CSS-FORMATTING
all
all — универсальное свойство, которое сбрасывает значения всех свойств, определенных в его классе, или устанавливает значение родительского элемента, кроме direction և unicode-bidi характеристики.
Краткая информация:
| Նախասահմանված արժեքը | Значение по умолчанию для указанного свойства. |
| Ժառանգվում են | Смотри отмечено свойство в комментарии. |
| Կիրառվում են | Смотри отмечено свойство в комментарии. |
| Ենթարկվում է անիմացիայի | Смотри отмечено свойство в комментарии. |
Значения следующие:
initial - изменить набор характеристики значения со значениями по умолчанию.
inherit - изменить набор характеристики значения с родительскими значениями.
unset – если имущество передается по наследству, будет установлено inherit, в противном случае: initialтот
div {
color: blue;
font-size: 40px;
all: initial;
}
p {
color: red;
font-size: 25px;
}
.p-child {
color: green;
font-size: 40px;
all: inherit;
}
<!DOCTYPE html>
<html>
<head>
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div>Lorem ipsum dolor сидеть amet consectetur adipisicing elit.</div>
<br />
<p>
<span class="p-child">
Lorem ipsum dolor сидеть amet consectetur adipisicing elit.
</span>
</p>
</body>
</html>

clear
clear - отменяет float свойство.
float (в переводе означает плавающий) элемент возвышается над остальными, а тот, что идет после него, располагается под ним.
Когда? clearопределено float к элементу, следующему за ним, то для последнего он больше не существует float введите и располагается под ним.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
none - отменяет clear действие , следовательно float элемент будет работать.
both - отменяет float действие одновременно с правой и левой стороны.
left - отменяет float действие, когда его значение left является.
right - отменяет float действие, когда его значение right является.
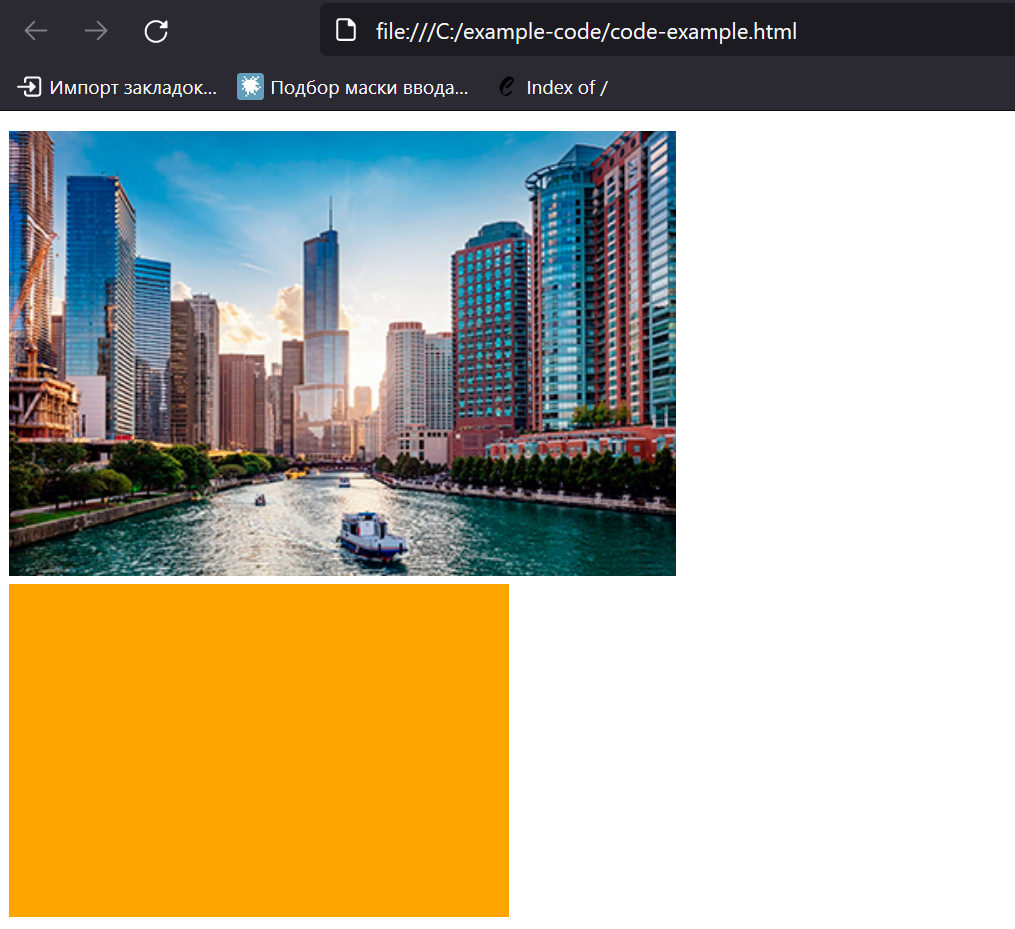
img {
float: left;
margin: 5px 0px;
}
.clearParam {
width: 300px;
height: 200px;
background-color: orange;
clear: left;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<img decoding="async" src="city-image.jpg" />
<div class="clearParam"></div>
</body>
</html>

clip-path
clip-path – создает ограниченную область и, таким образом, определяет, какая часть элемента видна.
Часть области видна, остальная часть закрыта.
Эта функция была заменена clipк
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
none - зона отсечения не определена.
url() - упомянуто svg в элементе <clip-path> из classили idзначение
.leftValue1 {
float: left;
border: 20px solid black;
padding: 10px;
margin-right: 20px;
margin: 30px;
clip-path: url(#Myclip);
}
<body>
<svg width="50" height="50" viewbox="50 50 50 50">
<clippath id="myClip">
<circle cx="60" cy="40" r="60" fill="pink" />
</clippath>
</svg>
</body>
Inset(), circle(), ellipse(), polygon() - граница отображаемой части выбирается геометрическими изображениями: прямоугольник, круг, эллипс, многоугольник.
Ознакомиться с указанными функциями вы можете в разделе «Css-функции».
.leftValue1 {
float: left;
border: 20px solid black;
padding: 10px;
margin-right: 20px;
margin:30px;
clip-path: circle(25% at 35% 50%);
}
Эта функция также имеет специальные слова:
fill-box или stroke-box или border-box - граница отображаемой части объекта является его границей.
.leftValue1 {
float: left;
border: 20px solid black;
padding: 10px;
margin-right: 20px;
margin: 30px;
clip-path: fill-box;
}
<body>
<div class="leftValue1"><img decoding="async" src="small-city.jpg" alt=""></div>
</body>
view-box – borderникогда не теряет своего качества, сколько бы мы ни пытались увеличить масштаб экрана, т.е. svg имеет тип.
view-boxиспользует первую встречу как границу svgплощадь В этом случае borderснова будет границей отображаемой части объекта.
img {
position: relative;
border: 20px solid black;
padding: 10px;
margin:30px;
z-index: 1;
clip-path: view-box;
}

margin-box - граница отображаемой части объекта равна данному объекту плюс размер поля. Разница не очевидна.
padding-box – предел отображаемой части объекта равен данному объекту плюс paddingразмер В этом случае borderне появится в том виде, в каком он есть paddingпосле
img {
position: relative;
border: 20px solid black;
padding: 10px;
margin:30px;
z-index: 1;
clip-path: padding-box;
}

content-box – границей отображаемой части объекта является только данный объект.
Следующие два типа значений также могут быть указаны вместе:
img {
margin: 50px;
border: 40px solid black;
padding: 20px;
clip-path: content-box circle(25% at 50% 50%);
}
Отображаемая часть объекта имеет круглую форму и отображается столько же, сколько и диаметр круга: 170px: Район сейчас 170/2=85px находится в радиусе.

