CSS-SIZES
box-sizing
box-sizing – используется для изменения заданных стандартов ширины и высоты.
Когда объекту задаются ширина, граница и внутренний заряд, их значения не складываются и каждое имеет свой размер.
Например, если для объекта задана ширина 200 пикселей, граница 5 пикселей, отступ 20 пикселей, то общая ширина объекта составит 200 пикселей + 5x2 пикселей + 20x2 пикселей = 250 пикселей.
Используя это свойство можно обобщить значения ширины, границы и заряда. Если ширина объекта равна 200 пикселей, значения границы и отступа будут взяты из 200 пикселей и результирующая чистая ширина объекта составит 200 пикселей — 5x2 пикселей — 20x2 пикселей = 150 пикселей.
Краткая информация:
| Նախասահմանված արժեքը | content-box |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
content-box – основано на стандарте Css, то есть ширина не включает значения границы и заполнения.
border-box – ширина включает линию границы и padding значения сборов, но не маржа.
.parent {
display: flex;
width: 800px;
height: 500px;
background: grey;
border: 3px solid black;
}
.div01 {
background: #FFC300;
margin-right: 30px;
width: 200px;
height: 200px;
border: 5px solid black;
padding: 20px;
}
.div02 {
background: #FF5733;
width: 200px;
height: 200px;
border: 20px solid black;
padding: 20px;
box-sizing: border-box;
}
.div03 {
width: 200px;
height: 200px;
background: brown;
margin-left: 30px;
}

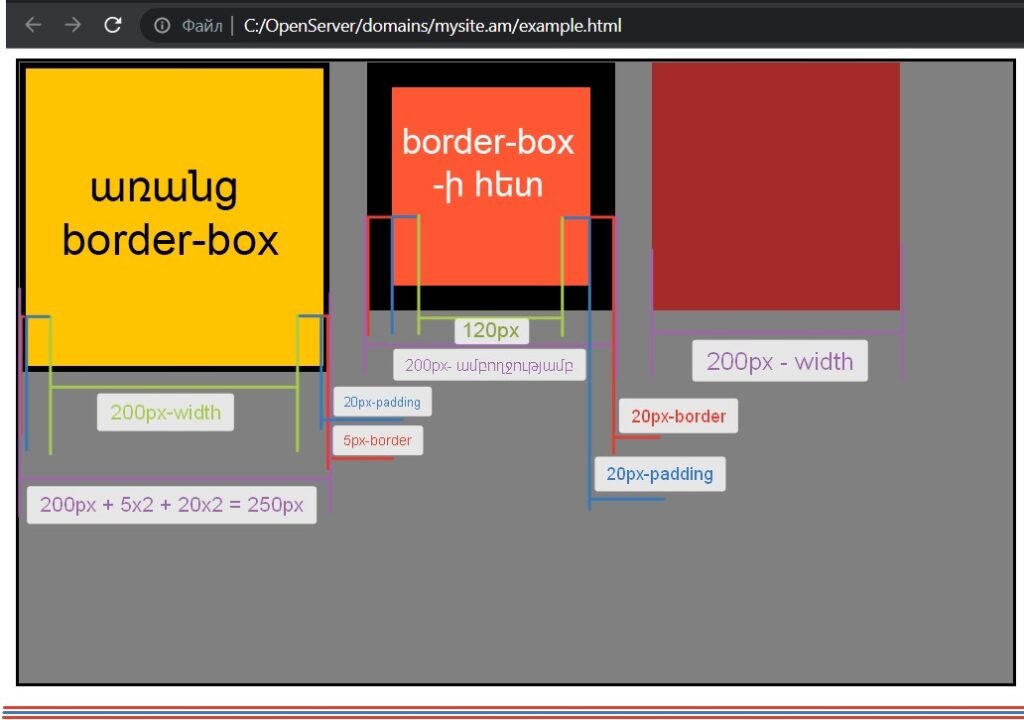
Общий размер первого объекта увеличился, так как на него повлияли размеры границы и отступа, а общая ширина стала 250 пикселей вместо 200 пикселей.
Общая ширина второго объекта осталась равной 200 пикселей, а размеры границы и внутреннего отступа были взяты из суммы 200 пикселей.
Третий просто показывает, что второй объект равен самому себе, оба имеют ширину 200 пикселей.
width height
Они определяют ширину и высоту элемента.
Если элемент не определен height- высота, ее высота будет определяться автоматически в зависимости от содержимого (например, любого текста).
Когда для элемента установлена высота, он принимает фиксированный размер независимо от его содержимого. Если содержимое больше высоты элемента, оно переполнится.
Если элемент не определен width-, то его ширина будет определяться типом элемента, ширина типа блока будет занимать всю ширину веб-страницы.
Если тип элемента изменяется с помощью свойства display (например, display: inline-block), то ширина встроенного элемента будет определяться его содержимым.
Если для элемента установлена ширина, он получает фиксированный размер независимо от его содержимого.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, кроме строковых, <table>из столбцов (по высоте) и строк (по ширине). |
| Ենթարկվում է անիմացիայի | Да |
Значения следующие:
auto - widthfor определяет ширину в зависимости от типа элемента и его содержимого, и heightfor — высота с учетом содержимого элемента.
fit-content - размер элемента определяется в зависимости от его содержимого.
В случае % ширина будет рассчитываться в соответствии с шириной родительского элемента, а высота будет рассчитываться в соответствии с высотой родительского элемента. Если у элемента нет родителя, родителем будет окно браузера.
Если родительский размер не фиксирован, вместо него будет использоваться процент. auto значение, которое будет определять размер с учетом его правил.
div {
width: 400px;
height: 250px;
background: orange;
}

