображения до размера, уже определенного % (border-image-slice) ширина.
border-image-slice Среди ценностей « / " с Значение можно задать в пикселях и аналогичных единицах измерения или просто ввести число.
Например, если указано 1, ширина изображения границы будет равна border-widthна ширину будет равно 1 в следующем примере 50pиз х.
Следующие четыре значения принадлежат border-image-repeat свойство.
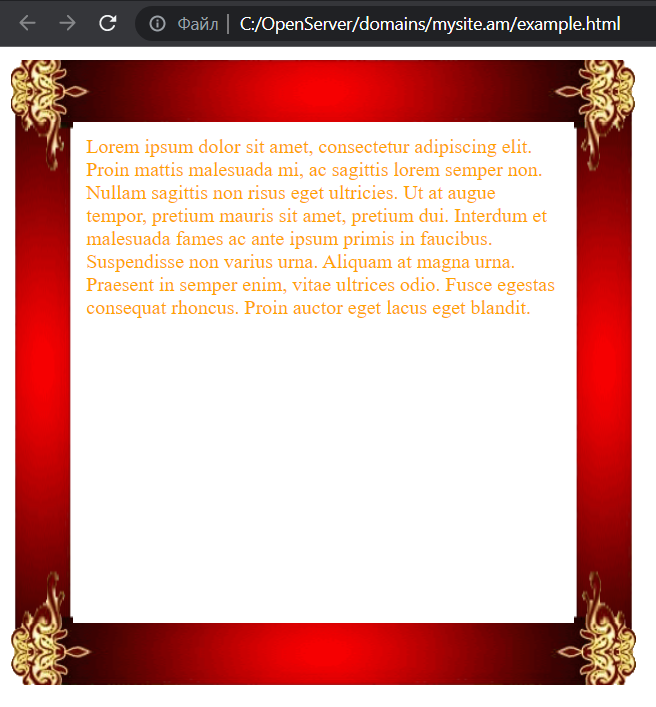
stretch – для 4 сторон границы (5 6 7 8 стороны) вырезанные части рисунка растягиваются на длину вертикальной и горизонтальной сторон элемента.
repeat – для 4 сторон границы (5 6 7 8 стороны) вырезанные части изображения повторяются столько, сколько необходимо для заполнения длины вертикальной и горизонтальной сторон элемента.
round – для 4 сторон границы (5 6 7 8 стороны) обрезанные части изображения повторяются, но равномерно расширяются для отображения целиком.
space – для 4 сторон границы (5 6 7 8 стороны) вырезанные части рисунка повторяются без растягивания и добавляются столько, сколько необходимо для заполнения, а пустое пространство между ними делится на равные части.
Давайте посмотрим на примеры:
stretch