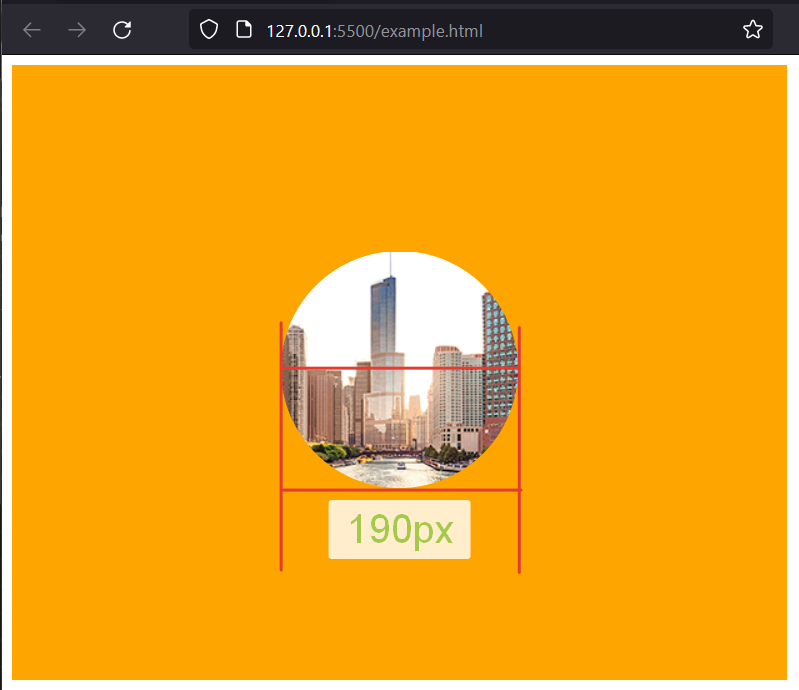
img {
margin: 50px;
border: 40px solid black;
padding: 20px;
clip-path: padding-box circle(25% at 50% 50%);
}
Отображаемая часть объекта имеет круглую форму и отображается столько же, сколько и диаметр круга: գումարած padding-ի չափը՝ 20px, то есть: 170+20=190px . Район уже 190/2=95px находится в радиусе.

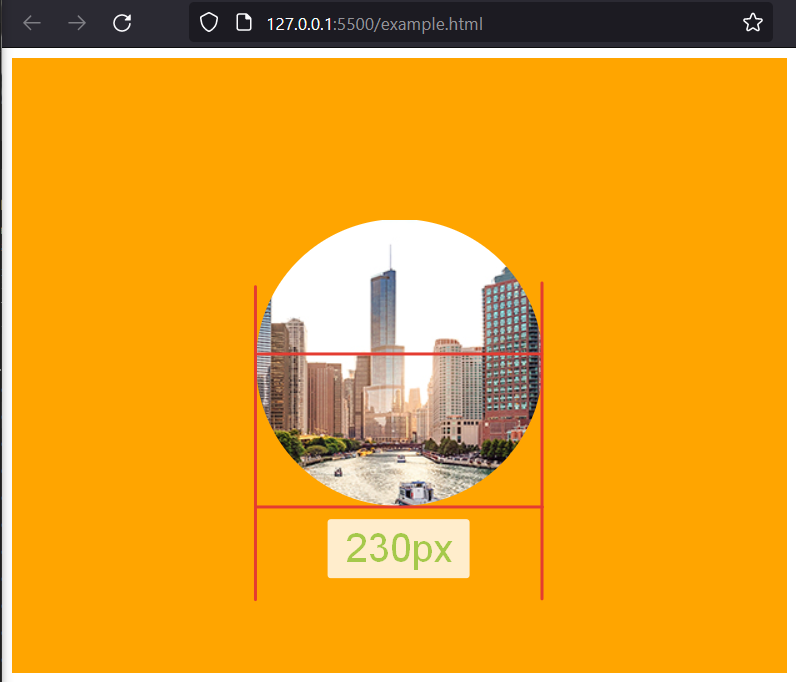
img {
margin: 50px;
border: 40px solid black;
padding: 20px;
clip-path: border-box circle(25% at 50% 50%);
}
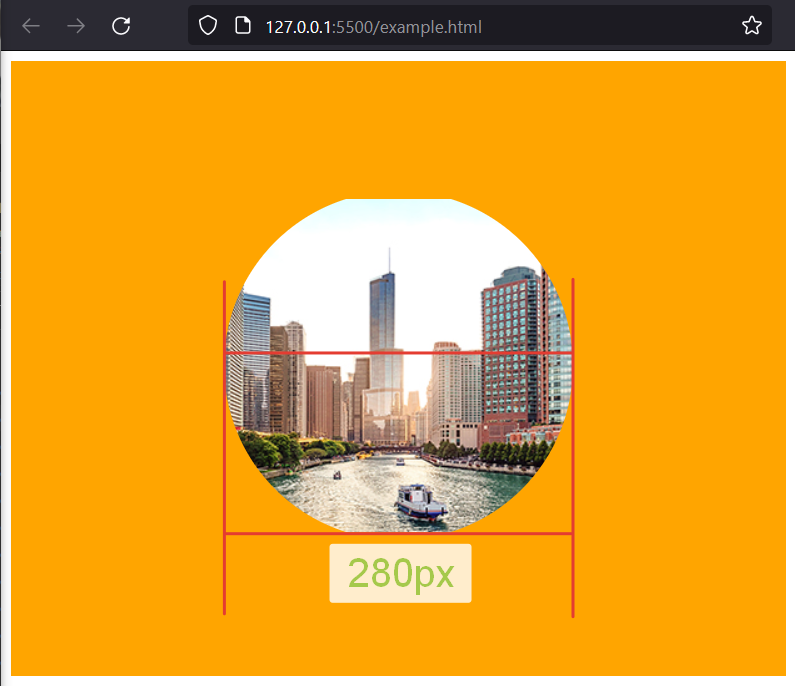
Отображаемая часть объекта имеет круглую форму и отображается столько же, сколько и диаметр круга: գումարած padding-ի և border-ի չափերը՝ 20px և 40px, то есть: 170+20+40=230px . Район уже 230/2=115px находится в радиусе.

clip-path: view-box circle(25% at 50% 50%), clip-path: stroke-box circle(25% at 50% 50%) և clip-path: fill-box circle(25% at 50% 50%) в случае с размером то же самое.
img {
margin: 50px;
border: 40px solid black;
padding: 20px;
clip-path: border-box circle(25% at 50% 50%);
}
Отображаемая часть объекта имеет круглую форму и отображается столько же, сколько и диаметр круга: գումարած padding-ի, border-ի և margin-ի չափերը՝ 20px, 40px և 50px, то есть 170+20+40+50=280px . Район уже 280/2=140px находится в радиусе.