min-width max-width
определить минимальную и максимальную ширину элемента.
Как минимум размер может увеличиваться в зависимости от ширины окна браузера, как максимум размер может уменьшаться в зависимости от ширины окна браузера.
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, кроме элементов типа string и <table>из линий |
| Ենթարկվում է անիմացիայի | Да |
Если значение указано с помощью %, размер рассчитывается в соответствии с шириной родительского элемента.
минимальная ширина`:
div {
min-width: 600px;
height: 200px;
background: orange;
}
Максимальная ширина:
div {
max-width: 600px;
height: 200px;
background: orange;
}
Если все три свойства используются в одном месте: width, min-width, max-width, Как браузер определит их приоритет?
| Եթե հատկության արժեքը լինի՝ | Ապա բրաուզերը կընտրի՝ | ||||
| min-width | < | width | < | max-width | width |
| min-width | >: | width | >: | max-width | min-width |
| min-width | >: | width | < | max-width | min-width |
| min-width | < | width | width | ||
| min-width | >: | width | min-width | ||
| min-width | >: | max-width | min-width | ||
| min-width | < | max-width | max-width | ||
| width | < | max-width | width | ||
| width | >: | max-width | max-width | ||
Если: min-widthмаленький width-от и widthмаленький max-widthиз , то браузер выберет widthзначение
div {
min-width: 400px;
width: 500px;
max-width: 600px;
height: 200px;
background: orange;
}

min-height max-height
Определите минимальную и максимальную высоту элемента.
В случае минимума высота может увеличиваться в зависимости от содержимого элемента (например, в зависимости от количества текста), а в случае максимума — уменьшаться в зависимости от содержимого элемента.
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, кроме элементов типа string и <table>из колонн |
| Ենթարկվում է անիմացիայի | Да |
Если значение указано %, высота рассчитывается в соответствии с высотой родительского элемента.
минимальная высота`:
div {
min-height: 200px;
background: orange;
}