repeat

round

space

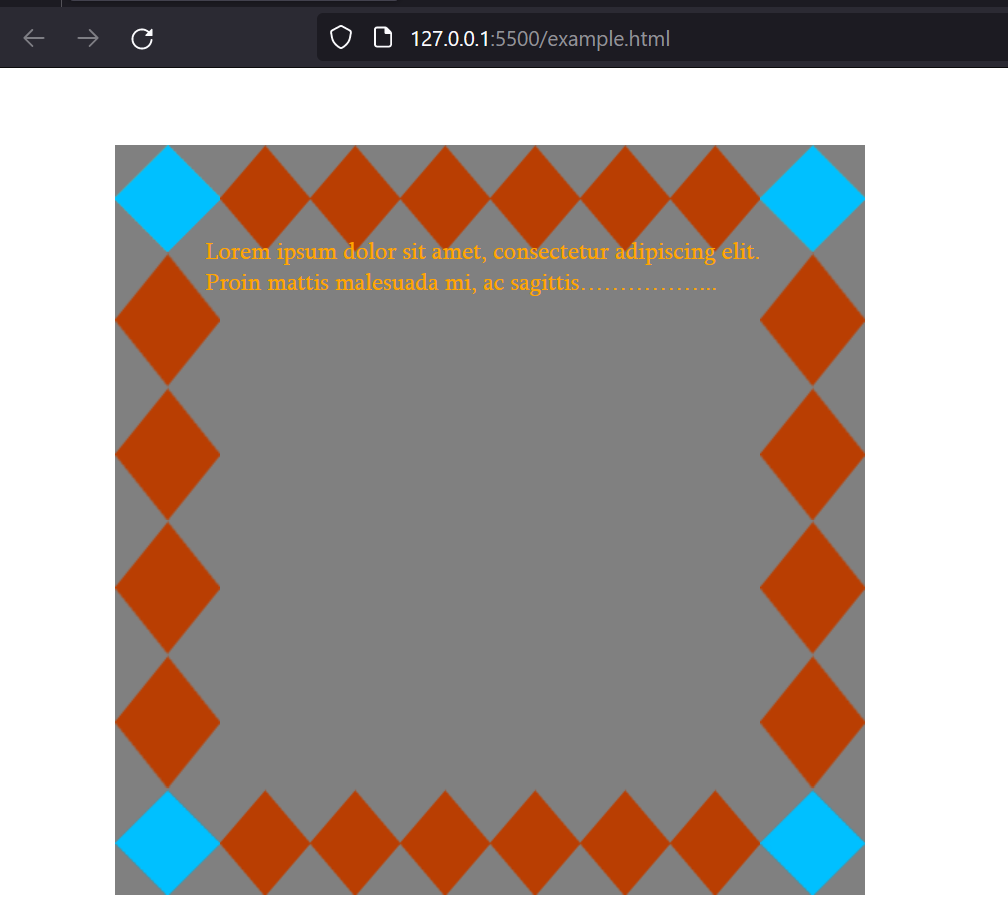
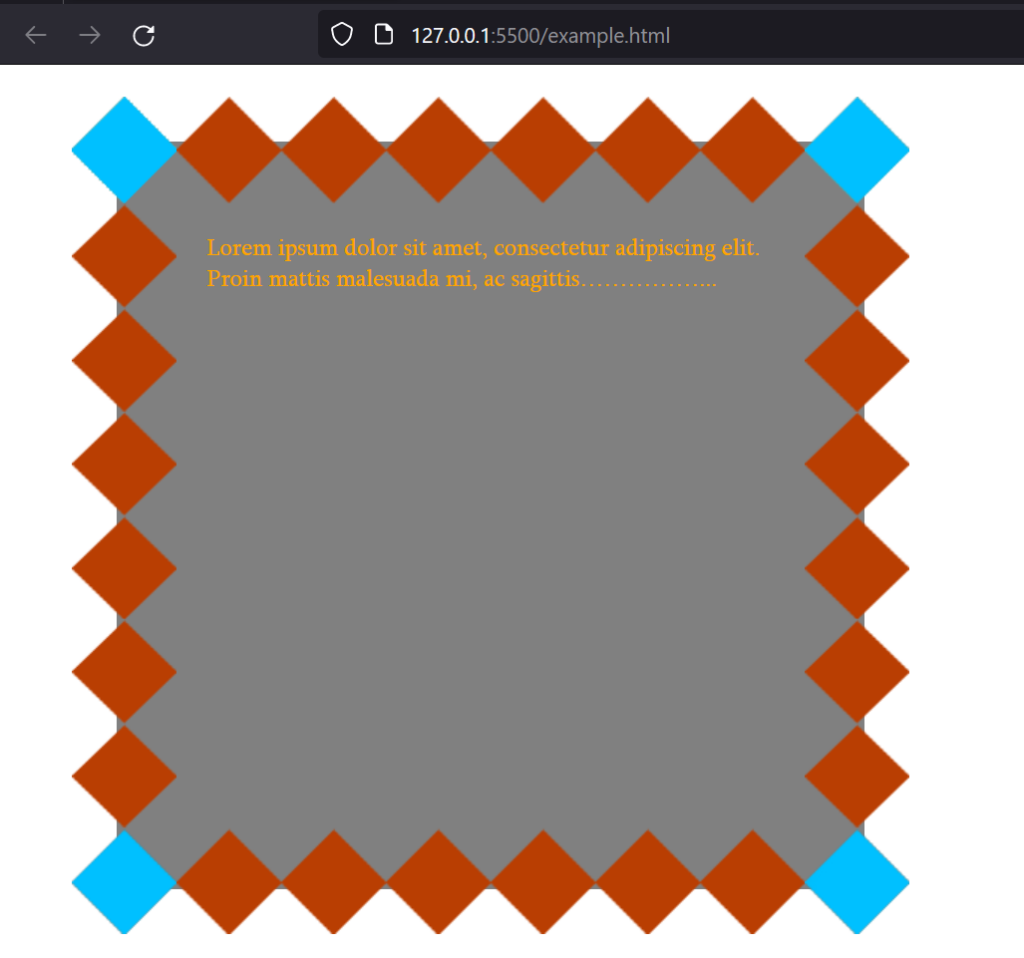
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
border: solid black;
border-width: 50px;
border-image: url(ramka.png) 18.8% 18.8% 18.8% 18.8% / 1 1 1 1 round round;
}
.div02 {
padding: 10px 10px;
color: orange;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="div01">
<div class="div02">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin mattis Malesuada mi, ac Sagittis……………...
</div>
</div>
</body>
</html>