mask-clip
mask-clip – կատարում է նույն գործողությունը, ինչ clip-path-ը, но предназначен для маскировки(mask) определяет область, на которую будет действовать только маска.
Свойства маски работают только тогда, когда код находится в сети или на локальном сервере.
Краткая информация:
| Նախասահմանված արժեքը | border-box |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
no-clip - картинка не обрезана.
А также clip-pathценности content-box, padding-box, border-box, margin-box, fill-box, stroke-box, view-box.
.photo {
margin: 20px;
border: 20px solid black;
padding: 20px;
mask-image: url(circleee.png);
mask-position: center;
mask-size: 500px 500px;
mask-repeat: no-repeat;
mask-clip: padding-box;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<img decoding="async" class="photo" src="forest-2.jpg" alt="" />
</body>
</html>

mask-composite
mask-composite - позволяет объединить многослойное изображение (маска-mask) с другим.
Поддерживается только браузером Firefox.
Свойства маски работают только тогда, когда код находится в сети или на локальном сервере.
Краткая информация:
| Նախասահմանված արժեքը | добавлять: |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Нет |
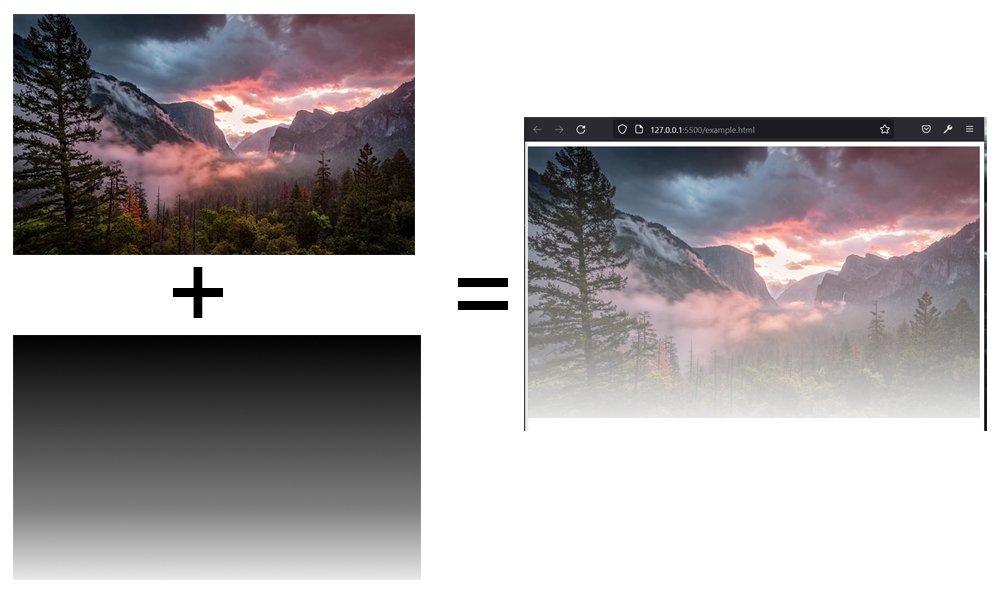
Чтобы значения были более наглядными, давайте посмотрим на следующую картинку:

.photo {
mask-image: url(circleee.png), url(ughankk.png);
mask-size: 150px, 200px;
mask-position: center;
mask-repeat: no-repeat;
mask-composite: exclude;
}
<body>
<img decoding="async" class="photo" src="forest-2.jpg">
</body>

mask-image
mask-image - работает так же, как background-image, но определяет многослойные изображения (маски-masks).
Свойства маски работают только тогда, когда код находится в сети или на локальном сервере.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Нет |
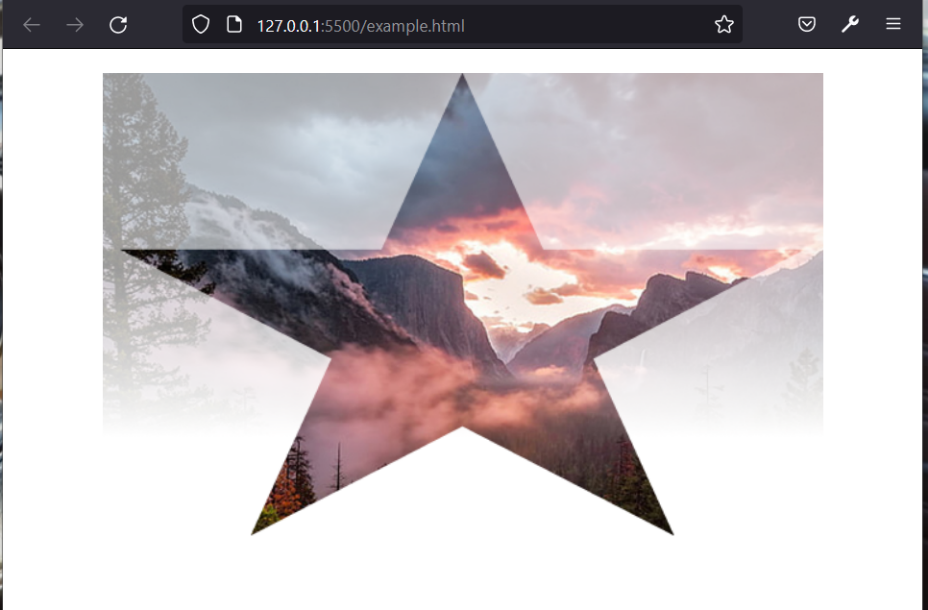
.photo {
mask-image: url(star-gradient-mask.png);
mask-size: 600px, 350px;
mask-position: center;
mask-repeat: no-repeat;
}
<body>
<img decoding="async" class="photo" src="forest-2.jpg">
</body>

mask-mode
mask-mode – указывает, должно ли изображение слоя обрабатываться с использованием альфа-маски или маски яркости.
Если изображение маски имеет формат SVG, mask-mode-вместо будет определено в элементе SVG mask-type свойство (<mask style=” mask-type: luminance” >):
Для каждой маски можно указать несколько значений, если в маске-изображении определено несколько изображений. Они будут разделены запятыми.
Свойства маски работают только тогда, когда код находится в сети или на локальном сервере.
Краткая информация:
| Նախասահմանված արժեքը | match-source |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
alpha - альфа-маска состоит из двух частей. Одна часть должна быть прозрачной или полупрозрачной, а другая – непрозрачной.
В следующем примере изображение круга — это маска, где изображение — непрозрачная часть, а прозрачное — окружающее пустое пространство.
.photo {
mask-image: url(circleee.png);
mask-size: 400px, 350px;
mask-position: center;
mask-repeat: no-repeat;
mask-mode: alpha;
}
<body>
<img decoding="async" class="photo" src="forest-2.jpg">
</body>

Мы можем получить изображение с пустым пространством следующим образом:
https://youtu.be/CzL4maRzq8A
или поищите на YouTube - Как убрать белый фон в фотошопе и сохранить в формате PNG.
Можно использовать градиент, где белый — это не цвет, а пустое пространство:
.photo {
mask-image: url(gradient-with.png);
mask-size: 400px, 350px;
mask-position: center;
mask-repeat: no-repeat;
mask-mode: alpha;
}
<body>
<img decoding="async" class="photo" src="forest-2.jpg">
</body>

luminance - здесь учитывается значение альфа и яркость цветов.
Например, в случае белого цвета данная часть картинки будет видна, в случае черного – потеряется.

