CSS-TEXT AND FONT (ՄԱՍ-2)
hyphens hyphenate-character
дефисы сообщают браузеру, как переносить строку в элемент блочного типа.
Строковый словарь хранится в браузере, поэтому вам необходимо указать атрибут «lang». <html>или в элементе, где определено hyphens свойство.
В браузере нет армянского словаря переноса строк, поэтому если в какой-либо части текста необходимо сделать перенос строки, это указывается в данном месте. « ­ »или <wbr> Стрелка.
Краткая информация:
| Նախասահմանված արժեքը | дефисы - manual символ дефиса – auto |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
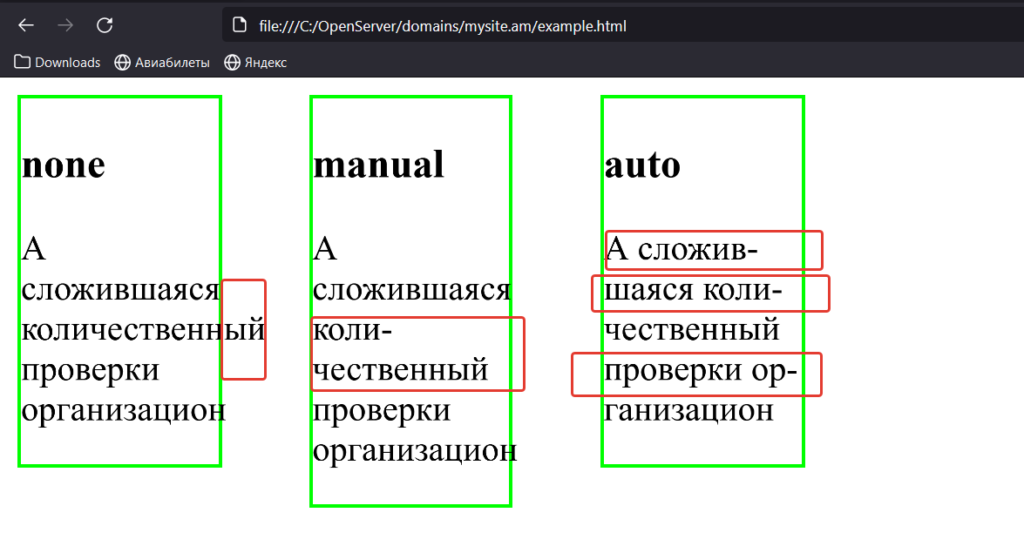
hyphens являются значениями
none — Даже перевода нет» ­ " или <wbr> при наличии дротика.
manual - Перенос строки выполняется только там, где стоит " " или стрелка. Если их нет, то это не будет сделано.
auto - браузер автоматически выполняет переносы строк на основе собственных словарей переносов строк (словарь выбирается по значению атрибута "lang").
hyphenate-character-являются значениями
auto — браузер сам определяет символ новой строки.
որևէՍիմվոլ – определен символ новой строки. например hyphenate-character։ “=” ; ։ В этом случае « – » будет использоваться вместо « = » символ.
div {
width: 90px;
border: 2px solid lime;
float: left;
marin-top: 10px;
margin-right: 40px;
}
p.none {
-webkit-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
p.manual {
-webkit-hyphens: manual;
-ms-hyphens: manual;
hyphens: manual;
hyphenate-character։ auto;
}
p.auto {
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
hyphenate-character։ auto;
}
<!DOCTYPE html>
<html lang="ru">
<head>
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div>
<h3 data-no-auto-translation="">none</h3>
<p class="none">
И организационная количественная проверка
</p>
</div>
<div>
<h3 data-no-auto-translation="">manual</h3>
<p class="manual">
И организационная количественная проверка
</p>
</div>
<div>
<h3 data-no-auto-translation="">auto</h3>
<p class="auto">И организационная количественная проверка</p>
</div>
</body>
</html>

letter-spacing
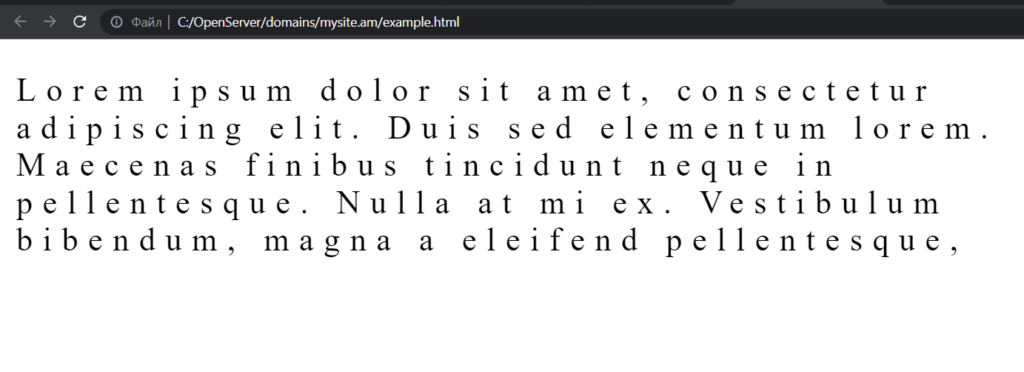
letter-spacing - определяет расстояние между символами в тексте.
Браузеры обычно регулируют интервал в зависимости от шрифта, его размера и настроек операционной системы, но мы можем сами изменить интервал по умолчанию, используя эту функцию.
Краткая информация:
| Նախասահմանված արժեքը | normal |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Այո |
Значения следующие:
normal – расстояние между символами остается по умолчанию.
p {
width: 500px;
letter-spacing: 5px;
}

