CSS-CONTENT
content
content – ::after и: ::before с помощью псевдоэлементов то, что указано в контенте, добавляется в начало или конец содержимого элемента.
Краткая информация:
| Նախասահմանված արժեքը | normal |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | с псевдоэлементами ::before и ::after. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения, которые принимает контент:
teqst – текст заключен в кавычки ( “…” или ‘…’ ). Разрешено использовать для вставки специальных символов Unicode вариант кодирования. Например:content: “ Hello ” ; :
attr(atributi anvanumy) – функция возвращает текст указанного атрибута. Например, для любой ссылки: <a href="/ru/”www.hayti.am”/" data-no-auto-translation=""> , его можно добавить как текст в начале или в конце содержимого элемента: a::after { content: attr(href) } :
open-quote – помещает предопределенный тип открывающей скобки в самом начале текста quotes в собственности.
close-quote – помещает закрывающую скобку предопределенного типа в самый конец текста quotes в собственности.
no-open-quote – запрещает добавление открывающей скобки.
no-close-quote – запрещает добавление закрывающей скобки.
body {
padding: 10px;
font-size: 20px;
}
.Div01 {
width: 400px;
margin: auto;
}
q {
quotes: '"' '"' "'" "'" '"' '"';
}
q::before {
content: open-quote;
color: brown;
font-size: 25px;
}
q::after {
content: close-quote;
color: brown;
font-size: 25px;
}
.noquotes::before {
content: no-open-quote;
}
.noquotes::after {
content: no-close-quote;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="Div01">
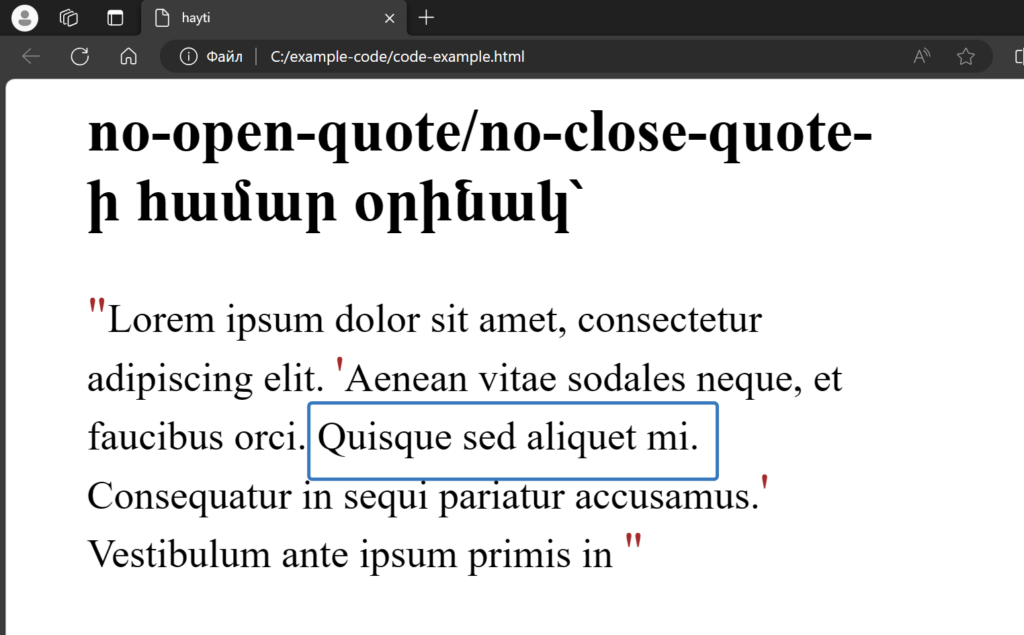
<h2 data-no-auto-translation="">no-open-quote/no-close-quote-ի համար օրինակ՝</h2>
<p>
<q>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<q>Aenean vitae sodales neque, et faucibus orci.
<q class="noquotes">Quisque sed aliquet mi.</q> Consequatur in sequi pariatur accusamus.</q>
Vestibulum ante ipsum primis в:
</q>
</p>
</div>
</body>
</html>

Свойство quotes содержит три пары кавычек. Браузер будет размещать кавычки в начале и конце всего содержимого элемента по порядку.