match-source – значение по умолчанию, которое устанавливает альфа-режим маски, если изображение или градиент определены в маске-изображении через url().
Если значением Mask-image является адрес изображения SVG, то mask-modeбудет равно указанному SVG картины <mask> в элементе.
mask-origin
mask-origin – задает положение маски в блоке: mask-position -ի место для начала.
Для каждой маски можно указать несколько значений, если в маске-изображении определено несколько изображений: они будут разделены запятыми.
Свойства маски работают только тогда, когда код находится в сети или на локальном сервере.
Он имеет три значения:
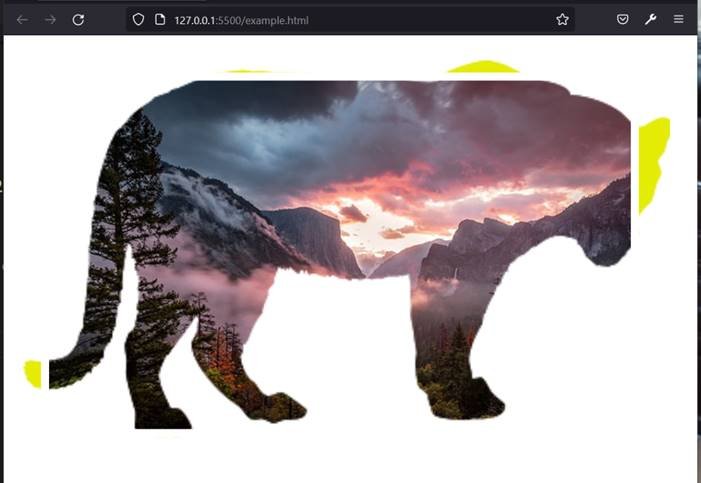
border-box - маска դիրքը՝ border-box-ի с края.
img {
border: 40px solid rgb(228, 235, 5);
padding: 40px;
mask-image: url(tiger.png);
mask-origin: border-box;
mask-repeat: no-repeat;
}

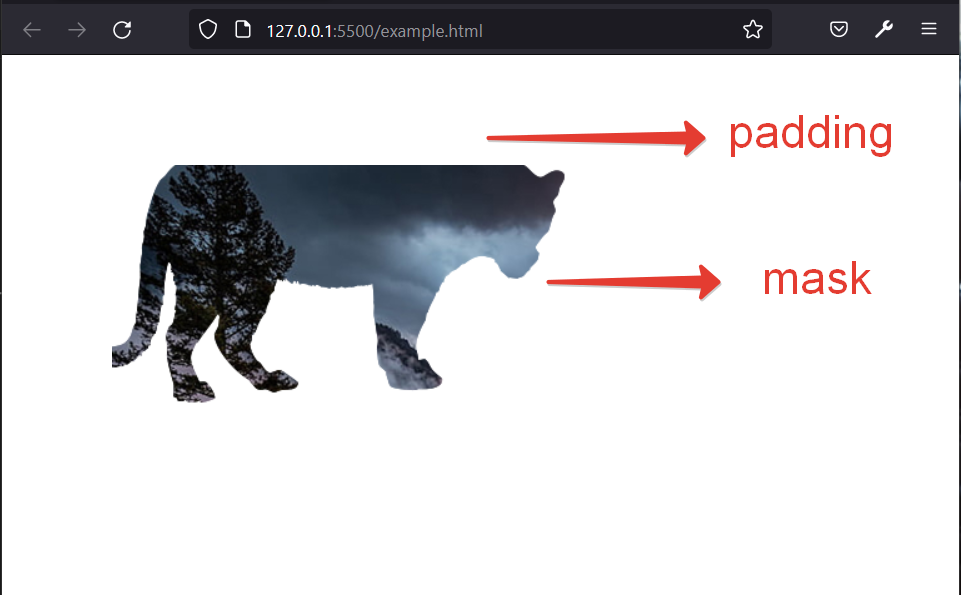
padding-box - маска դիրքը padding-box-ի с края.
Рамка-бокс будет повторяться маской (если она не отменена свойством Mask-repeat: no-repeat).
img {
border: 40px solid rgb(228, 235, 5);
padding: 40px;
mask-image: url(tiger.png);
mask-origin: padding-box;
mask-repeat: no-repeat;
}

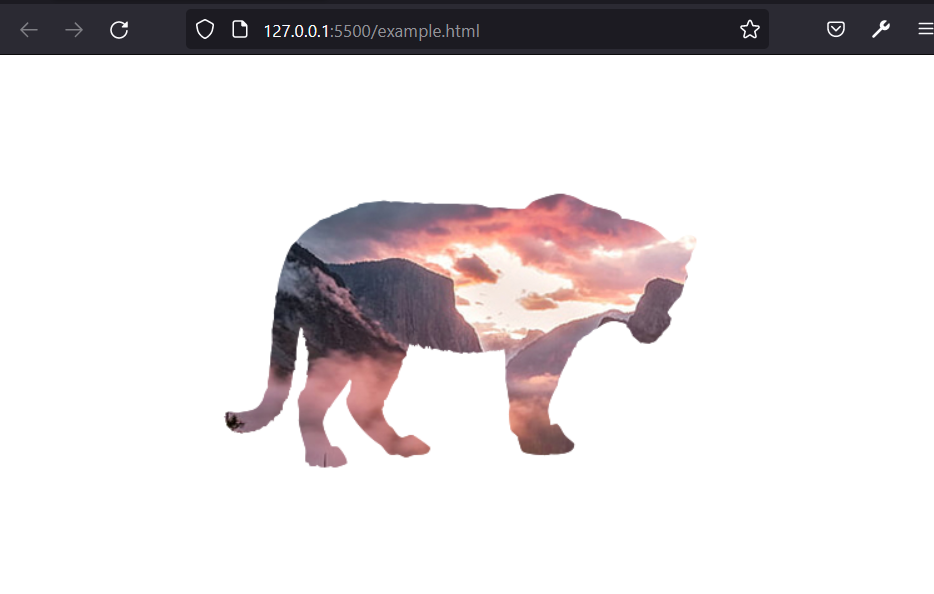
content-box - маска դիրքը content-boxот
img {
border: 40px solid rgb(228, 235, 5);
padding: 40px;
mask-image: url(tiger.png);
mask-origin: content-box;
mask-repeat: no-repeat;
}