line-clamp
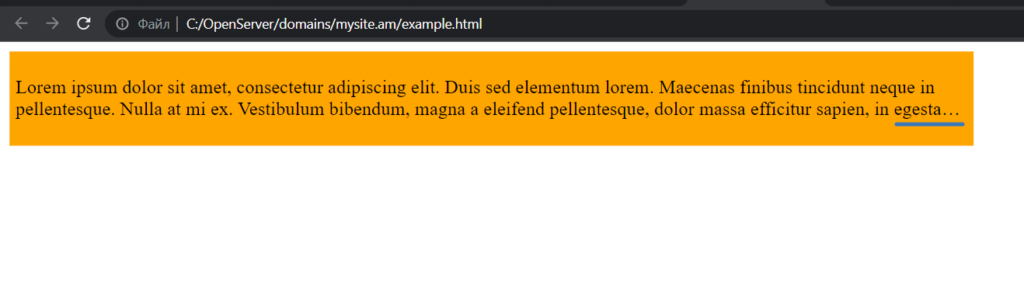
line-clamp - ограничивает количество текстовых строк. Если число превышает указанное, то текст оттуда вырезается и в конце добавляются точки.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
none - ограничений по тексту нет.
որևէԹիվ - строки текста ограничены указанным количеством.
Количество строк в тексте определяется line-clamp свойство, но для получения результата необходимо сочетание нескольких свойств.
div {
background: orange;
padding: 5px;
width: 800px;
margin: 0;
}
div p {
-webkit-line-clamp: 2;
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sed elementum lorem. Maecenas finibustincidunt neque in pellentesque. Нулла и моя бывшая. Vestibulum bibendum, magna a eleifend pellentesque, dolor Massa efficitur sapien, in egestas enim ex condimentum sem. Sed non porttitor ante, nec tristique urna. Sed interdum augue ipsum, сидеть и ждать, пока мои ultrices будут. Sed blandit facilisis enim, eu sodales libero posuere eu. Nunctincidunt, mauris a dapibus congue, масса урны импердиет пурус, в blandit urna lectus eu mauris. Donec rhoncustincidunt felis, сидеть amet egestas Erat ultricies eu. Suspendisse necvestibulum libero, et egestas leo. Fusce convallis nunc vitae vehicula maximus.
</p>
</div>
</body>
</html>

tab-size
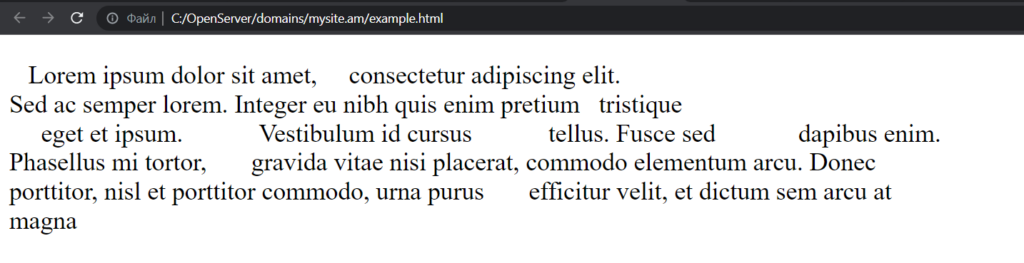
tab-size – изменяет ширину заголовка строки, которая определяется клавишей «Tab» на клавиатуре.
Краткая информация:
| Նախասահմանված արժեքը | 8 |
| Ժառանգվում են | Այո |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
ըստԹվի – определяет, сколько символов должно быть в заголовке строки. Значение: положительное целое число.
ըստԵրկարության – значение в одной из единиц измерения.
div {
background: orange;
padding: 2px;
width: 800px;
}
.p01 {
-o-tab-size: 6;
-moz-tab-size: 6;
tab-size: 6;
}
.p02 {
-o-tab-size: 14;
-moz-tab-size: 14;
tab-size: 14;
}
.p03 {
-o-tab-size: 20;
-moz-tab-size: 20;
tab-size: 20;
}
.p04 {
-o-tab-size: 200px;
-moz-tab-size: 200px;
tab-size: 200px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HAYTI</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<pre class="p01" data-no-auto-translation="">	Lorem ipsum dolor sit amet.</pre>
<pre class="p02" data-no-auto-translation="">	Lorem ipsum dolor sit amet.</pre>
<pre class="p03" data-no-auto-translation="">	Lorem ipsum dolor sit amet.</pre>
<pre class="p04" data-no-auto-translation="">	Lorem ipsum dolor sit amet.</pre>
</div>
</body>
</html>

text-align
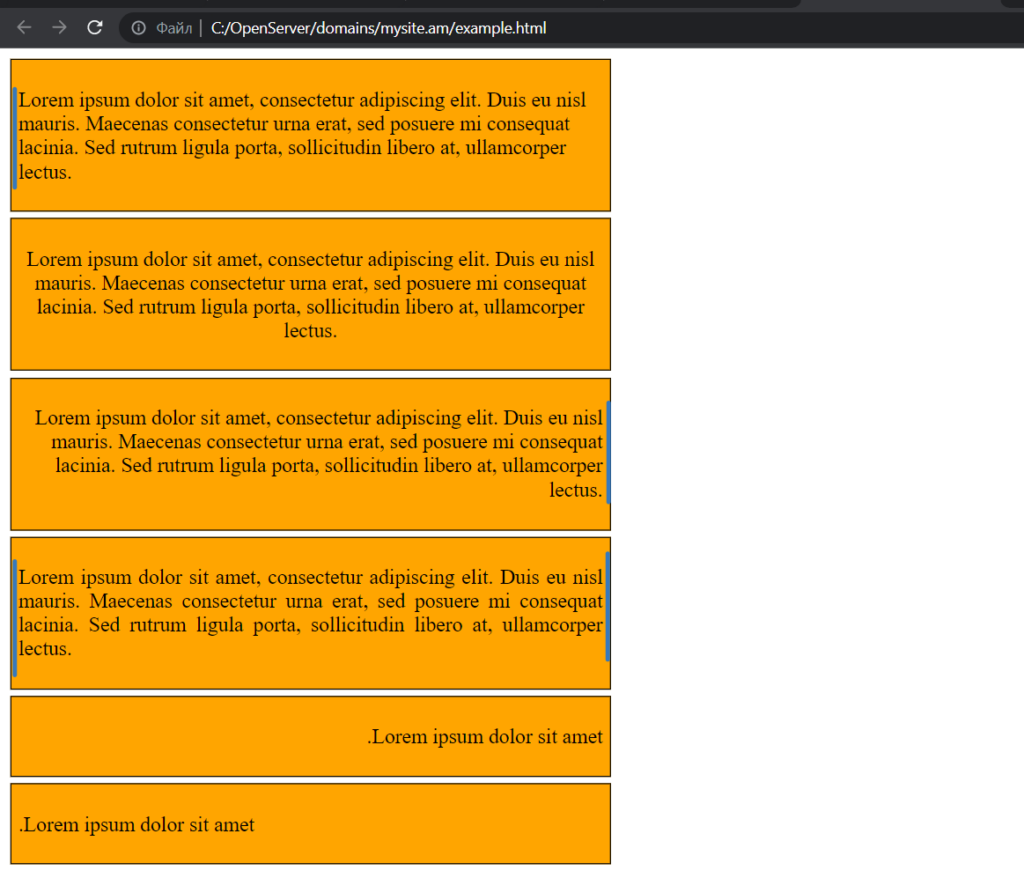
text-align - если в случае с «направлением» было изменено направление текста, то здесь текст располагается в блоке справа, слева, посередине и т.д.
Краткая информация:
| Նախասահմանված արժեքը | left |
| Ժառանգվում են | Այո |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
center – текст располагается в середине блока. При необходимости этот тип можно использовать для заголовков или коротких текстов.
justify – текст расширяется на всю длину строки. Для этого браузер добавит между словами дополнительные символы.
left – текст располагается в левой части блока. Линии с левой стороны расположены одинаково, а с правой стороны разной длины.
right – текст располагается в правой части блока. Ряды с правой стороны расположены одинаково, а с левой стороны разной длины.
start – равно «left», если направление текста слева направо; равно «right», если направление текста справа налево.
end – равно «право», если направление текста слева направо. равно «left», если направление текста справа налево.
div {
border: 1px solid black;
padding: 5px;
margin-bottom: 5px;
width: 450px;
background: orange;
}
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}
.justify {
text-align: justify;
}
.start {
text-align: start;
direction: rtl;
}
.end {
text-align: end;
direction: rtl;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div>
<p class="left">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eu nisl mauris. Меценат консектетур урна эрат, sed posuere mi consequat lacinia. Sed rutrum ligula porta, sollicitudin libero at, ullamcorper lectus.
</p>
</div>
<div>
<p class="center">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eu nisl mauris. Меценат консектетур урна эрат, sed posuere mi consequat lacinia. Sed rutrum ligula porta, sollicitudin libero at, ullamcorper lectus.
</p>
</div>
<div>
<p class="right">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eu nisl mauris. Меценат консектетур урна эрат, sed posuere mi consequat lacinia. Sed rutrum ligula porta, sollicitudin libero at, ullamcorper lectus.
</p>
</div>
<div>
<p class="justify">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eu nisl mauris. Меценат консектетур урна эрат, sed posuere mi consequat lacinia. Sed rutrum ligula porta, sollicitudin libero at, ullamcorper lectus.
</p>
</div>
<div>
<p class="start">Lorem ipsum dolor сидит amet.</p>
</div>
<div>
<p class="end">Lorem ipsum dolor сидит amet.</p>
</div>
</body>
</html>

