CSS-PADDING-MARGIN
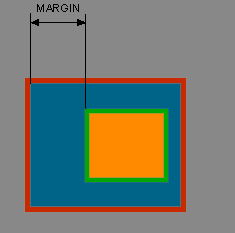
margin margin-top margin-right margin-bottom margin-left
Margin определяет внешние границы четырех сторон элемента.
Это позиция элемента внутри его родителя.
Родительский элемент должен иметь границу или внутреннее дополнение: свойство border или padding. В противном случае поле будет применяться как к родительскому, так и к дочернему элементу (а также если свойство переполнения родительского элемента равно скрытому или авто).
Если элемент не является дочерним, то он является родительским <body>к
<body> ) имеет поля по умолчанию, слегка смещающие экран браузера, которые можно сбросить с помощью свойства поля.
Краткая информация:

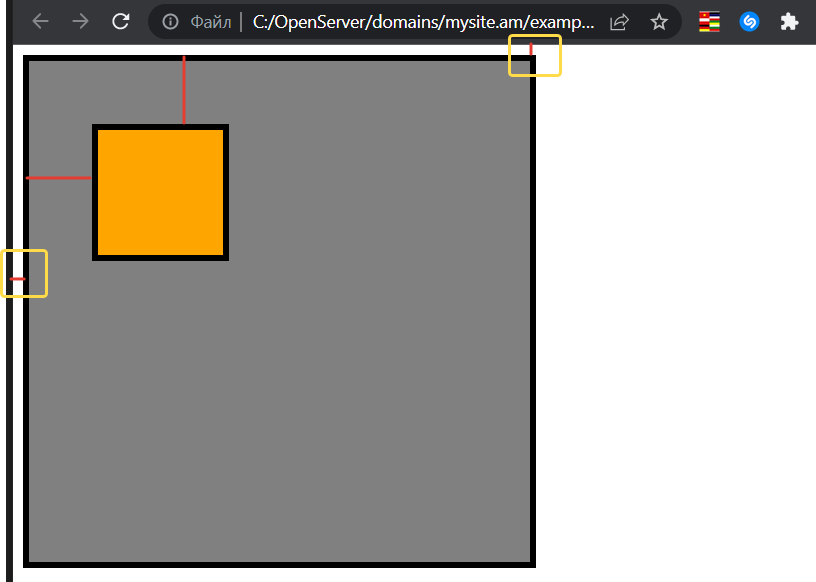
.div-01 {
width: 400px;
height: 400px;
border: 5px solid black;
background: grey;
}
.div-02 {
width: 100px;
height: 100px;
border: 5px solid black;
background: orange;
margin: 50px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
</head>
<body>
<div class="div-01">
<div class="div-02"></div>
</div>
</body>
</html>

На этом изображении тело находится в нескольких пикселях от экрана браузера.
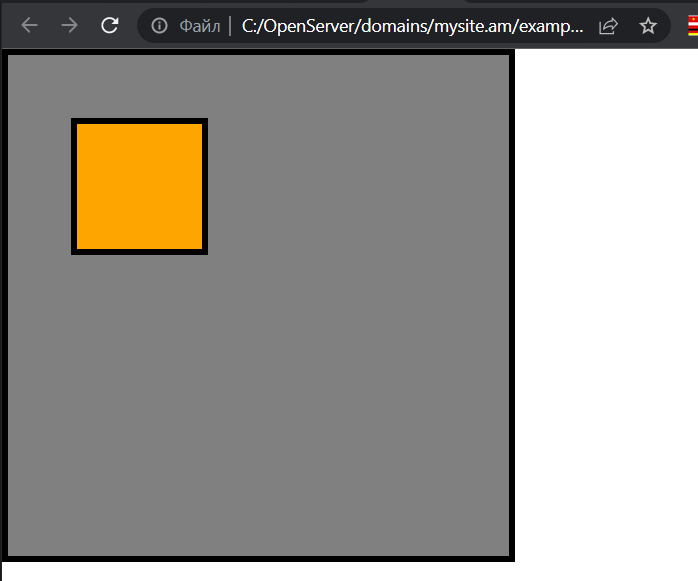
Вывод без ограничений:
body {
margin: 0px;
}

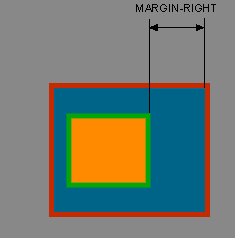
margin -ում можно указать 4 значения, которые будут относиться к 4 сторонам блока: верх соответствует margin-top свойство справа соответствует margin-right свойство, ниже, совпадения margin-bottom свойство слева соответствует margin-left свойство.

margin - в котором количество указанных значений может быть разным:
| Արժեքների քանակը | Արդյունքը |
| 1 | Внешние границы четырех сторон элемента. |
| 2 | Первое значение — это верхняя и нижняя стороны элемента, второе — левая и правая стороны. |
| 3 | Первое значение находится вверху, второе — слева и справа, а третье — внизу. |
| 4 | Он установит абзацы по порядку: сверху, справа, снизу и слева. |
значения маржи
auto – верхняя и нижняя стороны установлены в 0, для правой и левой сторон учитывается следующее:
-auto используется только для элементов блочного типа, имеющих фиксированные размеры.
При использовании -auto элемент будет полностью перемещен вправо или влево. если значение указано для обеих сторон, элемент будет находиться посередине по горизонтали.
Если единица измерения указана в процентах, она рассчитывается в соответствии с шириной родительского элемента.
margin-top

margin-right

margin-bottom

margin-left

padding padding-top padding-right padding-bottom padding-left
padding устанавливает внутренние отступы с четырех сторон элемента.
Они определяют пустое место в элементе, после которого будет вставлено содержимое элемента.
Пробелы изменят общие размеры элемента, а основной размер будет относиться к его содержимому.
Отрицательное значение не допускается.
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Нет |
| Կիրառվում են | Применяется ко всем элементам, кроме тех, которые относятся к display: table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column разновидность. |
| Ենթարկվում է անիմացիայի | Да |

.div-01 {
width: 600px;
height: 100px;
background: orange;
border: 2px solid black;
padding: 20px;
margin-top: 100px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
</head>
<body>
<div class="div-01">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sodales nulla magna, quis eleifend libero Euismod nec………
</div>
</body>
</html>

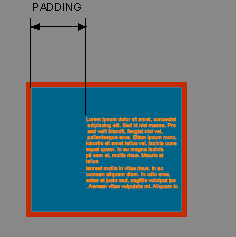
Блок (элемент) «.div-01» имеет ширину 600 пикселей. из-за заполнения (20 x 2 пикселей) и границы (2 x 2 пикселей) его общий размер изменяется до 644 пикселей, но для содержимого блока сохраняется 600 пикселей.
для отступа можно установить 4 значения, которые будут применяться к 4 сторонам: верхние совпадения padding-top свойство справа соответствует padding-right свойство, ниже которого соответствует padding-bottom свойство и слева соответствует padding-left свойство:

padding - в котором количество указанных значений может быть разным:
| Արժեքների քանակը | Արդյունքը |
| 1 | Внутренние заряды будут распределены по четырем сторонам элемента. |
| 2 | Первое значение будет относиться к верхней и нижней сторонам элемента, второе — к левой и правой сторонам. |
| 3 | Первое значение будет относиться к верху, второе — к левой и правой сторонам, а третье — к низу. |
| 4 | Он установит заряды по порядку для верхней, правой, нижней и левой сторон. |
значения заполнения
Если единица измерения указана в процентах, она рассчитывается в соответствии с шириной родительского элемента.
padding-top

padding-right

padding-bottom

padding-left