Для третьего значения установлены значения без открытых/закрытых кавычек, поэтому пара кавычек в третьем, принадлежащая третьему
, не вставляется.
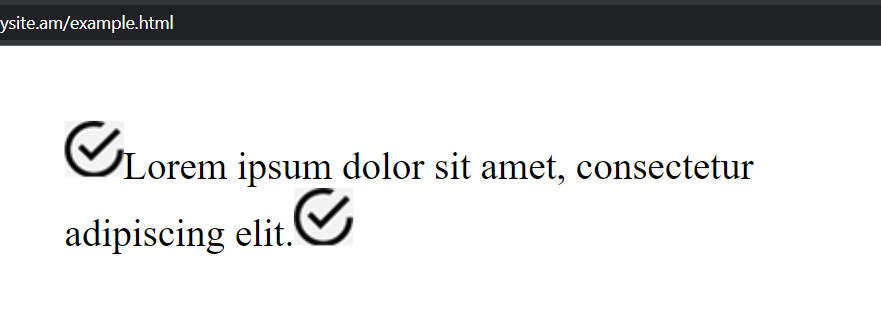
url() - определяется абсолютный или относительный тип адреса, который является адресом размещаемого объекта. Если браузер не может отобразить указанный файл, он будет проигнорирован.
q::before {
content: url(icon-content.jpg);
}
q::after {
content: url(icon-content.jpg);
}

counter() - См. раздел «Функции CSS (Часть 2)». Он отобразит установленное значение счетчика. counter-reset в переменной.
none - ничего не добавляет.
normal – также используется в других свойствах CSS. Вот это даже noneоставит содержимое пустым.
counter-reset counter-increment counter()
Функция counter() отображает значение простой числовой переменной (x = 10, «ему х лет»).
Если вам нужен калькулятор для подсчета подобных элементов, он состоит из трех частей:
1. counter-reset - место, где сохраняется результат калькулятора. counter-reset определит переменную, которая будет содержать целое число, результат счетчика. Начальное значение равно 0.
2. counter-increment - счетчик, который будет подсчитывать количество одинаковых элементов на данной веб-странице.
3. counter() - функция, которая будет отображать результат калькулятора. Здесь должно быть указано имя переменной. Функция должна быть установлена content в свойстве, которое будет отображать результат работы калькулятора.
См. раздел «Функции CSS (Часть 2)».
Так:
body {
counter-reset: hashvich;
/* Սահմանվել է փոփոխական հաշվիչի համար՝ « hashvich » անվանմամբ */
}
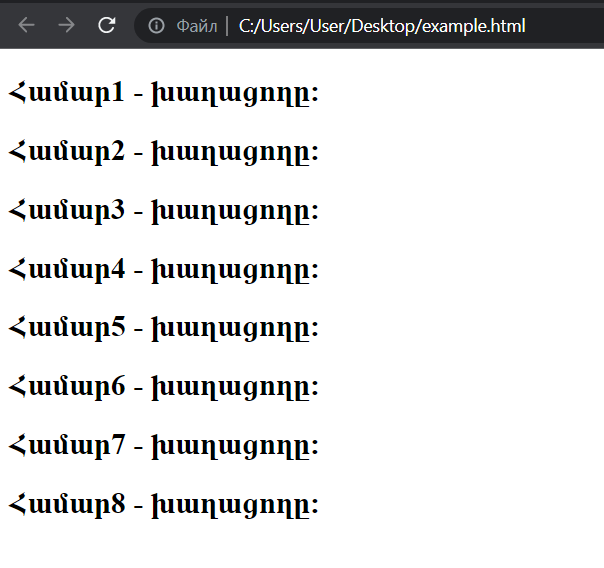
h2::before {
counter-increment: hashvich;
/* հաշվիչը ամեն h2 էլեմենտի դեպքում 1-ով գումարվում է։ */
content: "Համար " counter(hashvich) " - ";
/* content-ը ::before պսևդոէլեմենտի միջոցով իր պարունակությունը
ցուցադրելու է ամեն h2 տողից առաջ։
counter()-ի միջոցով հաշվիչի արժեքը ավելանում է դրան։*/
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h2 data-no-auto-translation="">խաղացողը։</h2>
<h2 data-no-auto-translation="">խաղացողը։</h2>
<h2 data-no-auto-translation="">խաղացողը։</h2>
<h2 data-no-auto-translation="">խաղացողը։</h2>
<h2 data-no-auto-translation="">խաղացողը։</h2>
<h2 data-no-auto-translation="">խաղացողը։</h2>
<h2 data-no-auto-translation="">խաղացողը։</h2>
<h2 data-no-auto-translation="">խաղացողը։</h2>
</body>
</html>

counter-reset краткие данные:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Применяется ко всем элементам. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
none - Запрещает работу счетчиков для данного селектора, они не будут подлежать расчету.