text-align-last
text-align-last - определяет положение последней сокращенной строки текста.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Այո |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
auto - Матчи text-align-со значением , за исключением случаев, когда text-align равно «justify». тогда auto будет иметь тот же результат, что и text-align-last. левый.
start – линия будет расположена по левому краю блока и может меняться в зависимости от направления линии.
end - линия будет расположена по правому краю блока и может меняться в зависимости от направления линии.
left - линия будет с левого края.
right - линия будет с правого края.
center - линия будет посередине.
justify – если в строке несколько слов, они будут разделены по левому и правому краям.
div {
border: 1px solid black;
padding: 5px;
margin-bottom: 5px;
width: 400px;
background: orange;
}
.left {
text-align-last: justify;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div>
<p class="left">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis eu nisl mauris. Меценат консектетур урна эрат, sed posuere mi consequat lacinia. Sed rutrum ligula porta, sollicitudin libero at, ullamcorper lectus.
</p>
</div>
</body>
</html>

text-justify
text-justify - эта особенность text-alignявляется дополнением , определяющим тип выравнивания текста при text-align равно justify из
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Այո |
| Կիրառվում են | С элементами строкового типа и табличными полями. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
inter-word — определяет, какое выравнивание текста должно выполняться путем добавления дополнительных пробелов между словами (так же, как свойство word-spacing).
inter-character — определяет, какое выравнивание текста должно выполняться путем добавления дополнительных пробелов между символами (так же, как свойство Letter-Spacing).
auto — браузер сам решает, какое значение использовать для выравнивания: межсловное или межсимвольное. Полезно, когда текст состоит из нескольких языков, когда браузер решает, какое значение лучше всего подходит для данного языка.
none – отменяет возможность выравнивания текста.
.div-head {
width: 100%;
border: 1px solid black;
}
.div-h2 h2 {
display: inline-block;
}
.div-span {
width: 100%;
}
.divs {
display: inline-block;
width: 400px;
height: 300px;
border: 1px solid black;
margin-right: 11px;
text-align-last: justify;
}
.span-01 {
text-justify: none;
}
.span-02 {
text-justify: inter-word;
}
.span-03 {
text-justify: inter-character;
}
<body>
<div class="div-head">
<div class="div-h2">
<h2 data-no-auto-translation="">text-justify: none</h2>
<h2 style="margin-left: 230px" data-no-auto-translation="">text-justify: inter-word</h2>
<h2 style="margin-left: 170px" data-no-auto-translation="">text-justify: inter-character</h2>
</div>
<div class="div-span">
<div class="divs">
<span class="span-01"> Lorem ipsum dolor сидит amet.</span>
</div>
<div class="divs">
<span class="span-02">Lorem ipsum dolor сидит amet.</span>
</div>
<div class="divs">
<span class="span-03">Lorem ipsum dolor сидит amet.</span>
</div>
</div>
</div>
</body>

text-combine-upright
определяет комбинацию символов в одну ширину символа.
Этот стиль обычно используется в азиатских текстах. Текст должен быть вертикальным (режим письма:вертикальный-lr).
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Այո |
| Կիրառվում են | С элементами строкового типа. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
none - в случае вертикального текста не определено правило отображения некоторых символов по горизонтали.
all – устанавливает символы в горизонтальном направлении и объединяет их, помещая в одну ширину символа.
digits - не поддерживается браузерами.
body {
padding: 2rem;
}
.date {
display: inline-block;
font-family: "Noto Serif JP", serif;
font-size: 2rem;
writing-mode: vertical-lr;
margin-left: 100px;
}
.date span {
text-combine-upright: all;
}
.date-02 span {
text-combine-upright: none;
}
<body>
<p>
<date class="date"
>教程<span>2022</span>Год:<span>4</span>月<span>16</span> в день</date
>
<date class="date date-02"
>教程<span>2022</span>Год:<span>4</span>月 <span>16</span>в день
</date>
</p>
</body>