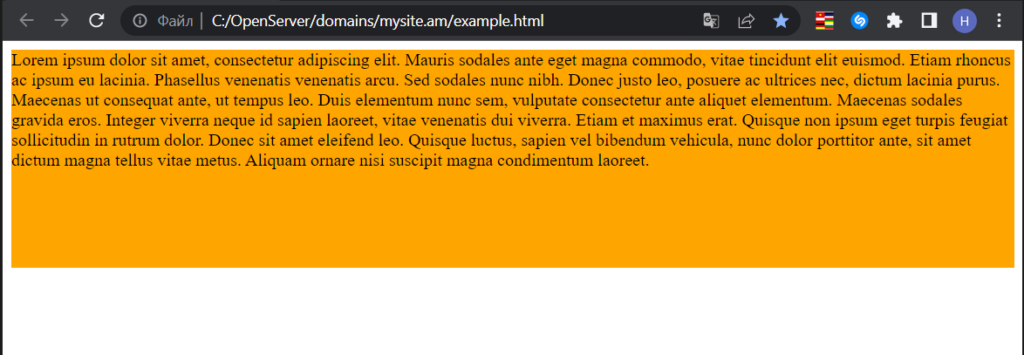
В следующем примере содержимое стало меньше, но элемент сохранил свою высоту:

max-height`
div {
max-heigh: 250px;
background: orange;
}
max-heightсохранил свой размер, хотя содержимого больше.

Здесь высота элемента уменьшается в зависимости от размера содержимого.

Если все три свойства используются в одном месте: высота, минимальная высота, максимальная высота, Как браузер определит их приоритет?
| Եթե հատկության արժեքը լինի՝ | Ապա բրաուզերը կընտրի՝ | ||||
| min-height | < | height | < | max-height | height |
| min-height | >: | height | >: | max-height | min-height |
| min-height | >: | height | < | max-height | min-height |
| min-height | < | height | height | ||
| min-height | >: | height | min-height | ||
| min-height | >: | max-height | min-height | ||
| min-height | < | max-height | max-height | ||
| height | < | max-height | height | ||
| height | >: | max-height | max-height | ||
Если: min-heightмаленький height-от и heightмаленький max-heightиз , то браузер выберет heightЗначение
div {
min-height: 200px;
height: 300px;
max-height: 400px;
background: orange;
}

aspect-ratio
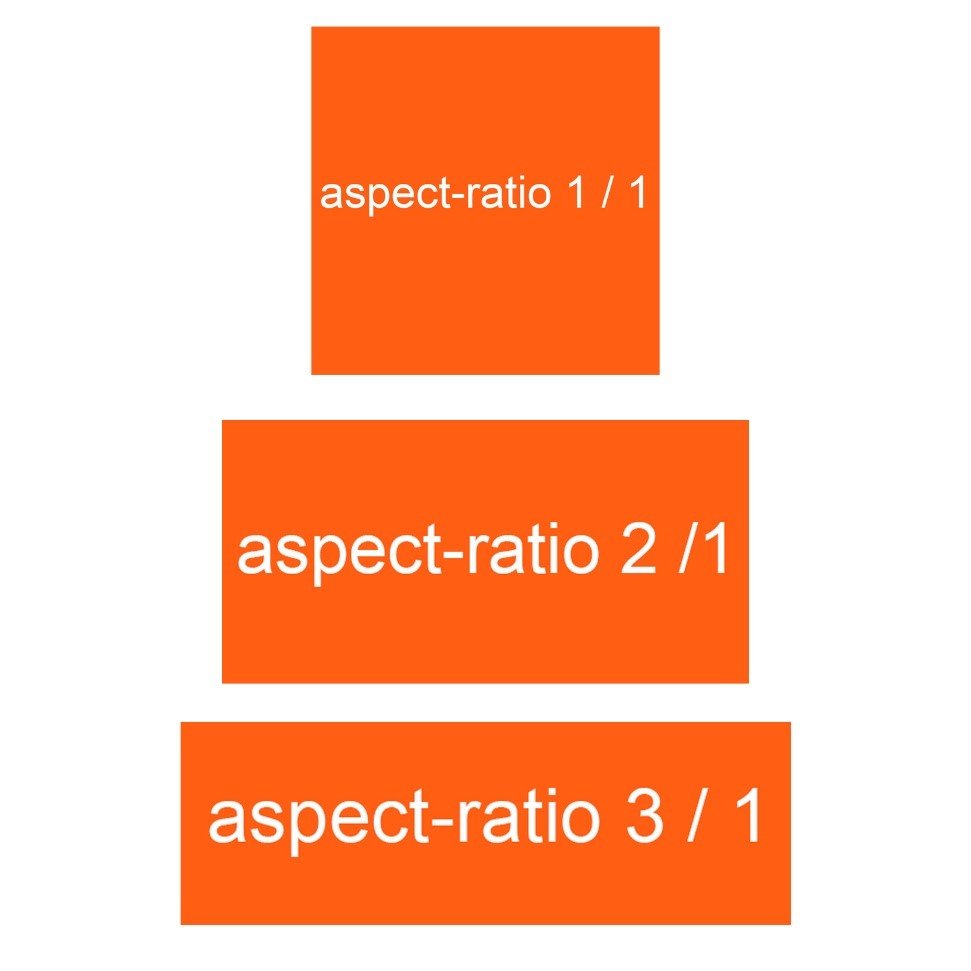
aspect-ratio – Определяет соотношение ширины и высоты элемента. Значение состоит из двух положительных чисел, разделенных косой чертой (/).
Первое число — горизонтальное направление, второе — вертикальное.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Нет |
| Կիրառվում են | Со всеми элементами, кроме строки, <table> и: <ruby> из элементов типа. |
| Ենթարկվում է անիմացիայի | Нет |
Значения следующие:
auto - элемент не определяется каким-либо отношением сторон. Другими словами, размер элемента будет определяться содержимым элемента.
Как выглядят различные определения соотношения сторон:

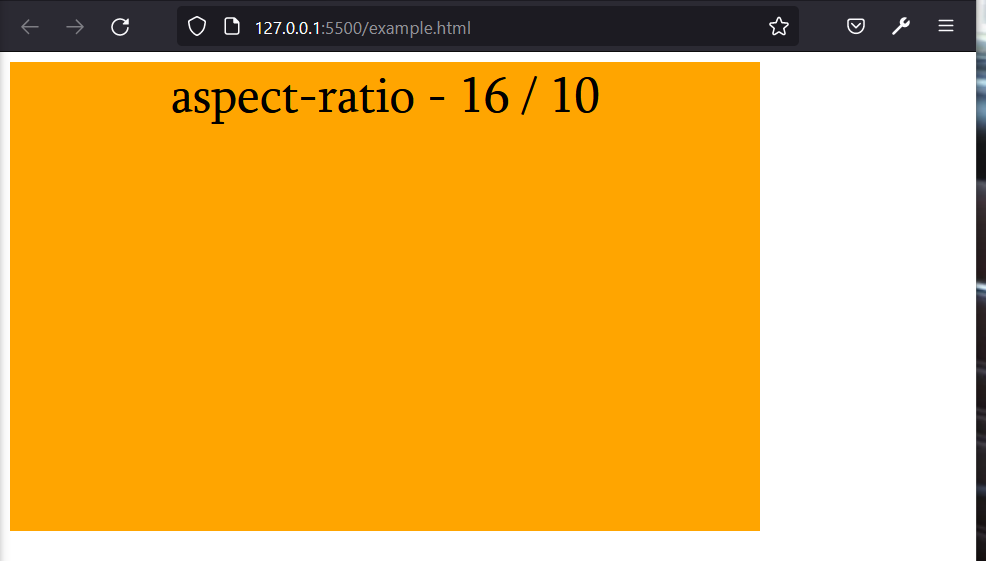
Как будет рассчитываться соотношение 16/10?
Предположим, ширина элемента равна 600 пикселей. Соотношение 16/10 будет означать: 600 разделить на 16 и полученный результат, 37,5, умножить на 10. 375 пикселей будет высотой элемента.
В результате получается следующее изображение:
.div01 {
background-color: orange;
width: 600px;
aspect-ratio: 16 / 10;
}