popokhakan – имя переменной. Можно указать более одного, разделив их запятой.
Чем больше имен указано, тем больше будет индивидуальных переменных. Важно расположение переменных, заданы ли они в одном селекторе в одном счетчике-сбросе или в разных селекторах.
voreveTiv – устанавливает начальное значение переменной(й). По умолчанию — 0.
Например:
li {
list-style-type: none; /*ցուցակն ավտոմատ հաշվարկում է իր բոլոր կետերը, ուստի պետք է այն անջատվի։*/
}
ol {
counter-reset: list1; /* այս մասը վերաբերում է ամբողջ html ցուցակին */
}
ol li:before {
counter-increment: list1; /* list1 փոփոխականն իր արժեքը կփոխի՝ կհաշվի միայն
հիմնական ol-ի անմիջական դուստր li էլեմենտները։
Այսպիսով կունենանք միայն 2 խումբ ցուցակ(2 հիմնական li) գլխավոր ցուցակի մեջ։ */
content: counter(list1) ". ";
}
ol ol {
counter-reset: list2; /* սա վերաբերում է խմբերի երկու ենթախմբերին առանձին(2 ol-երին)։ */
}
ol ol li:before {
counter-increment: list2; /*իսկ սա՝ ենթախմբերի արժեքների ցիկլն է*/
content: counter(list1) "." counter(list2) ". ";
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hayti</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<ol> <!-- ամբողջ html ցուցակը -->
<li>в группе <!-- հիմնական ցուցակի առաջին խումբը -->
<ol> <!-- առաջին ենթախումբը -->
<li>ценить</li> <!-- արժեքները -->
<li>ценить</li>
<li>ценить</li>
</ol>
</li>
<li> группа <!-- հիմնական ցուցակի երկրորդ խումբը -->
<ol> <!-- երկրորդ ենթախումբը -->
<li>ценить</li> <!-- արժեքները -->
<li>ценить</li>
</ol>
</li>
</ol>
</body>
</html>
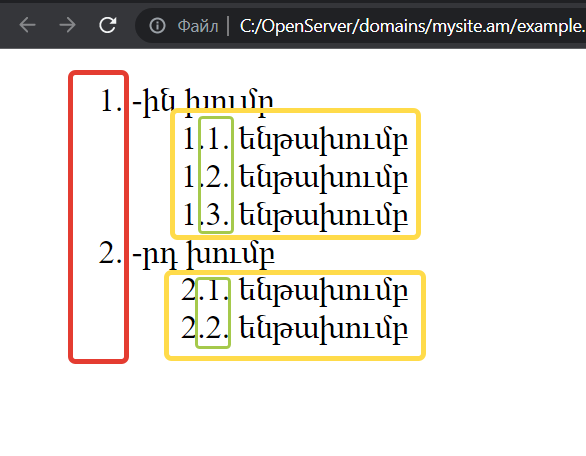
counter-reset — переменные записываются в отдельные места.
Երկու խմբերը(li) прямые дочери հիմնական ցուցակի համար(ol), поэтому значение list1 будет равно 2.
Э:նթախմբերը отделены друг от друга (имеют разных родителей), поэтому ol ol { counter-reset: list2; }; будет ссылаться на երկու ենթախմբերին в отдельности. Таким образом, list2 в обоих случаях будет начинаться с нуля.
Пример:

counter-increment краткие данные:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Применяется ко всем элементам. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
none - запрещено добавлять селектор в расчет.
popokhakany – для расчета указываются имена одной или нескольких переменных. Имена переменных разделяются двоеточием.
voreveTiv - определяет, сколько добавить к значению переменной. Значение по умолчанию — единица. Допускаются положительные и отрицательные целые числа, а также ноль.