text-decoration text-decoration-line text-decoration-style text-decoration-color text-decoration-thickness
text-decorationявляется универсальным свойством для остальных перечисленных (кроме text-decoration-thickness от ).
Он придает тексту вид, выделяет его, придает стиль линии и изменения цвет.
При установке нескольких значений они разделяются запятыми.
text-decoration-thickness определяет темноту блика.
Краткая информация:
| Նախասահմանված արժեքը | текст-оформление: none текстовая декоративная линия: none стиль оформления текста: solid цвет-оформления текста: համընկնում է տեքստի գույնին։ |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | текстовая декоративная линия – Ոչ. стиль оформления текста – Ոչ. цвет-оформления текста – Այո. |
text-decoration-line-ի ценности
blink - устарел и не поддерживается браузерами.
line-through - проводит линию по тексту: Hello World!!!
overline - берет строку сверху текста.
underline - подчеркивает текст: Привет, мир!!!
none – отменяет все эффекты, включая подсветку ссылок, которая используется по умолчанию.
text-decoration-styleявляются значениями

text-decoration-color Значением является любой цвет, определенный в любом формате.
text-decoration-thickness –являются значениями
auto - браузер сам определяет темноту линии.
from-font – если в шрифте есть данные о насыщенности подчеркивания, то насыщенность будет определяться в соответствии с используемой гарнитурой. В противном случае from-font будет равен autoк
չափմանՄիավորովԱրժեք - в случае процентного соотношения насыщенность будет определяться размером шрифта.
span {
font-size: 40px;
text-decoration: underline wavy orange;
text-decoration-thickness: 5px;
}

text-decoration-skip-ink
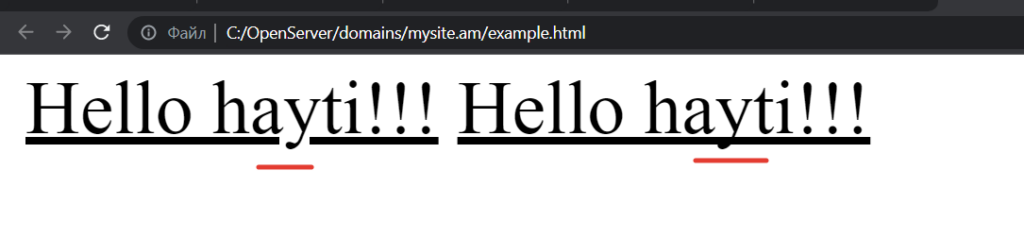
text-decoration-skip-ink — y, p, f, j — для похожих символов это свойство определяет, должна ли линия проходить над ними или делать переход при выделении.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
auto - линия совершает переходы.
none - игнорирует символы и пропускает их.
.span01 {
text-decoration: underline;
text-decoration-skip-ink: auto;
}
.span02 {
text-decoration: underline;
text-decoration-skip-ink: none;
}

text-underline-offset text-underline-position
text-underline-offsetустанавливает расстояние между подчеркиванием и шрифтом. text-underline-positionопределяет положение выделения.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | text-underline-offset – Այո text-underline-position – Ոչ |
text-underline-offset-являются значениями
auto - браузер сам определяет расстояние.
ՉափմանՄիավորովԱրժեք - желательно использовать единицу измерения «em», чтобы строка масштабировалась вместе с размером шрифта.
text-underline- position-являются значениями
auto - браузер сам определяет положение подсветки.
from-font – если шрифт содержит какие-либо данные о положении ударения, то положение будет определяться в соответствии с используемым шрифтом. В противном случае from-font будет равен autoк
under – установит линию ниже ее обычного положения. Этот тип полезен, когда текст содержит химические или математические формулы, в которых часто используются нижние индексы, чем обычно.
left - для вертикального текста (writing-mode: vertical-lr), устанавливает строку, которая будет располагаться слева от текста. Для горизонтального оно будет равно underк
right – для вертикального текста (writing-mode: vertical-lr), устанавливает строку, располагаемую справа от текста. Для горизонтального оно будет равно underк
Следующие два предназначены для Internet_Explorer:
above – линия определяет верхнюю часть текста.
below – линия определяет нижнюю часть текста.
p {
writing-mode: vertical-lr;
text-decoration: underline solid;
text-decoration-thickness: 4px;
text-underline-offset: 5px;
text-underline-position: right;
}

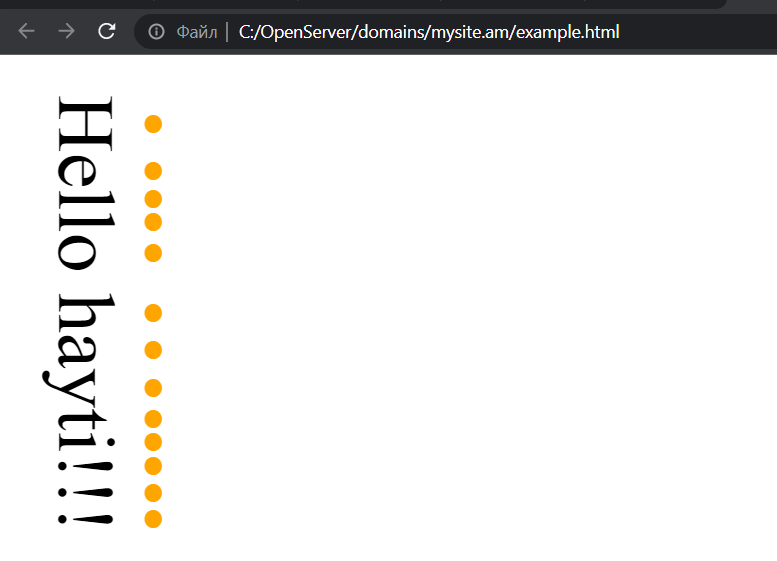
text-emphasis text-emphasis-style text-emphasis-color text-emphasis-position
text-emphasis является универсальным свойством для остальных.
Над каждым символом в тексте определяется любой символ-маркер, который будет меньше основного размера шрифта на 50%.
Краткая информация:
| Նախասահմանված արժեքը | выделение текста: none currentColor стиль выделения текста: none цвет-акцента текста: currentColor положение-акцента текста: over right |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
text-emphasis-style являются значениями
ցանկացածՍիմվոլ – мы можем определить любой символ. Например: стиль выделения текста. "ЧАС"
none - символ реки.
filled - может быть использован text-emphasis-styleс другими значениями . Определяет, что внутренняя часть маркеров должна быть заполнена.
open - может быть использован text-emphasis-styleс другими значениями . Указывает, что внутренняя часть маркеров должна быть пустой.
dot - определяет точки: заполнено - • открыто - ◦ .
circle - определяет регионы: заполнено - ● открыто - ○ .
double-circle - определяет двойные круги: заполненные - ◉ открытые - ◎ .
triangle - определяет треугольники: заполненный - ▲ открытый - △ .
sesame - определяет такой символ, как окурок в армянской пунктуации: заполненный - ﹅ открытый - ﹆ .
text-emphasis-color Значением является любой цвет, определенный в любом формате.
text-emphasis-positionопределяет положение маркеров. Значения следующие:
over - маркеры будут располагаться над текстом, если он расположен горизонтально.
under - маркеры будут располагаться под текстом, если он расположен горизонтально.
right - маркеры будут размещены справа от текста, если он вертикальный.
left - маркеры будут располагаться слева от текста, если он вертикальный.
span {
writing-mode: vertical-lr;
text-emphasis-style: circle filled;
text-emphasis-position: over right;
text-emphasis-color: orange;
}