Вместо картинки можно linear используйте градиент:
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
border: 50px solid black;
border-image: linear-gradient(orange, black) 34% 34% 34% 34% / 1 1 1 1
stretch stretch;
}

Или radial градиент:
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
border: 50px solid black;
border-image: radial-gradient(black, yellow, orange) 34% 34% 34% 34% / 1 1 1
1 stretch stretch;
}

Или радиальный градиент, но с появлением 9-й части fill используя специальное слово:
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
border: 50px solid black;
border-image: radial-gradient(black, yellow, orange) 34% 34% 34% 34% fill /
1 1 1 1 stretch stretch;
}

border-image-source:
border-image-source: - определяет адрес изображения.
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
border: 50px solid black;
border-image-source: url(ramka.png);
border-image-slice: 18.8% 18.8% 18.8% 18.8%;
border-image-width: 1 1 1 1;
border-image-repeat: round round;
}
border-image-slice
border-image-slice - 9 частей изображения определяются, если для 4 сторон изображения задан процент (см.: border-image).
4 значения можно определить по-разному:
մեկ արժեքի դեպքում - значение будет принадлежать всем четырем сторонам одновременно.
երկու արժեքի դեպքում – первое значение будет принадлежать верхней и нижней сторонам, второе значение – левой и правой сторонам.
երրեք արժեքի դեպքում – первое значение будет принадлежать верхней стороне, второе – левой и правой сторонам, третье – нижней стороне.
չորս արժեքի դեպքում – для всех 4 сторон по порядку: сверху, справа, снизу и слева.
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
border: 50px solid black;
border-image-source: url(ramka.png);
border-image-slice: 18.8% 18.8% 18.8% 18.8% ;
border-image-width: 1 1 1 1;
border-image-repeat: round round;
}
border-image-width:
border-image-width: - определяет ширину рамки изображения. Значение может быть указано или не указано в пикселях или других единицах измерения.
Например, если указано значение 1, ширина изображения границы будет равна border-widthна ширину в примере он равен 50px. В случае 2: 50×2=100 пикселей и так далее.
4 значения можно определить по-разному:
մեկ արժեքի դեպքում - значение будет принадлежать всем четырем сторонам одновременно.
երկու արժեքի դեպքում – первое значение будет принадлежать верхней и нижней сторонам, второе значение – левой и правой сторонам.
երրեք արժեքի դեպքում – первое значение будет принадлежать верхней стороне, второе – левой и правой сторонам, третье – нижней стороне.
չորս արժեքի դեպքում – для всех 4 сторон по порядку: сверху, справа, снизу и слева.
Давайте посмотрим на примеры:
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
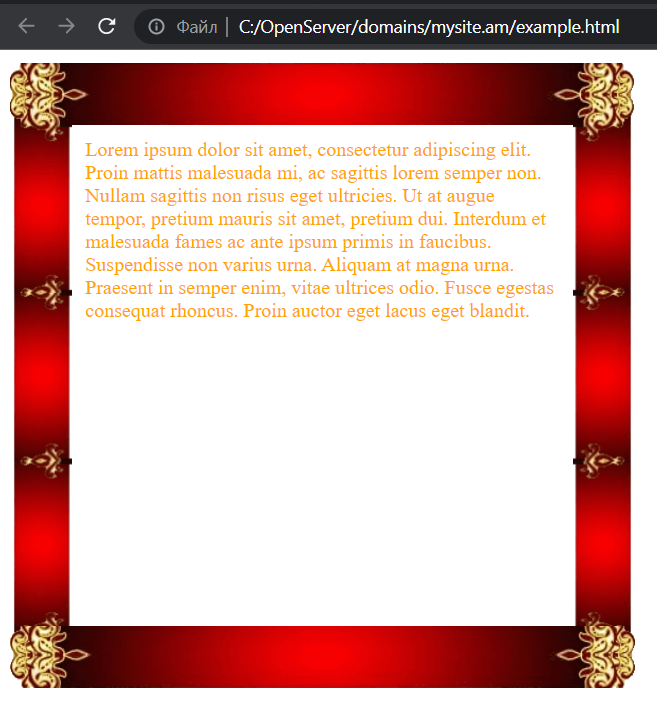
border: solid black;
border-image-source: url(verjnakan-ramka.png);
border-image-slice: 18.8% 18.8% 18.8% 18.8%;
border-width: 50px;
border-image-width: 1 2 3 4;
border-image-repeat: round round;
}