Примеры,
li { list-style-type: none; }
ol { counter-reset: list -1; }
li::before {
counter-increment: list;
content: counter(list) ". ";
}
Переменная будет начинаться с нуля, поскольку начальное значение равно -1. Прибавляя к нему единицу, получаем 0 и так далее.
0, 1, 2
li { list-style-type: none; }
ol { counter-reset: list; }
li::before {
counter-increment: list 2;
content: counter(list) ". ";
}
Переменная каждый раз будет считаться на два.
2, 4, 6
li { list-style-type: none; }
ol { counter-reset: list -1; }
li::before {
counter-increment: list list;
content: counter(list) ". ";
}
Переменная начинается с -1 и каждый раз увеличивается на 1 + 1. Вначале: "-1+1+1=1" и так далее: 1, 3, 5...
li { list-style-type: none; }
ol { counter-reset: list 9; }
li::before {
counter-increment: list;
content: counter(list) ". ";
}
Начальное значение переменной будет 9.
10, 11, 12
quotes
quotes -Добавляет кавычки в предложения.
<q> кавычки будут автоматически размещаться в элементах в соответствии с quotesтипа кавычек, указанных в
Будет использоваться для добавления кавычек к тексту, указанному в другом элементе. ::before ::after псевдоэлементы content -ում указав конкретные слова: open-quote, close-quote. первый будет относиться к первому символу в кавычках, второй — ко второму. no-open-quote, no close-quote արժեքները будет запрещено ставить в тексте кавычки.
Краткая информация:
| Նախասահմանված արժեքը | Это зависит от настроек браузера, а также операционной системы компьютера. |
| Ժառանգվում են | Այո |
| Կիրառվում են | Применяется ко всем элементам. |
| Ենթարկվում է անիմացիայի | Ոչ |
Это свойство может принимать в качестве значения символ или его юникод:
| Սիմվոլը | Unicode |
| " | \0022 |
| ' | \0027 |
| " | \00аб: |
| » | \00бб: |
| ' | \2018 |
| ' | \2019 |
| " | \201с: |
| " | \201г: |
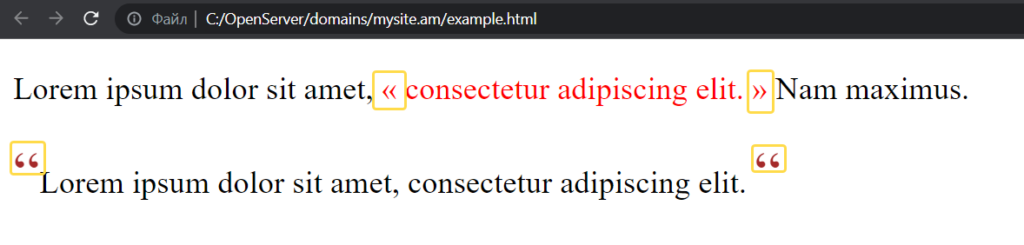
none - кавычки не добавляются.
q {
quotes: "\00ab" "\00bb";
color: red;
}
.p01 {
quotes: "\201c" "\201c";
}
.p01::before {
content: open-quote;
color: brown;
font-size: 30px;
}
.p01::after {
content: close-quote;
color: brown;
font-size: 30px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>quotes</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p>
Lorem ipsum dolor сидеть amet, <q>консектетур адиписцинг элит.</q> Нам Максимус.
</p>
<p class="p01">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</body>
</html>

column-count
column-count – делит содержимое элемента на заданное количество столбцов.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Применяется ко всем элементам. |
| Ենթարկվում է անիմացիայի | Այո |
Значения следующие:
auto - количество столбцов устанавливается автоматически.