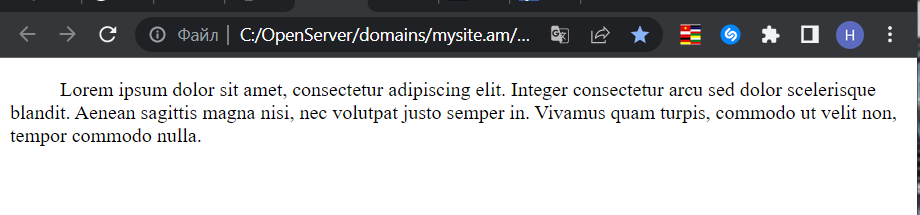
text-indent
text-indent - устанавливает заголовок строки только в начале первой строки текста.
Можно использовать отрицательное значение. в этом случае не исключено, что линия выйдет за пределы окна браузера.
Краткая информация:
| Նախասահմանված արժեքը | 0 |
| Ժառանգվում են | Այո |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Այո |
Значение может определяться одной из единиц измерения.
В случае процентов заголовок строки рассчитывается в зависимости от ширины блока.
p {
text-indent: 40px;
}

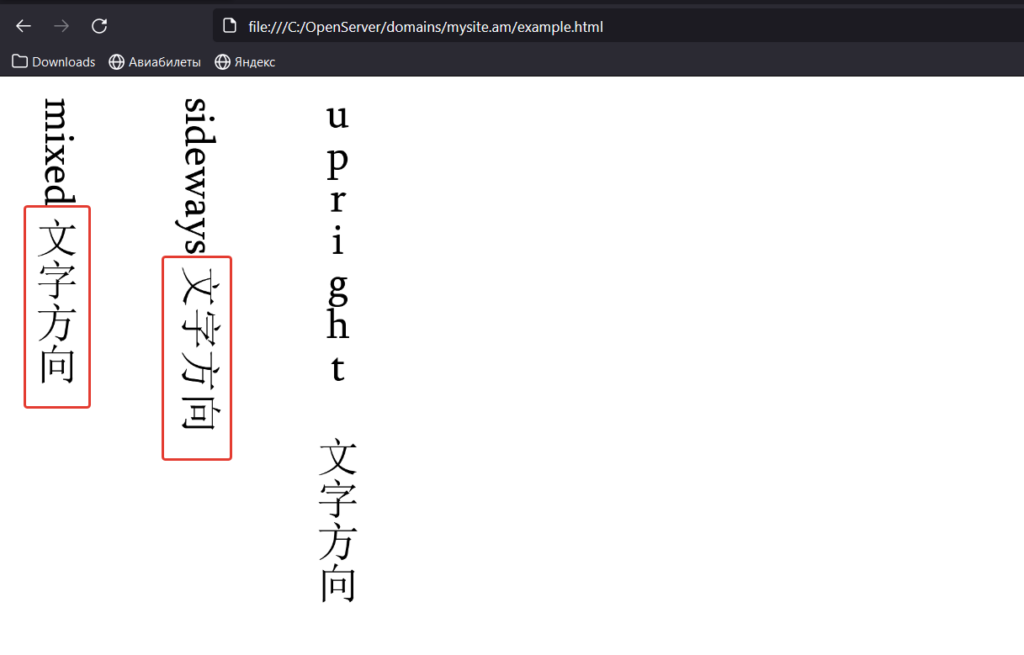
text-orientation
text-orientation - Когда текст отображается вертикально, он определяет наклон, под которым будут расположены символы.
В использовании writing-mode: vertical-lr(կամ rl) вместе с имуществом.
Поддерживается только Firefox браузером.
Краткая информация:
| Նախասահմանված արժեքը | mixed |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами, кроме элементов строк и столбцов таблицы. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
mixed – вертикальные символы наклонены на 90 градусов по часовой стрелке. Символы типа иероглиф расположены вертикально, но не под наклоном.
upright - символы не наклонены, а расположены вертикально.
sideways - не символы, а линии наклонены на 90 градусов по часовой стрелке, поэтому иероглифические символы тоже будут наклонены.
.p01 {
writing-mode: vertical-lr;
text-orientation: mixed;
float: left;
}
.p02 {
writing-mode: vertical-lr;
text-orientation: sideways;
float: left;
}
.p03 {
writing-mode: vertical-lr;
text-orientation: upright;
float: left;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p class="p01">смешанное 文字 направление:</p>
<p class="p02">боковое направление 文字:</p>
<p class="p03">вертикальное направление 文字:</p>
</body>
</html>

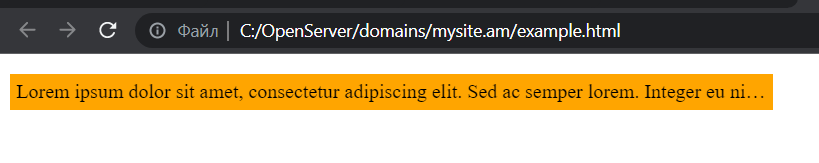
text-overflow
text-overflow — определяет, что должно произойти, если текст не помещается в блок.
Работает, когда overflowравно auto, scroll или hiddenиз
Краткая информация:
| Նախասահմանված արժեքը | clip |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | С элементами блочного типа. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
clip — текст просто обрезается по ширине блока.
ellipsis - текст обрезается и в конце добавляются точки.
p.clip {
width: 600px;
overflow: hidden; /* տեքստի չտեղավորված մասը կտրում է։ Պարտադիր հատկություն է: */
white-space: nowrap; /* արգելում է տեքստին հաջորդ տող անցնելը։ Պարտադիր հատկություն է: */
text-overflow: ellipsis;
background: orange;
padding: 5px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HAYTI</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p class="clip">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac semper lorem. Integer eu nibh quis enim pretium tristique eget et ipsum. Вестибулум id cursus Tellus. Fusce sed dapibus enim. Phasellus mi tortor, gradida vitae nisi Placerat, commodo elementum arcu. Donec porttitor, nisl et porttitor commodo, urna purus efficitur velit, et dictum sem arcu and magna. Aliquam dictum augue leo. Curabitur eget orci porttitor, hendrerit felis viverra, tempus Tellus
</p>
</body>
</html>