mask-position
mask-position - задает положение маски на изображении.
Для каждой маски можно указать несколько значений, если в маске-изображении определено несколько изображений: они будут разделены запятыми.
mask-positionзадает для каждой маски два значения: положение маски в горизонтальном и вертикальном направлениях.
Свойства маски работают только тогда, когда код находится в сети или на локальном сервере.
Краткая информация:
| Նախասահմանված արժեքը | центр: |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | В некоторой степени |
Значения следующие:
top right bottom left - верхняя, правая, нижняя и левая стороны.
չափմանՄիավորներով – значение в одной из единиц измерения.
Если необходимо обозначить единицу измерения, порядок сначала горизонтальный, затем вертикальный.
Определение процента и специальных слов могут быть равными друг другу:
вверху слева = слева вверху = 0% 0% (левый верхний угол)
вверху = вверху по центру = по центру вверху = 50% 0% (вверху посередине)
справа вверху = вверху справа = 100% 0% (вверху справа)
слева = слева по центру = по центру слева = 0% 50% (левый угол и посередине)
центр = центр центр = 50% 50% (посередине)
правый = правый центр = центральный правый = 100% 50% (правый угол и середина)
внизу слева = слева внизу = 0% 100% (левый нижний угол)
внизу = внизу по центру = по центру внизу = 50% 100% (нижний средний угол)
внизу справа = справа внизу = 100% 100% (в правом нижнем углу).
img {
border: 40px solid rgb(228, 235, 5);
padding: 20px;
mask-image: url(tiger.png);
mask-position: center center;
mask-repeat: no-repeat;
}

mask-repeat
mask-repeat - в элементе задается повторение маски в горизонтальном, вертикальном направлении или в обоих вместе.
Для каждого можно указать несколько значений mask-imageдля , если в последнем он определил несколько картинок. они будут разделены запятыми.
Свойства маски работают только тогда, когда код находится в сети или на локальном сервере.
Краткая информация:
| Նախասահմանված արժեքը | no-repeat |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
no-repeat – устанавливает одну маску без повторения. По умолчанию используется верхний левый угол, который можно изменить. mask-position через недвижимость.
repeat – маска повторяется в горизонтальном и вертикальном направлениях.
repeat-x – маска повторяется только по горизонтали.
repeat-y – маска повторяется только в вертикальном направлении.
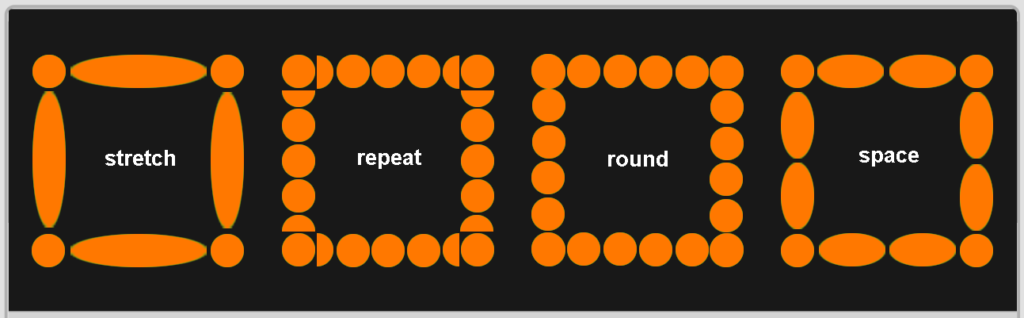
space — маска повторяется столько раз, сколько необходимо для данной области.
Маска отображается целиком, если в области есть область, которой недостаточно для полного повторения маски, то область, оставшаяся пустой, делится между вложенными масками.
round — маска повторяется столько раз, сколько необходимо для области, независимо от полноты отображения маски.
img {
border: 40px solid rgb(228, 235, 5);
padding: 20px;
mask-image: url(tiger.png);
mask-position: center center;
mask-repeat: space;
}

mask-size
mask-size – маска масштабируется до заданных размеров.
Свойства маски работают только тогда, когда код находится в сети или на локальном сервере.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | В некоторой степени |
Если установлено только одно значение, оно будет относиться к ширине маски, а высота будет равна auto. Если задано два значения, то сначала указывается ширина маски, затем высота.
Значения следующие:
չափմանՄիավորովԱրժեք - значение в одной из единиц измерения. В случае процентов размер маски определяется шириной или высотой элемента.
auto – если указано и для ширины, и для высоты, размер маски останется прежним (например,՝ mask-size: auto auto;):
Если указано для одной стороны, предположим,՝ mask-size: 100px auto, ширина будет равна 100 пикселей, а высота auto увеличится соответственно указанной ширине.
cover — маска масштабируется так, что занимает всю площадь элемента. Поскольку значение должно быть единственным mask-size: cover:
contain – маска масштабируется так, чтобы полностью вписаться в область элемента. Поскольку значение должно быть единственным mask-size: contain:
в случае покрытия:
img {
border: 20px solid rgb(228, 235, 5);
padding: 10px;
mask-image: url(tiger.png);
mask-position: center center;
mask-repeat: no-repeat;
mask-size: cover;
}

в случае содержания:
img {
border: 40px solid rgb(228, 235, 5);
padding: 10px;
mask-image: url(tiger.png);
mask-position: center center;
mask-repeat: no-repeat;
mask-size: contain;
}

mask
mask — универсальное свойство, в котором определены значения нескольких свойств маски: mask-clip, mask-composite, mask-image, mask-mode, mask-origin, mask-position, mask-repeat, mask-size:
Свойства маски работают только тогда, когда код находится в сети или на локальном сервере.
Краткая информация:
| Նախասահմանված արժեքը | Значение по умолчанию для каждого параметра. |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Определяется по параметрам. |
Имеет значение только порядок значений mask-position и mask-size для
Сначала определяется mask-position-, чтобы отличить их друг от друга», / » после этого определяется символ mask-size-час
img {
border: 40px solid rgb(228, 235, 5);
padding: 10px;
mask: url(tiger.png) center center / cover no-repeat;
}

mask-border mask-border-mode mask-border-outset mask-border-repeat mask-border-slice mask-border-source mask-border-width
маска-граница:является универсальным для всех остальных. Устанавливает маску для границы элемента.
mask-border-mode – устанавливает для кадра альфа-маску или маску яркости (маска самати), как mask-modeдля картинки.
Свойства маски-границы работают только тогда, когда код находится в сети или на локальном сервере.
mask-border-slice – устанавливает размер четырех углов круга (1,2,3,4) и соответственно изменяет длину сторон круга (5,6,7,8). Размер относится к изображению, какая часть изображения определена с каждой стороны (сверху, справа, снизу, слева). (См. также: свойство border-image CCS-BORDER.) Используется свойство маски-границы-ширины. чтобы установить размер маски.


mask-border-outset – определяет, какая часть маски будет в кадре.
картинка маски:

пример:
* {
box-sizing: border-box;
}
.element {
border: 60px solid #036193;
width: 400px;
height: 400px;
padding: 20px;
color: #333;
-webkit-mask-box-image-source: url(mask-border-green.png);
-webkit-mask-box-image-slice: 90;
-webkit-mask-box-image-width: 150px;
-webkit-mask-box-image-repeat: round;
-webkit-mask-box-image-outset: 55px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
<style data-no-auto-translation=""></style>
</head>
<body>
<div class="demo">
<div class="element"></div>
</div>
</body>
</html>

mask-border-repeat – устанавливает повтор маски кадра, точно так же, как повтор маски для изображения.