քանակը – целое число больше нуля, которое будет определять количество столбцов.
div {
column-count: 2;
}

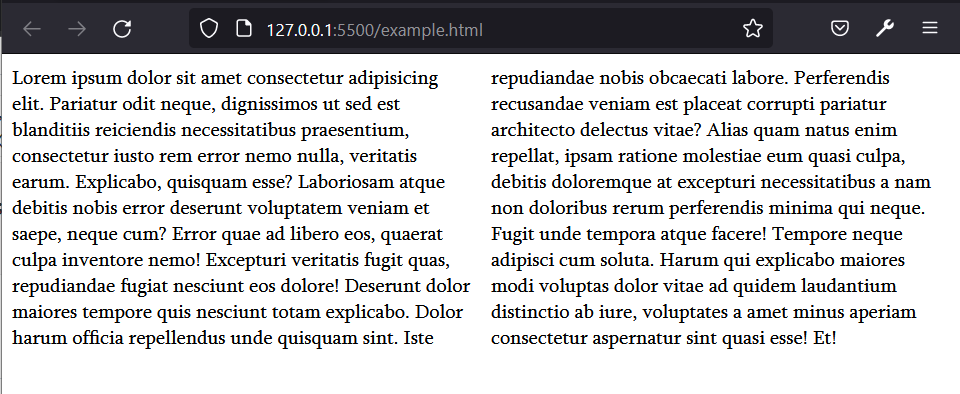
column-fill
column-fill — определяет, как разделить содержимое элемента на столбцы.
Краткая информация:
| Նախասահմանված արժեքը | balance |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Применяется к столбчатому элементу. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
auto — контент не распределяется равномерно по колонкам, а занимает максимально большую часть в каждой колонке.
balance – контент будет разделен между столбцами в равной степени. Если страница распечатана, она будет относиться только к последней странице.
balance-all – содержимое в столбцах расколется в равной степени. Если страница распечатана, она будет применена ко всем страницам. Не поддерживается браузерами.
div {
column-count: 3;
column-fill: balance;
height: 300px;
border: 2px solid black;
}

div {
column-count: 3;
column-fill: auto;
height: 300px;
border: 2px solid black;
}

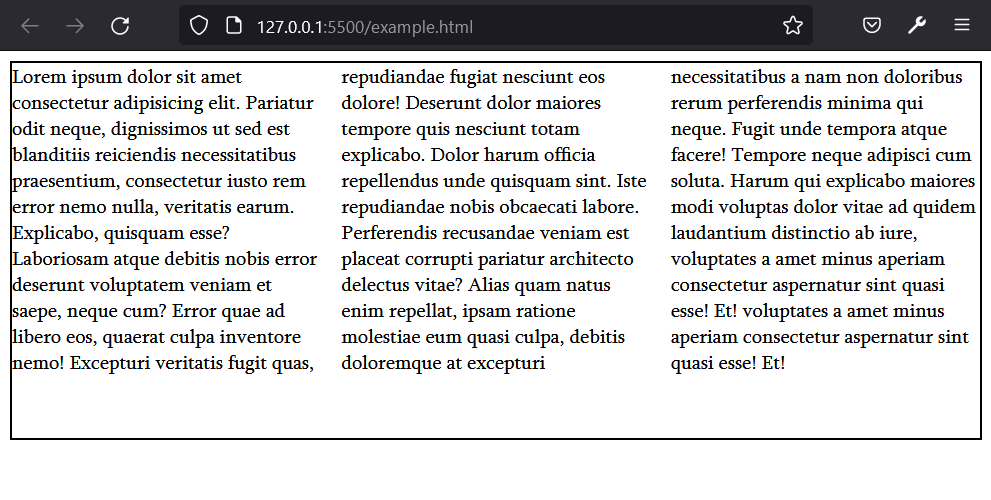
column-gap
column-gap – определяет расстояние между столбцами.
Краткая информация:
| Նախասահմանված արժեքը | normal |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Используется с элементами блочного, гибкого и сетчатого типа. |
| Ենթարկվում է անիմացիայի | Այո |
Значения следующие:
normal - расстояние между столбцами определяется браузером.