text-rendering
text-rendering – определяет браузеру, как обрабатывать текст, обращать внимание на качество текста или скорость его отображения на экране.
Браузер находит компромисс между скоростью, читабельностью и геометрической точностью при отображении текста.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Այո |
| Կիրառվում են | С текстовыми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
auto — браузер сам решает, что в данный момент в приоритете: скорость, читабельность или геометрическая точность.
optimiseSpeed – браузер отдает приоритет скорости. Никаких дополнительных изменений в текст не вносится.
optimizeLegibility - браузер отдает приоритет читабельности. Другими словами, текст претерпит определенное изменение: изменится расстояние между символами, изменится ширина символов, в случае определенной последовательности символов определится стиль лигатуры (т. быть соединены вместе).
Все это будет сделано для придания тексту дополнительного вида и читабельности.
Этот тип рекомендуется для коротких текстов.
Эти изменения будут внесены, если шрифт их поддерживает.
geometryPrecision - браузер отдает приоритет геометрической точности текста.
.wrapper>* {
padding: 20px;
font-size: 24px;
}
p {
margin: 5px 0;
}
.raleway {
font-family: serif;
}
.corben {
font-family: 'Corben', cursive;
}
.render-speed {
font-kerning: none;
text-rendering: optimizeSpeed;
}
.render-legibility {
text-rendering: optimizeLegibility;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hayti</title>
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Corben&family=Raleway:wght@300&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<div class="corben">
<p class="render-speed">TI Ti ff fl ffi st ct.</p>
<p class="render-legibility">TI Ti ff fl ffi st ct.</p>
</div>
<div class="raleway">
<p class="render-speed">АВ - ЛЮВАТ - фф фи фл ффл:</p>
<p class="render-legibility">АВ - ЛЮВАТ - фф фи фл ффл:</p>
</div>
</div>
</body>
</html>

text-shadow
text-shadow – добавляет тень к тексту.
Желательно указать порядок значений тени следующим образом: положение тени по горизонтали, положение тени по вертикали, распространение тени, цвет тени.
Для одного и того же текста можно определить несколько теней. В свойстве они разделяются запятыми.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Այո |
Значения следующие:
none – отменяет использование тени.
հորիզոնականԴիրքը - перемещение тени по горизонтали. в случае положительного значения – вправо, в случае отрицательного значения – влево. Это обязательное значение.
ուղղահայացԴիրքը- перемещение тени вертикально. в случае положительного значения – вниз, в случае отрицательного значения – вверх. Это обязательное значение.
տարածվածությունը – определяет распространение тени. Чем он шире, тем шире тень и тем светлее цвет.
gujny – устанавливает цвет тени в любом формате.
p {
text-shadow: 1px 1px 2px black, 0 0 6px blue, 0 0 12px blue;
font-size: 40px;
color: white;
}

text-size-adjust
text-size-adjust - когда веб-страница открывается на экране телефона, она автоматически уменьшается до размера экрана смартфона.
Если элемент использует всю ширину экрана, 100%, браузер смартфона автоматически увеличивает текстовое содержимое этого элемента, чтобы сделать его более читабельным.
text-size-adjust) предотвращает такое поведение, поскольку сегодня большинство веб-сайтов имеют отдельный стиль, предназначенный для устройств с меньшими экранами.
При использовании этой возможности также необходимо указать префиксы браузеров:
-moz-text-size-adjust,
-webkit-text-size-adjust,
-ms-text-size-adjust.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
none - отключает автоувеличение текста для смартфонов.
auto – включает автоматическое увеличение текста для смартфонов.
տոկոսովԱրժեք – увеличивает шрифт на указанный процент.
text-transform
text-transform – переводит все текстовые символы в нижний или верхний регистр или первую букву каждого слова в верхний регистр.
Краткая информация:
| Նախասահմանված արժեքը | none |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
none – оставляет текст как обычно.
capitalize - первый символ каждого слова в тексте прописной, остальные строчные.
lowercase - все символы в тексте строчные.
uppercase - все символы в тексте прописные.
p {
text-transform: capitalize;
font-size: 25px;
}

white-space
white-space – определяет, отображать ли дополнительные проболы в тексте или разрешить текст следующая строка пройти
Ненужные текстовые пробы на html-странице удаляются, за исключением <pre> элемент, где текст отображается как есть, со всеми скобками и переносами строк.
white-spaceделает то же самое, что и <pre> , но может устанавливать дополнительные условия.
Краткая информация:
| Նախասահմանված արժեքը | normal |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
normal – Текст отображается как обычно, лишние пробники игнорируются, разрывы строк выполняются автоматически.
nowrap – лишние символы игнорируются, разрывы строк отключены и весь текст отображается в одной строке, если не указано иное <br> стрелка, с помощью которой осуществляется разрыв строки с заданного места.
pre – текст отображается с учетом переносов строк и всех ненужных проб. Если разрывы строк не используются, это не будет сделано автоматически и весь текст будет отображаться в одной строке.
pre-line - ненужные зонды в тексте игнорируются. Если текст не умещается на одной строке, выполняются автоматические переносы строк.
pre-wrap – текст отображается с учетом переносов строк и ненужных проб. Если в тексте не используются переносы строк, это будет сделано автоматически.
| Արժեքները | Տողանցում | Պրոբելներ |
| normal | В ходе выполнения | игнорируется |
| nowrap | Не происходит | игнорируется |
| pre | Не происходит | Обдуманный |
| pre-line | В ходе выполнения | игнорируется |
| pre-wrap | В ходе выполнения | Обдуманный |
p {
width: 600px;
white-space: pre-wrap;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HAYTI</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac semper lorem. Integer eu nibh quis enim pretium tristique eget et ipsum. Вестибулум id cursus Tellus. Fusce sed dapibus enim. Phasellus mi tortor, gradida vitae nisi Placerat, commodo elementum arcu. Donec porttitor, nisl et porttitor commodo, urna purus efficitur velit, et dictum sem arcu and magna</p>
</body>
</html>