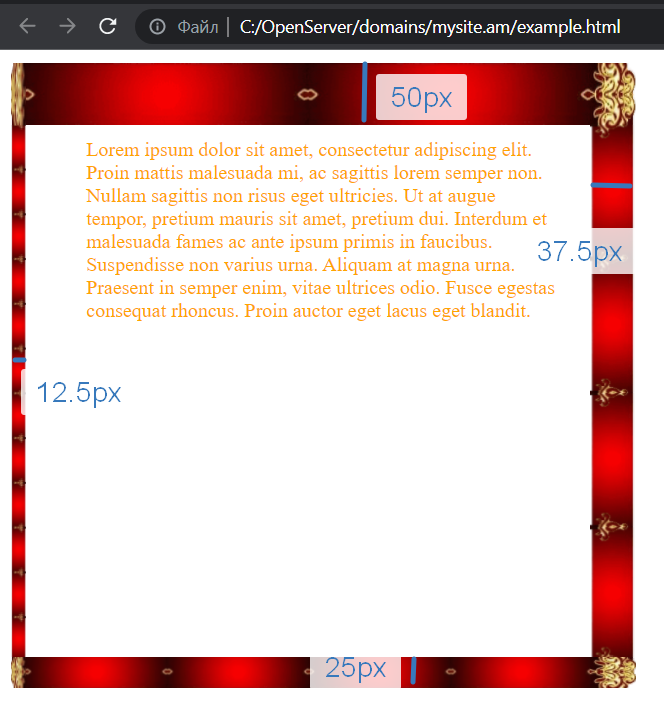
Другой вариант:
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
border: solid black;
border-image-source: url(verjnakan-ramka.png);
border-image-slice: 18.8% 18.8% 18.8% 18.8%;
border-width: 50px;
border-image-width: 50px 37.5px 25px 12.5px;
border-image-repeat: round round;
}

ширина изображения-границы может быть установлена на " auto » специальное слово, позволяющее расширить стороны настолько, насколько это определено во время border-image-slice , т.е. 62px для всех 4 сторон.
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
border: 50px solid black;
border-image-source: url(verjnakan-ramka.png);
border-image-slice: 18.8% 18.8% 18.8% 18.8%;
border-image-width: auto;
border-image-repeat: round round;
}


border-image-outset:
При необходимости рамку изображения можно переместить с основного места.
Вид по умолчанию:
.div01 {
margin: 80px 70px;
width: 400px;
height: 400px;
background: grey;
border: 50px solid black;
border-image-source: url(raamka-02.png);
border-image-slice: 25%;
border-image-width: auto;
border-image-repeat: round round;
}

В измененной форме:
.div01 {
margin: 80px 70px;
width: 400px;
height: 400px;
background: grey;
border: 50px solid black;
border-image-source: url(raamka-02.png);
border-image-slice: 25%;
border-image-width: auto;
border-image-repeat: round round;
border-image-outset: 30px;
}