արժեքՉափմանՄիավորով – любое значение в одной из единиц измерения.
div {
column-count: 3;
column-fill: balance;
column-gap: 100px;
height: 300px;
border: 2px solid black;
;
}

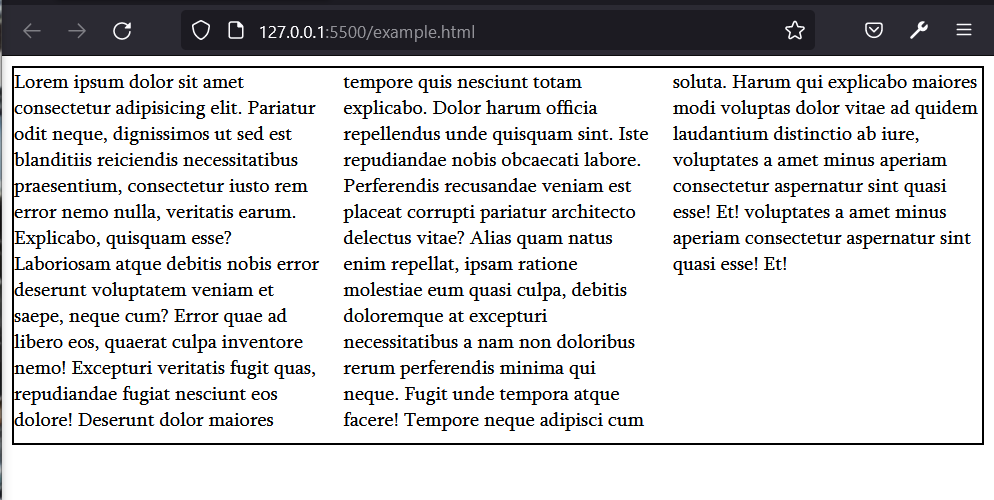
column-rule column-rule-width column-rule-style column-rule-color
определяет вертикальные линии между столбцами. column-rule является универсальным свойством для трех остальных: ширины линии (column-rule-width), стиль линии (column-rule-style) и цвет линии (column-rule-color):
Краткая информация:
| Նախասահմանված արժեքը | column-rule-width: medium column-rule-style: none column-rule-color: ըստ տեքստի գույնի |
| Ժառանգվում են | column-rule-width: Ոչ column-rule-style: Ոչ column-rule-color: Ոչ |
| Կիրառվում են | Применяется к столбчатому элементу. |
| Ենթարկվում է անիմացիայի | column-rule-width: Այո column-rule-style: Ոչ column-rule-color: Այո |
column-rule-width – являются значениями
thin – соответствует 2 пикселям.
medium – соответствует 4 пикселям.
thick – соответствует 6px.
Или по одной из единиц измерения.
column-rule-style – являются значениями
none - строки не отображаются, результат данной функции отключен.
hidden - линии просто скрыты.
Типы стилей:
column-rule-color установлен любой цветовой формат.
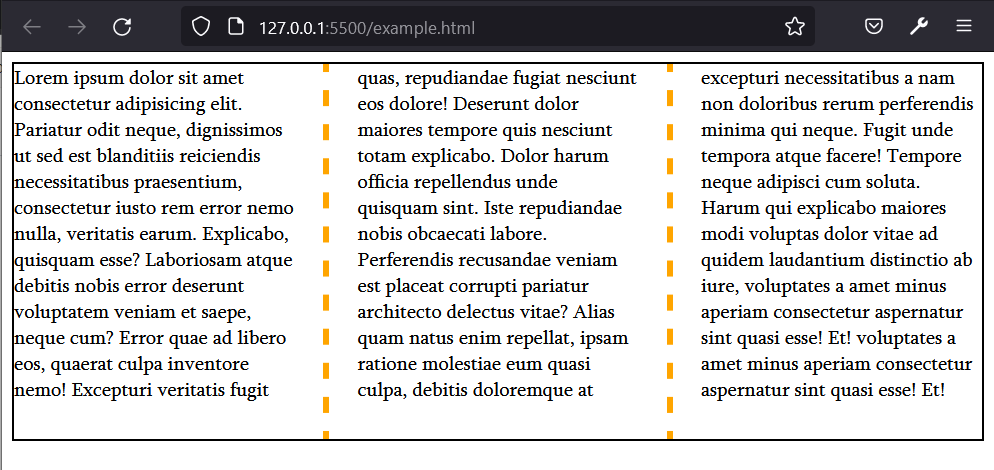
div {
column-count: 3;
column-fill: balance;
column-gap: 50px;
column-rule: 5px dashed orange;
height: 300px;
border: 2px solid black;
;
}

column-span
column-span – определяет, как отображать элемент вне столбцов, занимать ли область с общей шириной всех столбцов или ограничиться только одним.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Применяется к элементам блочного типа, в том числе к равным display: inline-block - я. Не применяется <table>с |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
none – элемент занимает только одну область ширины столбца.
all – элемент занимает площадь, равную суммарной ширине всех столбцов.