word-break word-wrap( կամ overflow-wrap)
word-breakопределяет, как выполнить перевод строки, разбить слово на две части или переместить все слово на следующую строку.
Краткая информация:
| Նախասահմանված արժեքը | normal |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
word-break являются значениями
normal - слово не делится на две части и выходит за границы элемента. В случае азиатских языков он разделен.
break-all - слово может быть разделено любым символом при переносе строки. Значение не будет работать с китайским, корейским и японским языками.
keep-all - Запрещено делить слово на две части при переносе строки. Работает вроде нормально, но запрет затрагивает и азиатские языки.
break-word – если слово может поместиться в одну строку без обрезки, оно переместится на следующую строку, чтобы избежать обрезки. Если оно не уместится даже в одну строку, оно его обрежет.
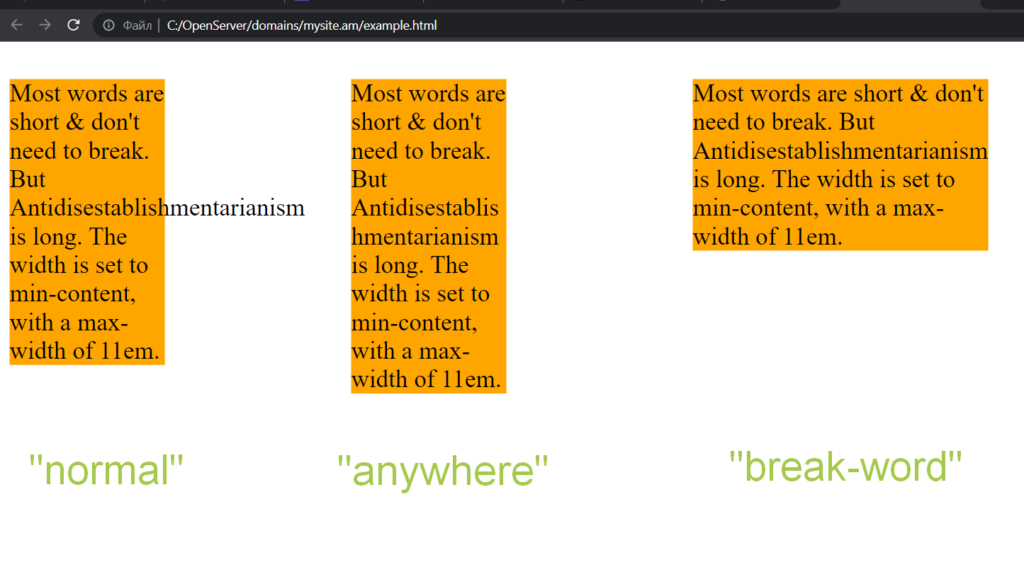
word-wrap являются значениями
normal – запрещает разбивать длинное слово на две части или делается в разделах, где это определено <br> Стрелка.
anywhere – позволяет разделить длинное слово на две части.
break-word - позволяет разделить длинное слово на две части. Если ширина блока определяется самым длинным словом в тексте (width: min-content), то слово больше не будет разделяться.
word-break՝
p {
width: 800px;
word-break: break-all;
}

word-wrap՝
.p01 {
width: 100px;
word-wrap: normal;
background: orange;
float: left;
margin-right: 120px;
}
.p02 {
width: 100px;
word-wrap: anywhere;
background: orange;
float: left;
margin-right: 120px;
}
.p03 {
width: min-content;
word-wrap: break-word;
background: orange;
float: left;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HAYTI</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="p01">Большинство слов короткие и их не нужно разбивать. Но антидезистэблишментарианство длится долго. Ширина установлена на минимальное содержимое, максимальная ширина — 11em.</p>
<p class="p02">Большинство слов короткие и их не нужно разбивать. Но антидезистэблишментарианство длится долго. Ширина установлена на минимальное содержимое, максимальная ширина — 11em.</p>
<p class="p03">Большинство слов короткие и их не нужно разбивать. Но антидезистэблишментарианство длится долго. Ширина установлена на минимальное содержимое, максимальная ширина — 11em.</p>
</body>
</html>

word-spacing
Устанавливает расстояние между словами в тексте.
text-align: justify-в случае, если расстояние между словами может word-spacing быть больше указанного в , но не меньше.
Краткая информация:
| Նախասահմանված արժեքը | normal |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Այո |
Значения следующие:
normal - расстояние между словами как обычно.
որևէԹիվ – значение в одной из единиц измерения. Если значение отрицательное, слова склеятся. Использование процентов не допускается.
p {
width: 800px;
word-spacing: 20px;
}

writing-mode
writing-mode – задает направление текста, горизонтальное или вертикальное.
Краткая информация:
| Նախասահմանված արժեքը | horizontal-tb |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами, кроме строк и полей таблицы. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
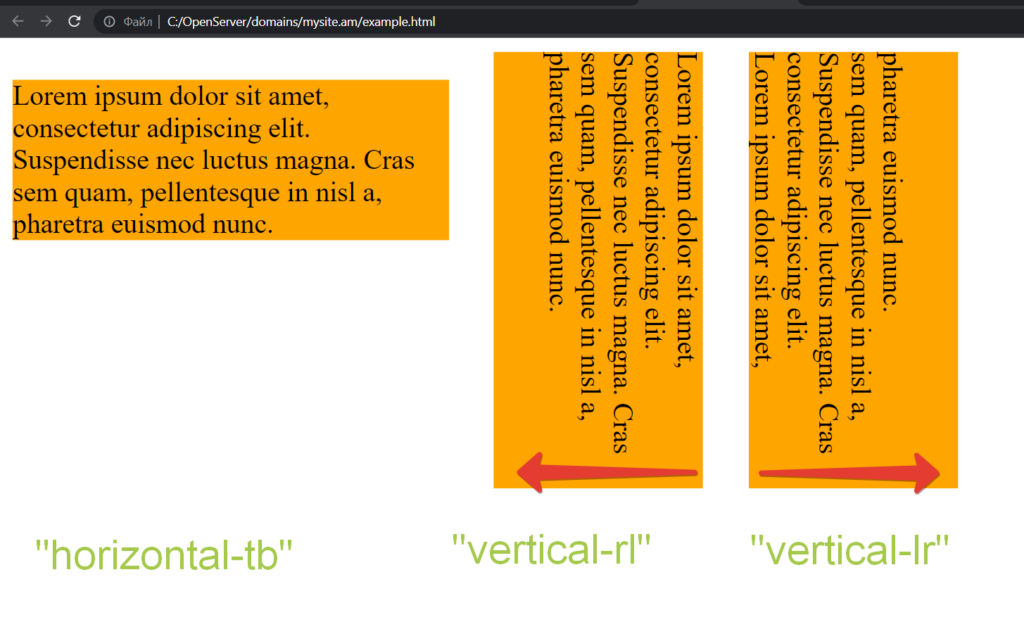
horizontal-tb – устанавливает текст по горизонтали, длину строки слева направо, порядок строк сверху вниз.
vertical-rl – устанавливает текст по вертикали, длину строки сверху вниз, порядок строк справа налево.
vertical-lr – устанавливает текст по вертикали, длину строки сверху вниз, порядок строк слева направо.
.p01 {
width: 250px;
background: orange;
float: left;
margin-right: 10px;
writing-mode: horizontal-tb;
}
.p02 {
width: 120px;
height: 250px;
background: orange;
float: left;
margin-right: 10px;
writing-mode: vertical-rl;
}
.p03 {
width: 120px;
height: 250px;
background: orange;
float: left;
margin-right: 10px;
writing-mode: vertical-lr;
}