border-image-repeat:
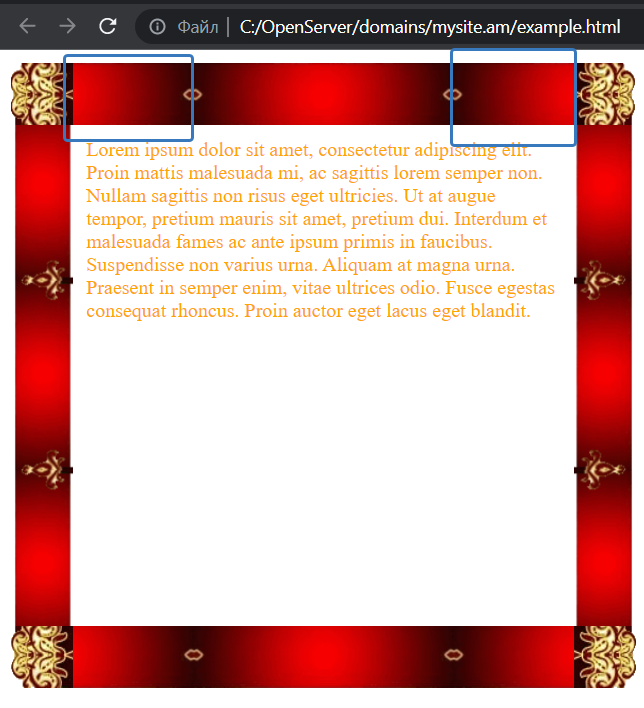
border-image-repeat: - Что касается, stretch, repeat, round, space ценности. См. изображение границы.
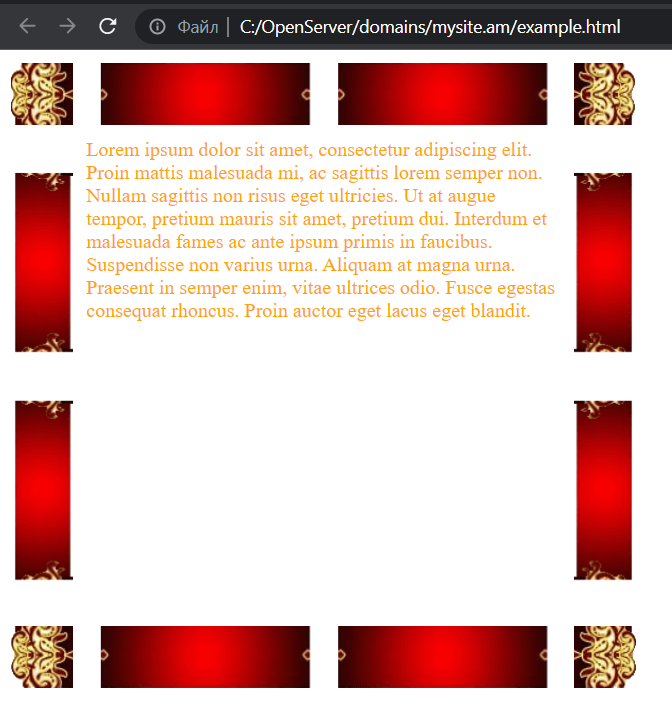
Можно задать два значения: первое будет относиться к горизонтальным сторонам, второе – к вертикальным.
.div01 {
margin: 10px 1px;
width: 400px;
height: 400px;
border: 50px solid black;
border-image-source: url(verjnakan-ramka.png);
border-image-slice: 18.8% 18.8% 18.8% 18.8%;
border-image-width: 1 1 1 1;
border-image-repeat: stretch round;
}