mask-border-source – определяет изображение маски кадра как mask-imageдля картинки.
mask-border-width – устанавливает ширину маски кадра.
Эти функции в настоящее время не поддерживаются браузерами.
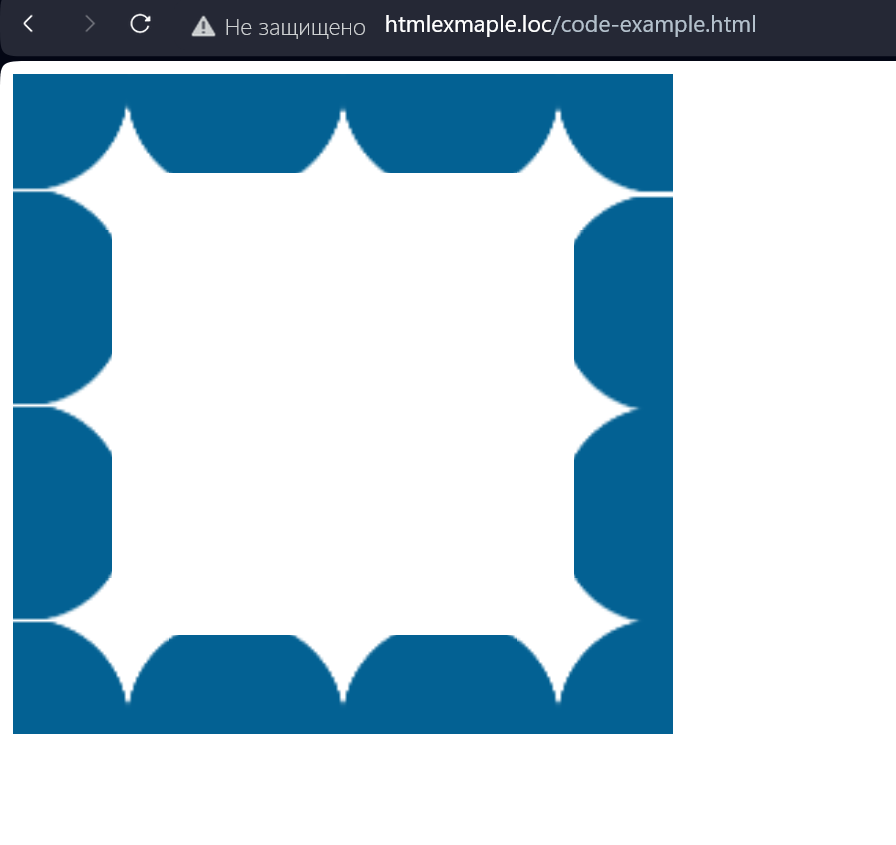
Мы можем увидеть результат, используя вместо этого устаревшие свойства:
-webkit-mask-box-image-:... , которые работают только в браузере Chrome.
* {
box-sizing: border-box;
}
.element {
border: 60px solid #036193;
width: 400px;
height: 400px;
padding: 20px;
color: #333;
-webkit-mask-box-image-source: url(circle-border.png);
-webkit-mask-box-image-slice: 120;
-webkit-mask-box-image-width: 100px;
-webkit-mask-box-image-repeat: round;
}
<body>
<div class="demo">
<div class="element"></div>
</div>
</body>

display
display - определяет тип элемента. Есть значения, которые применяются к элементу, и есть значения, которые устанавливаются дочерним элементам.
Краткая информация:
| Նախասահմանված արժեքը | inline |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
Эта группа влияет на элемент так, как должно быть: элемент блочного типа может быть определен как строковый тип, а строковый тип – как блочный. Эта группа называется display-ի արտաքին տեսակ(outer-display-type):
block - указывает, что элемент имеет блочный тип. Если это установлено для элемента строкового типа, например <span> или <q>, то они будут отображаться как элементы блочного типа.
inline - указывает, что элемент имеет строковый тип. Если это используется для элемента типа блока, например <div> или <p>, то они появятся как строковые элементы.
inline-block – элемент отображается как строковый тип, но ему можно назначать размеры, как и для блоков.
run-in – элемент определяется как строковый или блочный тип в зависимости от контекста.
Если: run-in элемент имеет дочерний элемент типа блока, тогда run-in также считается блочным типом.
Если за элементом блочного типа следует дочерний элемент блочного типа run-in элемент, то последний будет отображаться как строковый тип, а если за ним следует элемент строкового типа, то он будет отображаться как тип блока.
Поддерживается только Internet-Explorer браузером.
.block-span {
display: block;
color: red;
}
.inline-p {
display: inline;
color: lime;
background-color: rgb(146, 146, 146);
}
.inline-block {
display: inline-block;
height: 60px;
color: blue;
background-color: orange;
}
.p01 {
background-color: rgb(146, 146, 146);
}
.p03 {
background-color: rgb(146, 146, 146);
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p class="p01">
Lorem ipsum dolor сидеть amet consectetur adipisicing elit.
<span class="block-span">Laudantium eligendi minima sapiente</span>
officia Provident Invente Veniam Aperiam. Facilis porro consectetur esse nulla eum explicabo in ullam corporis praesentium amet quisquam?
</p>
<p class="inline-p">
Lorem ipsum dolor сидеть amet consectetur adipisicing elit.
</p>
<p class="inline-p">Laudantium eligendi minima sapiente</p>
<p class="inline-p">
officia Provident Invente Veniam Aperiam, Facilis porro consectetur esse nulla eum. Explicabo in ullam corporis praesentium amet quisquam.
</p>
<p class="p03">
Lorem ipsum dolor сидеть amet consectetur adipisicing elit.
<q class="inline-block">Laudantium eligendi minima sapiente</q> officia Provident Invente veniam aperiam, facilis porro consectetur esse nulla eum explicabo in ullam corporis praesentium amet quisquam?
</p>
<div
class="div-head"
style="background-color: rgb(146, 146, 146); padding: 10px"
>
<h1 style="display: run-in; color: yellow" data-no-auto-translation="">Chapte-1</h1>
<p>
Lorem ipsum dolor, сидеть amet consectetur adipisicing elit. Nam dolore officia dolores, dignissimos molestias vitae repellat doloribus facere, beatae aperiam aliquid Placeat dolorum. Ниси, cum optio illo blanditiis beatae nostrum.
</p>
</div>
</body>
</html>