ascend-override descend-override line-gap-override

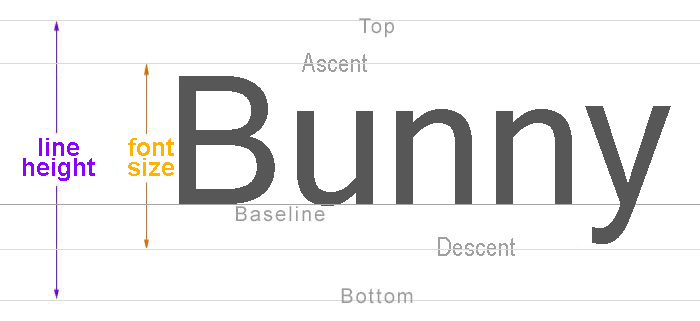
Как мы видим на картинке выше, подъем — это верхняя часть шрифта (а не текстовый блок), спуск — нижняя часть.
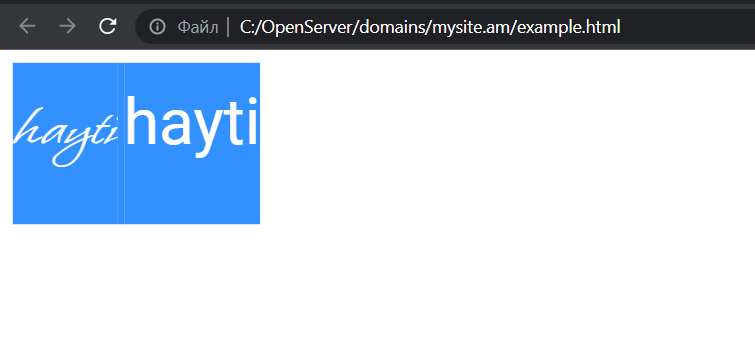
Два разных шрифта с одинаковым размером шрифта могут иметь разные результаты по высоте подъема и спуска:

Если для текста задан шрифт из Интернета, адрес шрифта будет указан как " http:// (например, src:url(https://…..)), то также необходимо указать шрифт хранилища, который находится в проекте сайта (сервере) - шрифт, который задается тексту папкой адрес (например, src: local(fonts/Roboto-Light.ttf)):
Как уже говорилось, два шрифта одного размера могут иметь разную высоту подъема и спуска. Если основной недоступен и в качестве текста задана резервная версия, ascendот descend если выпавший размер не соответствует основному, то возможны проблемы со стилем.
Чтобы этого избежать, оба шрифта установлены ascendиз descendи line-gapзначения той же суммы.
ascend-override –переопределит ascend высота по умолчанию descend-override -ը: descend –девять, line-gap-override — высота межстрочного интервала по умолчанию.
Краткая информация:
| Հարակից @Կանոնը | @шрифт-лицо: |
| Նախասահմանված արժեքը | normal |
Значения следующие:
normal – значения шрифта по умолчанию.
տոկոսով - рассчитывается в зависимости от размера шрифта.
@font-face {
font-family: 'Whisper';
src: url(https://fonts.gstatic.com/s/whisper/v2/q5uHsoqtKftx74K9qi5IBg.woff2) format('woff2');
ascent-override: 125%;
descent-override: 125%;
line-gap-override: 0%;
}
@font-face {
font-family: 'Roboto';
src: local('Roboto-Light.ttf');
ascent-override: 125%;
descent-override: 125%;
line-gap-override: 0%;
}
.span01 {
font-family: 'Whisper';
font-size: 40px;
}
.span02 {
font-family: 'Roboto';
font-size: 40px;
}
<body>
<span class="span01">Хайти</span>
<span class="span02">Хайти</span>
</body>

line-break
line-break – определяет разрывы строк для текста на китайском, японском и корейском языках, в котором используются знаки препинания.
Способ переноса строки зависит от используемого языка.
В разных языках действуют разные правила переноса строк.
Например, в тексте на китайском или японском языке допускается разрыв строки перед символом «-», если line-breakравно normalили loosно нет srtictв случае
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Այո |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
auto — браузер пользователя решает, где разорвать линию.
loose – обрезает строку, используя минимальные правила обрезки строки.
normal – обрезает веревку, используя наиболее распространенные правила обрезки струн.
strict – обрезает струну, используя строжайший набор правил обрезки струн.
user-select
разрешает или отключает возможность выделения текста.
Например, мы можем запретить копирование строк.
Краткая информация:
| Նախասահմանված արժեքը | auto |
| Ժառանգվում են | Ոչ |
| Կիրառվում են | Со всеми элементами. |
| Ենթարկվում է անիմացիայի | Ոչ |
Значения следующие:
none - запрещено выделять текст.
text - разрешено выделение текста.
all – позволяет выбирать текст в родительских и дочерних элементах. Один щелчок мыши выделяет весь текст.
auto - если воспитание детей user-selectравно all, для данного элемента оно также будет равно ему. Если воспитание user-selectравно нулю, для данного элемента оно также будет равно этому. В других случаях autoравно text к значению.
p {
width: 400px;
border: 2px solid black;
}
.p-01 {
user-select: none;
}
.p-02 {
user-select: text;
}
.p-03 {
user-select: all;
}
<body>
<p class="p-01">Lorem ipsum dolor sit amet ……… obcaecati suscipit?</p>
<p class="p-02">Lorem ipsum dolor sit …… obcaecati suscipit?</p>
<p class="p-03">Lorem ipsum dolor …… suscipit?</p>
</body>