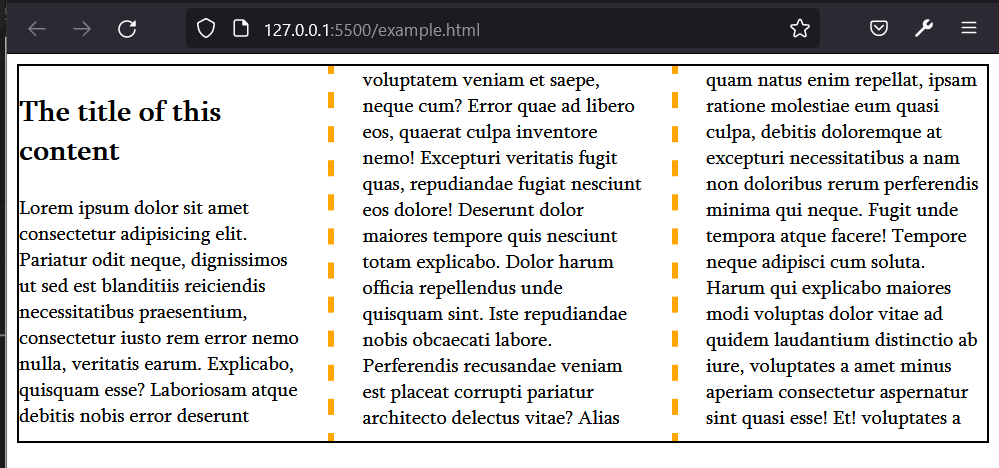
div {
column-count: 3;
column-fill: balance;
column-gap: 50px;
column-rule: 5px dashed orange;
height: 300px;
border: 2px solid black;
;
}
div h2 {
column-span: none;
}
<body>
<div>
<h2 data-no-auto-translation="">The title of this content</h2>
Lorem ipsum dolor sit amet consectetur adipisicing…… sint quasi esse! И!
</div>
</body>

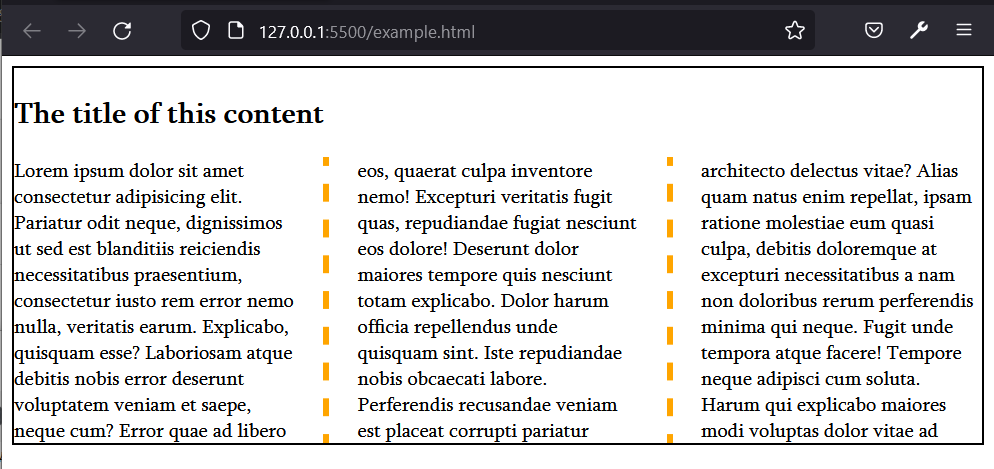
div {
column-count: 3;
column-fill: balance;
column-gap: 50px;
column-rule: 5px dashed orange;
height: 300px;
border: 2px solid black;
;
}
div h2 {
column-span: all;
}

column-width
column-width – определяет ширину столбцов. Они не могут быть меньше указанного размера, но могут расширяться в соответствии с окном браузера.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Применяется к элементам блочного типа, в том числе к равным display: inline-block - я. Не применяется <table>с |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
չափմանՄիավարովԱրժեք – любое значение в одной из единиц измерения.