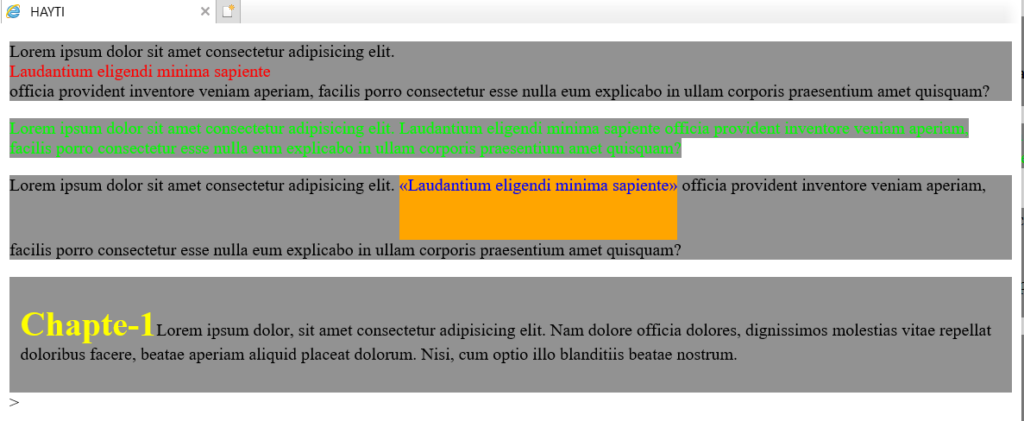
В первом примере <span>является линейным элементом, но он перемещается на следующую строку, как блок, то есть занимает всю ширину окна браузера, как это сделал бы блок.
Во втором примере <p> элементы имеют блочный тип, но они располагаются рядом, как элемент линейного типа, и каждый из них не занимает всю ширину окна браузера.
В третьем примере имеет строковый тип. Он остается на той же строке, что и элемент строки, но принимает размеры, как и блочный элемент.
В четвертом примере <h1 data-no-auto-translation="">-ը բլոկ տեսակի է, այն առանձին չէ, այլ տեղավորվել է բլոկ տեսակի էլեմենտի <p>-ի սկզբում, քանի որ <h1 data-no-auto-translation="">-ը սահմանված է որպես run-in, а после него идет элемент блочного типа.
Следующая группа влияет на дочерей элемента. Эта группа называется display-ի ներքին տեսակ(inner-display-type):
flow — есть два способа объявить элемент отображения.
Тип отображения, на который ссылается элемент, называется типом внешнего дисплея. Например: display: block), а тип, который ссылается на дочерние элементы, называется «внутренний-дисплей-тип». Например: display: flex).
Например: display: inline-flex՝ внешний тип элемента inline и внутренний flex:
Например: display: flex՝ внешний тип элемента block и внутренний flex:
Если для элемента определен только внешний тип, по умолчанию используется внутренний тип. flow, который просто упорядочивает дочерние элементы типов блоков и строк в элементе, как обычно.
Следующие два примера равны:
<body>
<div style="display: block;">
<p>Lorem ipsum dolor сидеть amet consectetur adipisicing elit. </p>
<p>Lorem ipsum dolor сидеть amet consectetur adipisicing elit. </p>
</div>
<div style="display: block flow;">
<!--կամ ուղղակի - display: flow; -->
<p>Lorem ipsum dolor сидеть amet consectetur adipisicing elit. </p>
<p>Lorem ipsum dolor сидеть amet consectetur adipisicing elit. </p>
</div>
</body>
Установка двух значений на дисплее поддерживается только Firefox браузером.
flow-root - Если <html> любой контент помещается внутри элемента, он ограничен <html> элемент, то есть веб-страницу (не окно браузера, а веб-страницу) и не может выйти за ее границы, поскольку <html>с также определяет так называемый block formatting context(BFC)-ը, то есть определяет область, из которой не может выйти ни один элемент.
В любом элементе блочного типа имеется некоторый контент, состоящий из текста, изображения и т.п. Предположим, изображение определено как « float " особенность: это может вызвать определенные проблемы в основном блоке, например, картинка может выйти за границы блока. Чтобы избежать этой проблемы, для элемента будет использоваться тип блока display: flow-root свойство, которое будет устанавливать номер блока BFC(BFC также можно определить overflow: hidden свойство), и таким образом предотвратит возникновение подобной проблемы внутри блока.
Элемент блочного типа без flow-rootиз
<div style="background-color: rgb(146, 146, 146); padding: 10px">
<img decoding="async" src="small-city.jpg" style="float: left" />
<p style="color: red">
Lorem ipsum dolor сидеть amet consectetur adipisicing elit. Perspiciatis soluta является отвергнутым! Консектур ․․․․․
</p>
</div>

Элемент типа блок flow-rootс
<div
style=" display: flow-root; background-color: rgb(146, 146, 146); padding: 10px; "
>
<img decoding="async" src="small-city.jpg" style="float: left" />
<p style="color: red">
Lorem ipsum dolor сидеть amet consectetur adipisicing elit. Perspiciatis soluta является отвергнутым! Консектур ․․․․․
</p>
</div>

flex – дочерние элементы становятся гибкими.
inline-flex – отображается как элемент строкового типа, т.е. его можно разместить внутри текста, но его дочерние элементы будут flex тип (указывается как внешний, так и внутренний тип дисплея).
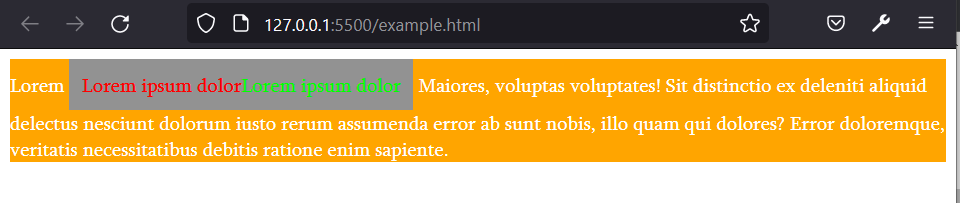
<body>
<div style="background-color: orange; color:white;">
Лорем:
<span class="div-head" style=" display: inline-flex; background-color:rgb(146, 146,146); padding: 10px; ">
<span style="color: red;">Лорем ipsum dolor</span>
<span style="color: lime;">Лорем ipsum dolor</span>
</span>
Maiores, voluptas voluptas! Sit Differentio ex deleniti …….. sapiente.
</div>
</body>

table –указывает, что элемент считается таблицей блочного типа для своих дочерних элементов. Это то же самое, как если бы он был установлен вместо данного элемента <table> элемент.
inline-table -появляется как элемент типа string, т.е. его можно поместить в текст, но его дочерними элементами будут table тип (указывается как внешний, так и внутренний тип дисплея).
grid –дочерние элементы приобретают тип сетки.
inline-grid - отображается как элемент линейного типа, то есть его можно разместить в тексте, но его дочерние элементы будут сеточного типа (указаны как внешний, так и внутренний типы отображения).
ruby – определяет, считается ли элемент строковым для его дочерних элементов ruby. Это то же самое, как если бы он был установлен вместо данного элемента <ruby> элемент. Это значение в настоящее время поддерживается только FireFox браузером.
следующая группа отображения tableи rubyэто определение дочерних элементов
table-row-group – соответствует html <tbody> элемент.
table-header-group – соответствует html <thead> элемент.
table-footer-group – соответствует html <tfoot> элемент.
table-row – соответствует html <tr> элемент.
table-cell – соответствует html <td> элемент.
table-column-group – соответствует html <colgroup> элемент.
table-column – соответствует html <col> элемент.
table-caption – соответствует html <caption> элемент.
Следующие значения поддерживаются только FireFox через браузер:
ruby-base – соответствует html <rb> элемент (устар.).
ruby-text – соответствует html <rt> элемент.
ruby-base-container – соответствует html <rbc > элемент (устар.).
ruby-text-container – соответствует html <rtc> элемент (устар.).
последняя группа отображения.
list-item – будет то же самое, если установлено для любого элемента ::marker псевдоэлемент. Если это значение установлено, то можно использовать и для этого элемента list-style-type և list-style-position характеристики.
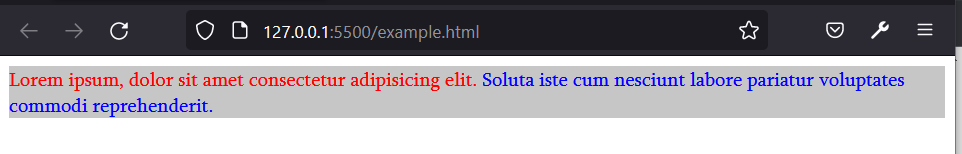
contents — если родительскому элементу присвоено это значение, то его дочерние элементы сразу же станут соседями других элементов, равных положению родительского, то есть будет рассматриваться так, как будто дочерние элементы не имеют родителя.
<body>
<div style="color: red; background-color: rgb(198, 198, 198); ">
<span>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</span>
<div style="display: contents; color: blue;">
<span>Soluta iste cum nesciunt periode pariatur voluptates commodi reprehenderit.</span>
</div>
</div>
</body>