border-collapse
border-collapse - используется в таблице и определяет, должны ли стороны ячеек таблицы быть общими или у каждой ячейки будут свои.
Краткая информация:
| Նախասահմանված արժեքը | separate |
| Ժառանգվում են | Да |
| Կիրառվում են | для параметров таблицы и встроенной таблицы. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
collapse – коробки имеют общие стороны.
separate - У каждой коробки есть свои стороны.
.collapse {
border-collapse: collapse;
}
.separate {
border-collapse: separate;
}
table {
display: inline-table;
margin: 1em;
border: dashed 5px;
border-spacing: 3px 3px;
}
table th,
table td {
border: solid 3px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
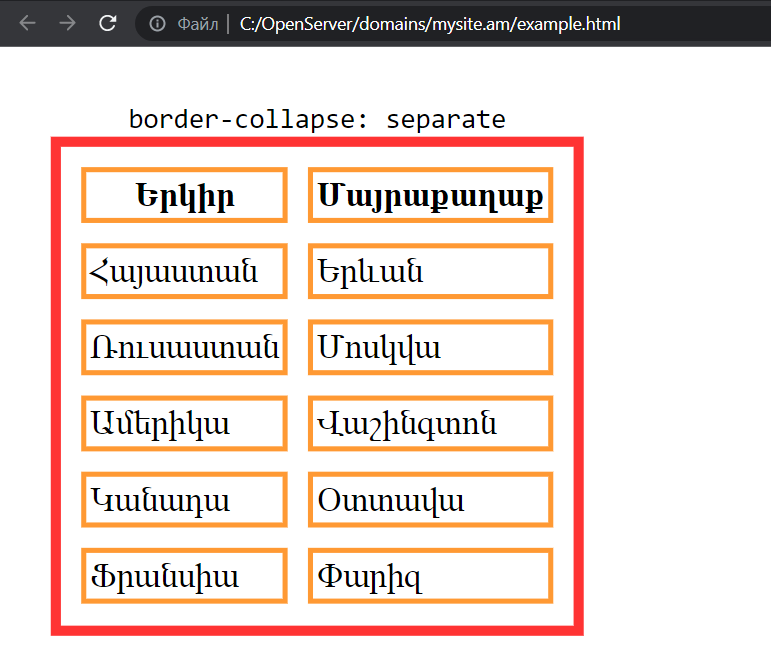
<table class="separate">
<caption>
<code data-no-auto-translation="">border-collapse: separate</code>
</caption>
<tbody>
<tr>
<th>Երկիր</th>
<th>Մայրաքաղաք</th>
</tr>
<tr>
<td class="fx">Հայաստան</td>
<td class="gk">Երևան</td>
</tr>
<tr>
<td class="ed">Ռուսաստան</td>
<td class="tr">Մոսկվա</td>
</tr>
<tr>
<td class="sa">Ամերիկա</td>
<td class="wk">Վաշինգտոն</td>
</tr>
<tr>
<td class="ch">Կանադա</td>
<td class="bk">Օտտավա</td>
</tr>
<tr>
<td class="op">Ֆրանսիա</td>
<td class="bk">Փարիզ</td>
</tr>
</tbody>
</table>
<table class="collapse">
<caption>
<code data-no-auto-translation="">border-collapse: collapse</code>
</caption>
<tbody>
<tr>
<th>Երկիր</th>
<th>Մայրաքաղաք</th>
</tr>
<tr>
<td class="fx">Հայաստան</td>
<td class="gk">Երևան</td>
</tr>
<tr>
<td class="ed">Ռուսաստան</td>
<td class="tr">Մոսկվա</td>
</tr>
<tr>
<td class="sa">Ամերիկա</td>
<td class="wk">Վաշինգտոն</td>
</tr>
<tr>
<td class="ch">Կանադա</td>
<td class="bk">Օտտավա</td>
</tr>
<tr>
<td class="op">Ֆրանսիա</td>
<td class="bk">Փարիզ</td>
</tr>
</tbody>
</table>
</body>
</html>

Учтите, что если border-collapseравно collapseи стиль границы " inset "есть, тогда стиль будет больше похож на " groove "стиль если" outset " является " ridge " стиль.
Если: border-collapseравно separate, то есть ящики отделены друг от друга, то border-spacingРасстояние между ящиками определяется .
border-spacing
border-spacing - Если border-collapseравно separate, то есть ящики отделены друг от друга, то border-spacingРасстояние между ящиками определяется .
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Да |
| Կիրառվում են | для параметров таблицы и встроенной таблицы. |
| Ենթարկվում է անիմացիայի | Нет |
Это свойство может принимать два значения.
Если указан только один, расстояние в обоих направлениях: горизонтальном и вертикальном.
Если указаны оба, первое будет относиться к горизонтальному направлению, второе — к вертикальному направлению.
.separate {
border-collapse: separate;
}
table {
display: inline-table;
margin: 1em;
border: solid 5px rgb(255, 51, 51);
border-spacing: 10px 10px;
}
table th,
table td {
border: solid 3px rgb(255, 153, 51);
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<table class="separate">
<caption>
<code data-no-auto-translation="">border-collapse: separate</code>
</caption>
<tbody>
<tr>
<th>Երկիր</th>
<th>Մայրաքաղաք</th>
</tr>
<tr>
<td class="fx">Հայաստան</td>
<td class="gk">Երևան</td>
</tr>
<tr>
<td class="ed">Ռուսաստան</td>
<td class="tr">Մոսկվա</td>
</tr>
<tr>
<td class="sa">Ամերիկա</td>
<td class="wk">Վաշինգտոն</td>
</tr>
<tr>
<td class="ch">Կանադա</td>
<td class="bk">Օտտավա</td>
</tr>
<tr>
<td class="op">Ֆրանսիա</td>
<td class="bk">Փարիզ</td>
</tr>
</tbody>
</table>
</body>
</html>