auto - ширина столбцов устанавливается автоматически с учетом свойств columns-count, columns-gap.
div {
column-count: 3;
column-fill: balance;
column-gap: 50px;
column-rule: 5px dashed orange;
column-width: 300px;
height: 400px;
border: 2px solid black;
;
}
div h2 {
column-span: all;
}

columns
columns – универсальное свойство, определяет два значения: column-count և column-width.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Применяется к элементам блочного типа, в том числе к равным display: inline-block - я. Не применяется <table>с |
| Ենթարկվում է անիմացիայի | Այո |
column-count-ի և column-width— значения , где порядок не важен.
content-visibility contain-intrinsic-size
content-visibilityсообщает браузеру, следует ли сразу добавлять содержимое элемента на веб-страницу, независимо от положения пользователя на ней.
Когда браузер загружает все содержимое веб-страницы и отображает его, content-visibility Свойство используется для указания не отображать содержимое данного раздела до тех пор, пока оно не понадобится, пока этот раздел веб-страницы не появится в поле зрения браузера.
Основная причина использования этой функции — получение дополнительной скорости отображения веб-страниц.
Краткая информация:
| Նախասահմանված արժեքը | visible |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Применяется к элементам блочного типа. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
hidden – элемент отменяет свое содержимое и становится недоступным. То же самое происходит и при использовании отображения контента. свойство none.
Фактически содержимое элемента хранится в кеше. Если вы выполняете рендеринг через Javascript, он не будет повторно загружен с сервера, а будет извлечен из кеша браузера и отображен быстрее.
visible – элемент отображается как обычно.
auto – элемент доступен, содержимое кэшируется и будет отображаться при отображении элемента в представлении браузера.
content-visibility: hidden-ի դեպքում՝
.div-01 {
padding: 20px;
width: 820px;
background-color: green;
}
.divsss-01 {
width: 760px;
height: 800px;
padding: 20px;
border: 2px solid black;
background-color: orange;
}
.div-02 {
margin-top: 50px;
padding: 20px;
width: 820px;
background-color: green;
content-visibility: hidden;
}
.divsss-02 {
width: 760px;
height: 800px;
padding: 20px;
border: 2px solid black;
background-color: rgb(0, 107, 131);
/* blue */
}
<body>
<div class="div-01">
<div class="divsss-01">
<img decoding="async" src="forest-2.jpg" alt="" />
<br />
<p>Lorem ipsum dolor sit amet consectetur ․․․․․․․․․․ Дебит.</p>
</div>
<br />
<br />
<div class="divsss-01">
<img decoding="async" src="forest.jpg" alt="" />
<br />
<p>Lorem ipsum dolor sit amet consectetur ․․․․․․․․․․․․ Дебит.</p>
</div>
<br />
<br />
<div class="divsss-01">. . . .</div>
<div class="div-02">
<div class="divsss-02">
<img decoding="async" src="forest-2.jpg" alt="" />
<br />
<p>Lorem ipsum dolor sit amet consectetur ․․․․․․․․․․․․ Дебит.</p>
</div>
</div>
. . . .
</div>
</body>
content-visibility: visible-ի դեպքում՝
.div-02 {
margin-top: 50px;
padding: 20px;
width: 820px;
background-color: green;
content-visibility: visible;
}
content-visibility: auto-ի դեպքում՝
.div-02 {
margin-top: 50px;
padding: 20px;
width: 820px;
background-color: green;
content-visibility: auto;
}
при использовании auto общее пространство страницы увеличивается только тогда, когда элемент появляется в представлении браузера, но до этого момента выделенное ему пространство равно 0.
Можно заранее определить размер элемента на веб-странице и предоставить браузеру возможность отображать его содержимое в нужный момент.
будет использоваться для установки начального размера contain-intrinsic-size свойство.
contain-intrinsic-size- ի դեպքում՝
.div-02 {
margin-top: 50px;
padding: 20px;
width: 820px;
background-color: green;
content-visibility: auto;
contain-intrinsic-size։ 4000px;
}