<div>имеет блочный тип, поэтому определен сам по себе <span> должен был перейти на следующую строку, но продолжил, потому что contents через <div> вроде тоже пропал <span> стал первым непосредственным соседом <span> для
Без display: contents из
<body>
<div style="color: red; background-color: rgb(198, 198, 198); ">
<span>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</span>
<div style="color: blue;">
<span>Soluta iste cum nesciunt periode pariatur voluptates commodi reprehenderit.</span>
</div>
</div>
</body>

Без contentsпервый из <span>непосредственный сосед <div>не является <div>из <span>тот С <div>имеет блочный тип, поэтому определен сам по себе <span> перешел на следующую строку.
none – отображение данного элемента отменяется, как если бы элемент даже не был определен.
Элемент не отображается вместе со своим заполнителем и дочерними элементами.
Если необходимо, чтобы элемент просто не был виден, местоположение сохранялось и никакой другой элемент там не располагался, то display: noneбудет использоваться вместо visibility: hidden свойство.
float
float – элемент становится плавающим: он выходит из определенного места и располагается в крайнем левом или крайнем правом углу родительского элемента.
В html-коде сосед float располагается на его месте, как будто элемента там нет.
Если элемент текстовый, он будет учитывать границы плавающего элемента и располагаться слева или справа от него.
Плавающие элементы можно располагать рядом друг с другом, если для всех них используется одно и то же значение.
Если родительский элемент не имеет фиксированной высоты и содержит только элементы с плавающей запятой, то высота будет равна нулю, что означает, что родительский элемент не будет учитывать плавающие элементы, поскольку они находятся вне общего потока html-кода.
Родителю стоит задуматься плаватьners, вам нужно определить новый для родительского BFC(Смотреть, display: flow-root часть) display:flow-root или overflow:hidden(կամ auto) с имуществом.
floatиспользуется с элементами блочного типа. В случае элемента строкового типа последний станет блочным типом.
Если установлено для элемента position: absolute или fixed, то оно будет отменено float свойство.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
left – элемент плавает влево (расположен слева от родительского элемента)
right – элемент плавает вправо (расположен справа от родительского элемента)
none - элемент больше не плавающий, он занимает определенное для себя место в потоке html-кода.
<body>
<div style=" display: flow-root; background-color: rgb(184, 184, 184)">
<div
style=" float: left; background-color: orange; width: 150px; height: 70px; "
></div>
<p>
Lorem ipsum dolor сидеть amet consectetur adipisicing elit. Soluta alias Accusamus iusto velit maiores exercitationem ……… officiis? Веро, presentium.
</p>
<div
style=" float: right; background-color: red; width: 150px; height: 70px"
></div>
<div
style=" float: right; background-color: yellow; width: 150px; height: 70px; "
></div>
</div>
</body>

overflow overflow-x overflow-y overflow-block overflow-clip-margin
overflow Свойство определяет, как отображать содержимое элементов типа блока, если оно не помещается полностью и несколько превышает площадь, определенную для блока.
overflow-x свойство управляет горизонтальным направлением блока, overflow-yвертикальное направление, overflow- оба вместе.
overflow-blockопределено @media правила и обеспечивает соблюдение того, что overflow-n(поддерживается только Firefox через браузер).
overflow-clip-margin –определяет, какую часть выходного раздела отображать.
Например: overflow-clip-margin։ 40px՝ выходной контент 40px-будет отображаться.
Краткая информация:
| Նախասահմանված արժեքը | visible |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
visible - отображается все содержимое блока, даже если оно вышло за его пределы.
hidden - отображается только та часть, которая помещается в блок, остальное закрывается. Невозможно добавить прокрутку для закрытой части с помощью Javascript.
clip - отображается только та часть, которая помещается в блок, остальное закрывается. Добавить прокрутку для закрытой части можно с помощью Javascript.
scroll - добавлена возможность перемещения контента внутри блока: scroll(полосы прокрутки).
auto –scrollдобавляется только при необходимости.
<body>
<div
style=" overflow: scroll; width: 500px; height: 250px; background-color: orange; "
>
<p>
Lorem ipsum dolor сидеть amet consectetur adipisicing elit. Temporibus enim replaceuri repellat consequatur saepe……….. исключая. Consequatur, вечер.
</p>
</div>
</body>

overflow-inline
overflow-inline – предназначен для той же проблемы, что и: overflowтот
Если: overflowустанавливает свои значения для всего блока, затем overflow-inline-определяется только для строки.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Нет |
Имеет те же значения, что и overflow(visible, hidden, clip, scroll, auto), но предназначен только для линии.
div {
width: 400px;
border: 2px solid black;
;
white-space: nowrap;
overflow-inline: scroll;
}
<body>
<div>
Lorem ipsum dolor сидеть amet consectetur adipisicing elit. Quo temporibus fugiat sunt. Ad nihil dolores velit suscipit fuga debitis, neque, voluptate nesciunt nisi numquam id. Praesentium Differentio Nobis Magnam Amet?
</div>
</body>

overflow-anchor
overflow-anchor –когда веб-страница прокручивается вниз (scrolling), возможно, в тот момент не были загружены на веб-страницу. весь контент (он отображается не полностью), и если мы находимся в той части веб-страницы, которую браузер в этот момент начал собирать для отображения, то мы потеряем свое место на странице, появимся где-то еще на страницу, поскольку страница была перемещена из нового содержимого.
Эта функция предотвращает проблему прокрутки и сохраняет местоположение пользователя на странице.
В основном определено <body> для элемента.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
auto - Предотвращает проблему движения.
none - разрешает движение.
.div-01 { overflow-anchor: auto; }
.div-02 { overflow-anchor: none; }
visibility
visibility –предназначен для отображения или скрытия элемента.
В случае скрытия элемент сохраняет свое место, но теряет видимость.
Чтобы элемент исчез полностью, его нужно использовать display: none свойство.
Краткая информация:
| Նախասահմանված արժեքը | visible |
| Ժառանգվում են | Да |
| Կիրառվում են | Со всеми видами элементов. |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
visible - элемент отображается.
hidden — элемент просто теряет видимость.
collapse - при необходимости из таблицы (<table>from), чтобы исчезнуть любой столбец, группа столбцов, строка или группа строк(<tr>, <tbody>, <col>, <colgroup>), то для них будет установлен этот параметр (то же самое, если установлено значение display: none свойство).
При использовании с другими элементами collapseтакой же как hidden ценить.
.collapse {
visibility: collapse;
}
table {
border: 1px solid red;
}
td {
border: 1px solid gray;
}
<body>
<table>
<tr>
<td>1.1</td>
<td class="collapse">1.2</td>
<td>1.3</td>
</tr>
<tr class="collapse">
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</body>