outline outline-color outline-style outline-width
контур — универсальное свойство, в котором определяются значения контура-цвета, контура-стиля, контура-ширины (или контура-смещения).
Контур определяет цвет, стиль и ширину внешней границы.
outline-offset расстояние от основной границы элемента обозначается .
outline-у него есть несколько отличий border -ից:
- не влияет на положение и размер основного элемента.
- не занимает места, т.е. не затрагивает окружающие элементы и отображается над ними.
-оно, как и три связанных с ним свойства, не могут присваивать разные значения отдельным сторонам элемента; значения принимаются сразу для четырех сторон.
Краткая информация:
| Նախասահմանված արժեքը | не имеет |
| Ժառանգվում են | Нет |
| Կիրառվում են | По всем элементам. |
| Ենթարկվում է անիմացիայի | Да |
outline-offset
outline-offset – устанавливает расстояние для внешней границы (контура) от основной границы.
В случае отрицательного значения граница отображается внутри элемента, а положительное значение удаляет ее из элемента.
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Нет |
| Կիրառվում են | По всем элементам. |
| Ենթարկվում է անիմացիայի | Да |
Общий пример схемы:
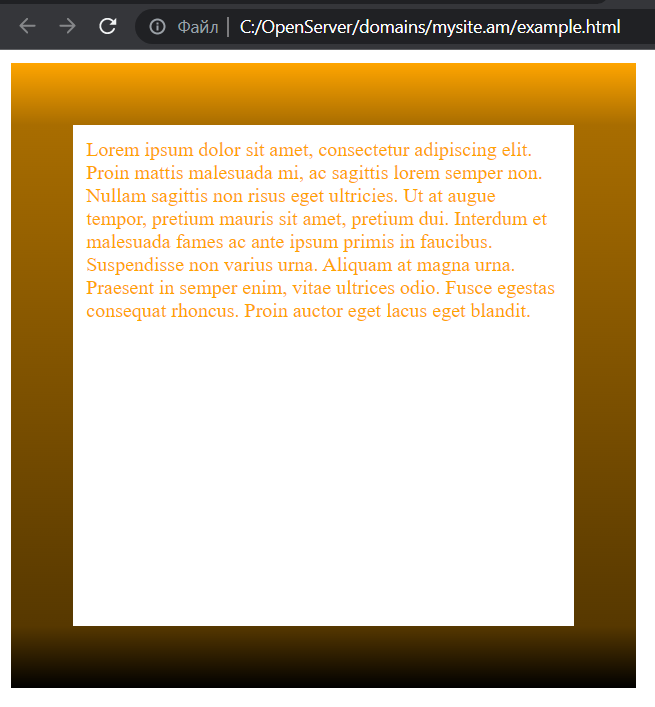
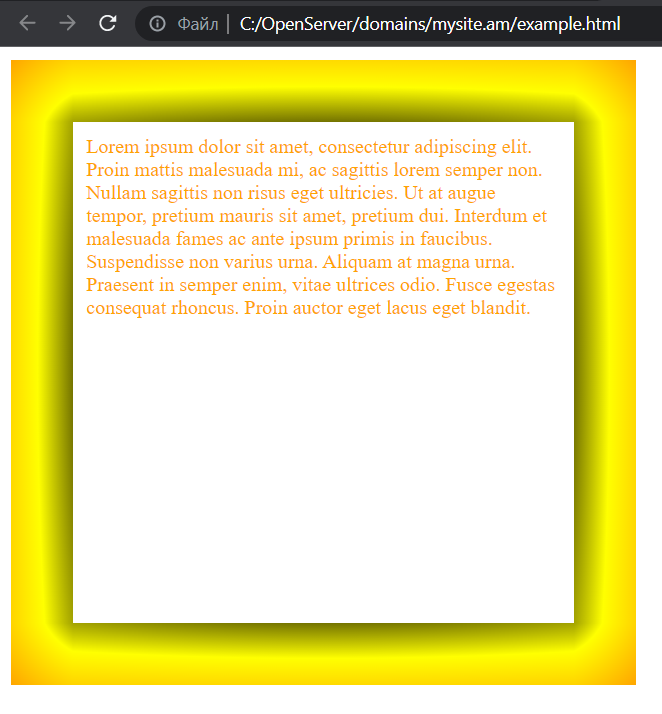
img {
margin: 80px 70px;
background: orange;
border: 10px solid black;
outline-color: red;
outline-style: double;
outline-width: 25px;
outline-offset: 30px;
}